Вебинар «Снайпер»
Привет.
Цвета
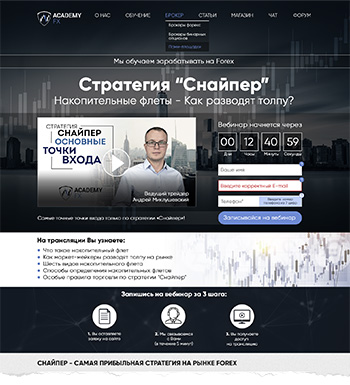
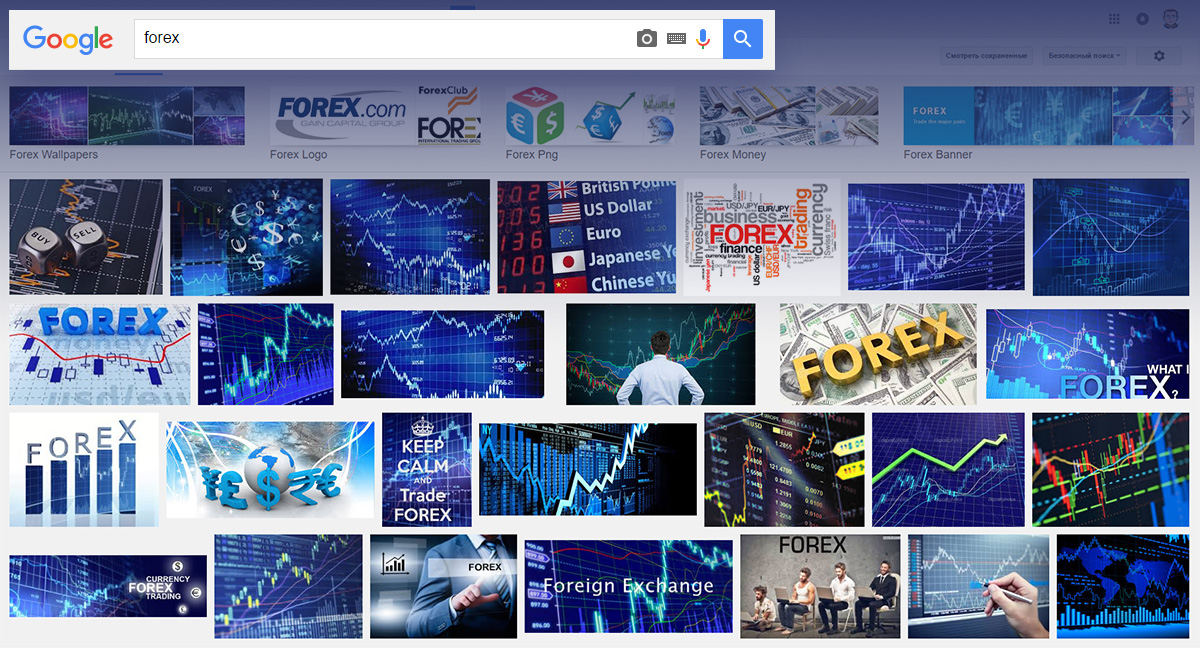
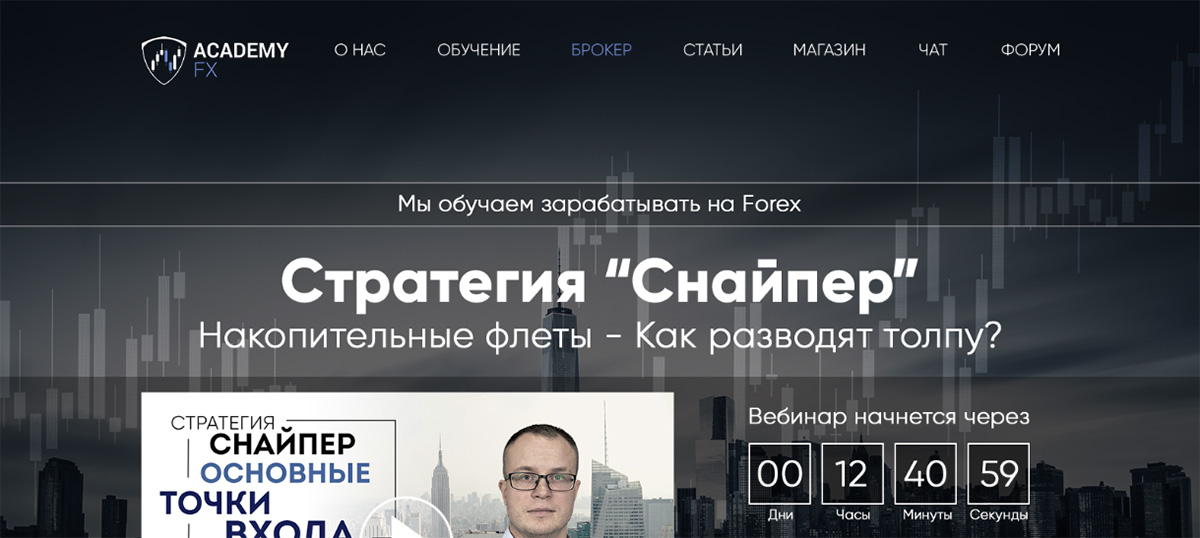
Если цель сайта — пропиарить вебинар на тему «как обанкротиться на Форексе», то черная цветовая гамма очень даже ничего =). Если загуглить «forex», то гугл вот что показывает:

Конечно, можно в любой гамме сделать клевый продающий дизайн, но, хорошо, если все целиком при этом не получится таким траурным.
Дизайн
Не понятно, чем оправдана такая большая дырка после хедера и куда пропали контакты:

Вебинар по обрубленным головам начнется через…
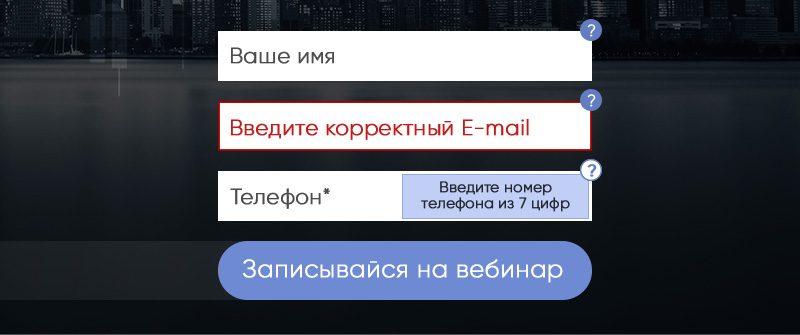
Форма получилась совсем несовременной:

- Тексты в полях выглядят уже заполненными.
- Вопросики для дурачков. Не надо считать всех пользователей (особенно тех, кто интересуется Форексом) глупыми на столько, что не осилят поле «ваше имя»…
- Корректный E-mail — это «электронная почта». Что касается текста ошибки, то он должен объяснять, а не запутывать еще больше: откуда нам знать, что для этой формы корректный емейл?
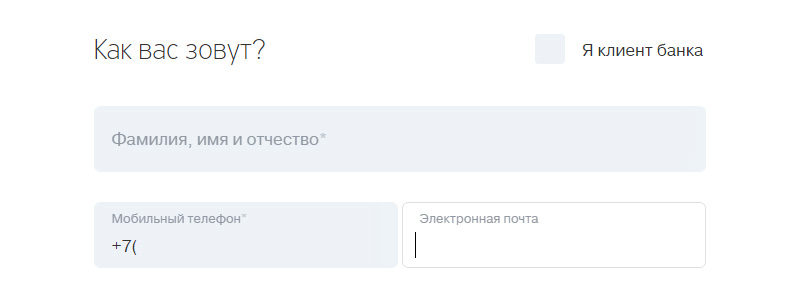
Вот для сравнения — чисто, клево, аккуратно:

Все очень зажато. Смотри я добавил воздуха (не путай с дыркой после хедера) и насколько лучше все стало:

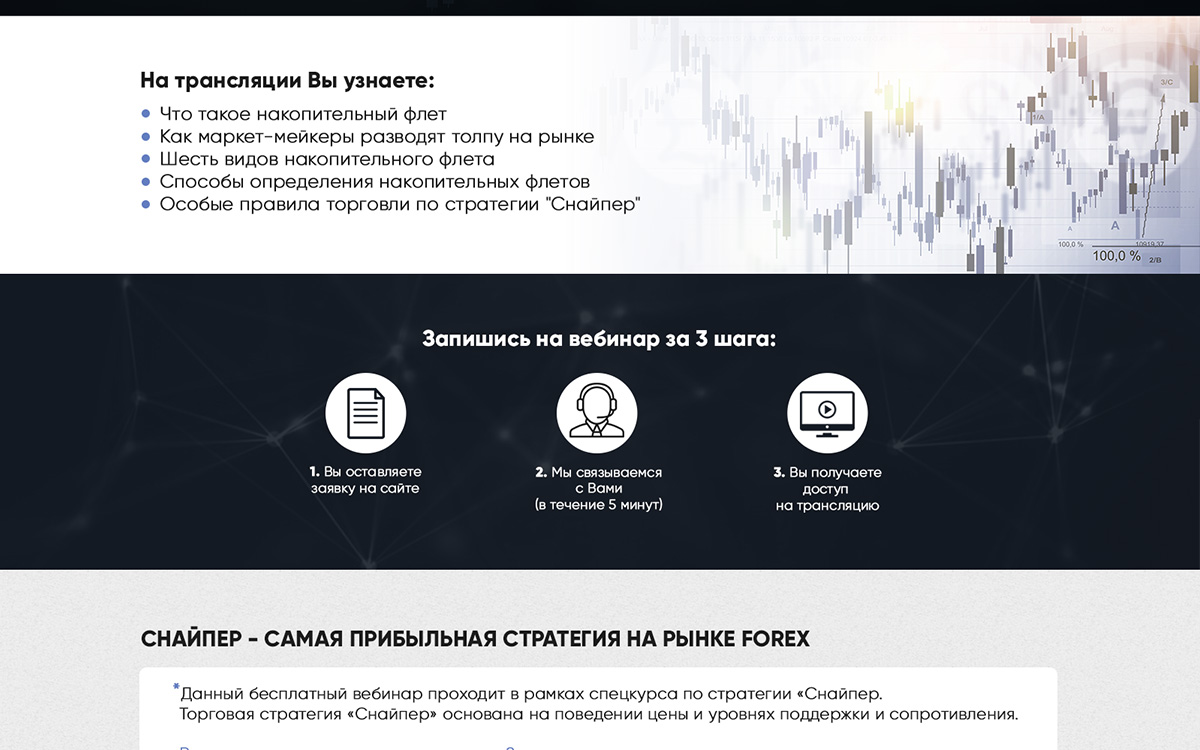
Блок пошаговой инструкции получился каким-то слишком мрачным и печальным. Здесь же можно было добавить кнопку для записи на семинар. Рассказали как все просто — и сразу же предложили клевую вкусную яркую кнопку.
Можно вывести инфу о том, сколько человек уже записалось.

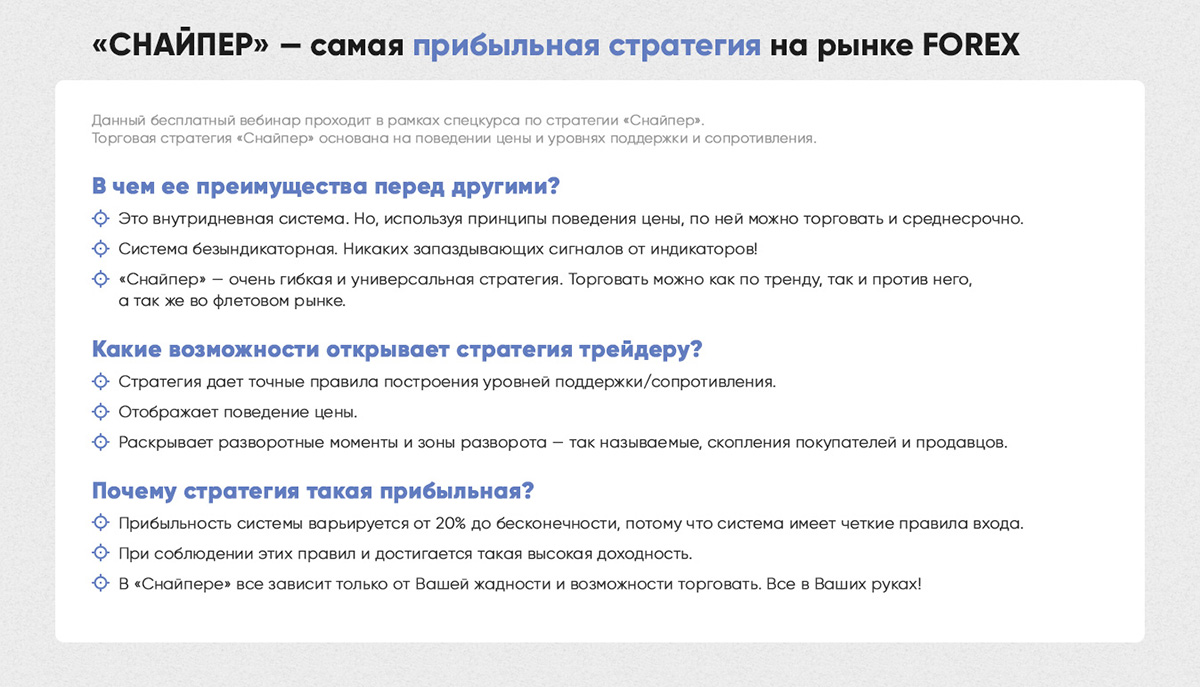
- В заголовке не зачем так орать (капсить).
- Вспомогательный текст можно сделать самым мелким и более бледным.
- Подзаголовки потерялись.
- А буллеты наоборот слишком активные.
- К слову, буллетами можно раскрыть тему снайпера.
- Шрифт текста хорошо бы уменьшить, тогда читать его станет удобнее. А заголовки увеличить, тогда они будут выделяться на контрасте. Расстояние между абзацами увеличить хочется. Собственно, как и интерлиньяж.
- Тексты надо хотя бы 1 раз все прочитать, много сразу в глаза попадется: где-то кавычка лишняя, а где-то ее наоборот не хватает. В среднем абзаце используется точка с запятой, а в верхнем и нижнем — нет. Все это тоже часть дизайна и на это надо привыкать обращать внимание.
Подготовка файла
Настоятельно рекомендую вашему дизайнеру начинать дружить с верстальщиками.
Во-первых, ширину файла с картинками на вылет, как минимум, нужно делать 1920 пх.

Во-вторых, оставлять только вертикальные направляющие, и только относящиеся к сетке. Потому что сейчас маленький адок:

Причем сетки никакой нет. Пусть почитает, для чего она нужна.
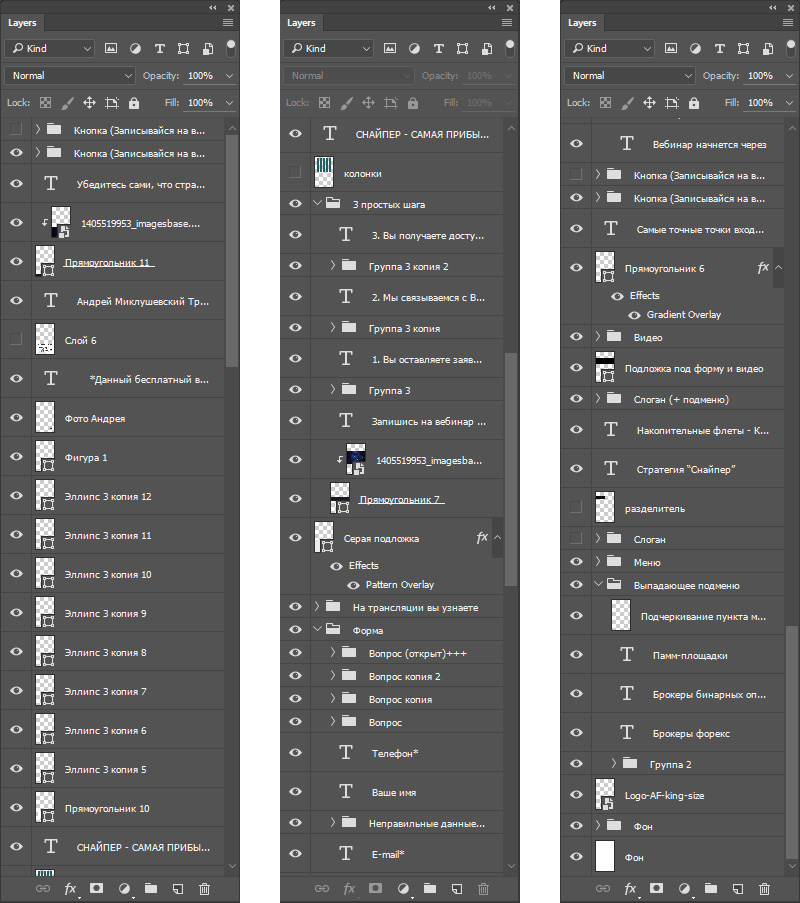
В-третьих, за слоями нужно ухаживать:

- «Copy» (копия) в названии слоя — дурной тон.
- Слои нужно сворачивать перед сохранением.
- Структура слоев должна идти сверху вниз. Не должна группа слоев «выпадающее подменю» от хедера быть прямо перед футером.
- Лучше сразу привыкать подписывать все по-английски.
- В идеале, не должно быть никаких скрытых слоев.
В целом
Дизайн получился мрачный, неинтересный, с фиговенькой типографикой. Что-то мне подсказывает, что конвертить он будет никак =(.
Хочешь получить совет? Пиши 🙂