Пользуйтесь стрелками
Пользуйтесь стрелками!
Это удобно
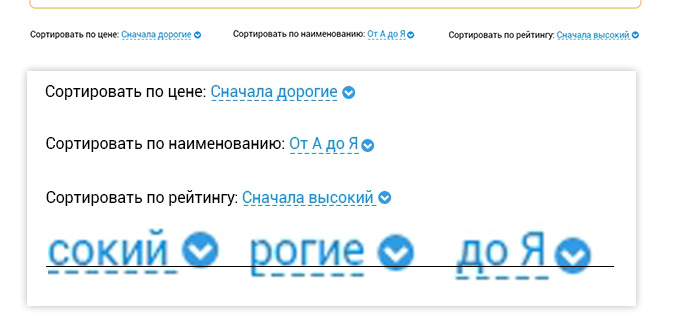
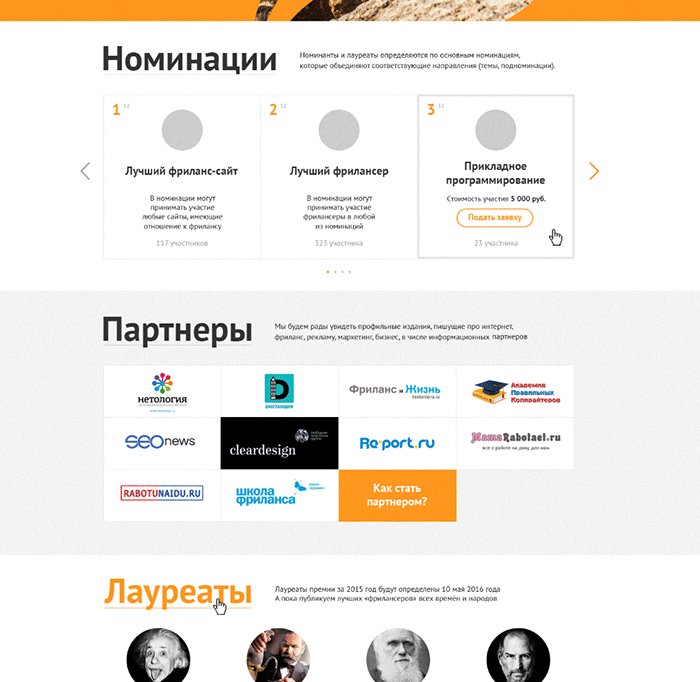
Хотел было написать, что сломал голову на тему, того как можно было сделать 3 идентичных элемента так криво:

Но ответ же очевиден. Поэтому ничего ломать не пришлось — выровнено на глаз. Даже нет. Тут нет речи о выравнивании, тут просто «сделано на глаз». И ведь не только подчеркивание скачет (2, 3 и 4 пх), но и кружок прыгает как ему хочется.
Как избежать проблемы с кривым выравниванием? Делаем первый блок элементов > объединяем его в группу > копируем 2 раза. И потом просто-напросто меняем текст и длину подчеркивания. Все будет ровненько. Думаю, это очевидно для большинства дизайнеров, даже новичков. И тут вопрос: «Таки-да, о чем заметка вообще?»
Да, вернемся к нашим баранам, просто шокировало умение скопировать по-горизонтали так, чтобы по вертикали все сломалось 🙂 Проблема в том, что на глаз выравнивают далеко не только новички. Вот, например, фрагмент работы, которую можно выделить на фоне работ «я вчера установил фотошоп, что дальше?»:

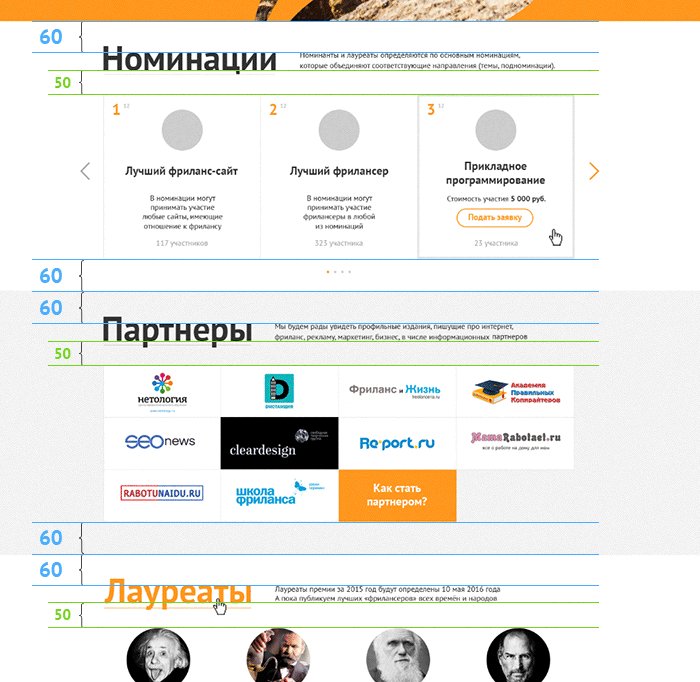
Но ребя… Это даже не 1 пиксель разницы, тут добрых пять будет:

Как сделать секси-подчеркивания, а не дубовые толстые и некрасивые палки под текстом.
Совет
Пользуйтесь стрелками!
Это удобно
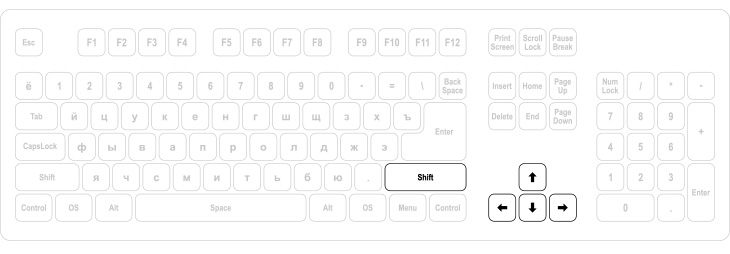
Судя по всему, стрелки — самые недооцененные кнопки на клавиатуре. Я ими пользуюсь постоянно, так как я выравниваю все в своих проектах. Но еще чаще я пользуюсь комбинацией правый «шифт» + стрелки. Это совсем космос!

Одно нажатие и элемент переместился ровно на 10 пх. Все блоки выравниваю относительно друг друга через шифт со стрелкой. 20 или 30 пх — самое популярное расстояние между элементами. Это всего 2−3 нажатия (не считая выбора необходимого слоя / слоев / группы), а в результате все ровненько, все круто. Не стыдно перед заказчиком, и перед верстальщиками.
Стрелками удобно делать одинаковые расстояния у подчеркиваний. Рисуем линию по нижней границе текста и через 1 нажатие «шифта» со «стрелкой вниз», линия опускается ровно на 10 пх. Делаем тоже самое у второго заголовка и у нас подчеркивания на одинаковом расстоянии. Ништяк!

Стрелками удобно делать крутой вертикальный ритм. Почему крутой? Потом что он выровнен! 5 нажатий шифта со стрелкой — и получили расстояние в 50 пх. 5 нажатий шифта со стрелкой и получили 50 пх в другом блоке. И эти расстояния одинаковы, что может быть лучше?

Стрелками удобно делать все. Хотите аккуратный выровненный дизайн? Используйте стрелки!






Вообще даже интересно как так вышло и дизайнер делал выравнивание в идентичных элементах на глаз вместо того, чтобы склонировать и заменить текст.
А вообще да, Shift, Ctrl и alt с хоткеями в фотошопе чудеса творят.
Алексей, Алексей.... )))
В, В.... а у меня в хроме все ок. Но я не верстальщик (и этого не скрываю), поэтому на все браузеры не загоняюсь. Пусть будет эгоистически — у меня ок, значит, ок 🙂 На скрине, кстати, ужасно толстое слово «Контакты». Пользуйтесь хромом. В реале (в хроме) это слово больше секси 🙂
У меня хром) Вот скрин: http://joxi.ru/L21pK0Rh5DyqmX
а, вижу, что уже всё подправили) гуд
Плагин обновил. Забавно, что сыросить ОС вызвала восторг (https://www.dropbox.com/s/99qtd1u9cbzou14/1984364.jpg?dl=0 «загрузки» и «проводник» так же как электронная почта), а то что форма съехала относительно левого края на добрых 60 пикселей никак не смутило https://www.dropbox.com/s/ccgh4o3vsqm0eap/83aa21e88c.png?dl=0 Хотя еще раз повторюсь, у меня все ровненько (вин7). Сначала поставят сырую ОС, а потом удивляются почему криво все 🙂 И хватит оффтопать.
Спасибо за статью , гифка открыла мне пару ньюансов с отступами)
Пожалуйста 🙂