Путешествия под рукой
Привет!
Для месяца клево. Стилистика нравится: современно и чисто. Некоторые по 5−10 лет дизайны сайтов делают и все никак — сплошной устаревший скевоморфизм. Поэтому молодец! Я свой лендинг сделал, наверное, спустя полгода и был он сильно хуже, совсем фу.
С чего все начиналось
Как вспомню… Заказчик, которому сделал пару страниц спрашивает: «А лендинги умеешь?» «Еще бы! Конечно!» — ответил я, открывая гугл в поисках определения этого странного слова…
А вот в деталях не все так весело.

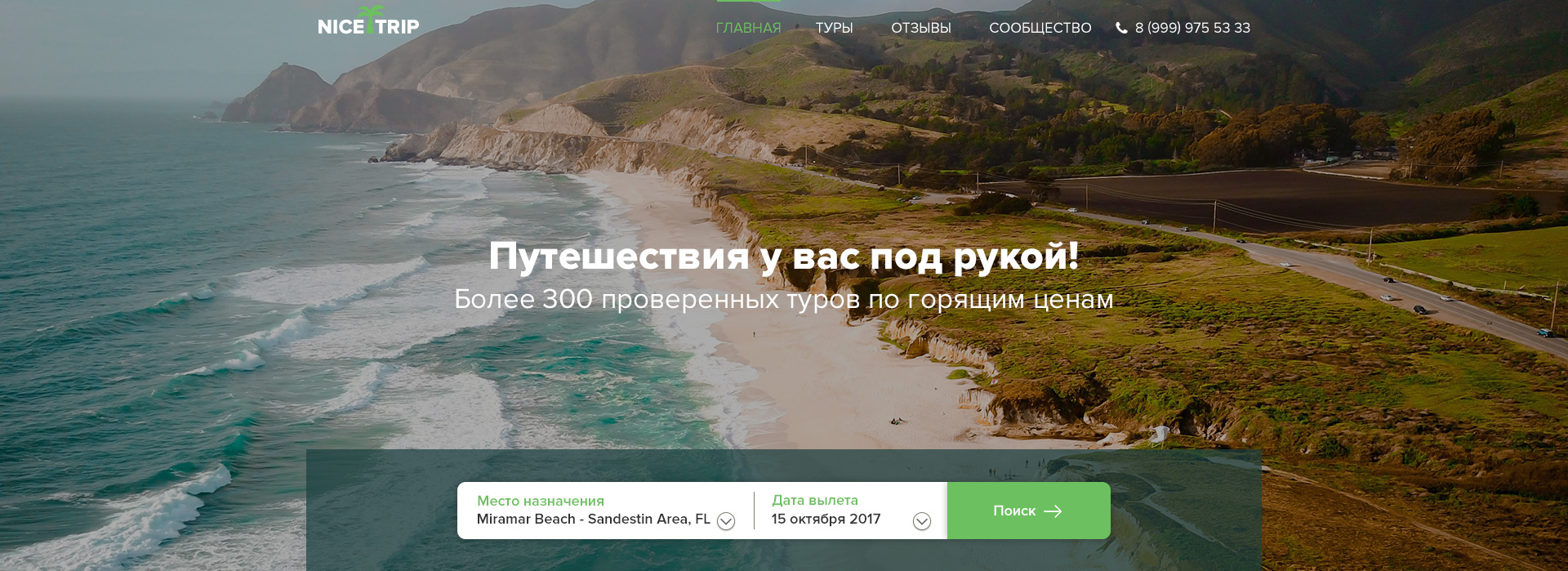
- Фото, пожалуй, на любителя. И я себя отнес бы к тем, кому это фото не зайдет: какое-то оно не продажное. Вероятно, побыть одному у океана, поразмыслить и потупить — как раз, а всем остальным — мимо. Нет положительных эмоций в этой фотографии. Клево если фотография будет способствовать продажам,
т. е. будет с эмоциями, а не будет просто тематической картинкой. Вот сравни: почти такой же океан, горы, берег. Но есть те, кто делают фотографию более эмоциональной и живой:

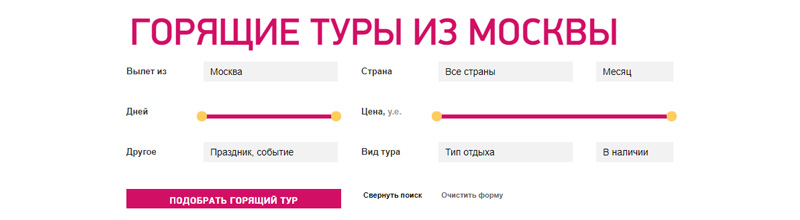
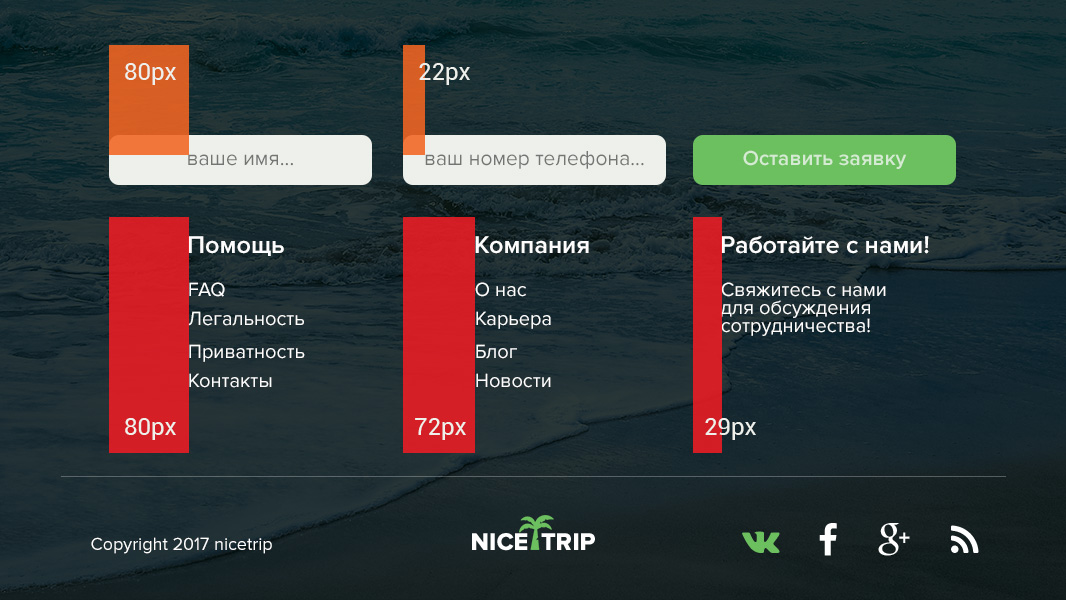
- Форму зря обрезал слева и справа. Выглядит как баг верстки, а не как задумка дизайнера. А еще лучше вообще совсем убрать эту полупрозрачную подложку и поднять поиск к заголовку. А то они как-то сами по себе.
- На кнопке поиска лучше писать «найти». Оптимистичнее звучит.
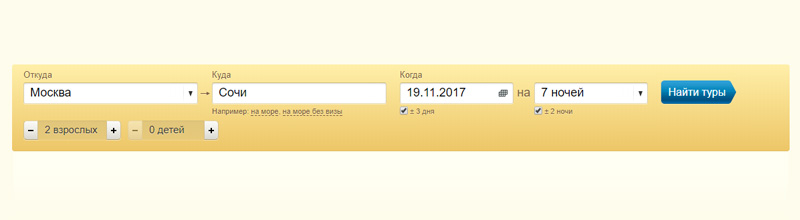
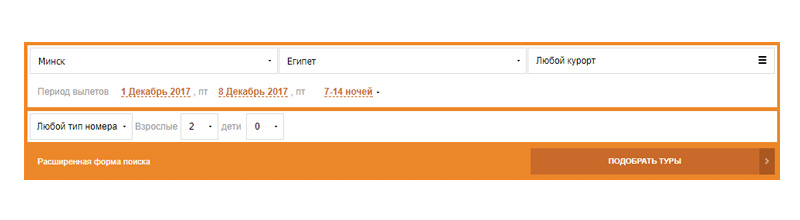
- Вообще на туристических сайтах делают формы с чуть большим количеством полей:
- Пункт меню «Главная» — пережиток прошлого.

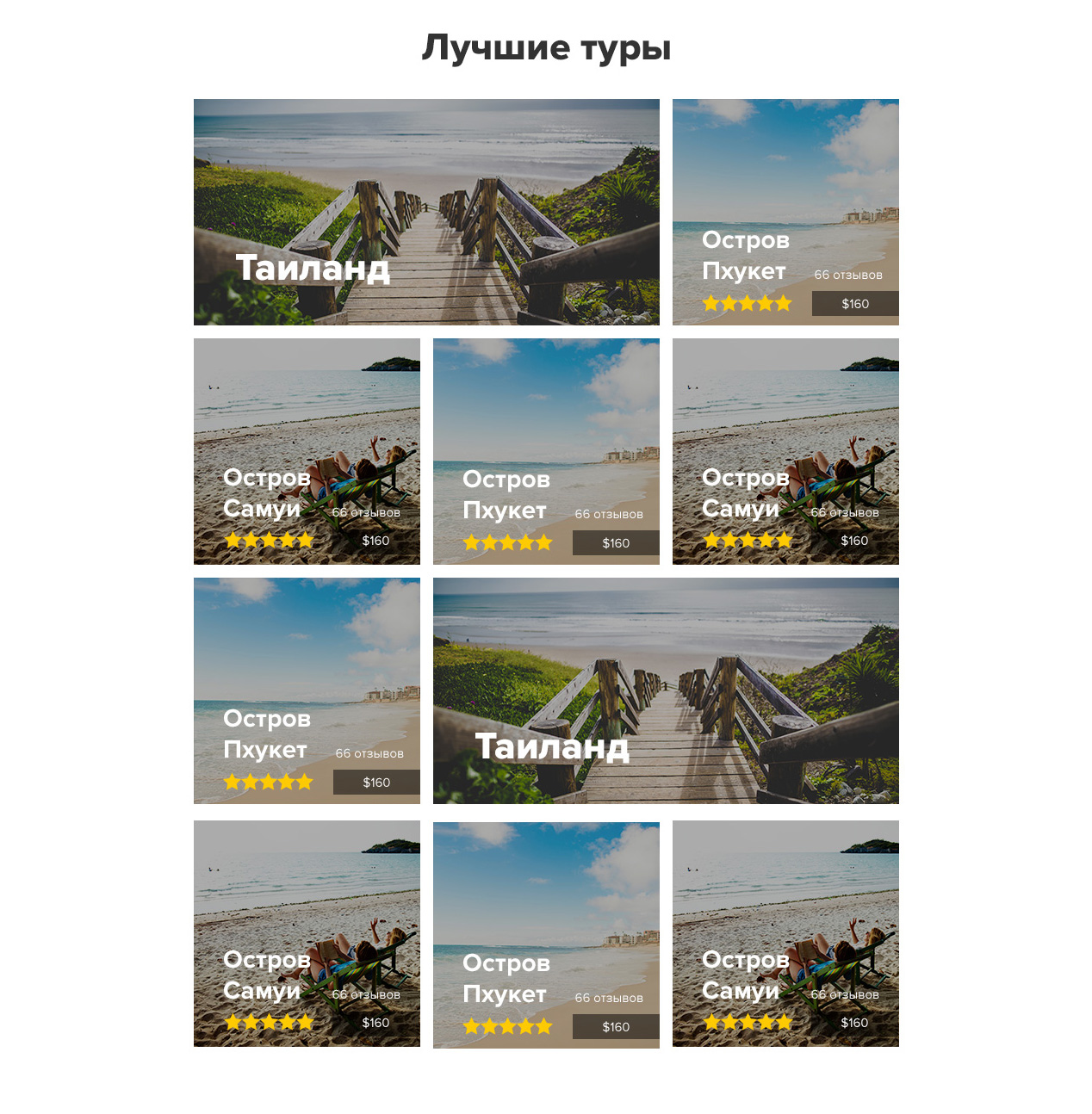
- Не ясно, чем так Тайланд провинился: ни звезд, ни количества отзывов, ни стоимости. В Тай билеты закончились? Тогда зачем он тут занимает столько места.
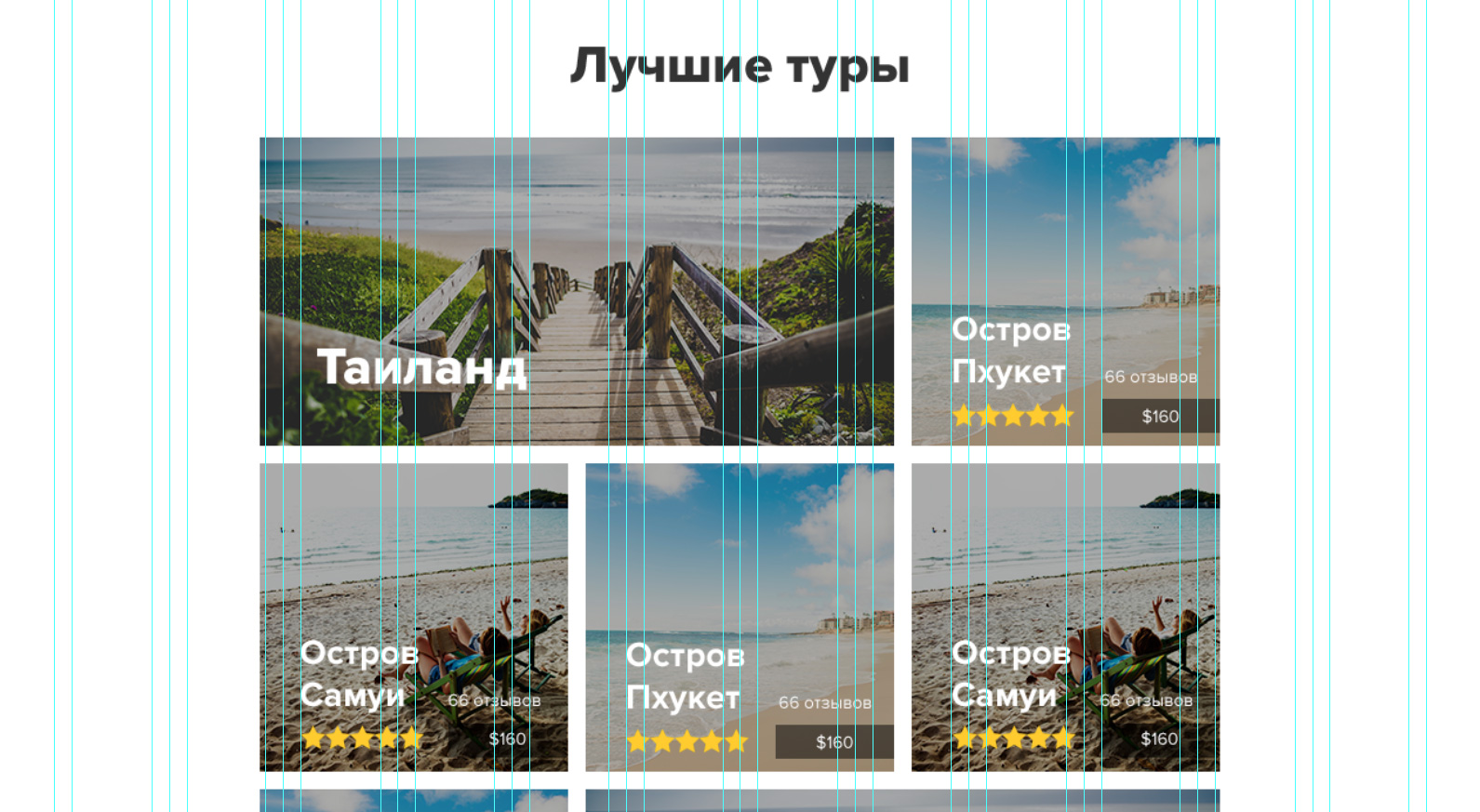
- Но еще больше не понятно, почему ты с сеткой не подружился за месяц =)

- Количество отзывов лучше разместить рядом со звездами: они же из одной песочницы. А у тебя из разных дворов.
Так лучше


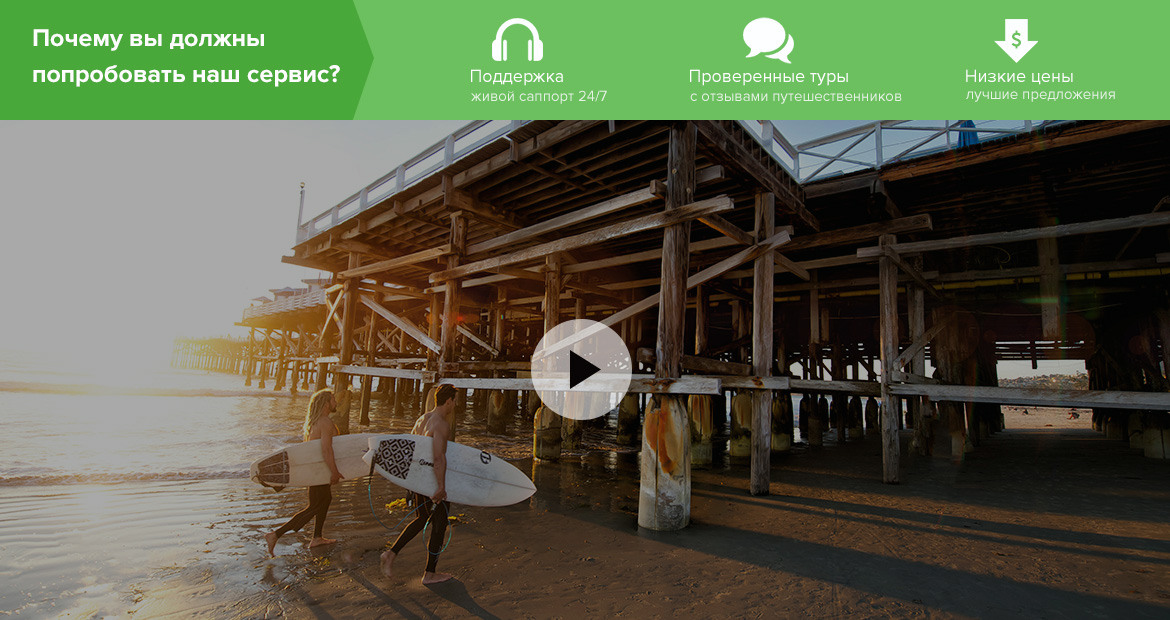
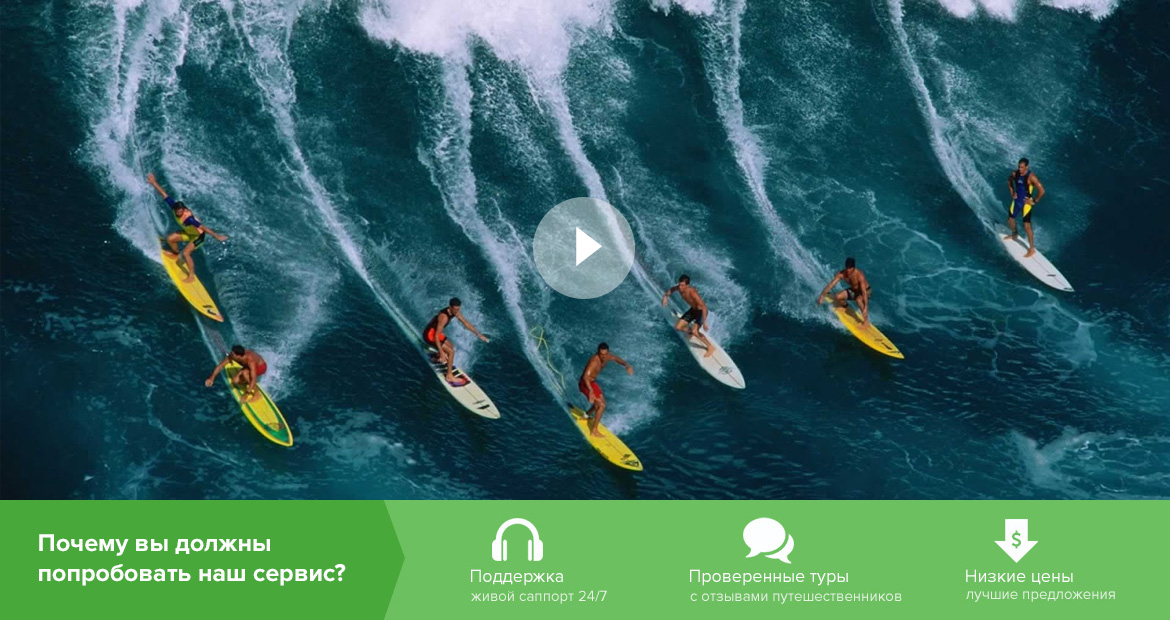
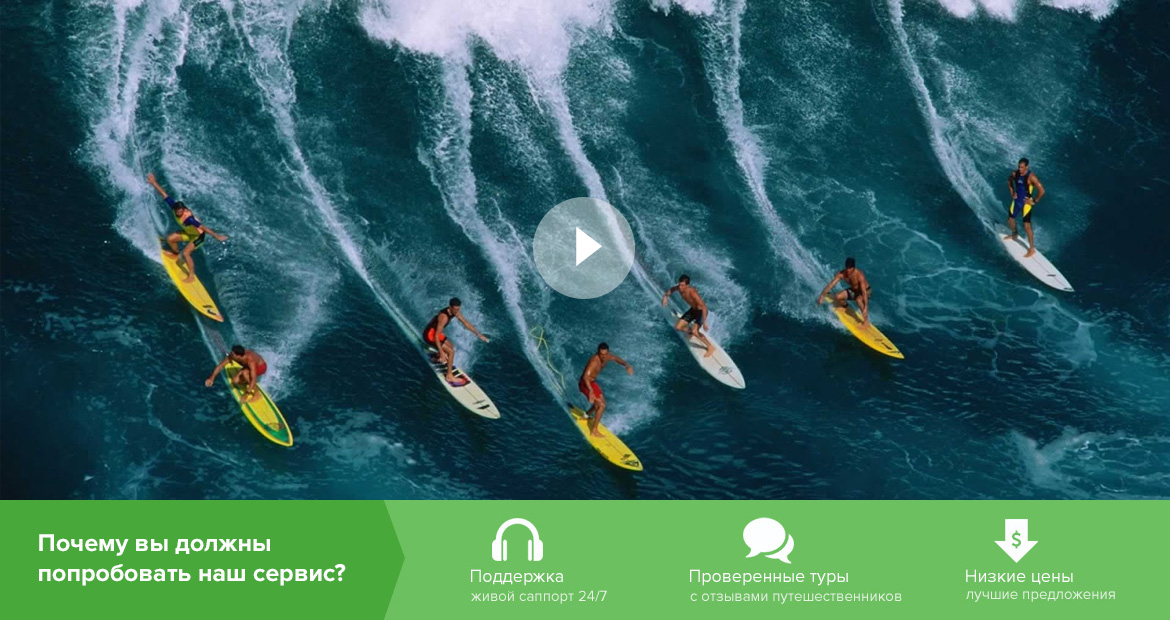
- Фотографии и видосы лучше подписывать (или располагать какие-то дополнительные элементы) снизу. Сразу и привычнее и легче для восприятия блок целиком.
- Фото какое-то неудачное. Вроде серферы поплавать собрались, а вода ушла… Как недавно после землетрясения. А вот если поставить динамичную картинку, то даже взгляд можно направить прямиком к преимуществам.
- Play можно было бы и не делать такой траурной =)
- Сверху заголовка отступ меньше, чем под ним.
- Я бы еще иконки подобрал с одинаковым весом. А то наушники полые, а отзывы и стрелка нет. И стрелку лучше с закругленными углами, а то тоже выбивается из набора.

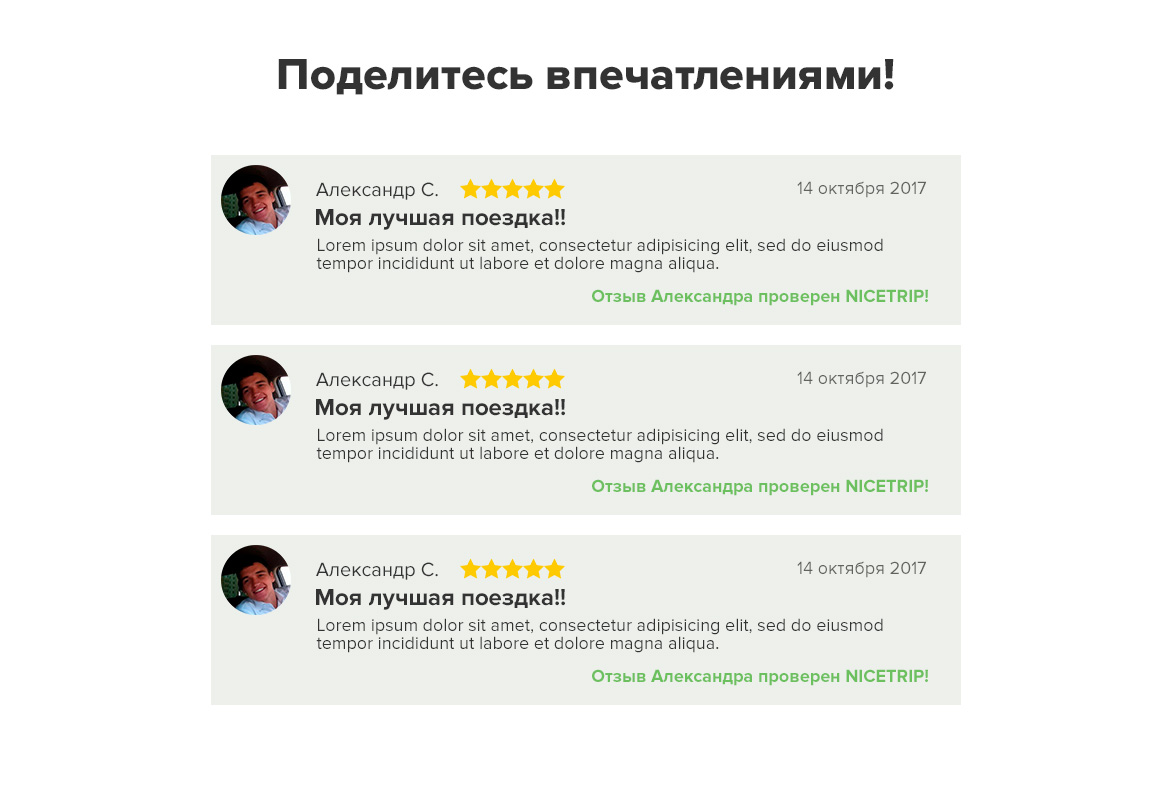
- Читаем заголовок и спрашиваем: а как на странице поделиться своими впечатлениями?
- Плохо быть ленивым дизайнером.
- Липсум — ну такое.
- Цвет фона с
блевот…каким-то неприятным оттенком =(

- А еще вот тебе совет про звезды в отзывах.

- Не понятно визуально что ссылка, а что обычный текст.
- C отступами все плохо: у одинаковых элементов далеко не одинаковые отступы:
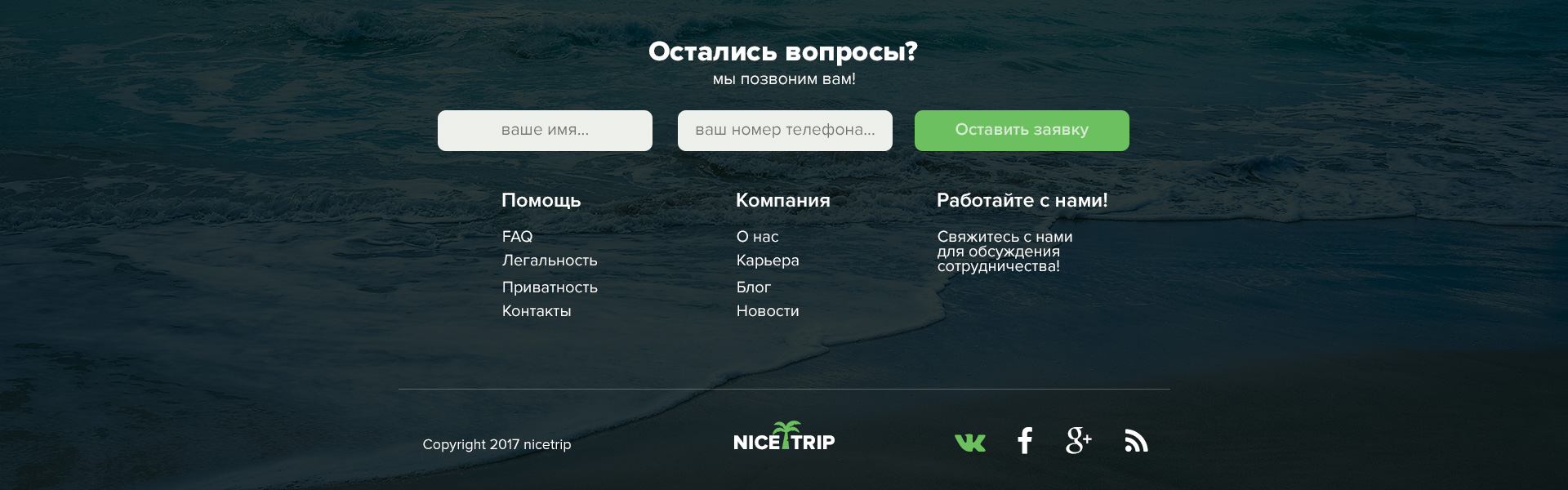
- Слово «ваш» можно смело выпиливать из форм.
- Тексту про обсуждение сотрудничества слишком тесно — надо бы интерлиньяж увеличить. А еще лучше использовать межстрочное расстояние «auto», пока сам не разберешься, когда лучше сделать его меньше или больше.

Ну и немного бородатой информации:

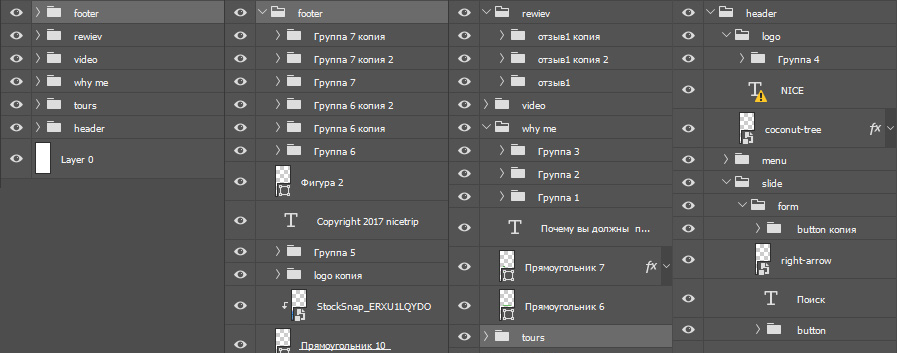
И правильно «review/reviews», а не «rewiev»
Как-то я начал формулировать свои правила хорошего тона в вебе. И вот одно из них как раз про панель слоев:
Правило № 6:
А ты умеешь в слои?
Хочешь получить совет? Пиши 🙂
Оставить комментарий
Подписка