Ленд портмоне Baellery
Привет.
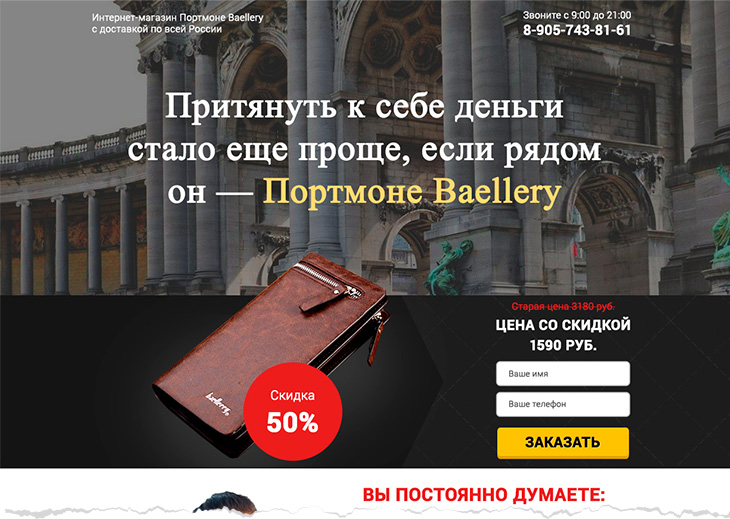
Интересно, почему макет 1366 шириной? Надо 1920 ширину фона делать, иначе на широкоформатных мониках будет вот так:

Или ты просто обрезал? Или у тебя ноут с разрешением 1366? В таком случае, ты намучаешься, ведь файл нужно создавать 1920, а работать будет крайне неудобно. Как-то в офисе мучался на 1680 целую неделю)
В деталях
Работа выглядит законченной, да 🙂 Как будто только что закончили ее собирать в конструкторе: все кривенько, неровненько, без сетки:


Никогда-никогда-ниприкогда не используй что-либо из дефолтного набора (стили, шейпы и тд). Особенно вот эти дефолтные тики (ticks = галочки):

Это просто мега-ацтой) Знаешь ведь про шрифт комик-санс? Вот это из той же оперы. Смотри, как просто создаются чекбоксы: берешь два прямоугольника, наклоняешь их, под них квадрат и готово.
Насчитал порядка 16 стилей текста. Это очень много.

На самом деле, можно добавлять в портфолио, но это кандидат номер 1 на замену новым свежим лучшим проектом. Я бы даже сказал любым следующим 🙂
Начинка
Сайт получился очень темным, а будущее за светлыми, настоящее тоже)
5 темных блоков подряд — очень плохо. Подряд максимум 2 блока можно сделать темных. Но основная проблема в другом. У тебя все блоки — прямоугольник, который начинается у левого края монитора и заканчивается справа. Блоки можно и нужно объединять, чтобы было веселее. Некоторые блоки нужно обрезать по ширине контента, а не просто лепить гамбургер из прямоугольников. К тому же, белый текст на черном фоне труднее читать, чем черный на белом.

Подобные девахи всех бесят и на конверсию они влияют негативно, если только в руках не держат нужный товар:

Подобные иконки-картинки напоминают сайт собранный в конструкторе. К тому же обрезанные руки и люди — неочень.
![]()
Совет
Советую в первую очередь научиться работать с шейпами. Сделай 30 разных чекбоксов. Разная толщина, размер, пропорции
и т. д. Скачай шейповый набор галочек, стрелочек:
Пользоваться наборами шейпов никто не запрещает, но ты должен уметь быстро создать любой векторный элемент в фотошопе. Лично я создаю все подобные элементы сам. По сути их немного и нужно в проектах: чекбокс, радио-кнопки, буллеты, стрелки в слайдере и крестик закрытия попапа. Все остальное — это прямоугольники и однопиксельные линии. Очень редко нужно что-то еще, если не берем в счет иконки. Их я создаю в создаю в иллюстраторе и перетягиваю в фотошоп (больше возможностей и намного выше скорость, но править можно будет только через иллюстратор).
- Не делай из лендов гамбургеры. Это ацтой.
- Ну и как обычно: используй сетку, направляющие, умную привязку и одинаковые расстояния независимо от проекта: ленд или не ленд.
Хочешь получить совет? Пиши 🙂








Спасибо! Отличный разбор. Кстати про разрешение очень в тему, сейчас рисую макет и никак не мог определиться в каком разрешении дизайнить) и да у меня ноут 1366, и так привычнее.
не за что)
Спасибо, очень увлекательно, как всегда на уровне)
Хороший разбор.