Дизайн комментариев
Привет, Алексей, вопрос дня)
Предисловие: делаю инфо сайт, впервые
1.Дошел до комментариев к статье, интересует нужно ли их дизайнить? зачастую вижу одинаковые коменты на разных сайтах, так понимаю эти готовые блоки покупаются на самом WP как и привязка соц сетей и геолокации?
2. Какие спрайты посоветуете подготовить для сдачи под верстку?
Привет.
Комментарии
Есть несколько популярных сервисов комментирования. У них свой дизайн, который настраивается при желании: все стили (цвета, шрифты, отступы и тд) можно застилить под новый сайт.
У меня такие — decomments.com
Вот еще популярные:
А иногда подключают комментарии соц. сетей. В таком случае я иду в настройки виджетов вконтакте или фейсбука (в зависимости от ТЗ), настраиваю название группы заказчика и нужную ширину, делаю скриншот и вставляю его в макет.
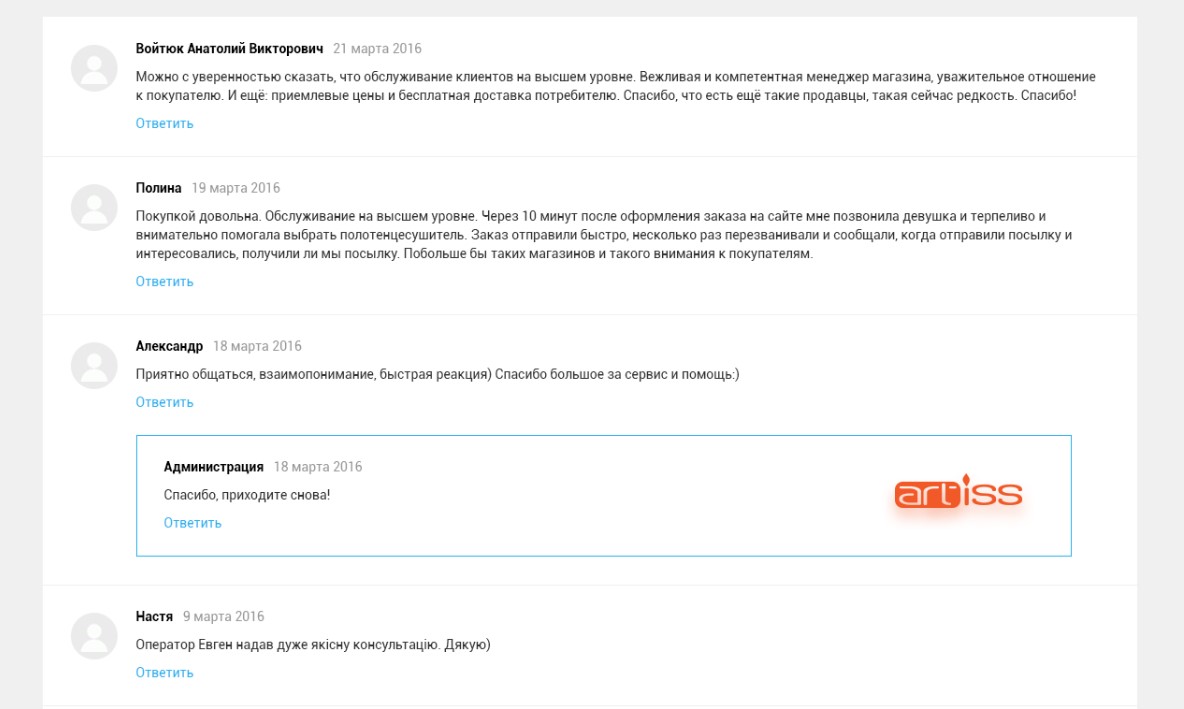
В любом случае, верстальщику нужно видеть, как что настроить, а не просто подключить стандартные комменты, поэтому всегда нужно делать дизайн этого блока. Поэтому, если в ТЗ не сказано (а это в 99% случаев), что будет использован какой-то определенный сервис, то я показываю: дефолтную аватарку, имя, дату, текст комментария, кнопку «ответить» и разделители, ответ администрации (если отзывы) или комментарий второго уровня (если комменты):

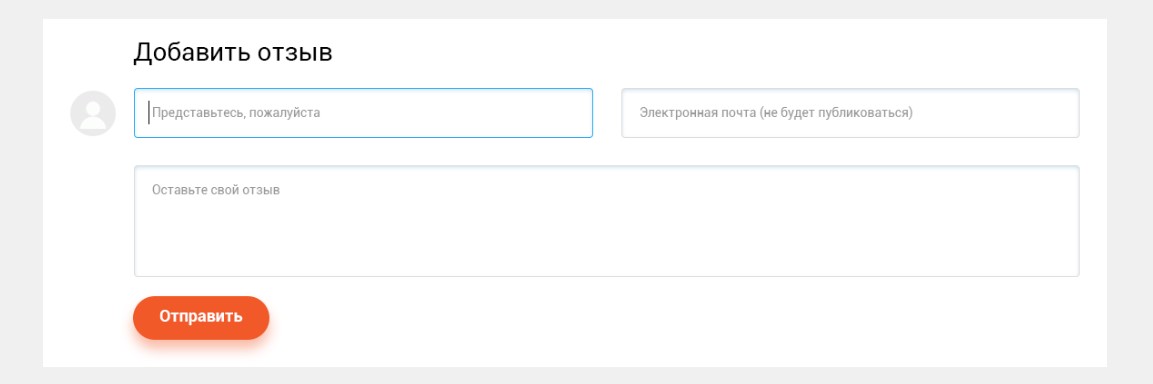
А так же форму:

Отзывы и комментарии по дизайну обычно отличаются только оценкой. Например, звездами. Тогда их надо показывать и в комментариях и в форме. Но иногда они не нужны.
Спрайты
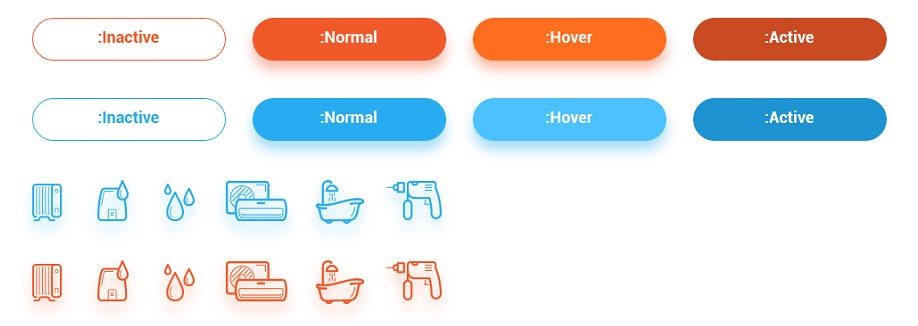
В спрайтах я показываю динамические элементы:

C недавнего времени дополнительно собираю иконки в один файл иллюстратора и сохраняю в .svg






Привет. Можно и я спрошу у тебя несколько советов относительно иконок в svg и в целом в ai?
Надеюсь, не будешь против, потому сразу пишу, что именно хочу спросить)
1. Подготавливая иконки в Иллюстраторе, ты их делаешь сразу в необходимом для PC-макета размере (чтобы вставленный в psd смарт с иконкой был в 100% масштабе)? Вектор, конечно, можно растянуть как угодно, но, возможно, верстальщикам удобнее ориентироваться сразу на код с цифровыми значениями в генерируемом svg?
2. В твоем примере подготовки svg-набора все пиктограммы показаны в одном цвете – черными (в дизайне же с цветом). Я правильно понимаю, что цветовое оформление предпочитаешь задавать уже непосредственно в psd на смарт-объекте через «color overlay»?
3. Создавая в люстре контурную иконку (то есть через «stroke»), нужно на финальном этапе переводить ее в залитую область (в «fill») или это не принципиально? Не знаю, насколько это важно для дальнейшего удобства использования генерируемого svg-кода (обводка добавляет спец. атрибуты в код).
Сорри, что вопросы более общие (скорее относятся к советам хорошего тона). Наверное, потому и нагуглить ничего не могу, что это не правила, а просто рекомендации, как лучше. Спасибо тебе заранее!)
Стараюсь делать приблизительно такого же размера, но не вымеряю до пикселей.
Конечно. Они же (верстальщики) и красить будут через стили. А смотреть их будут в Фотошопе. Иконки всегда отдаю черными. Да и бывают такие стили в дизайне, что в Иллюстраторе запаришься повторять 🙂
Подгоняю толщину линий через обводки, чтобы иконки были одинаковыми. Иногда забываю переводить обводки в объекты, иногда нет. В итоге верстка в обоих случаях получается как в дизайне. Поэтому лучше у них про такие тонкости уточнять, я не в курсе).
И еще вдогонку один вопрос про иконки, но уже не svg. Как ты относишься к шрифтам наподобие FontAwesome для стандартных иконок (телефонов, адресов, соц.сетей и т.д.)? Знаю, что некоторые верстальщики любят верстать иконки через шрифт (как-то заказчик передавал просьбу верстальщика брать иконки именно FontAwesome). Если используешь и шрифтовые, возможно, сможешь посоветовать еще какую-то альтернативу вышеназванному набору (с менее примелькавшимися пиктограммами 🙂 )?
Привет, вставлю свою 5 копеек. Из svg иконок можно можно сделать свой шрифт в icomoon.io, например. Я делал несколько раз, ничего сложного, а верстальщику бывает удобно.
Использую шрифт для знака рубля, а для иконок ни разу не пользовался: в них ужасные иконки.
Алексей, как всегда, огромнейшее тебе спасибо за исчерпывающие ответы.
Homeland, спасибо за ссылку. Про этот сервис слышала, но еще не пользовалась. Попробую)
Хорошим нужно делиться :3
Всегда пожалуйста!
Огромное спасибо за статью, долгое время искала ответа на этот вопрос и вот наконец нашла!Кстати, у Вас красивое оформление статьи))
Пожалуйста. Спасибо 🙂