Ссылки. Быстро или круто
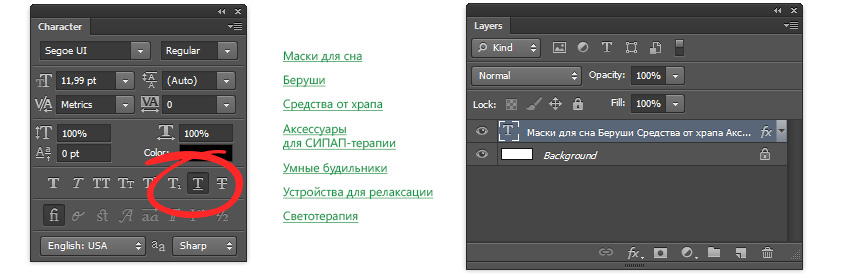
Большинство дизайнеров (я встречал всего лишь несколько человек, которые так же заморачиваются на мелочи в дизайне, как и я) показывают ссылки в макетах через нажатие на кнопку «Underline» («Подчеркивание»):

Такой вариант мгновенно превратит блок текста в блок ссылок, и в результате будет всего 1 слой. Вот только плюсы на этом закончились. И эти 2 на первый взгляд преимущества (1 нажатие на кнопку и 1 слой) перевешивает, казалось бы, несущественный минус — этот блок выглядит коряво, неаккуратно: подчеркивания находятся на разном расстоянии (1 или 2 пх от текста) и они разной ширины (в один пиксель, в полтора и в два пикселя). Заказчик не заметит разницы. Вернее, даже если заказчик эстет, то он не будет знать о том, что можно сделать «сексуальные» ссылки в макете, а соответственно и в последующей верстке (например, как у меня в правом сайдбаре ^^), иначе этот заказчик был бы уже исполнителем 🙂
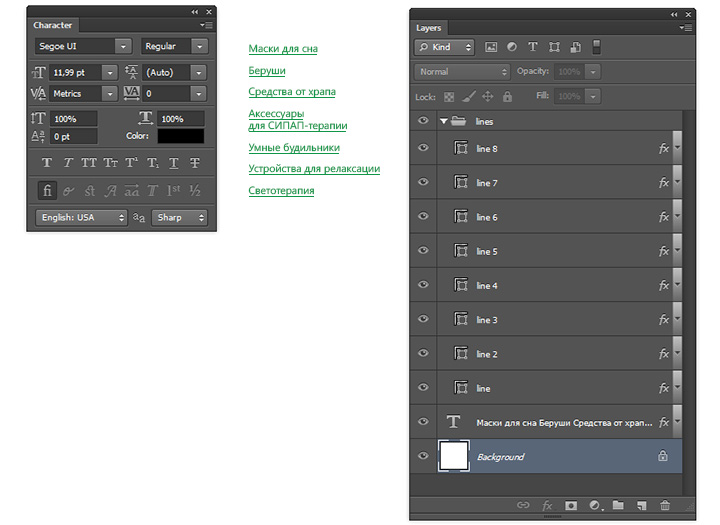
Другой вариант — сделать подчеркивания вручную,

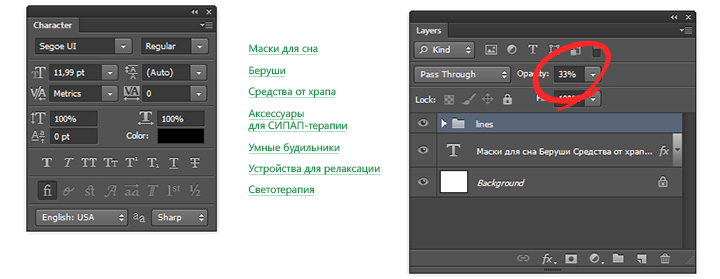
По времени: полминуты — минута на один текстовый блок. Согласитесь, в рамках всего проекта — ерунда. И да, естественно, будет уже не один слой. Из-за того, что аккуратная векторная линия будет выглядеть более темной, относительно растрового текста, подчеркиваниям нужно снизить непрозрачность до 33%:

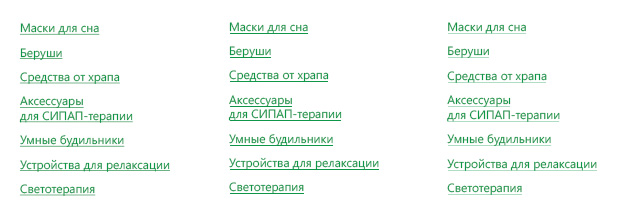
Все вместе:

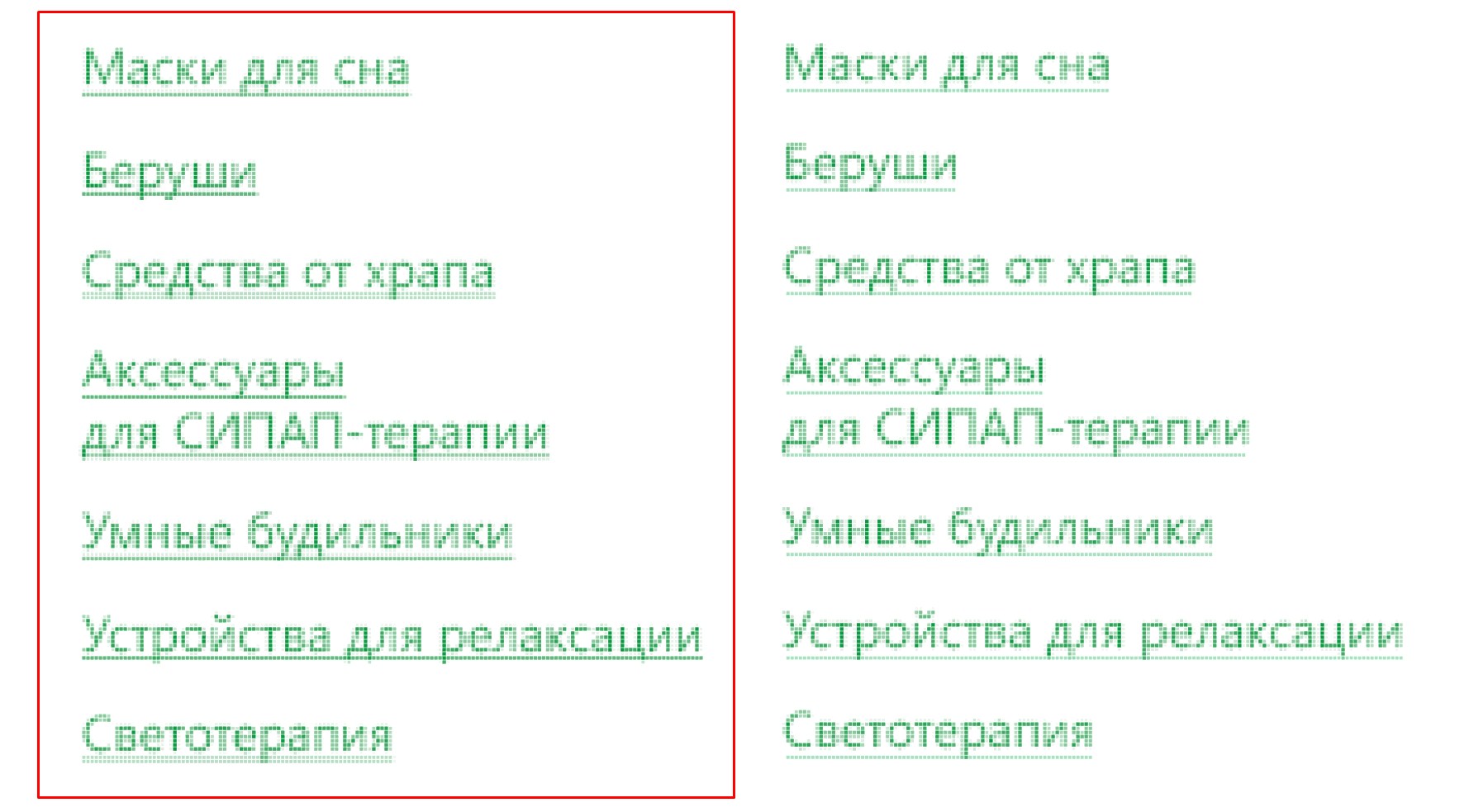
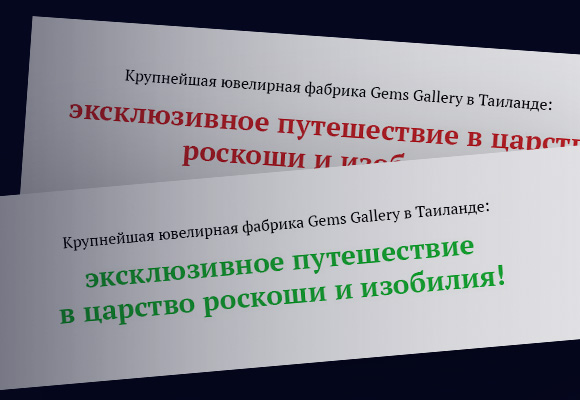
Увеличим первый (программый вариант визуализации ссылок, через нажатие на «волшебную» кнопку) и третий (ручной вариант):

Хорошо видно, что в самом популярном способе превращения текста в ссылку подчеркивания у ссылок находятся на разных расстояниях (1 или 2 пх от текста) и разной ширины (в один пиксель, в полтора и в два пикселя). Из-за чего смотрится это неаккуратно, как будто слепили на коленке. Вернее так и получается: на коленке, нажали ведь всего 1 кнопку. В ручном же варианте все так, как нужно: подчеркивание у всего блока одинакого размера и на одинаковом удалении от текста.
Записал видео, чтобы наглядно показать насколько это просто, и насколько круче результат:
Советую привыкать тратить на полминуты — минуту больше времени на один блок ссылок в макете, но чтобы в результате получалась конфетка.
Когда дизайнер перестанет лепить макеты быстренько абы деньги забрать у заказчика да пошустрее, а начнет получать кайф от того, что видит в результате, он перейдет на следующий уровень.
Level1 up!Update
Заметка устарела.
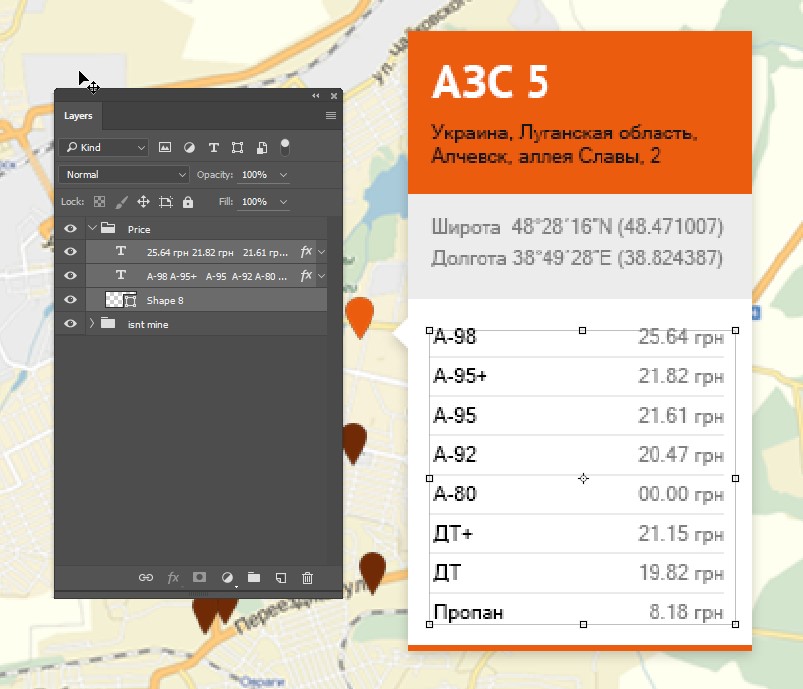
В фидбеке о портале города Алчевска есть картинка, на которой видно, что я не группирую подобные шейпы (в примере — это разделители, но смысл абсолютно такой же), а объединяю в один.

Объединяйте подобные шейпы в один. И не группируйте полученный шейп, потому что группа из одного слоя — это уже два слоя.






Ну ты "маньяк" такое руками делать, зря время только тратишь ) поставь плагин UberLine
Спасибо за совет 🙂 К сожалению, не работает с CS6, переустанавливать все на CC нужно с мыслями собраться 🙂 Настолько привык фигачить так линии, что по времени занимает столько же сколько и в ролике, а на выходе получаю тоже самое — векторную линию
Тоже пришел к этому решению (подчеркивание вручную). Хотя, конечно, предпочел бы иметь нативный инструмент в фотошопе. А за подсказку с UberLine спасибо, парни! Осталось дождаться эту радость на CC 2015.
Алексей, хотела спросить твое мнение о ссылках с пунктирным подчеркиванием. То есть по «классическим правилам» пунктирными линиями подчеркивают ссылки, которые делают что-то без перехода на другие страницы (открывают всплывающие списки, формы и т.д. и т.п.). Как считаешь, ссылку «Скачать файл» по этой логике стоит делать с пунктирным подчеркиванием или нет?
Я обычно делаю без подчеркивания, но с пиктограммой скрепки. А еще можно сделать в виде кнопки. А если акцент не большой, то кнопку можно сделать контурную. Ну, а по логике — кмк, надо делать сплошным подчеркиванием, ведь файл — это ссылка на другую страницу вложения. Поэтому у меня «скачать бриф» так и сделано.
Этот каноничный вариант ссылок с прозрачным подчеркиванием - лучшее что можно придумать для оформления ссылок. Татьяныч одобряет 🙂
Привет. Алексей, я, как всегда, к тебе за советом. Не знала, где уместнее прилепить свой вопрос — думаю, ближе всего он именно к ссылкам. Подскажи, пожалуйста, как считаешь, нужно ли выделять активный пункт меню, если на нем также расположен выпадающий список (submenu)? Уточню на примере: есть сайт, скажем, с тремя пунктами в главном меню, которым отвечают страницы: 1) О нас, 2) Услуги*, 3) Контакты. При нажатии на 2) Услуги* открывается общая страница с описанием всех услуг, но при наведении на этот пункт меню также появляется выпадающий список: 2.1) Услуга первая, 2.2) Услуга вторая.
Когда мы находимся на страницах «О нас» или «Контакты», мы показываем активными соответствующие пункты в меню. А что делать на странице «Услуги»? Если также выделить активным пункт 2) Услуги*, то сразу теряется видимость наличия на нем submenu. Но и не выделять вроде как тоже нелогично...
P.s. Надеюсь, ты осилишь мою витиеватую формулировку) Старалась спросить попроще и покороче, но, похоже, не вышло 🙂 Сорри
Так ведь по внешнему виду должно быть понятно: выпадающий список перед тобой (всякие там стрелочки / треугольники / гамбургеры и т.д. справа / слева) или ссылка на страницу.
Если находимся на общей странице услуг, то выделяю.
Если на странице конкретной услуги, то необязательно. Можно выделить конкретную ссылку прямо в выпадающем списке.
В любом случае, как правило, примерно в этом же месте хлебные крошки ставят, поэтому понять, где находимся не составит труда.
В принципе да. Просто сомневалась, будет ли ощущение, что можно еще навести, если итак активный пункт. Раньше не выделяла на общей странице услуг, но что-то в таком виде все же смущало... Теперь буду тоже выделять, спасибо за совет! 🙂
О, если можно, вопрос вдогонку о хлебных крошках. Скажи, ты в адапиве их всегда выпиливаешь? Или стоит убирать только в адаптиве для смартфонов, а для планшетов оставлять?
Если ты находишься на странице всех услуг, то, вероятно, перейдешь к нужной в середине страницы в блоке с описанием каждой услуги. А значит, ты не столкнешься с выделением или его отсутствием пункта меню в хедере.
Если же ты на любой другой странице, то, скорее всего, будешь искать нужную услугу через выпадающий список, который не выделен, как активный.
Поэтому не особо понимаю, в чем вообще была проблема 🙂
1 или 2 раза за все время. Меня они ни чуть не смущают на смартфонах.
Проблем не было, были просто сомнения в логике правильного для данного случая выделения).
Спасибо за ответы!
Пожалуйста