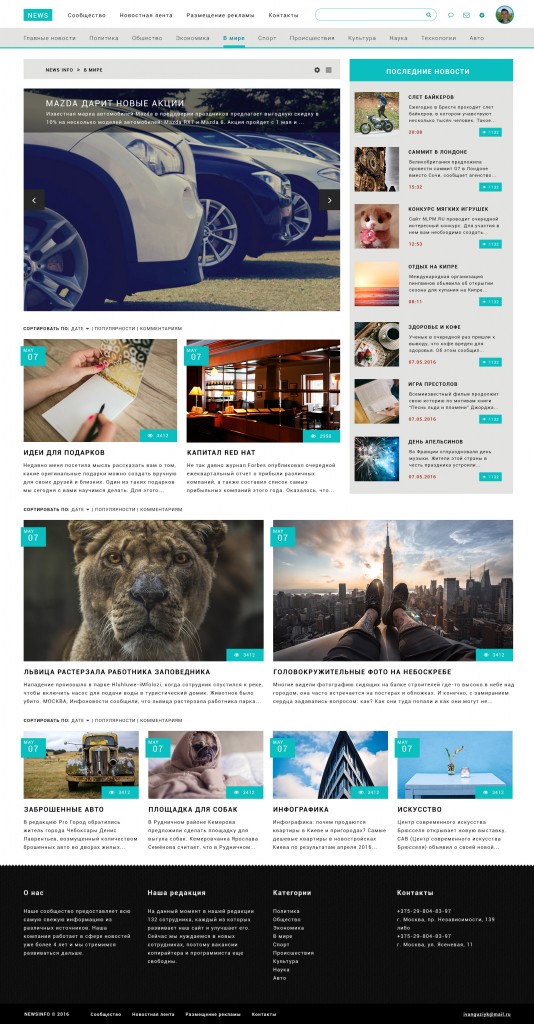
Инфопортал
Ребята, перестаньте мне вы-кать) Я себя неловко чувствую каким-то околопенсионером что ли.
Масштаб
Ты погорячился немного:

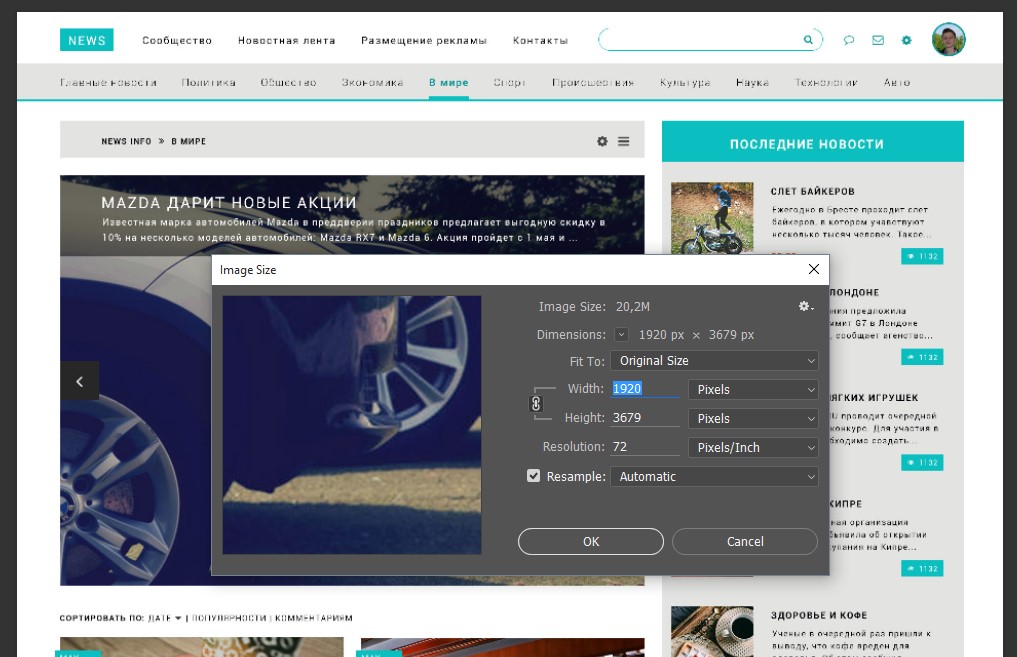
Контент лучше делать в районе 1100 — 1400 по ширине, но не на все 1920. У тебя же инфопортал, а не портфолио или галерея интернет-магазина. Казалось бы, большой монитор — помещается много инфы: удобно же! Но нет, все как раз наоборот. Широкие колонки текста читаются намного хуже. Даже современные книги если сравнить с тем, что были раньше, то в них стали делать большие поля, на которых располагают доп. инфу, какие-то сноски, врезки и пр. А не наоборот, текста побольше, а поля поменьше.
Разрядка текста
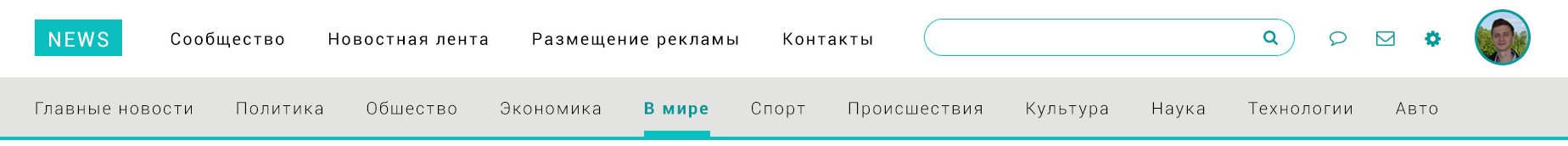
Так сильно разряженный текст сложно читать. Особенно длинные предложения. Разрядку хорошо делать в логотипах, кнопках, коротких заголовках. Можно просто полазить по информационным сайта и посмотреть на типографику. Ни на одном из сайтов, которые дорожат своей аудиторией подобного нет.
Сетка
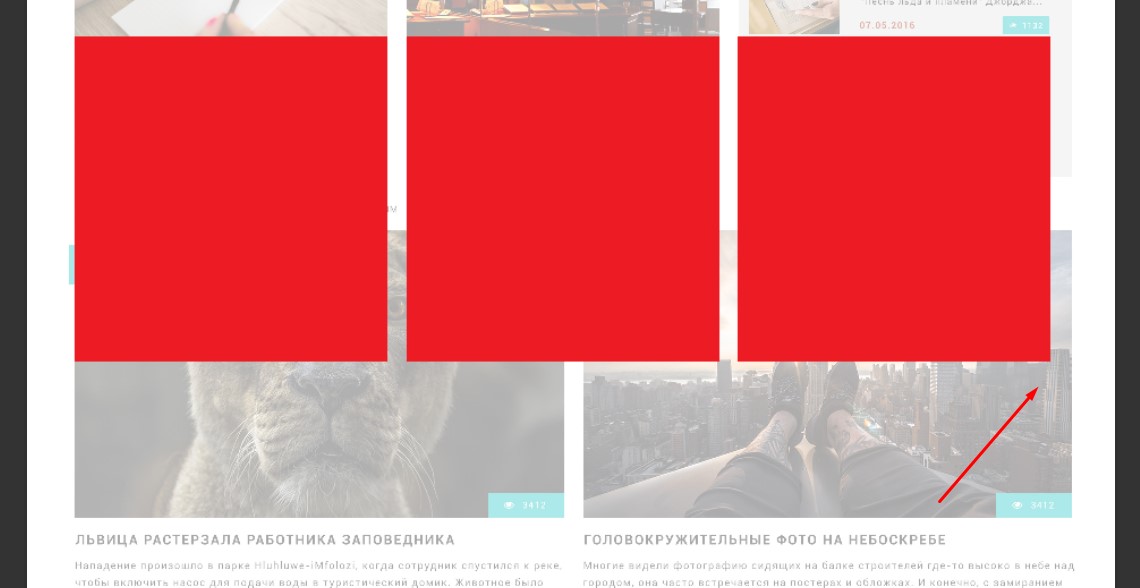
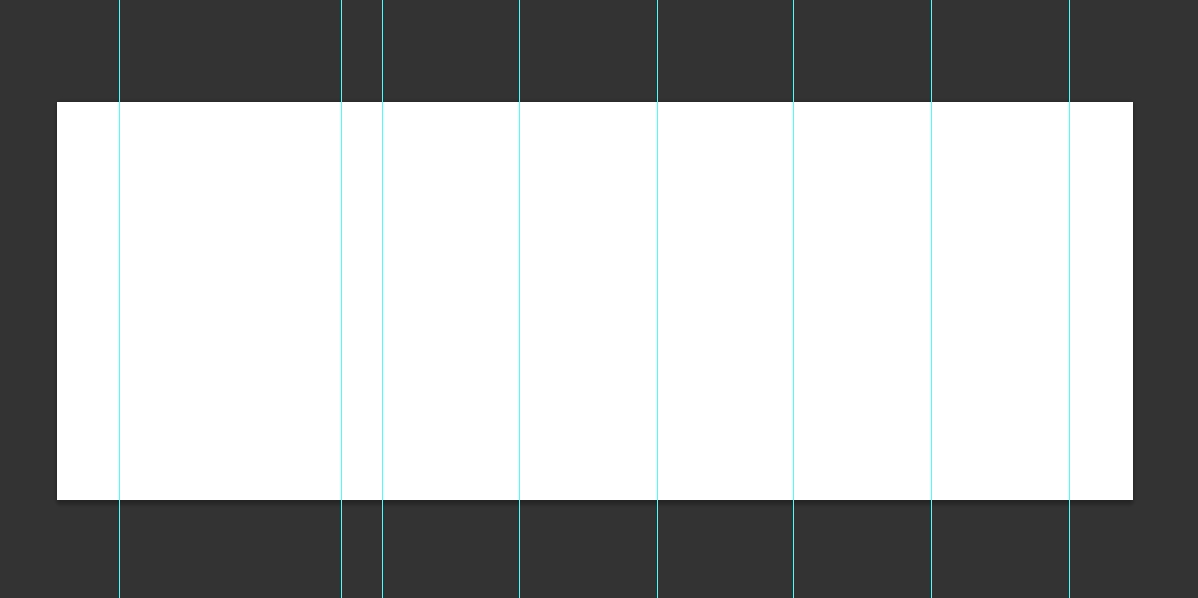
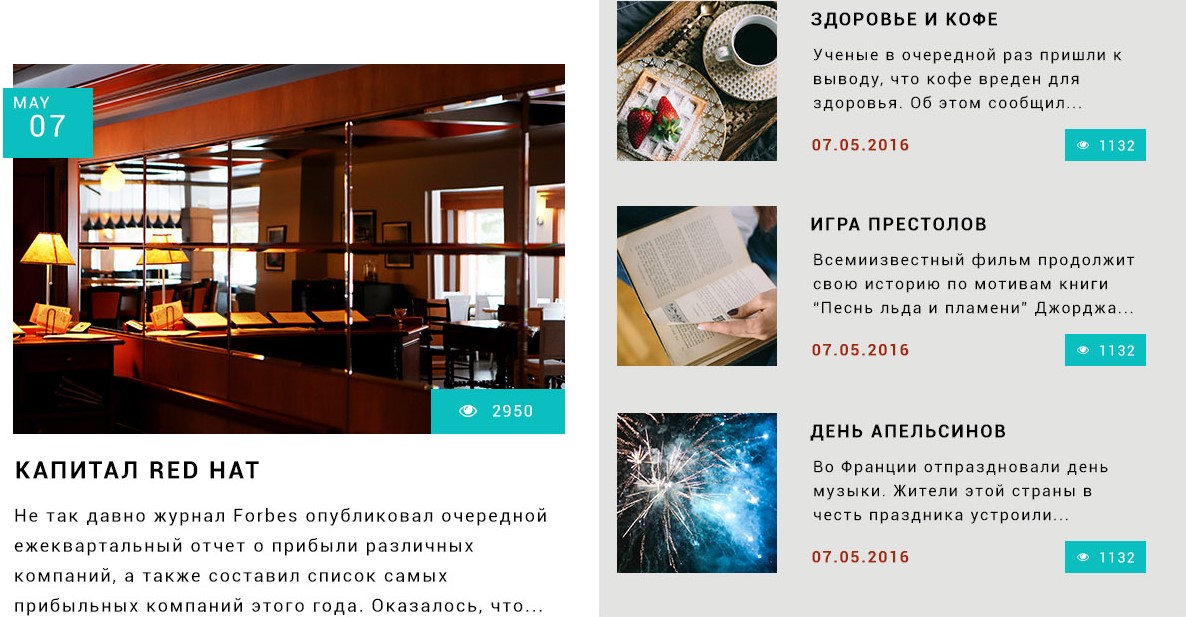
Есть подозрение, что ты не правильно пользуешься сеткой. Колонки должны быть одинаковой ширины, а не разной, иначе в сетке почти нет смысла. Глянь, что с правой стороны у тебя:

6 + 6 (но не 6,1 + 5,9)
3 + 3 + 3 + 3 (но не 3 + 3 + 2,9 + 3,1)
4 + 4 + 4 (но не 4 + 3,5 + 4,5)
Либо колонки должны сильно отличаться. Например, широкий сайд-бар, а потом одинаковые колонки.

Цвет
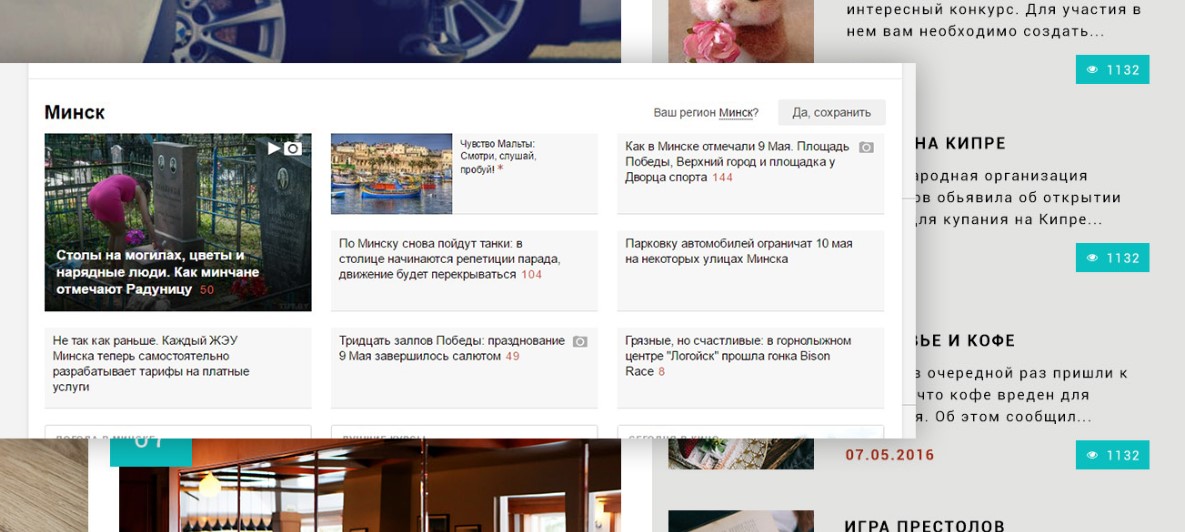
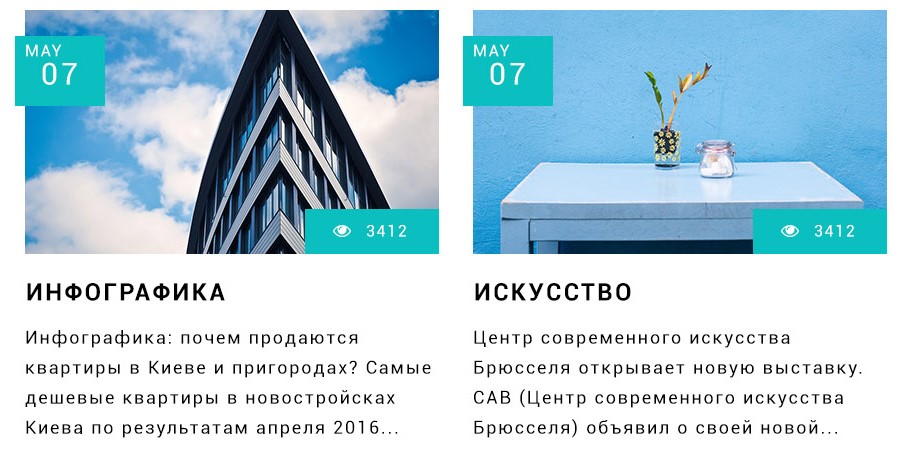
Мне кажется с цветами для инфопортала ты не попал. Серый получился грязным, а бирюза. на новостных сайтах такие едкие цвета не используют. Попробуй прочитать какой-нибудь абзац текста. Читаешь, а в глаза лезут эти прямоугольники бирюзовые, и отвлекают. Вот, например, чистый серый:

Кликабельность
По внешнему виду элементов сразу должно быть понятно, что кликабельно, а что нет. В твоем варианте скорее кликнут по дате, чем по заголовку.

Заголовки лучше делать отличным от контента цветом либо добавлять подчеркивание. В макете так же нет ни одного длинного заголовка. Что делать верстальщику, когда текст упрется в конец строки? Звонить тебе?)
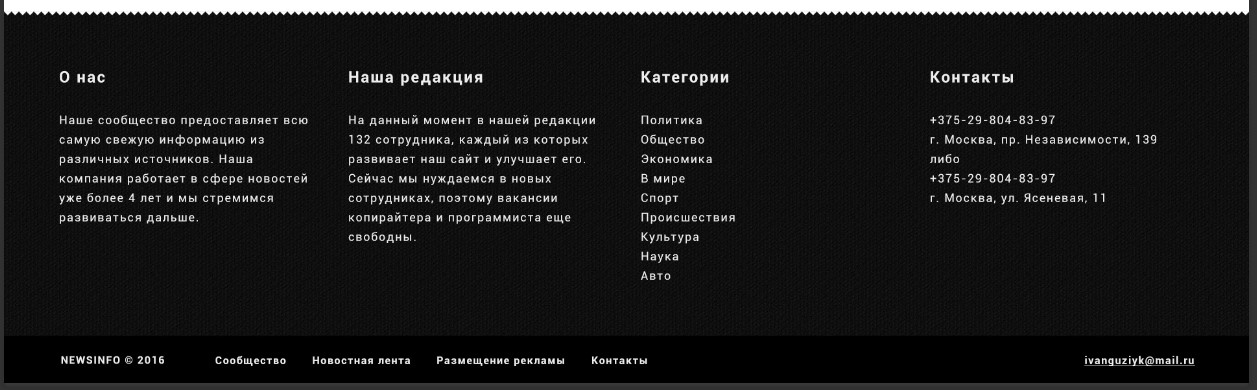
Футер:

У тебя раздел ссылок Категорий абсолютно такой же как и текст левее. Зубцы, кстати, очень агрессивные у футера, я бы их выпилил. Никакой смысловой нагрузки они не несут, а в глаза лезут. Жуткая дырка в футере между ссылками и контактами слишком большая. Надо стараться избегать подобных дыр.
Акценты
В тебя дополнительные ссылки получились с большим акцентом, чем основное меню (размер такой же, шрифт толще = акцент больше):

Даты и комментарии — дополнительная инфа, и акцент на них должен быть в разы меньше. А у тебя они лезут на передний план:

Сравни:

Элементы
Фотографии лучше всего делать одинаковых пропорций. Если выбрал прямоугольный формат, то и маленькие фотографии в сайд-барах лучше делать тех же пропорций. Меньше будет танцев с бубнами у верстальщиков и тебя икота не замучает)
Казалось бы такая мелочь:

Но из твоего макета не понятно, что делать верстальщику с плашкой, если комментов, скажем, 7. А если их вообще нет: убирать плашку или нет? Вот даты ты показал, молодец, но так как это инфопортал, значит в день будет много статей и новостей, а числовой вариант
Совет
Перед началом работы хорошо полазить по аналогам. Посмотреть цвета, типографику. И сделать лучше. Но не хуже)
Хочешь получить совет? Пиши 🙂







«Ребята, перестаньте мне вы-кать) » — только не «окей гугл» а, окей Алексей, ты как гугл все знаешь))
Буду миксовать если можно) Я вы-каю, к вам как к человеку не из-за возрастного показателя, а как к профессионалу своего дела.
Годная статейка, как раз разрабатываю инфо портал, тоже думаю по поводу даты публикации, по шрифтам делал небольшой анализ и вывел для себя такую пару Raleway (заголовки), Museo Sans (основной), акцидентный (PT Serif italic).
Многое мб, но точно не все)
Спасибо, буду изучать свои ошибки и работать над ними)
Как-то хотела спросить у тебя о пропорциях фото в галереях, заметка напомнила о вопросе. Алексей, скажи, пожалуйста, когда ты делаешь на каком-то сайте страницу с выводом большого количества превьюшек, то задаешь чаще всего встречаемые в фотографиях пропорции (если да, то какие) или делаешь так, как лучше смотрится в дизайне, а контент-менеджеры затем обрезают все имеющиеся у них фото под нужный формат? Имею в виду сайты, где страницы с выводом фото играют важную роль, но при этом фотографии чаще всего любительские: портфолио работ маленькой студии по ремонту квартир, оформлению интерьеров и т.п.
Все реже попадаются проекты, где делаешь новый сайт. Обычно это редизайн с большой базой уже существующих картинок, которые и подставляются в макет.
Я стараюсь сделать так, чтобы по высоте было кратно 50 или 30, или 20 пх. По ширине — по сетке. А иногда это 600 х 308 =)