Про адаптив
Nastya Yu:
Алексей, здравствуйте 🙂 Я начинающий веб-дизайнер-самоучка, читала Ваш блог, очень полезно. У меня нет для Вас работы для критики, а просто пара вопросов по поводу адаптивок и еще кое-чего, в чем я все-таки никак не могу разобраться :/ Надеюсь на Вашу помощь. Заранее спасибо за ответ и извините за Ваше потраченное время)))
Вопросы такие:
1) Адаптивка. Правильно ли будет брать такую ширину?
1920 — для компов
768 и 640 для планшей
480 и (320?-надо ли такой делать в современном мире вообще?) для мобильных
Привет, давай разбираться.
Для компов берем файл 1920 пх шириной, верно.
Для планшетов: 1024 пх и 768 пх.
Для телефонов: 640 пх и 480 пх.
С 320 все сложно. Или легко, смотря как посмотреть. Экраны с каждым днем все больше и больше. Раньше компы были 1024, а теперь это уже планшеты. Было время, когда я полностью отказался от 320 пх и делал 5 файлов перечисленных выше. Некоторые клиенты спрашивали, почему я не сделал 320, и я им объяснял: «Зачем? Во-первых не 320, а уже 360 минимум нужно. Во-вторых, скоро и их уже не будет. В-третьих, я показываю 1024 планшет, ведь PC уже по умолчанию под 1280. А значит 320 — это получается уже 6 файл. Если вам нужно 320, то за доп. плату я сделаю запросто.» Они спрашивали, получали мой ответ и успокаивались.
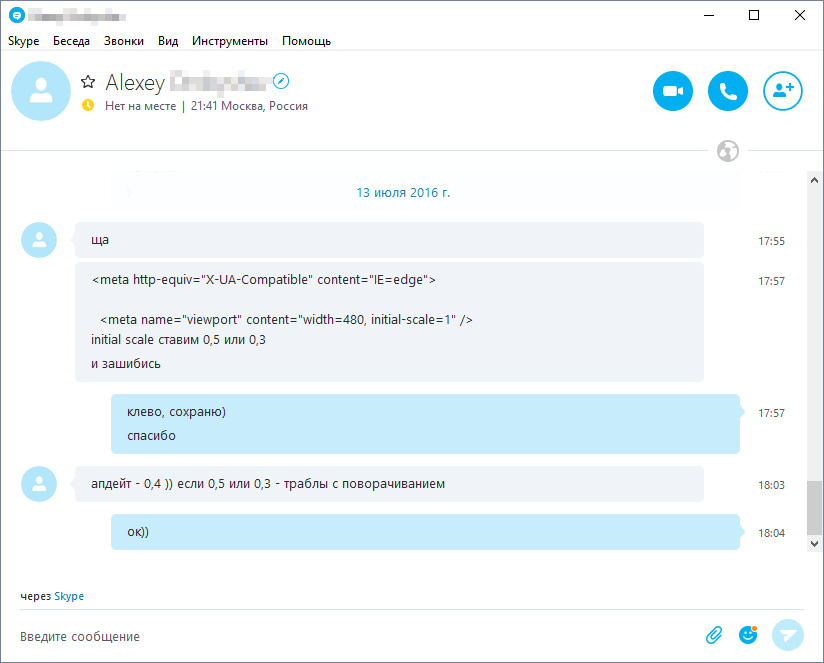
А один заказчик даже нашел решение, как закостылить 320, чтобы не надо было его рисовать:

Я ему долго объяснял почему 320 ацтой, и лучше показывать 1024 пятым файлом, а он спустя некоторое время прислал этот кусок кода. Чтобы больше не нужно было долго печатать объяснительную: «просто дай следующему такому заказчику этот код и все». Таких заказчиков вообще на руках нужно носить.
Но меня постоянно терроризировал один из верстальщиков, которых я рекомендую. Что не проект, то «снова нет 320?! Это же минимум, а крайние точки обязательно нужно показывать». Мы с ним один раз очень сильно поругались на этой почве =). Поэтому теперь я просто не делаю 640, а показываю 320 (специально для него, а заказчику по большому счет все равно), чтобы по прежнему получалось 5 файлов: 1920 (1170), 1024, 768, 480, 320. Он доволен, а мне на мозг никто не капает больше).
2) Какие должны быть контентные области? Сейчас я тренируюсь рисовать сайты так: создаю док в фотошопе ширина 1920, под контент у меня 1170. Но я никак не могу разобраться, от чего зависит ширина контента… есть ли какие-то соотношения или что-то в этом роде? Например, если у меня будет ширина моника 1280, то сколько должен быть контент… А если 768 под телефон, 640 и т. д…
Ни от чего не зависит. Мне нравится, что под самые популярные мониторы 1280 у контента 1170 слева и справа воздушные отступы по ~50 пх (а не по 20, например). К тому же ширина колонок 12 колоночной сетки для 1170 состоит из целых чисел: 70 пх и 30 пх. Поэтому я всегда делаю по умолчанию контент шириной 1170.
Для 1280 (как и для 1920), я делаю контент 1170, с 12 колоночной сеткой.
Для планшетов я делаю отступы от краев файла по 20 пх. Что осталось — это и есть контент.
Для смартфонов я отступаю по 15 пх. Что осталось — контент.
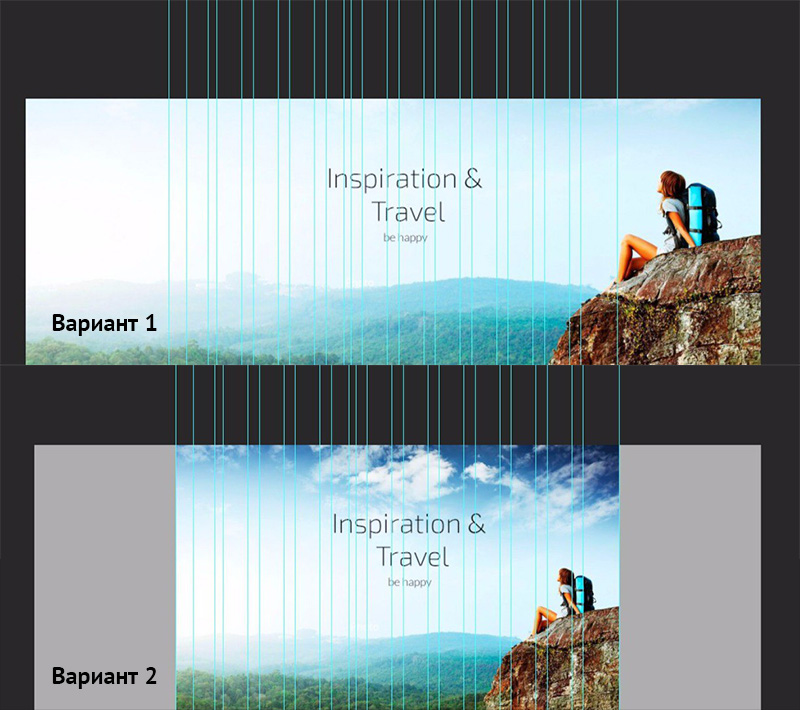
3) Вопрос конкретно на примере… (фоточки прикреплены). Как правильно делать: как на 1 или как на 2 фотке? (ведь на 1 девушку обрезали, будет ли ее видно на сайте?)
Хороший адаптив — когда значимые элементы дизайна не обрезаются, но при этом их легко адаптивить. Конечно, девушку обрезать нельзя, ведь не у всех широкоформатные моники. В данном случае нужно совместить оба варианта. Для 1920 (1170) показываем первый вариант. А для планшетов уже второй: не обрезаем фон слева и справа, а смещаем его влево, чтобы девушка была видна. Вероятно, где-то на 640 ее придется все же убрать (т.е. сдвинуть фон снова вправо, чтобы она спряталась за экраном) и оставить только задний план, так как она уже будет наезжать на текст.
А вот знак & нужно переносить на вторую строку, чтобы было так:
Inspiration
& Travel
Блокируй направляющие, чтобы случайно не сдвигались. У тебя несколько штук не на месте.
Если присмотреться к твоей сетке, то там не сетка, а полная Ж =)
4) Вопросик по поводу фриланса и работы с заказчиками) Заказчик же может конкретно сказать, например «мне нужен сайт такой-то ширины, такого размера там контент-область
и т. д. и т. п). А если он не говорит о размерах?) С ним нужно это оговаривать или же просто брать стандартно какую-ту ширину и какую-то ширину контентной области? (опять же, какие?)
У меня в брифе есть пункт о ширине сайта. Если его не заполняют, то, естественно, я перед тем как начать, уточняю под какие мониторы делаем. По умолчанию, предлагаю делать под 1280 мониторы с шириной контента 1170.
p. s. может быть вы знаете какие плагины для фотошопа, которые делают сетки? или лучше пользоваться встроенной фотошоповской и гридкалькулятором?)
Я пользовался сервисом gridcalculator.dk
Плагины уверен есть, но только нафига они? Я сделал себе несколько популярных сеток и в начале работы над проектом просто беру нужную псд и не парюсь.
Уверен, еще тебе полезна будет заметка про направляющие







Алексей, спасибо большое за помощь, очень многое для меня прояснилось!!!) И за офтопы, знаю, что накосячила))
Единственное, что забыла спросить, это про высоту каждого блока в лэнде. Какую лучше брать?
Не за что.
Если речь про поэкранный дизайн (когда 1 блок = 1 экран), то я обычно делаю 800пх. При этом фон должен быть такой, чтобы верстальщик сам смог без участия дизайнера его масштабировать.
Если речь про обычный дизайн, то как получается, так и делаю =)
http://guideguide.me/
Очень удобная штука, строит сетки по заданным параметрам, по выделенной области, горизонтальные-вертикальные и т.д.
О, клево. Приятно, что не только я отвечаю на вопросы и делюсь линками =)