Адаптив таблиц
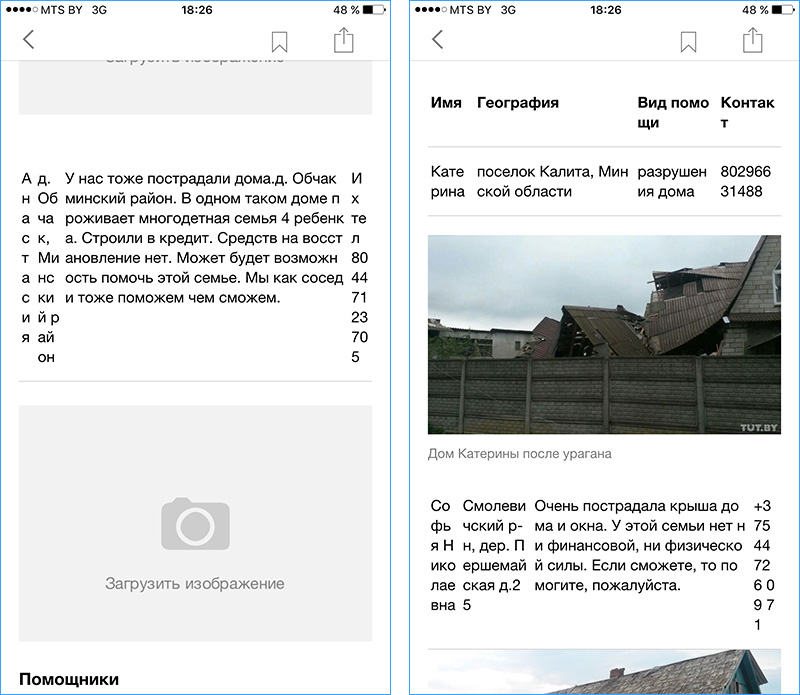
Многие новички (и не только) не правильно делают адаптивный дизайн для страниц, которые содержат таблицы. Они их просто ужимают до размеров, когда становится вообще не понятно, что перед нами. Вот например, таблица из статьи новостного портала Беларуси, который, на минуточку, многие считают № 1−2:

Колонки шириной в 1 символ…
Такая милота…
Недавно заказчик по скайпу предложил интересное решение проблемы. Он сразу понимал, что все столбцы целиком на мобилках не поместятся, поэтому предупредил, что позже скажет какие колонки выпилить, а какие оставить, чтобы таблица хоть чем-то напоминала таблицу.
Это «костыль». Только в дизайне)
На самом деле, в адаптиве таблиц нет ничего сложного. Совсем. Нужно просто в определенный (когда контенту становится тесно) момент изменить вид таблицы с горизонтальной на вертикальную. Обычно это происходит на 480−640 пх, но бывают сайты в которых таблица очень широкая, и колонок много — в таких случаях, лучше изменить уже на 768. Рассмотрим на наглядном примере.
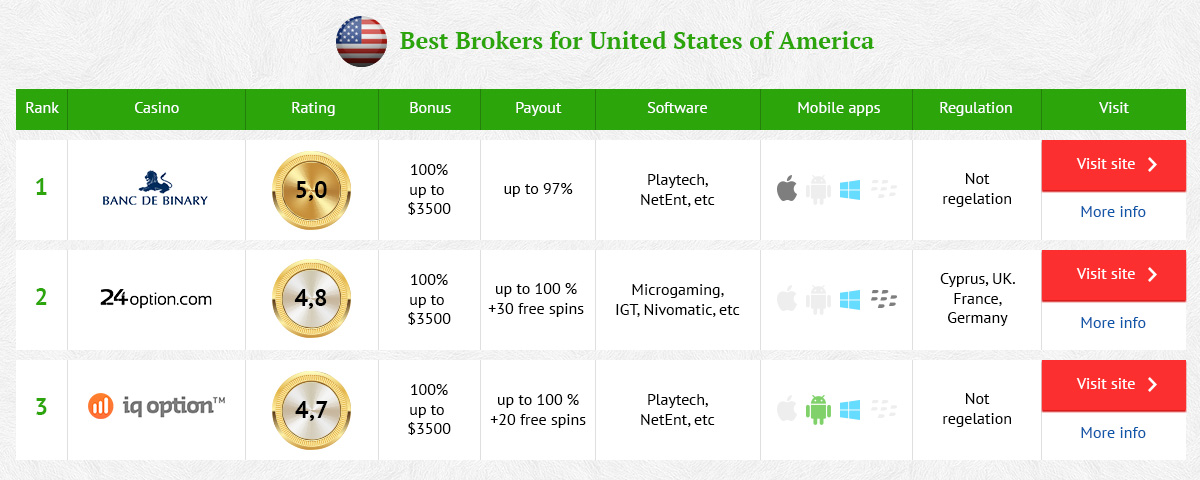
Задача: сделать адаптив таблицы шириной 1200 пх:

С уменьшением до 1000 пх нет ничего сложного:

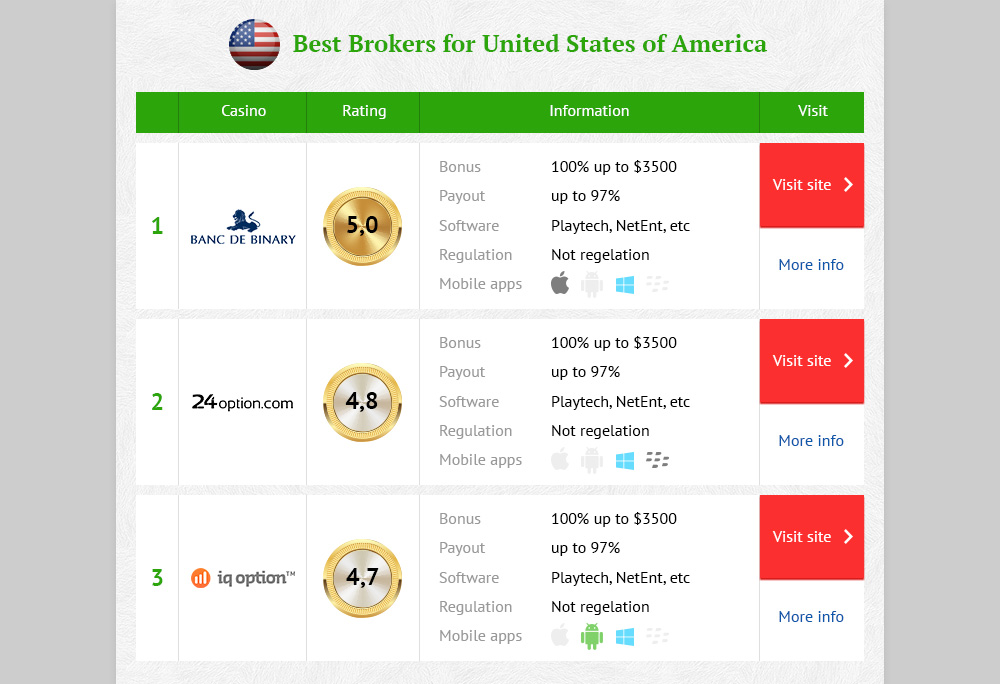
А вот на 768 пх таблица уже не помещается полностью, и самое время ее немного видоизменить:

Как видим, все компактно и все на месте. Ни одна колонка не пропала, ничем не пожертвовали — весь контент используется как и раньше. Таблица по-прежнему горизонтальная, но с вертикальными списками в одной из колонок.
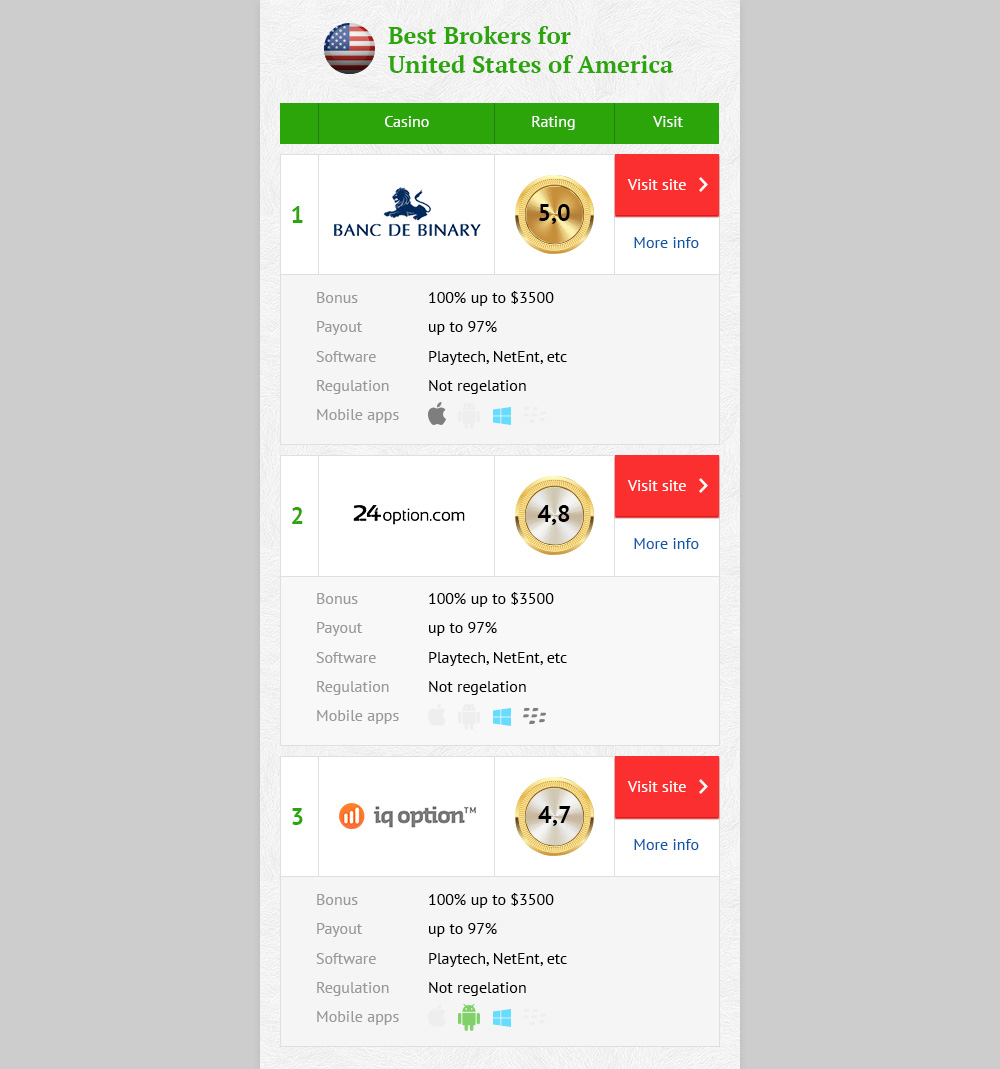
А вот на 480 от горизонтального варианта уже нужно отказываться в пользу вертикального. Меняем:

Таблица стала вертикальной: 1 строка состоит из двух «этажей». При этом все снова на месте и никуда не пропало.
Запилить 320 не составит труда:

Как видите — ничего сложного. Таким образом даже самую «страшную» таблицу можно запросто заадаптивить. Дерзайте!






Пока не разу не делал таблицы в дизайне, надеюсь пригодится)
Спасибо за информацию! Давно искал в сети что-то подобное.
Не за что
Привет!
А что думаете о таком адаптиве?
https://goo.gl/6wR2zJ
Привет. Такой вариант я делаю для мелких таблиц (которые помещаются в одном экране телефона) с короткими значениями в столбцах (числа, цены, дни и тд). Вот, например, адаптивная таблица расписания занятий на всю неделю для ленда фитнес клуба. Если значения в столбцах большие по количеству символов, то такой вариант неочень.
В шаблоне вордпресс стоит таблица, при уменьшении разрешения экрана появляются подписи в ячейках preview product и тд. Как от них избавиться?
Спросить у верстальщика =)
Привет. Алексей, подскажи, плиз, а как ты рекомендуешь адаптировать блок с табами (вкладками)? То есть когда содержимое блока переключается. Думаю, с уменьшением ширины менять горизонтальные табы на вертикальные (их много), но, возможно, есть лучшее решение.... Заранее спасибо за совет!
Смотря какой дизайн, и смотря сколько табов. Обычно делаю один из двух (трех) вариантов:
• Либо оставляю горизонтальный вариант и в дизайне явно показываю, что его можно двигать влево-вправо — забеляю у краев экрана.
• Либо меняю на дроплист. Это по сути тот же вертикальный вариант, только занимает 1 строчку.
• И совсем иногда, если табы не помещаются только на 320, то забиваю, и оставляю как есть. Считаю, что 320 скоро исчезнет на планете, и им можно пренебрегать в плане дизайна (если что-то не помещается — можно закрыть глаза, при условии, что на 360 все будут ок).
Имхо если в таблица для вывода большого кол-ва сходной инфы, то стоит постараться превратить строки (или столбцы) в отдельные карточки. Мы это реализовали так http://academyfx.ru/webinars/raspisanie-webinarov
Так ведь 1 в 1 как в статье. Из горизонтальных строк получились вертикальные карточки. Как на нижней картинке статьи.
Значит, автор дело говорит))
Все это конечно классно, но костыльно с точки зрения верстки. Хотя, дизайнеров это обычно не волнует.
Сергей, чувствуется в ваших словах обида. Вы, наверное, верстальщик))
Как бы вы предложили правильно решить данную проблему с отображением такой структуры информации?
А я предпочитаю оставлять таблицу в изначальном виде, только на малых экранах добавляю горизонтальный скролл к родительскому блоку.
Очень круто! Большое спасибо!
KLASS