Про карту шрифтов
chompillo:
Читаю о шрифтовой сетке и очень много разной противоречивой информации. Понятно, что все делают по своему. Хотелось бы узнать, как вы с ней работаете, если, конечно, это не секрет. Кегль в px или pt? Соотношение интерльяжа и кегля (или вы все оставляете по умолчанию?), соотношение размеров базового текста и заголовков. Делаете ли вы что-то подобное для заказчиков. Как вы поступаете с этими размерами при адаптивном дизайне? Вопросов больше, чем ответов)) Заранее спасибо.

Начнем с того, что мы говорим в первую очередь о фрилансе, а не об офисе. Ни разу ничего подобного не делал, ведь за это никто не заплатит. Хороший верстальщик (а я заказчикам только таких рекомендую) сделает как надо без всяких шрифтовых карт. Если мы делаем лендинг, то шрифтовые карты совсем ф топку, ибо просто не нужны. Если делаем многостраничный сайт, то у него есть страница записи / статьи / новости. Вот на этой текстовой странице я всегда показываю все возможные стили для оформления контента: заголовки, списки, таблицы, цитаты, варнинги и прочее. Кроме того, на этой странице есть хедер, футер и крошки. Это у нас полноценная внутренняя страница. В дополнение ко всем страницам даю файл со всеми состояниями кнопок и динамических элементов.
Кегли в пунктах всегда ставлю. Вероятно, привык просто. Но и не разу не видел, чтобы они стояли в пикселях. Если бы верстал чужие сайты, то, думаю, видел бы)
Интерлиньяж делаю на глаз, чтобы красиво получилось. Вот недавно затвитил
Сделал клево, а когда случайно спустя время увидел верстку — ужаснулся. Было бы правило, вероятно, было бы все ок. Тут не спорю. Но просто верстальщик попался, который с превьхой не сравнивал. Но даже несмотря на таких ленивых верстальщиков я не буду тратить время на подобную страницу. Если только она не будет оплачена, как еще одна внутренняя. Но опять же нафига, если есть текстовая страница со всеми стилями? Всегда заказчикам объясняю, на чем в дизайне можно сэкономить и какие страницы не обязательно дизайнить.
Заголовки обычно отодвигаю на 20 / 30 / 40 / 50 пх от контента (от маленькой буквы контента до маленькой буквы заголовка).
При адаптивке размер шрифта контента не уменьшаю. Заголовки обычно уменьшаю только на 480.
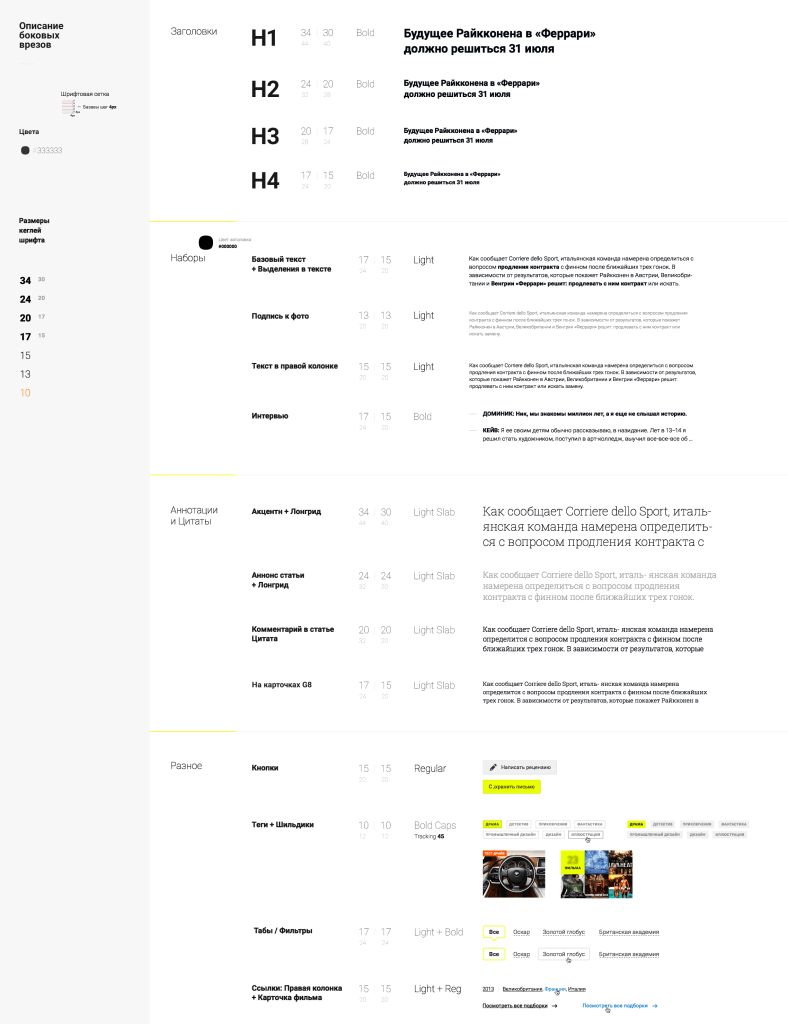
В общем, мое мнение, пример из письма — бесполезные понты, и никому не нужная инфа. Это кусок гайдлайна, которые делают студии. Или же снова: выпендреж для портфолио. Раньше мода была показывать, как построен логотип. Это добавляло презентабельности что ли. Не более. Лого или крутой или ацтой, и пофиг, что он по золотому сечению собран. И тут тоже самое.






Долгожданная тема о шрифтах 🙂 Давно хотела тоже спросить у тебя пару советов именно по работе с текстом, но не знала, где будет уместнее их «приткнуть». Не будешь против, если я напишу здесь еще несколько коротких вопросов по данной теме?
Насколько знаю, единицы измерения шрифта задаются только в самом Фотошопе. То есть, если у меня включены для шрифта пиксели, то открыв psd (который создавался с пунктами), я все равно увижу пересчет в пиксели. Но для web-макета (с разрешением PSD-файла 72 PPI) это по сути и не важно – 1px = 1pt, то есть сами значения будут одни и те же, так как пункт и есть 1/72 дюйма.
Пиши)
А ну вот и ответ =)
У меня вопросы скорее о подготовке текстов в Фотошопе для максимального соответствия. Помню: правил нет 🙂 , спрашиваю о личном мнении/подходе.
– Всегда ли ты используешь для текстов метод сглаживания «sharp»? Или есть ситуации (возможно, особые шрифты), когда лучше задавать «crisp» / «smooth» / ... ?
– Тот же вопрос, но по методам кернинга «metrics» и «optical» для заголовков, контента и т.д. По умолчанию установлен «metrics» (как понимаю, использует «вшитые» в шрифт значения), но он иногда дает не совсем оптимальный вид для кириллицы. Ты подбираешь в каждом отдельном случае метод кернинга или используешь всегда один (если второе, то какой)?
– При создании простых логотипов часто используется мелкая подпись под ними обычным шрифтом: например, «Интернет-магазин чего-то там». Как считаешь, нужно ее при сдаче работы переводить в вектор или оставлять текстовым блоком? Если переводить строку в кривые, текст все равно немного теряет сглаженность и для чтения мелкого кегля это хуже... но, с другой стороны, раз это часть векторного лого, то кажется уместным и ее перевести в вектор.
О, Боже, палегчи)) Зачем же так маньячить. Мы же фрилансеры, а не работники Пентагона. Все по-дефолту.
Про логотипы: считаю, все должно быть в кривых, а в папке Fonts должен лежать шрифт.
Кто ж знает, что ждет в будущем)))
Спасибо