Сверни слои
Мои правила хорошего тона в веб-дизайне
Правило № 2:
Перед сохранением файла сверни все слои
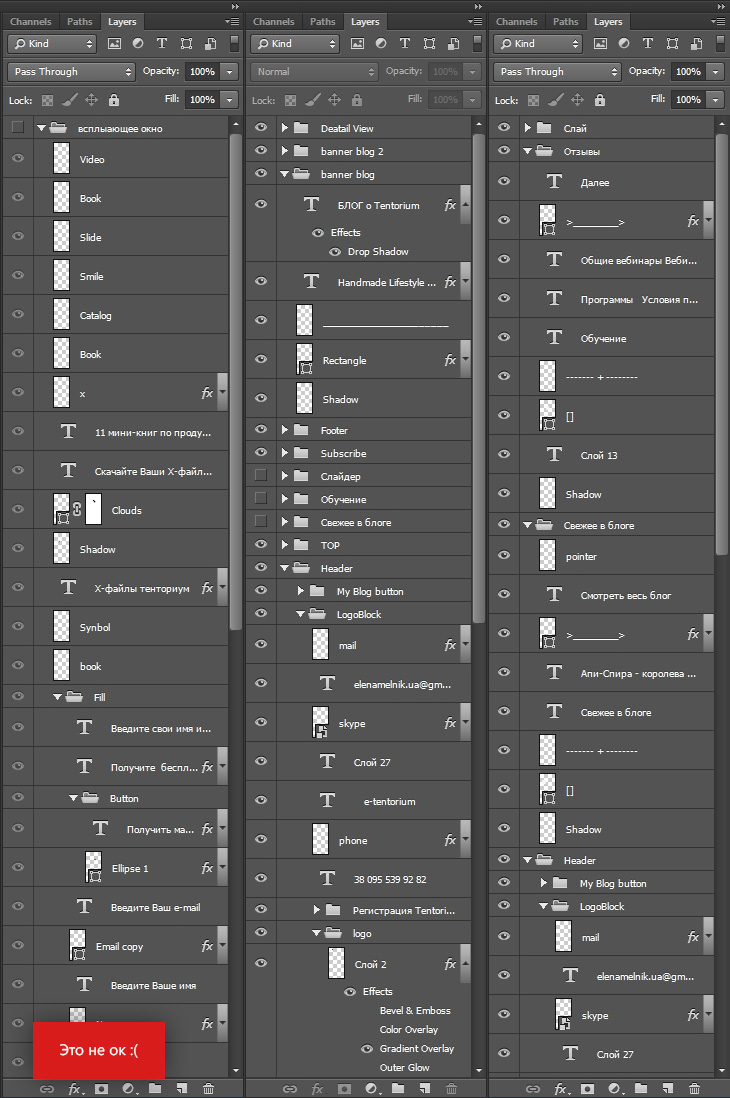
При открытии файла совсем не круто видеть вот это:

Что начинаем делать? Все правильно: весь этот ад (который чем-то напоминает русские буквы в урлах из-за чего вместо ссылки зачастую получаем вот это не читаемое говно — ru.wikipedia.org/wiki/ %D0%9F%D0%BE%D1%85% D0%BC%D0%B5%D0%BB%D1%8C%D0%B5%D0%9) начинаем сворачивать и вспоминать нежные слова, которые сегодня можно было бы посвятить товарищу дизайнеру:
- Во-первых, все должно быть выстроено по порядку (сверху вниз): группа хедера должна быть сверху, а не в середине и никак уж не ниже группы футера
- Во-вторых, если уж пишешь по-русски в слоях (что я не рекомендую), то пиши до конца. Не нужно делать кашу из двух языков
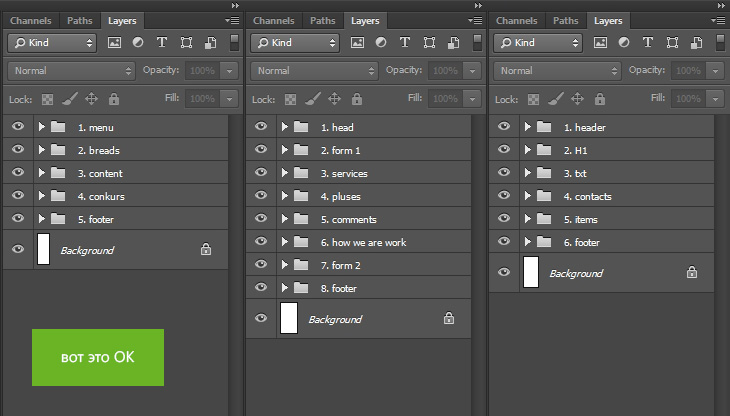
А вот это видеть очень круто:

Сворачивайте правильно!
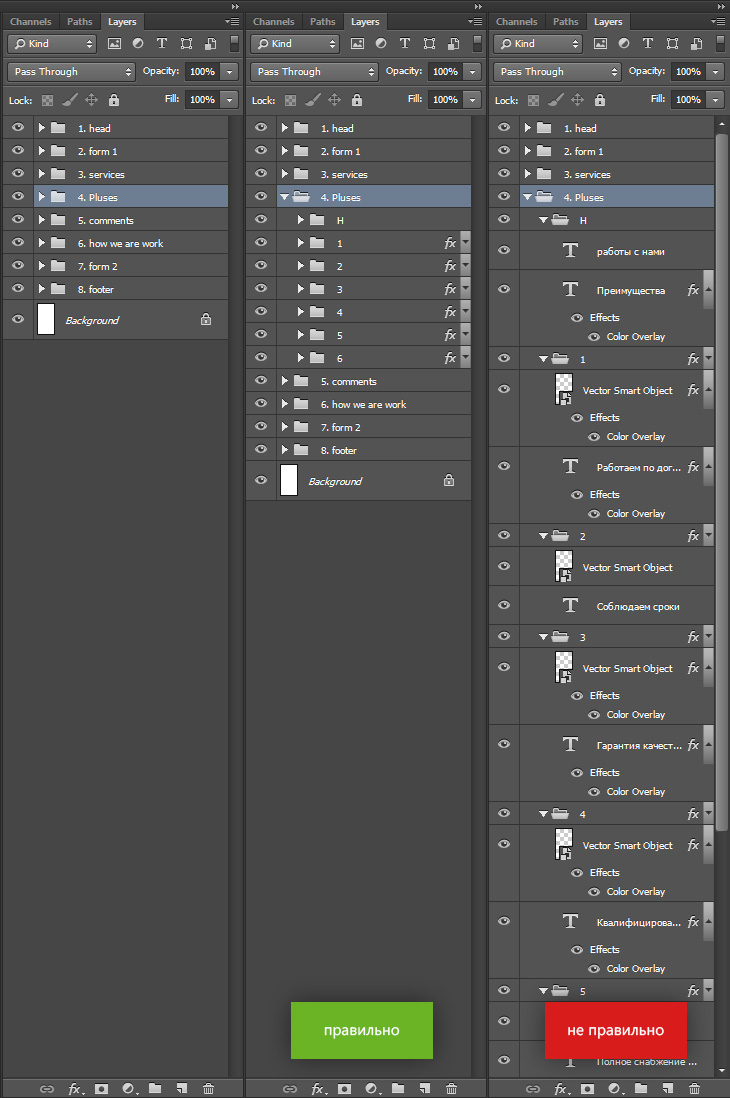
Не только основную папку группы, но и все подпапки
Если мы развернем основную папку, мы увидим порядок во втором уровне, а не взрыв атомной бомбы. Ведь снова придется вспоминать нежные слова:

Хоткеи
Чтобы свернуть быстро и правильно (см. выше) не нужно кликать на абсолютно все папки на панели слоев в надежде ничего не забыть свернуть. Достаточно всего лишь зажать [alt] и кликнуть по слою основной группы.
 Первый раз [alt] + клик — все слои группы, включая подпапки (и папки в подпапках и тд) свернулись. Еще раз [alt] + клик — и все слои группы, включая все вложенные подпапки развернулись.
Первый раз [alt] + клик — все слои группы, включая подпапки (и папки в подпапках и тд) свернулись. Еще раз [alt] + клик — и все слои группы, включая все вложенные подпапки развернулись.
Это нужно не только для этикета в вебе, но и в работе иногда очень удобно развернуть всю группу, чтобы добраться до нужного слоя на пару секунд быстрее.
Немного о русском
Я очень люблю русский язык, но терпеть его ненавижу
- в софте. Во-первых, почти весь софт криво локализован. Вот, например, панелька фотошопа CS5 «автовыбор: слой / группа» переведена наоборот. Если ставим «группу» — выбирает слой, если «слой» — выбирает группу.
Во-вторых, знать ITишный сленг и основные слова (Edit, copy, layer, footer, background, button, bottom, left и другие) просто необходимо веб-дизайнеру (html/css состоит из этих слов).
Поэтому крайне не рекомендую русский софт (не только фотошоп и люстру).
В-третьих, что очень важно для новичков: много уроков на английском, а в переведенных уроках используют английские версии программ (что очевидно: иначе не нужно было бы переводить).
Оффтоп: когда копирайтеры пишут на форумах с ошибками (ни сленгом, ни с опечатками, а именно с ашибками) — терпеть ненавижу
- в урлах. Урлы с кирилицей — моветон. Зачастую вместо нормального текста в ссылке вот этот ад, который даже не помещается в строку браузера: ru.wikipedia.org/wiki/%D0%9F%D0%BE%D1% 85%D0%BC%D0%B5%D0%BB%D1%8C%D0%B5%D0%9F%D0%BE%D1%85%D0%BC
- в названиях файлов. Рабочие файлы нужно называть по-английски (только не транслитом). Попросите кодера подписать рабочий файл по-русски, да еще и с большой буквы — и в ту же минуту будете расстреляны грозным взором оппонента.
Мои правила хорошего тона в вебе:
#1 — Убери бренд
#2 — Сверни слои
#3 — Никакого липсума
#4 — Никаких секретов
#5 — Отдай иконки (в моей первой книге «Дизайн и фриланс. Начало»)
#6 — Про панель слоев
#7 — Пронумеруй варианты
#8 — Сделай «спасибу»
#9 — Строчные (в моей второй книге «Дизайн и фриланс. Новый уровень»)
#10 — Отступ над футером
И да, ты всегда можешь попробовать захомячить кулек семечек с помощью ножа и вилки






Тот случай, когда все, у кого нет таких правил хорошего тона – редиски)
Дело привычки, не более.
Меня почему-то всегда бесит этот белый заблокированный бэкграунд, Поэтому всегда его удаляю и создаю слой с заливкой, где можно даже цвет поменять в любое время прямо как на шейпах)
Можно не удалять, а залить этот белый нижний фон нужным цветом. Плюшка нижнего бекграунда в том, что он не выделяется и сам подстраивается под размеры файла.
Добавлю в список ссылок, которые даю заказчику, когда он спрашивает, что требовать от дизайнера. Больше, чем этот кавардак со слоями, бесят только режимы наложения, отличные от normal и размеры вида "399px" и "16,432px".
Про русский софт согласен. Годится только в качестве оружия против "красных глаз".
«16,432» ни один дизайнер в здравом уме не поставит. Уверен, что никто сам не поставит и «16,4». Такое периодически делает сам фотошоп.
Почему — я не очень в курсе, и от этого бесит еще сильнее 🙂
Замечала, что такое происходит при позиционировании группы (в которой есть и текстовый блок) через «Free Transform». Выделяешь группу — указываешь угловую точку — вводишь точное значение — «Enter» — и... вдруг панелька показывает дробный размер шрифта :). Так не всегда, но часто. Самое плохое в этом (по крайней мере у меня так), что невозможно потом поставить прежний размер (всё время выдает дробное значение). Приходится создавать новый текстовый слой.
Алексей, хочу добавить еще одно "спасибо" в копилку благодарностей от читателей, "подсевших" на Ваш блог :). У Вас не только очень крутые работы, но и действительно крутые практические советы из разряда "кратко о важном". Спасибо.
Относительно правил хорошего тона при подготовке макетов для передачи заказчику. Очень интересно было бы узнать
…
Перенес вопросы (переместил комменты) в отдельную заметку https://alexeybychkov.com/2015/12/17/guides/
PS. Про баг с пагинацией понял, спасибо. Поправим
Не нашла более подходящей заметки под свои вопросы, потому всё же напишу снова здесь (запись про адаптивный дизайн скорее для заказчиков, не хочу там "засорять" страницу)
…
Перенес в заметку про адаптивку https://alexeybychkov.com/2015/12/18/adaptivka/
Огромное спасибо за лайфхак со сворачиванием слоев! Подозревал, что правилом хорошего тона для дизайнера является красифо оформленная панель слоев, поэтому замучивался при любых правках от заказчика раскрывать/закрывать большие ветки слоев... Это просто гениально! Сэкономлю х10 времени...