Не понимаю масштаб сайта
Каждый второй заказчик задает один и тот же вопрос:
ЭА как узнать, где закончится первый экран, когда сайт сверстают? Не понимаю
Заказчики
Есть немало способов посмотреть в каком масштабе получится сайт после верстки. Попадет кнопка в первый экран или обрежется даже заголовок? Начнем с того, что у всех разные мониторы. И ширина и высота. Но вы (дорогие заказчики) всегда можете посмотреть, как сайт будет выглядеть на вашем мониторе и уже от этого прикидывать, куда и что подвинуть.
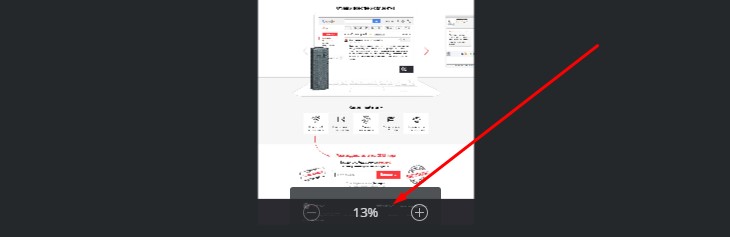
Все очень просто: я всегда даю превьюшки работ ссылкой на дропбокс. От высоты макета зависит масштаб отображения картинки: если превьюшка короткая, то она будет крупнее по сравнению с превьюшкой длинного лендинга. Чтобы посмотреть масштаб 1 к 1 (100%) нужно дождаться, когда внизу по центру появятся проценты масштаба картинки (иногда не сразу появляются, так как картинка должна полностью загрузиться). Просто нажимаем на них, чтобы стало 100%.







Еще можно Jpeg c макетом закинуть прямо в браузер и проскролить (если это лендинг). Drag and drop работает в хроме и мозилле и 11 эксплорере (остальные не пробовал)
Осталось объяснить это заказчикам. К тому же, даже если заказчик получит джепег, то получит он его от меня все равно через дропбокс)
Ну, может кому пригодится, кто не пользуется дропбоксом, например)