Дома и коттеджи
Привет! Хорошая работа. Я в свой первый год хуже делал) Молодец!
В целом, все клево. Но в каждом блоке есть, что допилить или поправить

- Картинка, кмк, фоновая вообще не подходит. Речь о строительстве домов и котТеджей, а изображена какая-то полу-церквушка, полу-таверна на берегу. Как будто речь про базу отдыха.
- Поиск в лендингах — лишний функционал. Есть пункты меню, поиск рядом не зачем. Одностраничник же.
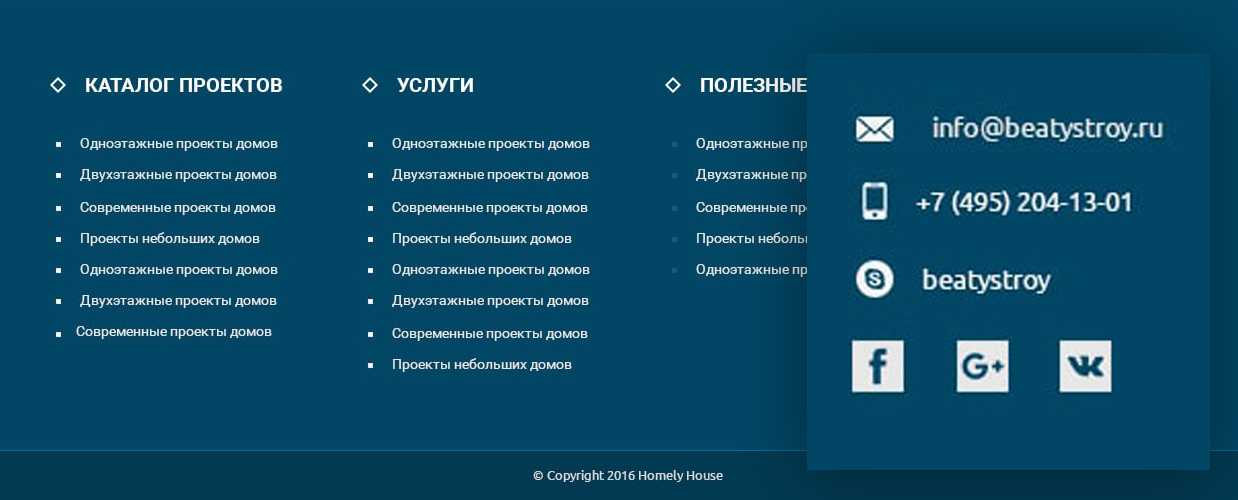
- Контакты очень мелкие, хочется все сделать сильно крупнее и сместить вправо вместо поиска. А электронная почта не выделена ни цветом, ни подчеркиванием. Как будто не нажимается.
- Вряд ли догадаются, как листать слайды. А те, кто поймет, не очень рады будут. Если бы были стрелки, то не надо было бы двигать курсором постоянно: 1 раз навел, а потом кликаешь и даже не смотришь ни на курсор, ни на стрелку — слайды меняются. А в твоем случае придется каждый раз переводить взгляд снова в правую часть экрана, целиться в новую точку — переводить курсор. Так себе идея.

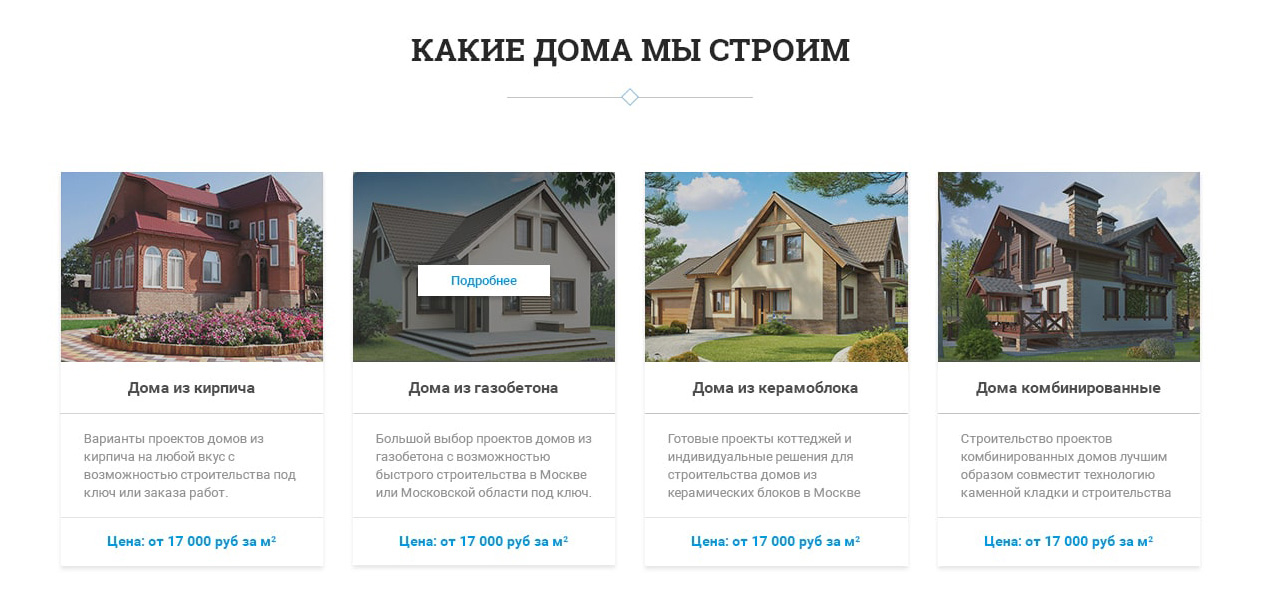
- «Цена:» — убираем. И так понятно, что это цена. Для сео это слово так же не обязательно.
- Цвет заголовка и цены я бы поменял местами, а то сейчас кажется, что стоимость кликабельна вместо названия
- Ох, не могу придумать почему кнопка «подробнее» по ховеру выглядит так себе. Наверное, просто дело вкуса. Я бы в таком случае использовал, например, пиктограмму лупы или плюсика. Но не большой прямоугольник, который появляется по наведению.
- Вот кто-то 1 придумал не показывать курсор для обозначения ховера и многие стали так же делать. Верстальщику вообще не понятно, в каком случае затемнять картинку: когда навели на нее или когда навели на всю карточку. Советую всегда показывать курсоры. Причем, иногда вместо «пальца» нужна «стрелка», если элемент не кликабелен, но с ховером.

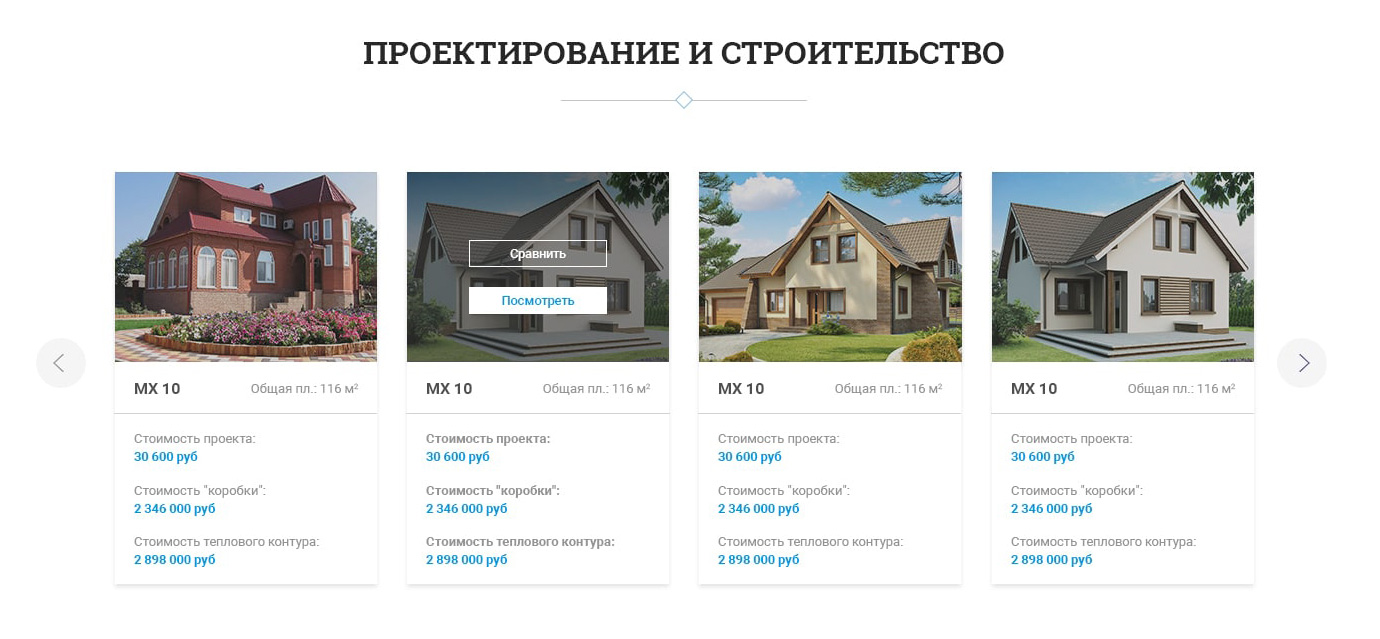
- Снова непонятки с ховерами. Почему кнопки разные? Потому что у одной из них ховер показан? У какой? Или они такие разные изначально? Как это понять верстальщику из макета. Или делать на свое усмотрение?
- Когда рядом стоят две кнопки, и у одной из них больший акцент, то вторую лучше сделать ссылкой. Я бы сделал кликабельный заголовок, убрал бы кнопку «Подробнее», и оставил «Перейти в галерею» / «Посмотреть фоточки».
- Если у всех слайдов будет такая композиция, то можно было бы попробовать выравнивание контента по центру

- У тебя 12 раз слово «Стоимость» написано. Его можно смело убрать.
- Синие цены снова сбивают с толку. Кажется что из каждой карточки можно попасть на 3 разные страницы.
- Очень хочется добавить ховер карточке целиком.

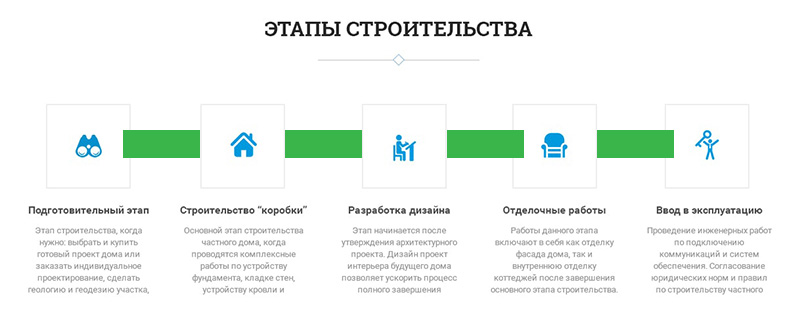
- Слишком заметно, что выровнено все на глаз. Кривовато)
- Хочется или шаги пронумеровать или стрелки добавить.

- Слишком заметно, что числа выровнены все на глаз. Кривовато)
- Дело вкуса, наверное, но когда я вижу такие блоки, ощущение, что дизайнеру было лень или просто не хватило фантазии, чтобы как-то оформить преимущества и он просто запилил цифры.

- Вот появились иконки и сразу стало веселее. Поэтому блоки преимуществ с цифрами — так себе.
- С мелким текстом тоже надо работать: лишние пробелы, висящие предлоги.
- Кажется, что слишком много белого цвета. Я бы попробовал иконки сделать на контрасте: темно-синими или черными.

- Можно смело убирать красную строку, так как есть отбивка абзаца.
- Кавычки, тире в начале строки, висящие предлоги и все такое. Дизайнер не обязан вычитывать весь текст заказчика. Но можно потратить полминуты, чтобы скопировать весь текст в типограф, нажать там единственную кнопку, скопировать текст обратно и забыть о всех типографических недочетах: все будет как надо.
- Синий текст — ссылки. Хочется нажать на них. Но вряд ли они окажутся кликабельными, да?

- Карточки сохранили свой дизайн уже в третий раз. Это клево. А вот слайдер уже принял 3ий вид: 1ый блок с точками справа, 3ий блок со стрелками без точек и вот текущий блок с новым оформлением. Когда в дизайне нет единства, и все время встречаются новые стили у одного и того же функционала — так себе.
- «Читать дальше» есть смысл добавлять, когда аннотация большая по объему и заголовок уезжает далеко вверх. В таком случае можно в конце описания добавить кнопку-ссылку для продолжения. А если описание — это 2−3 строки, то намного лучше сделать ссылкой заголовок, а повторяющиеся слова убрать.

- 4-ый вид слайдера. Кмк, намного лучше предыдущего.
- Видос я бы немного затемнил. Ну совсем чуть-чуть. Или наоборот сильно — для контраста.
- Интересно, а что будет по нажатию на «читать дальше». Ведь это лендинг и нет страницы с отзывами, где можно было бы прочитать полные версии. Так куда ссылка ведет? или будет попап открываться? Верстальщик сам догадается? В любом случае отзывы в лендингах лучше всего показывать целиком.

- Ох, ощущение, что не хватило силочек уже на дизайн. Выглядит скучненько, как прототип.

- Буллеты лучше делать менее «активными». Глянь у третьего набора ссылок я сделал — сразу лучше стало
- Блок контактов уже выравнивал абы как да поскорее заказчику отдать)
- Кликабельные элементы нужно выделить или цветом или добавлять подчеркивание
Что хотелось бы посоветовать: не прекращать заниматься дизайном. Хорошо получается 🙂 Больше обращать внимание на детали и не выравнивать на глаз. И каждая новая работа будет лучше предыдущей.
Лучше через 2 недели, чем «потом», да?) Сорян
Хочешь получить совет? Пиши 🙂







Хороший разбор. Спасибо! Почерпнул для себя полезные нюансы.