Адаптив или мобильная версия
А чем отличается адаптивный дизайн от мобильной версии сайта?
Заказчики
Частенько заказчики не понимают, чем отличается адаптивный дизайн (комп + планшет + смартфон) от мобильной версии сайта (смартфон). Разбираемся.
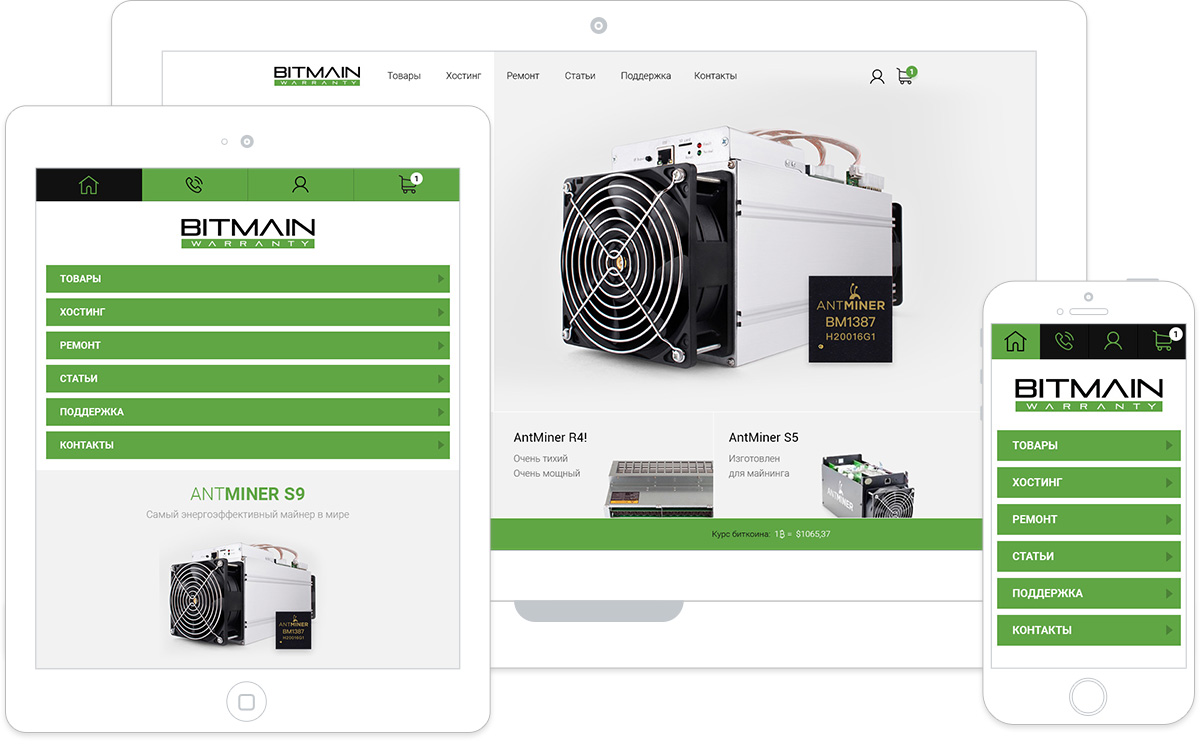
Адаптивный дизайн

Это одна версия сайта, которая адаптируется — перестраиваются блоки — под экран девайса устройства (будь то комп, планшет или смартфон) с помощью CSS-стилей.
Эта заметка рассчитана на обычного среднестатистического заказчика, для которого всякие там «css-стили», «девайсы» — темный лес, поэтому обойдемся без всего этого. Лучше на простом понятном языке все объясним.
Преимущества
- Отлично выглядит на всех устройствах. И на стареньком смартфоне 2010-го года, и на новеньком планшете 2017-го года.
- Один домен — поисковики и сеошники, естественно, будут рады.
Недостатки
- Долгая загрузка. Ведь нам нужно загрузить полноценную страницу сайта (он же у нас общий и для компов и для мобильных устройств). Надо еще помнить, что с телефона сайты зачастую открывают вне вайфая (на улице на остановке, в очередях в магазине, в пробках в машине), а мобильный интернет как был у всех не очень,
так и остался не оченьладно-ладно, с каждым днем все лучше, но все еще плох 🙂
На самом деле не последнюю роль во всем этом играет настройка сервера. Например, на прошлом месте дислокации моего сайта работы грузились по 30−40 секунд, после переезда на хорошо настроенный сервер — 3−4 секунды.
- Сложно поддерживать. Если изменить номер телефона или цену — минутное дело, то поменять местами блоки или добавить какой-то новый функционал — то еще занятие, ведь скорее всего придется переделывать страницу целиком (а бывает и не только ее одну).
- Иногда, чтобы добраться до нужной информации, придется набраться терпения. Например, нужно глянуть время работы, а перед тобой грузятся какие-то баннеры, акции, статьи и новости.
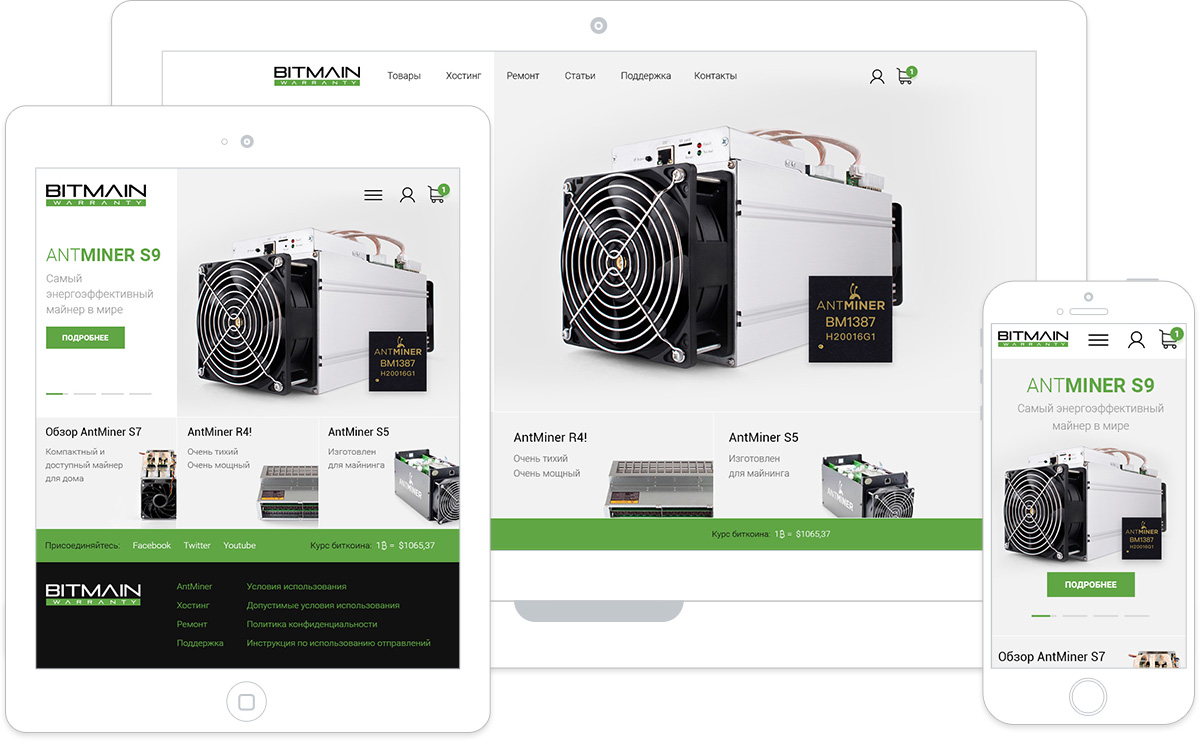
Мобильная версия

Это дополнительная упрощенная версия сайта, расположенная как правило на поддомене с приставкой «m» (например, m.alexeybychkov.com).
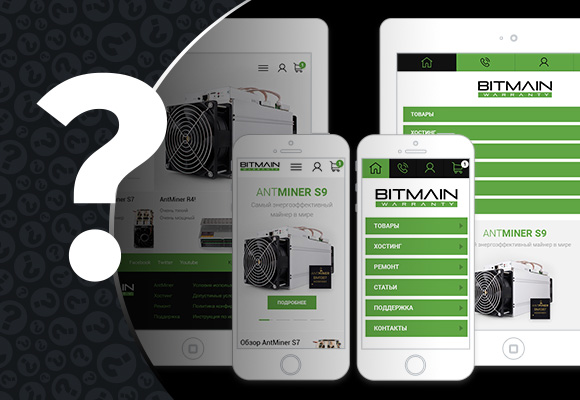
Как видно из картинки на планшетах также открывается версия для телефонов и ее раздраконивает растягивает по ширине, ведь планшет — это практически очень-очень широкий смартфон 🙂
Внешне и стилистически, естественно, она может быть сделана как основной сайт (чтобы не было ощущения, что попали на какую-то чужую страницу): те же цвета, шрифты, элементы. А вот структура может кардинально отличаться, и чаще всего так и есть. Вряд ли кто-то будет выбирать квартиру или подбирать себе авто через телефон, или оформлять кредит в банке. Ведь это неудобно, экран же маленький (по сравнению с ноутбуком или компом). А вот найти ближайшие банкоматы или адрес пиццерии — наоборот. Поэтому мобильные версии делают сильно упрощенными, без каких-то сложных калькуляторов, огромных таблиц сравнения двух и более похожих товаров. Убирают все самое сложное и упрощают доступ к контактам, режиму работы и так далее.
Преимущества
- Так как это дополнительная версия сайта, то она грузится отдельно (т.е. основной сайт не загружается). И еще раз повторюсь: как правило, она сильно упрощена. Поэтому быстро загружается относительно адаптива.
- Поддерживать мобильную версию достаточно просто: изменения и доработки не затрагивают компы.
Недостатки
- Я, как дизайнер, сразу выскажу свое «фе» относительно планшетов: на них ужасно выглядит растянутая по ширине версия для смартфонов. Нет, ну пользоваться-то, конечно, можно. Но адаптив в этом плане прям совсем далеко убежал.
- Все это крайне неудобно для сео-оптимизации. Два адреса — основной сайт и мобильная версия — значит, контент будет дублироваться.
Что дешевле / дороже?
Я нигде не упомянул цену. Дело в том, что стоимость разработки адаптива дешевле по сравнению с мобильной версией. Например, знакомый верстальщик за мобильную версию взял бы как за два сайта:

К тому же, есть еще и программная часть. И тут мобильная версия полностью сдает свои позиции, ведь это два сайта, а, значит, и две базы данных.
Но стоимость дизайна примерно в 4 раза выше: ведь адаптив — это 4 файла: 2 смартфона и 2 планшета, а мобильная версия — только 1 файл смартфона. Поэтому выйдет примерно одинаково в итоге. Либо немного в пользу адаптива =)
Что же выбрать?
Советую сделать адаптив. Выглядит он на всех девайсах хорошо, скорость мобильного интернета с каждым днем все лучше и лучше. Дизайнеры (ну большая часть) уже научились хорошо адаптивить десктопные (для компов) версии сайтов. Да и поисковики лучше относятся именно к адаптиву.
И если раньше почти всегда мобильная разработка делалась не для людей, а для машин: гугл, яндекс (ведь это они «закапризничали», мол хочешь быть выше в поисковой выдаче — предоставь нам версию для мобильных устройств), то теперь трафик в коммерческой сфере составляет уже 40−60%. А значит просто новостей, контактов и режима работы уже недостаточно, чтобы успешно конкурировать.
Ну и за последние полтора-два года ни разу у меня не заказывали мобильную версию сайта.
Либо я успешно отговаривал 🙂







Леша. Хорошо то как написал:) Только я б для иллюстраций примеры подыскивал не с портфолио Веблансера. А то огрести можно. Нарушение прав автора. Слыхал пор такое?
Картинка с открытого доступа в интернете (не с персонального сайта) без указания авторства — интересно, что я нарушил. Если человек не хочет, чтобы его картинки использовались в образовательных(!) целях кем-то другим, то надо их запоролить или показывать только по запросу. Или я наоборот должен был указать авторство? В общем, ни чьи права не нарушены, но картинку заменил, так как такого добра хватает в гугле…
Добрый день! Не соглашусь про две БД у мобильной и десктопной версии, что мешает мобильной версии обращаться к тем же данным?
Удачная статья! Я для своего сайта тоже делал адаптивную верстку - использовал стандартное правило media queries, разметка html довольно простая, но все равно столкнулся с некоторыми трудностями. В @media screen задал разрешение 1024px, прописал в верстке, но почему-то сайдбар "съезжал" на 40%. Для сайдбара я устанавливал ширину 100% и убирал выравнивание, и все равно он оказывался то слева, то справа. Возможно, я еще в тегах что-то намудрил.