ИМ и подтяжка
Привет! Спасибо.
Давай с превьюх начнем. У тебя они почему-то шириной 1930 пх. А сам дизайн начинается на 1630 пх — это аж третий экран. Два первых экрана никакой смысловой нагрузки, кроме гигантского моника.
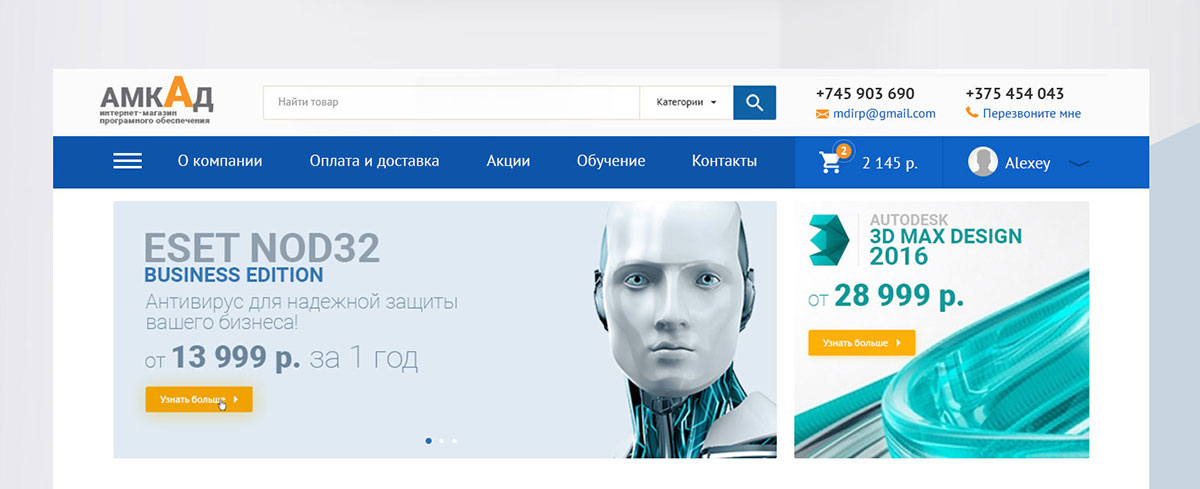
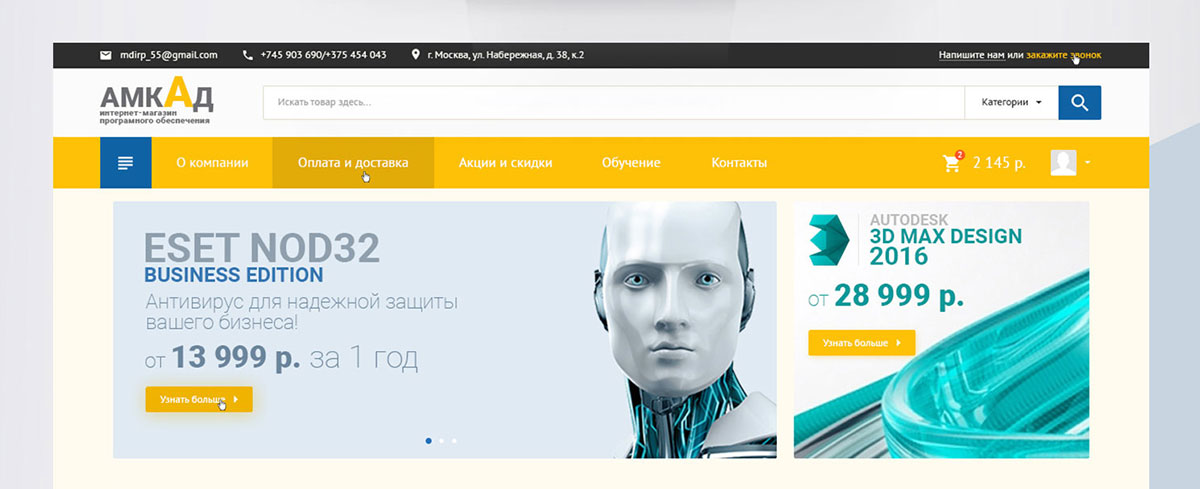
Интернет-магазин
К сожалению, дизайн очень напоминает прототип. Только не 50 оттенков серого, а с добавлением желтого и синего.

- Нереально длинный поиск. Такими инпутами неудобно пользоваться. Я бы сократил до ширины баннера.
- А на освободившееся место справа поставил бы контакты. Телефоны надо увеличить. «Напишите нам» — это инфа ради инфы у тебя =) Причем в совершенно противоположном углу от электронной почты, которая не кликабельна, судя по дизайну. Надо делать ссылкой почту и выделять ее цветом. Все умеют пользоваться интернетом, все взрослые люди (читай, интернет-образованные).
- Таким образом темная плашка сверху уже не нужна.
- Бежевый фон — так себе. Зацени, на сколько белый смотрится выигрышнее!
- Желтое меню слишком давит на глаза. Белый на желтом
фиговеньконе контрастно выглядит. Давай синим запилим? Будет спокойнее, а желтый останется для акцентов (какие-то иконки мелкие, кнопкии т. д. ) лучше выделяться. Текст меню можно увеличить на пару пунктов, зачем же ты их так?) - Желтому цвету из логотипа можно добавить насыщенности, чтобы на белом фоне лучше выделялись желтые элементы. Заказчик только спасибо скажет.
- С пиктограммой гамбургера ты зря изобретаешь велосипед. 3 полоски — все знают, что это такое. А у тебя получилась иконка документа. И что она делает нипанятна.
- Корзину и профайл можно отделить друг от друга, а также дополнительно выделить цветом фоновой подложки.
- «Искать товар здесь…» — я бы заменил на «Найти товар». Понятно, что ищем здесь, а не там. Искать — не факт, что найдешь. Найти — более обнадеживающе звучит.

- Про бежевый фон ты уже догадался, да?
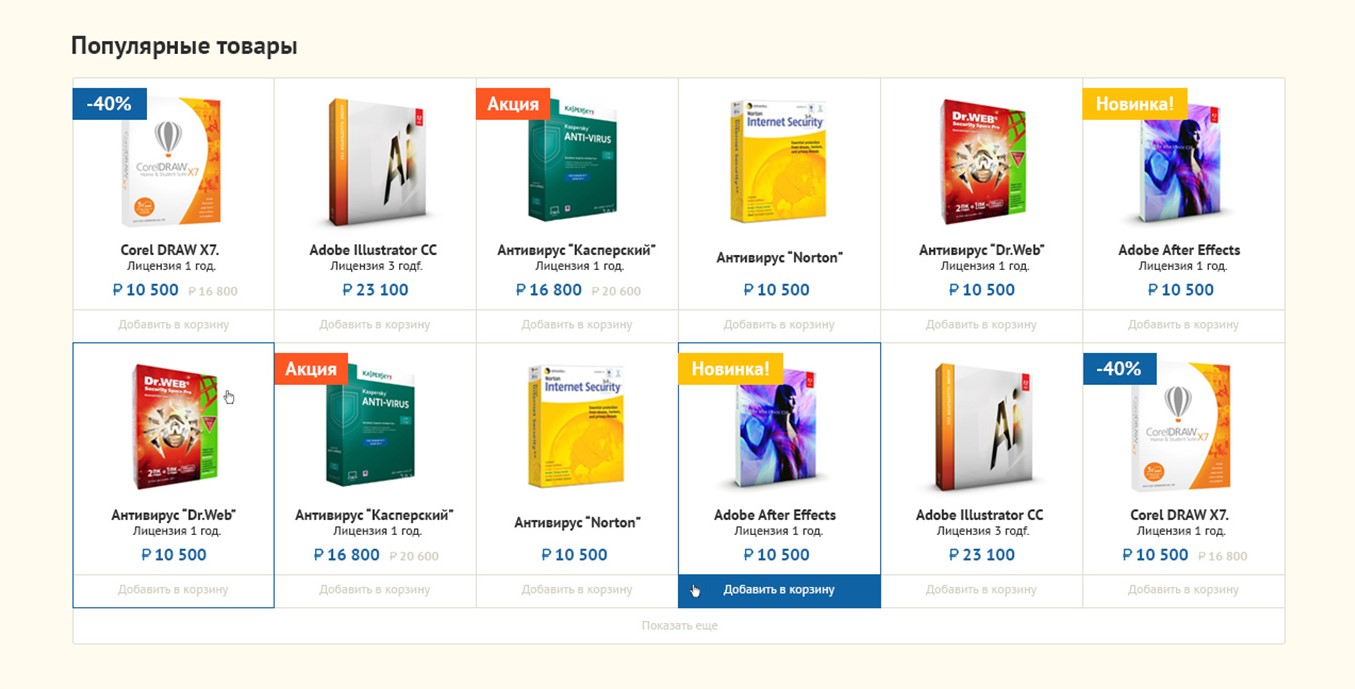
- 2 линии товара и аж 12 раз «Добавить в корзину». Все что повторяется надо нещадно выпиливать. Для прототипа это ок, но для дизайна уже нет. Можно корзину показывать только по ховеру, или оформить через иконку или еще через 17 других вариантов.
- Лучше сделать синий заголовок (т.е. ссылка) и черной цену (т.е. не ссылка). И стараться следить за тем, чтобы синее было кликабельным, и кликабельное было синим.
- Знак рубля ставится справа. Знак бакса ставится слева.
- Кавычки они вот «какие».
- -40% не правильно (дефис 40 процентов). —40% правильно (минус 40 процентов).
- У заказчика весь товар будет на белом фоне? Уверен?
- А длинных названий не будет? Уверен?

- Почему-то изменился стиль кнопки по сравнению с первым экраном. К слову, на внутренней они у тебя вообще стали синими.
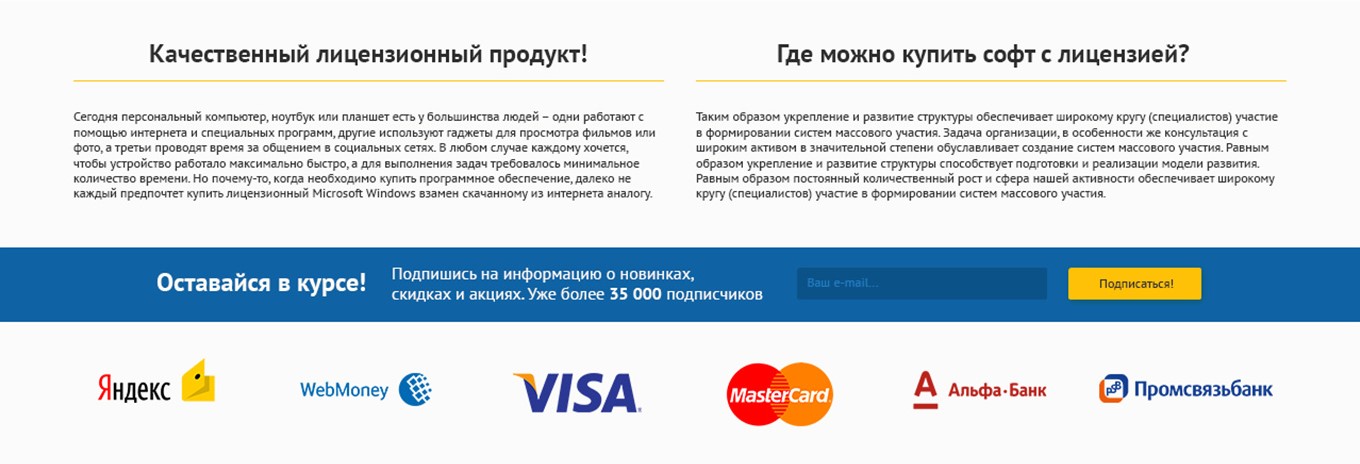
- Логотипы платежных систем — это не логотипы брендов представленных в интернет-магазине. Не зачем им быть такими огромными. Можно смело в футере разместить уменьшенный вариант
- Если делаешь галерею логотипов, то они должны быть одинакового объема. Сравни Визу и Вебмани: она объемнее раза в три!

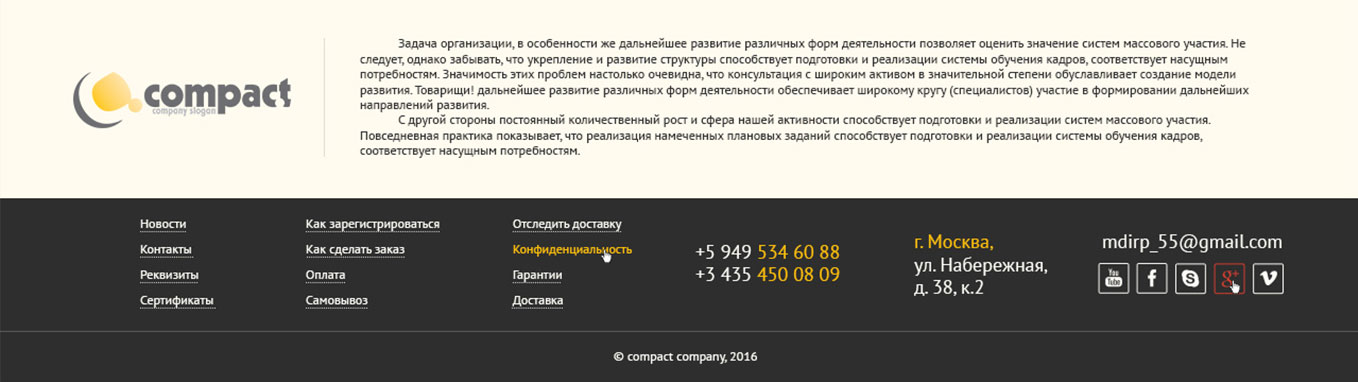
- У сео-текста появилась красная строка, хотя 2 блока выше ее не было. Логотип почему-то совсем не такой, как в хедере.
- Посмотри как можно убрать полосатость у квадратных социалок.
- Цветом нужно выделять кликабельные элементы. Почему-то почта не выделена, даже подчеркивания нет, хотя у ссылок оно есть. А телефоны и город наоборот выделены цветом. При этом город больше по размеру, чем ссылки. Нипанятна.
- Копирайт можно серым сделать. Не зачем ему столько внимания =).
Повторюсь, получился не дизайн интернет-магазина, а его прототип. Но тем не менее можно добавлять в портфолио. Просто потом как-нибудь заменишь на свежачок).
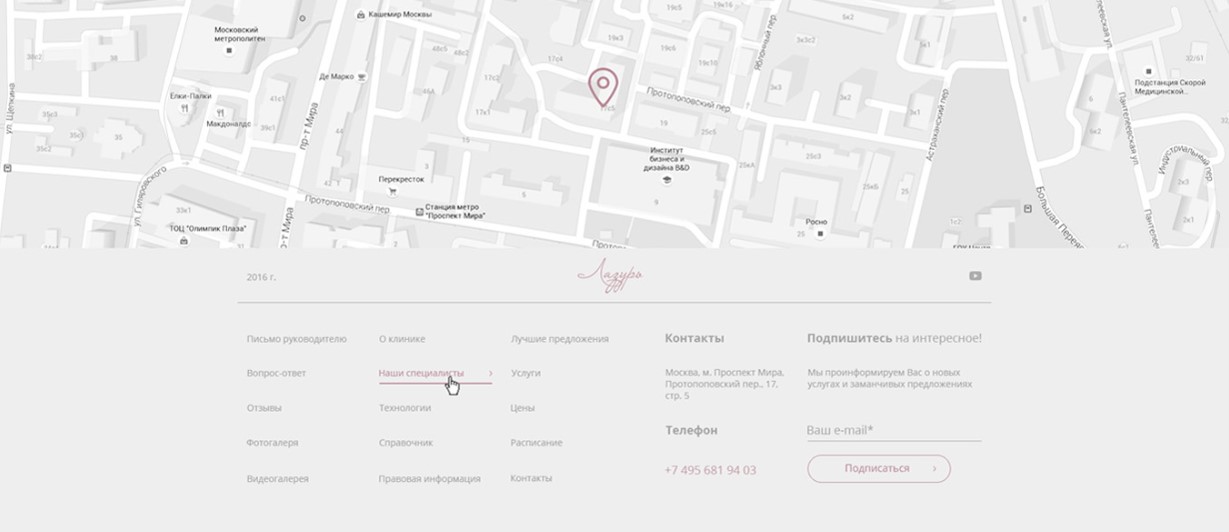
Подтяжка лица
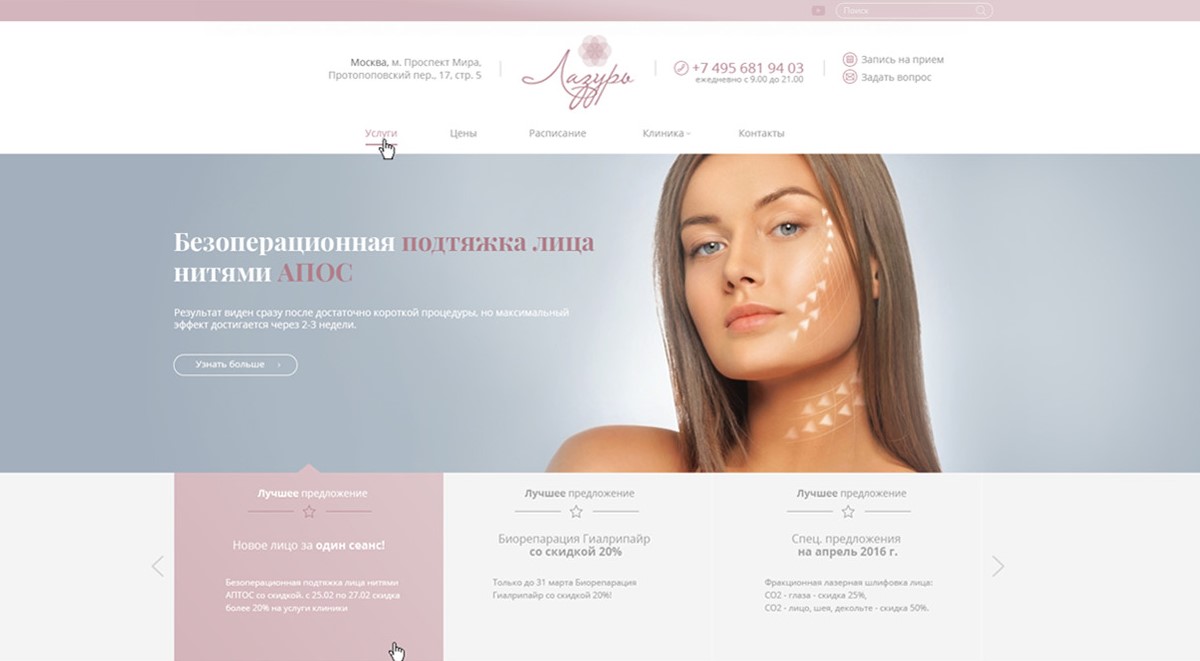
Нравится цветовая гамма и попытка засовременить лендинг, а не сделать очередной текстурированный одностраничник. Основная проблема в том, что ничего нельзя прочитать. Либо все очень мелко, либо все очень мелко и находится на картинке.

- Блок логотипа перевешивает вправо, так как справа элементов в два раза больше. Наверное, лучше было бы стандартное расположение. Лого > потом вся инфа. Тогда и поиск не пришлось бы лепить на одинокую пустую полоску сверху, а то попробуй найди его сейчас?
- Пункты меню внешне точно такие, как адрес. Ни размером не выделены, ни фоном, ни цветом. Вообще никак.
- Тексты очень мелкие. Нет вообще никакого контраста. Да, ты сделал крупнее заголовок, но все остальное одинаковым осталось.

- Думаю, лучше было бы разместить фотки «До / После». Потому как сейчас просто 4 стоковые фотографии, которые своим размером затмили все тексты.
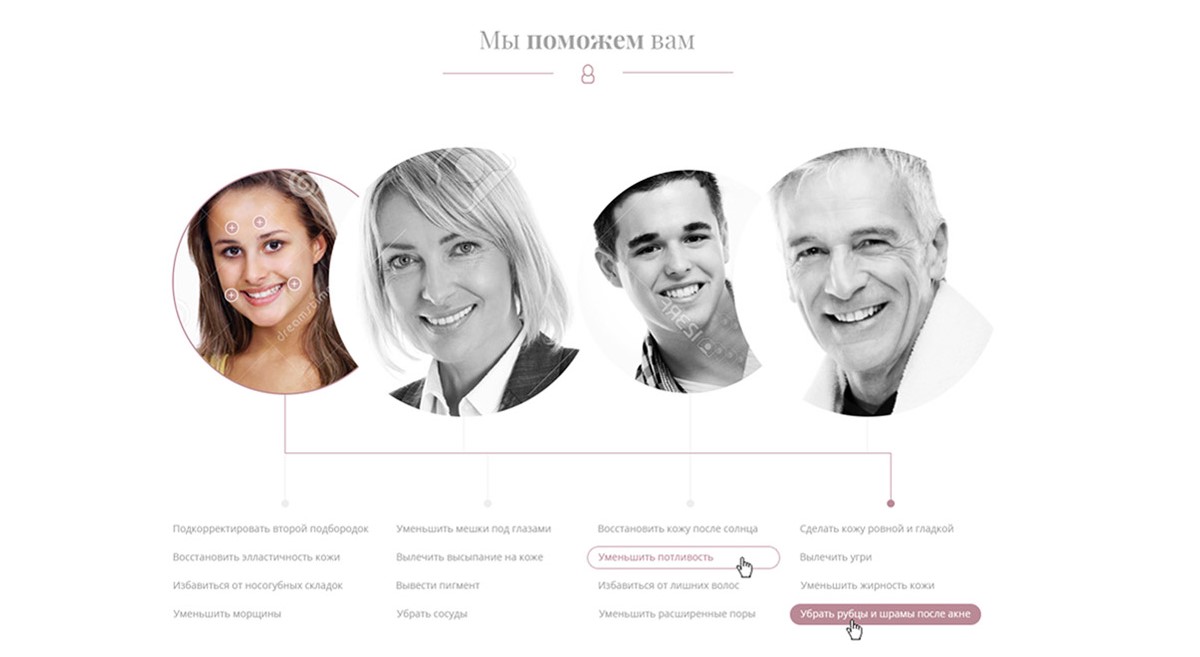
- А эти тексты — это услуги, и они снова нечитабельные. Как раньше у меня на сайте все было мелким. Вот та же проблема.
- Почему у ховеров разные стили? Нипанятна.

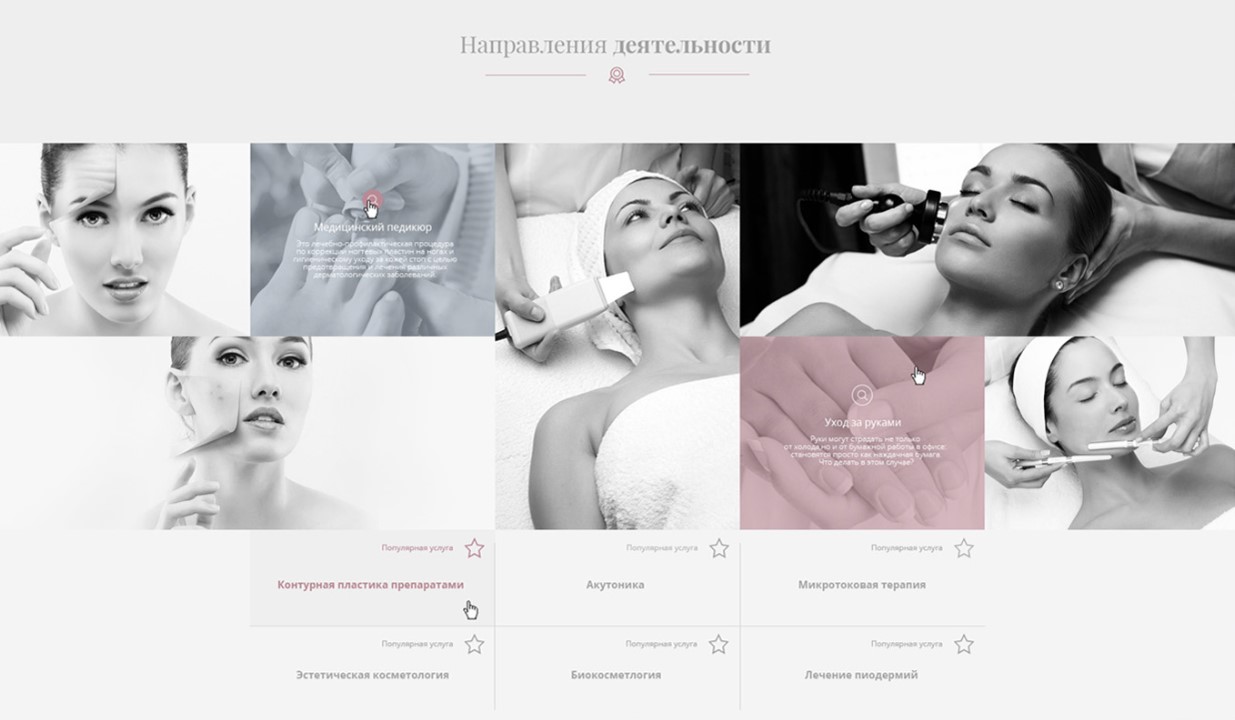
- «Популярные услуги» 6 раз повторяются. Мешают другому тексту. А смысловой нагрузки никакой не несут. Можно было 1 раз в заголовке указать.
- Названия популярных услуг мелкие и болдом =(
- Текст на картинках нечитабельный. Очень мелкий.

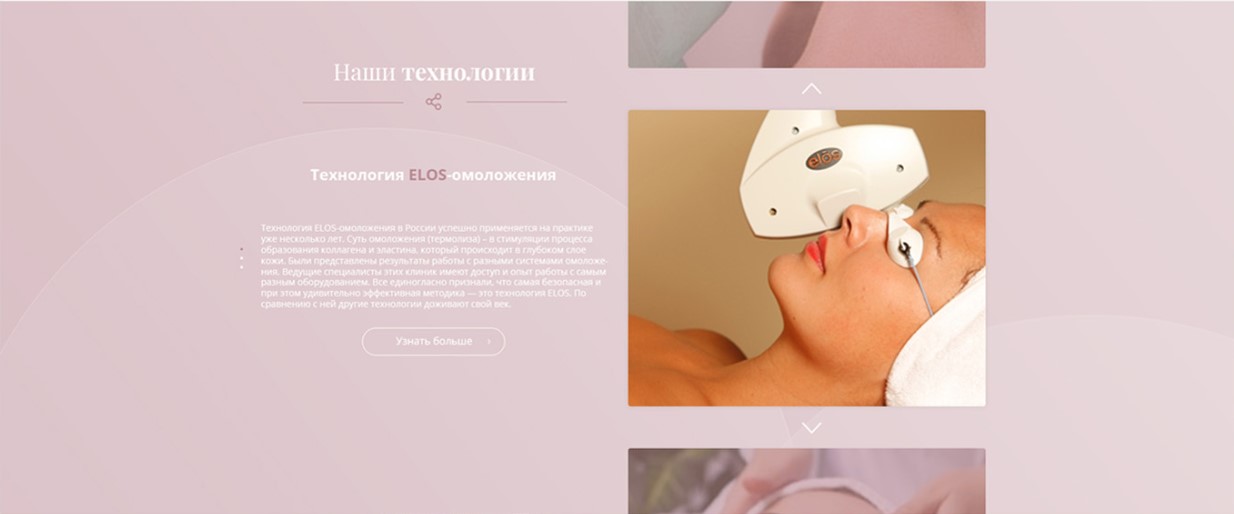
- Снова тексты нужно с зумом читать. На некоторых сайтах я увеличиваю масштаб до 110% или 125%, чтобы стало комфортнее читать. В твоем случае, боюсь это будет 175% — 200% =) Да и белый на розовом так себе идея — так себе контраст.
- Кнопка не контрастная, еле заметная.
- Вертикальные слайдеры неудобные, поэтому их
никогдакрайне редко используют.

- Постоянство это хорошо. Но только не у нечитабельного текста =(.
- К тому же интерлиньяж если и изменяешь относительно «auto», то только в большую сторону. А то у тебя строки вообще слиплись.

- Карта слилась с футером. Ему явно было бы лучше на белом фоне.
- 2016 г. — это не копирайт)
- То у тебя строки липнут друг к другу, то наоборот между пунктами меню огромные расстояния.
- Внешне ссылки ничем не выделены: ни цветом, ни подчеркиванием.
Основная проблема ленда в том, что невозможно будет читать такой мелкий текст. Поэтому многие просто уйдут. А цветовая гамма норм =)
И ответ на твой вопрос: дергаться с таким уровнем, конечно, можно. И совсем скоро будет что почитать)
Хочешь получить совет? Пиши 🙂









Огромное спасибо! Это нереальная крутатошка) Очень полезный разбор! Ухх, как много проблем( Очень много мелочевки( Пару дней назад начал читать Горбунова "Типографика и верстка" и прямо вот как-будто вы книгу ту писали, судя по замечаниям) Буду работать!
Огромное не за что.
Учитывая куда катится веб-дизайн, мастхэв всем веб-дизайнерам.