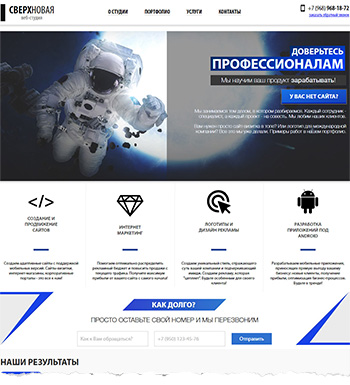
Дизайн сайта студии
Приветствую! Очень клевые работы, спасибо вам за профессионализм!
Вопрос следующего характера — я видел в вашем блоге аудит дизайна сайтов. Хотел бы предложить вам (если требуется — с вознаграждением) провести аудит нашего сайта ra-sn.ru. Вас это может заинтересовать?
Мы стартуем свою веб-студию, я хотел бы делать действительно классные продукты и гордится ими, но поскольку я продажник, а не дизайнер, я вижу что косяки есть, а описать их дизайнеру не могу. Вы сможете мне помочь?
Спасибо за ваш ответ.
Ну, а почему ж не помочь-то?)
Общее
Советовал бы задуматься над доменом для начала: «ra-sn.ru», кмк, не звучит совсем и доверия не вызывает.
Я занимаюсь дизайном любых сайтов, кроме цыганско-гадальной тематики и не разрабатываю дизайны «домашек» для студий / агентств (т.е. не сайт, который ребята сделали кому-то, а свой собственный сайт студии). Чтобы сделать клевый интересный, а не как у всех (или еще хуже) дизайн для веб-студии, как минимум, кмк, в ней нужно работать. И заморочиться не стандартными 3−4 днями и 1 вариантом дизайна, а потратить гораздо больше времени и попыток сделать лучше других.
К слову, дизайн своего сайта я менял в процессе раз 15 полностью. И когда казалось, что все уже готово, а мой верстальщик был еще занят на другом проекте, я переделал дизайн еще несколько раз, пока не остановился на том, что ты можешь видеть. Потому что делал, во-первых, для себя. Во-вторых, не хотел, чтобы было, как у всех.
Давай взглянем на дизайны некоторых студий:
- markweber.ru
- 13f.ru
- feelfactory.pro
- redcollar.ru
- whiteweb.ua
- chulakov.ru
- vintage.com.ua
- hungryboys.ru
- sponge.com.ua
- nikoland.ru
Они все клевые и такие разные, да? А главное, обрати внимание, это не лендинги! В этом был основной фейл вашего дизайнера. Он сделал обычный лендинг — все эти стандартные неинтересные блоки:
Промо > Плюшки > Форма > Работы > 5 причин > Команда > Снова форма = ССККККУУ-УУ-УКААА-АТИИ-ИИ-ИЩА!
Для веб-студии-то!
В общем, мое мнение, что основная ошибка была с выбором концепции в виде лендинга. Только клевый многостраничный сайт! Только хардкор! Никаких лендосов =)
Верстка
Ты пишешь про «действительно классные продукты». И при этом у вас статический сайт. Нет никаких микроанимашек. Хочешь я перечислю все анимации вашего сайта? Смотри:
- У ссылок появляются подчеркивания по ховеру
- У кнопок есть ховеры, но при этом нет активного состояния!
- У инпутов есть фокус
Как бы и все =) При этом эти стандартные вещи (фокус, подчеркивания ссылок, ховеры кнопок) даже сложно назвать микроанимашками. Даже при нажатии на пункты меню в хедере страница мгновенно перекидывает тебя к нужному блоку, а не клево проскроливается вниз. И не понятно, ты еще там же, или на новой странице уже.
В общем, о крутых вещах пока очень рано говорить. Нужно заморачиваться на динамику. Время статических сайтов уже прошло. Даже клевый дизайн больше не тащит без клевой верстки!
Тема не раскрыта
Тема космоса и Сверхновой не раскрыта совсем, на мой взгляд. Зацени, как один парень заморочился (обрати внимание на микроанимашки):
Только первые 4 строчки — напутал он с акцентами: сейчас читается «Вы все еще думаете? Это не так». А про что кто думает, и что они предлагают — вообще не видно (.
И, да, это лендинг — я вижу. Бывают клевые исключения!
Дизайн
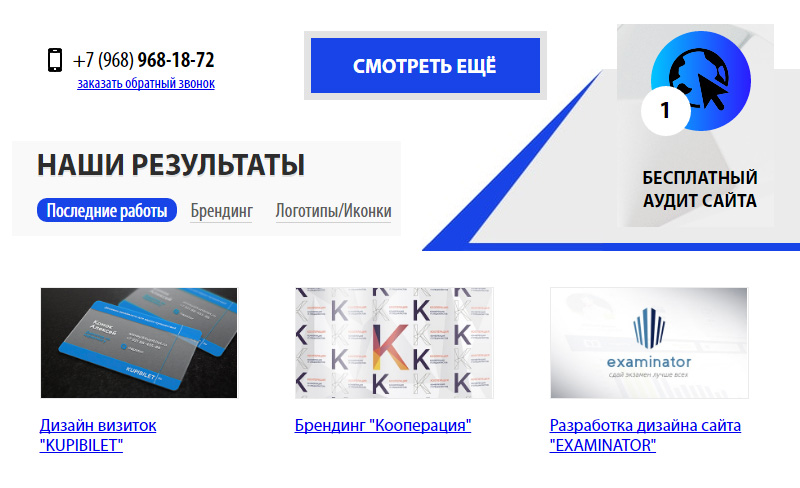
Синий цвет, на мой взгляд, слишком яркий и чем-то напоминает цвет ссылок из 90-ых. По глазам не просто бьет, а лупит, прикрикивая =):

При этом обрати внимание на разные стили. У телефона и работ подчеркивание некрасивое (жирное, прилипшее к тексту), а у табов «наших результатов» оно секси.
Самое «жирное» место (левая половина) первого блока занято пустотой:

- Выравнивание текста по правому краю вообще ничем не оправдано. Даже, если оставить текст с правой стороны экрана, но выровнять по левому краю, стало бы лучше гораздо.
- А кнопка почти такая же, как и заголовок. Хорошо бы ее другим цветом выделить. Это же самый важный CTA-элемент первого блока! И текст на ней должен подталкивать к действию, а не задавать вопросы. Поэтому ее лучше поставить после всех текстов и заменить надпись.
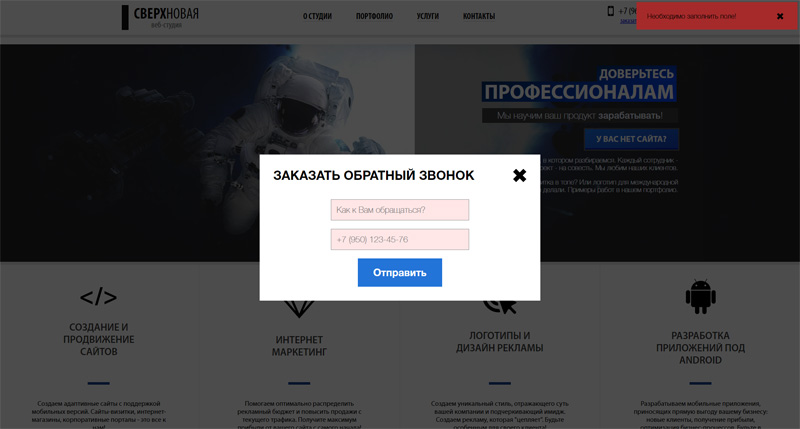
Форма, к сожалению, претендует принять участие в конкурсе самых обыкновенных неинтересных (и некрасивых) попапов:

- Фраза «Как к Вам обращаться?» увеличивает шансы на победу. Вот кто-нибудь напишет: «Царь», так и будете обращаться? Лучше просто написать «Представьтесь, пожалуйста».
- Разная длина кнопки и инпутов даже фору даст остальным конкурсантам.
- А улетевшая в правый верхний угол экрана подсказка ошибки заочно подкупила всех судей.
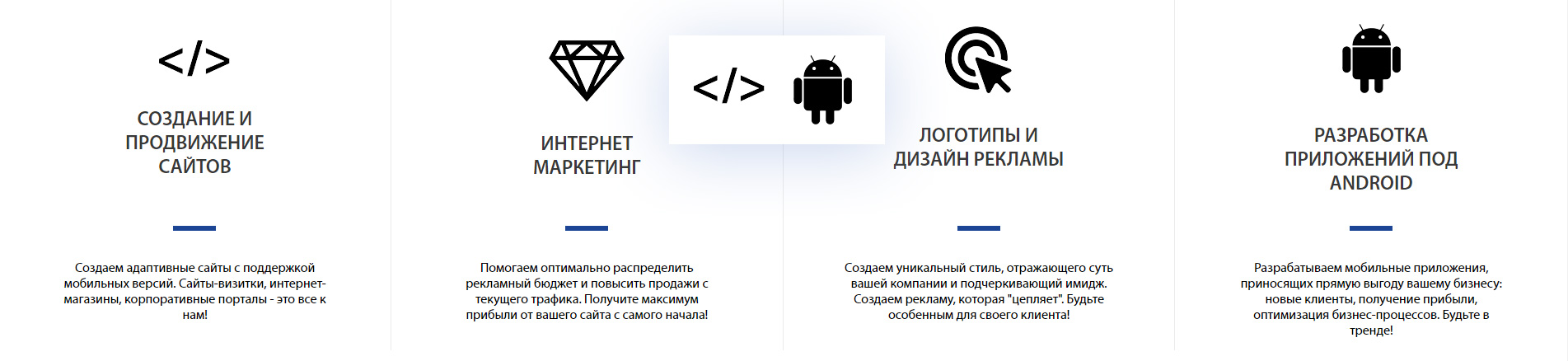
Блок преимуществ

- Текст нужно через типограф пропустить: висящие предлоги, висящие слова, дефисы вместо тире.
- Разный вес у иконок: сравни изголодавшиеся скобки и толстобрюхого робота. Второй жирнее раз в 10 так точно!
В целом, ну не знаю… если скажу, что мне блок не нравится: мрачные черные пиктограммы, без динамики — прокатит, как оценка этого блока?)
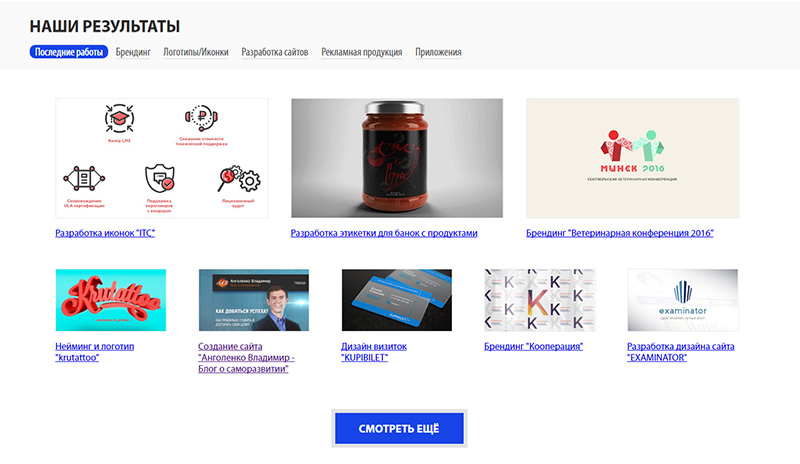
Работы

Надо попросить дизайнера полазить по сайтам других студий. Мне кажется, это самый непривлекательный блок работ из всех, что я видел =(Серьезно и без преувеличения — это точно не для тех, кто будет делать классные продукты. Крайне несовременно =(.
Даже, если мы откроем любой шаблон с портфолио, блок работ будет гораздо лучше выглядеть.
5 причин

Если смотреть на детали, то снова иконки разные: сердце контурное, а папка со сплошной заливкой. Цвета слишком яркие и глаза устают.
Если смотреть в целом, то можно было обыграть тему Сверхновой или космоса: планеты, звезды и вот это вот все. В общем — не очень (.
Команда

- Слишком много текста заглавными буквами. Такое сложно читать.
- И как-то мрачновато что ли)
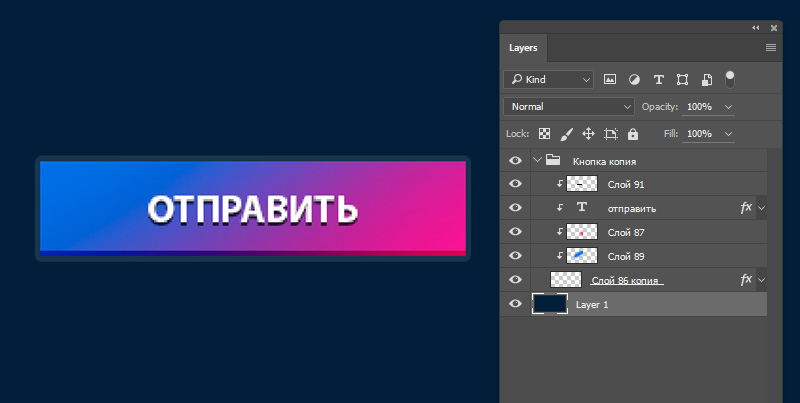
Ата-та!

Как бы это помягче и покорректнее сказать… Если в планах крутые проекты, то в первую очередь нужно поднимать уровень дизайнера. Намекнуть ему, что все должно быть векторное. А градиенты делаются через стили у векторного прямоугольника, а не через несколько наложенных друг на друга разноцветных слоев (такое вижу впервые). Должно быть 2 слоя: прямоугольник и текст.
Описание работы

Выглядит все очень мрачненько и депрессивненько =(Скорее как прототип, а не как дизайн.
Обратный звонок

Ужасное сочетание цветов — вообще не понятно, что написано.
Совет
Попробовать не этот сайт поправить, а сделать с нуля. Лучше!
Повторюсь: сделать клевый сайт для студии — это не очередной лендинг запилить.
Хочешь получить совет? Пиши 🙂







Хороший линч. С такими гайдлайнами они просто обязаны сделать крутой сайт студии.
И мы обязательно сделаем!)
Обязательно)
Один всё таки делали http://advertonika.com.ua/ 🙂
Ничего не скроешь =)
Эх, уже в 2016-й залез. Так мало постов, так мало 🙁
А вот по поводу кнопки ты не прав!
Тот дизайнер хоть и допустил ошибку, но явно лучше разбирается: всего-то забыл, что тень у текста должна делаться еще одним слоем в виде копии текста черного цвета, сдвинутого на пару пикселей ниже. Остальное все - идеально - так и должно быть. Все ведь знают, что дизайнер получает свой доход не за потраченное время, не за результат, а за количество слоев в макете!