Карта «Тройка»
Привет Алексей.
Меня зовут Жавохир. Я — самоучка дизайнер с опытом полтора годика). Давно слежу за твоим блогом и мне нравиться формат «Разбор работ» в которых ты детально и четко описываешь косяки и даешь советы.
Сделал редизайн главной страницы «Тройка». Если будет время и желание, можешь-ли разбор сделать? Очень нужен фидбек от тебя!
С уважением, Жавохир

Привет
Получилось более менее в банковской стилистике, которая хорошо подходит. Но копируя Тинькова, ты не дотянул до него 🙂

Глобальненькое
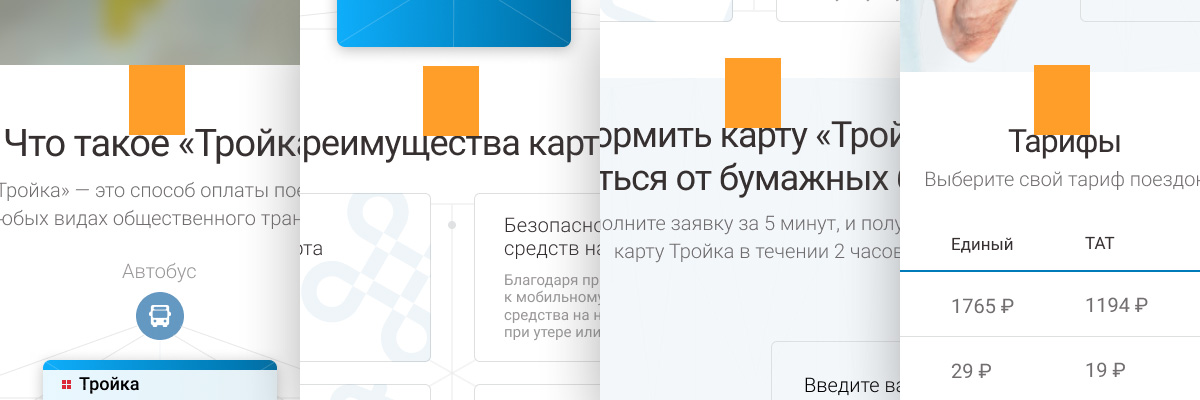
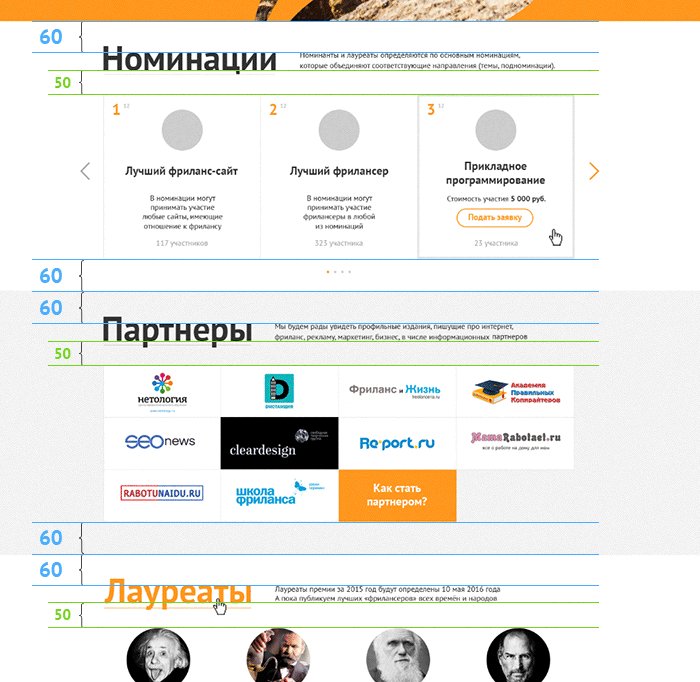
Плохо, когда ширина контента в блоках разная:

Лучше, если линия контента будет совпадать по всей странице. Как правило, поуже делают текстовые блоки из-за того, что длинные строки читать неудобно. Поэтому в блогах, новостных сайтах или просто текстовых страницах «о компании» / «о нас» и др. часто можно увидеть твой вариант.
Плохо выравнивать на глаз. Вот твои заголовки и у всех сверху разные отступы от предыдущих блоков:

Глянь гифку: насколько аккуратнее выглядит страница, если дизайнер следит за отступами:

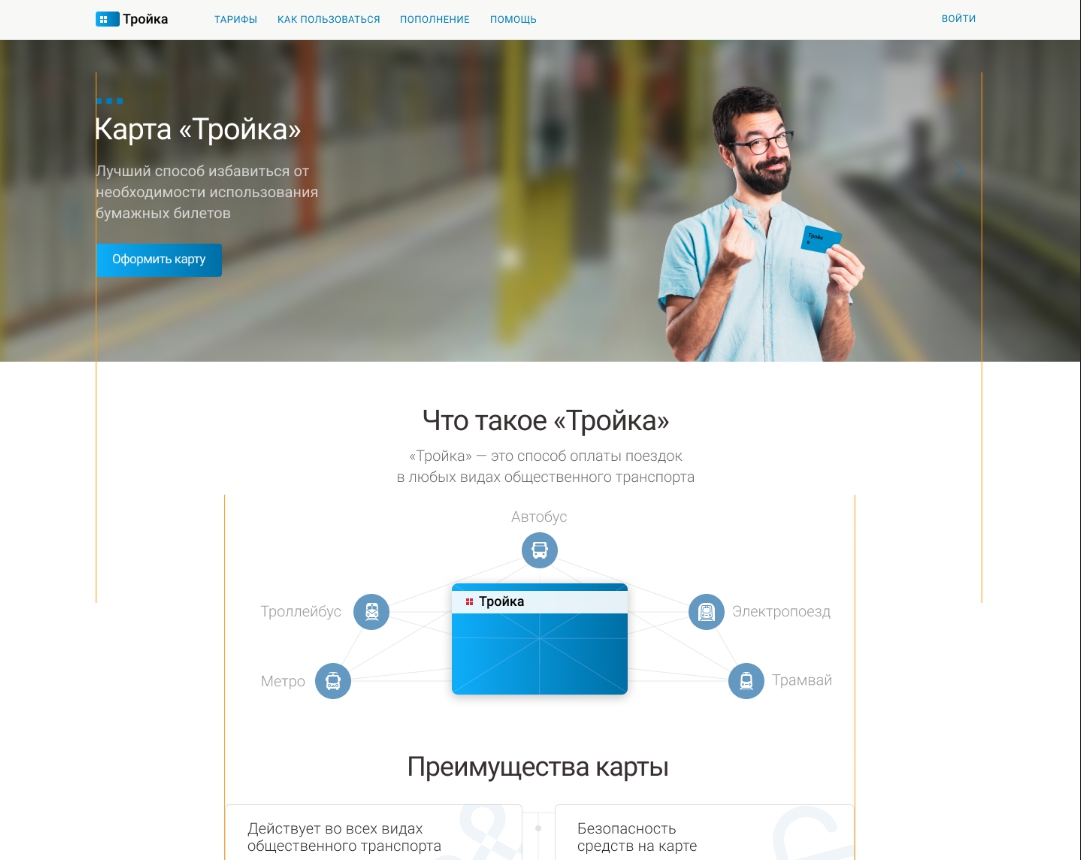
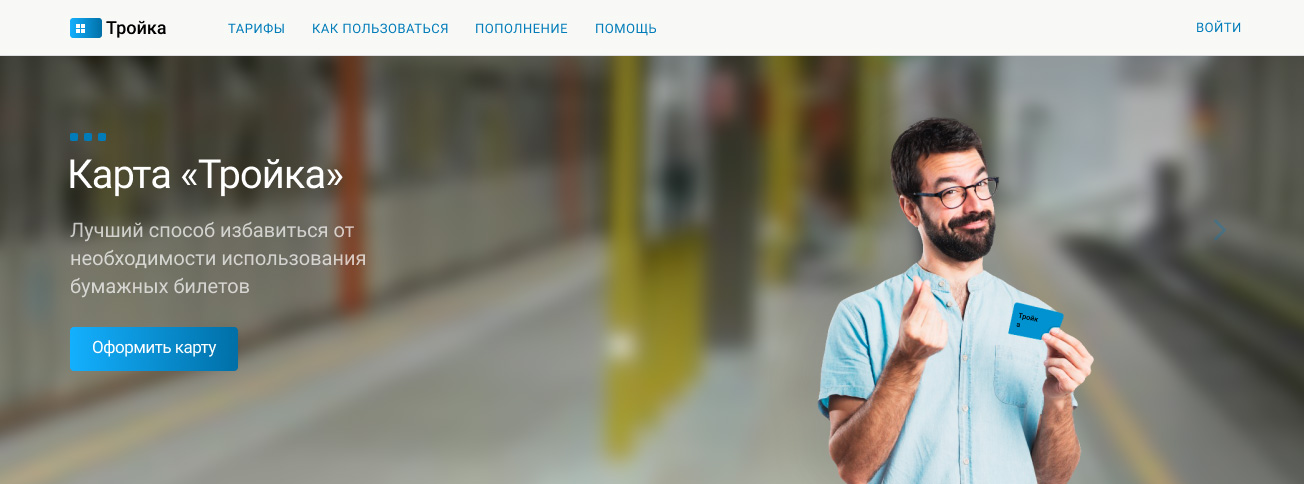
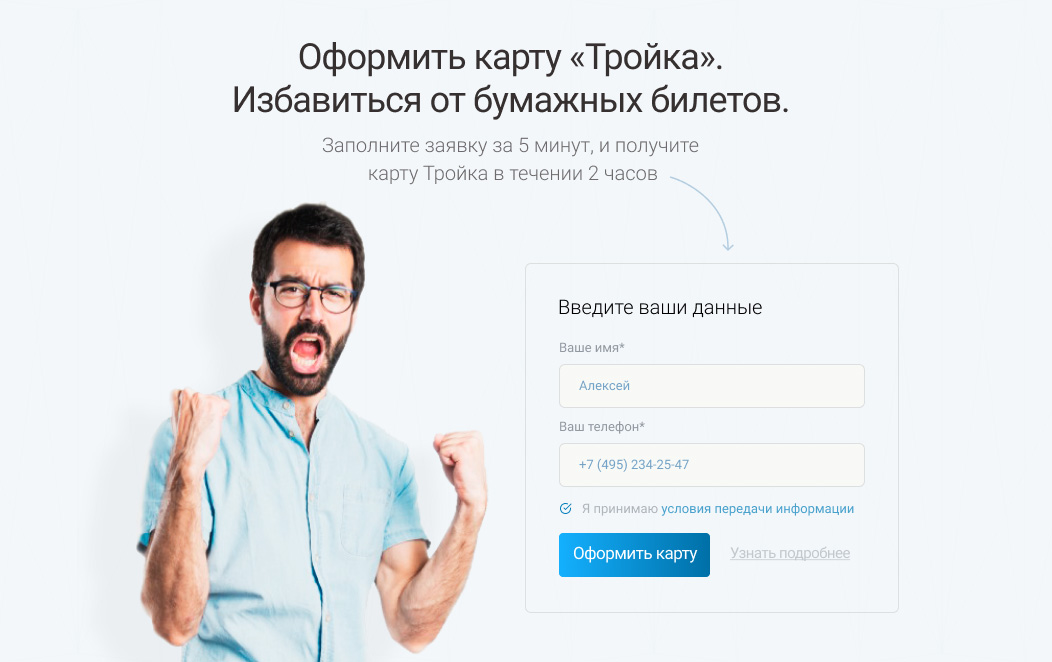
Хедер

- Мужик слишком далеко от текста. Как будто они сами по себе и друг с другом никак не связаны. Более того, его надо бы развернуть к заголовку, а сейчас он отвернулся.
- Как следствие по центру образовалась дырища.
- Фон неудачный. По центру заблюренный желтый щит кажется швом, соединяющим неудачную попытку составить фото из двух частей. Огромная дырка из предыдущего пункта только усиливает этот эффект.
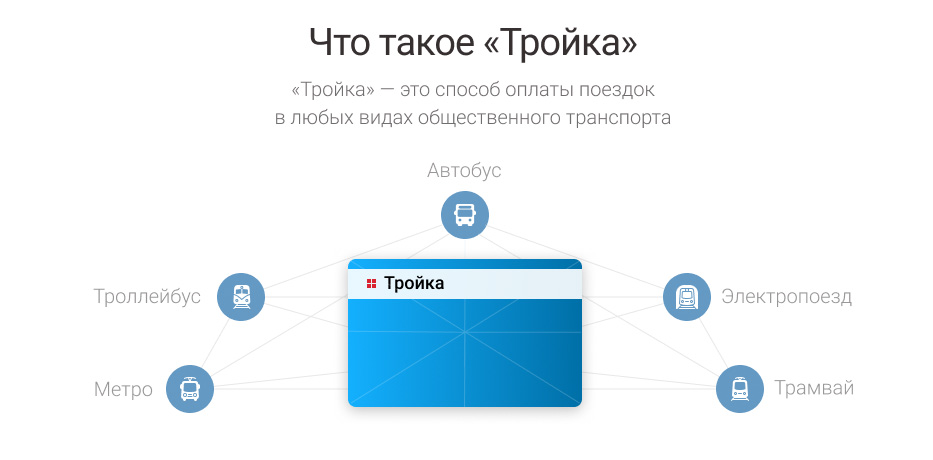
Про карту

- Пиктограмма электропоезда получилась инвертированной. Другими словами, из другого набора. Иконки можно сделать сильно больше. Чтобы мгновенно считывалась разница, и взгляд цеплялся не за круги, а за пиктограммы.
- Слушай, ну карта «тройка» совсем не такая как у тебя:

А твой вариант выглядит слишком не реалистичным что ли.
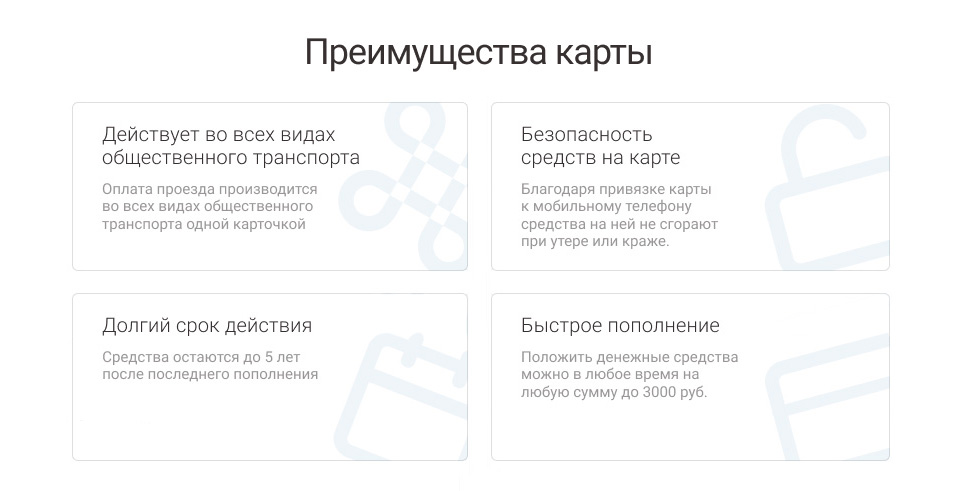
Преимущества

- Лучше и аккуратнее будут смотреться карточки одинакового размера.
- Полоски по центру кроме лишнего гемора верстальщику ничего не дадут. Никакой смысловой нагрузки в них нет. Это просто дизайн ради дизайна. Можно смело убрать.
- Три иконки получились слишком похожими друг на друга.
- Интерлиньяж я не менял, но он у тебя слишком неуверенный — строки лезут друг на друга. Вообще, советую не использовать его меньше, чем «auto», пока сам не разберешься со всей этой историей.
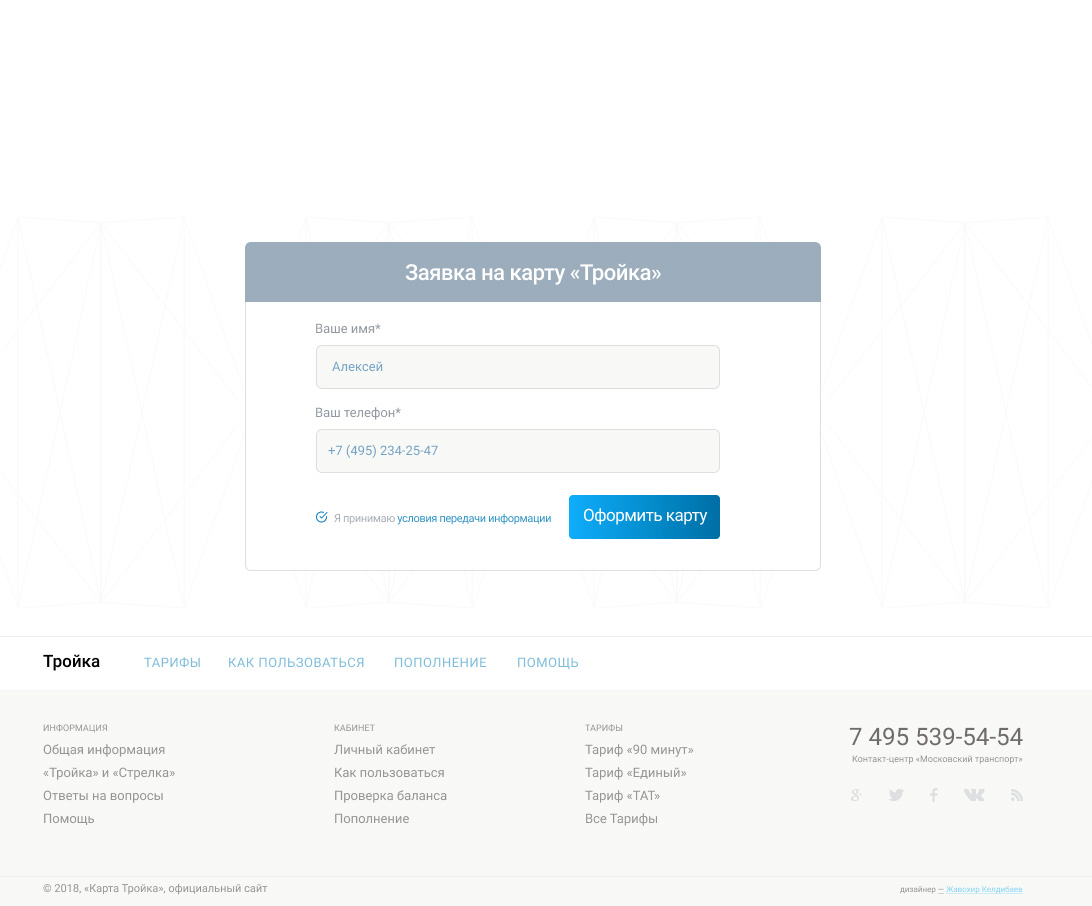
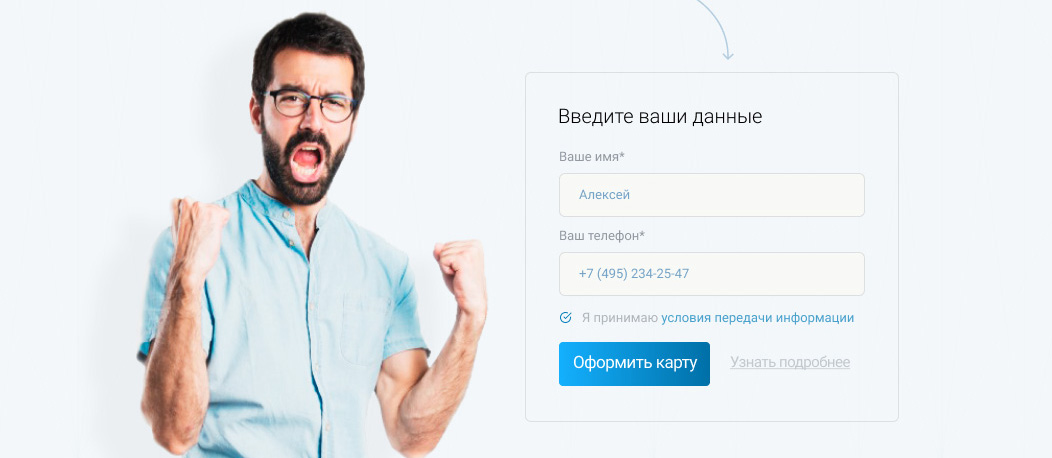
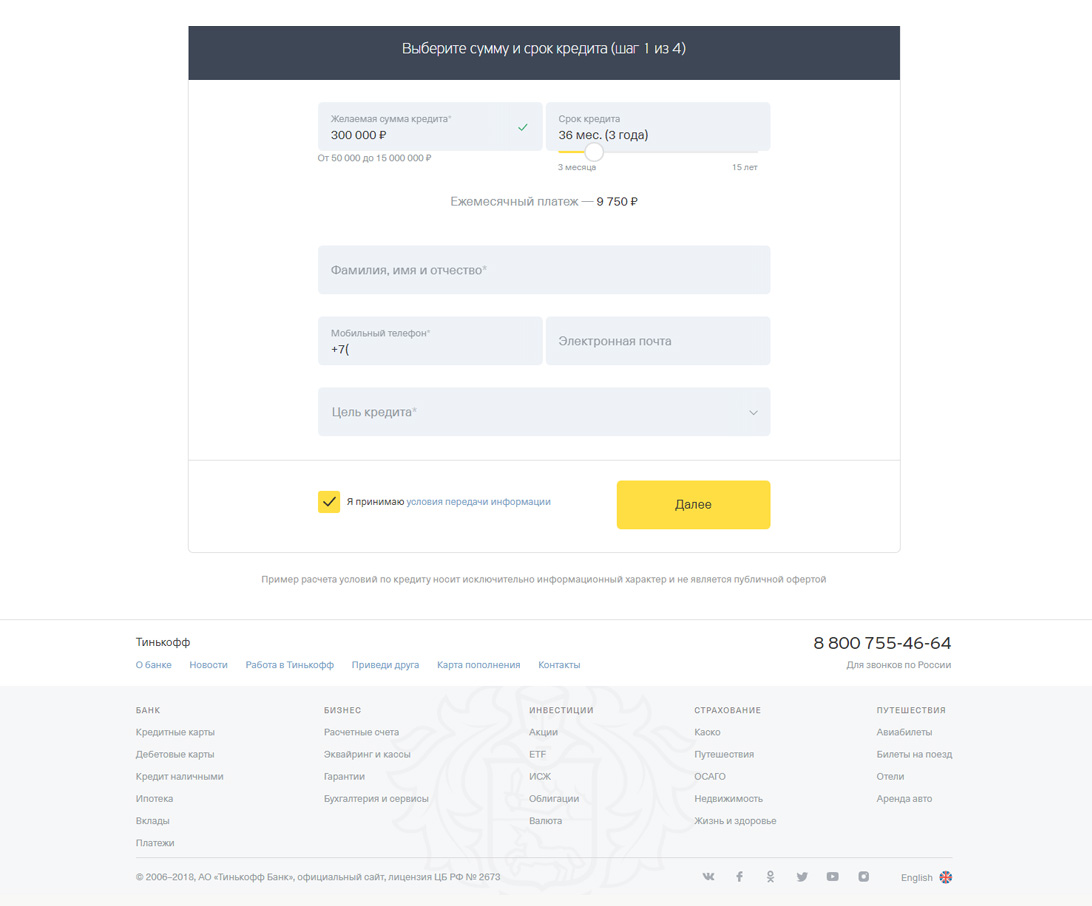
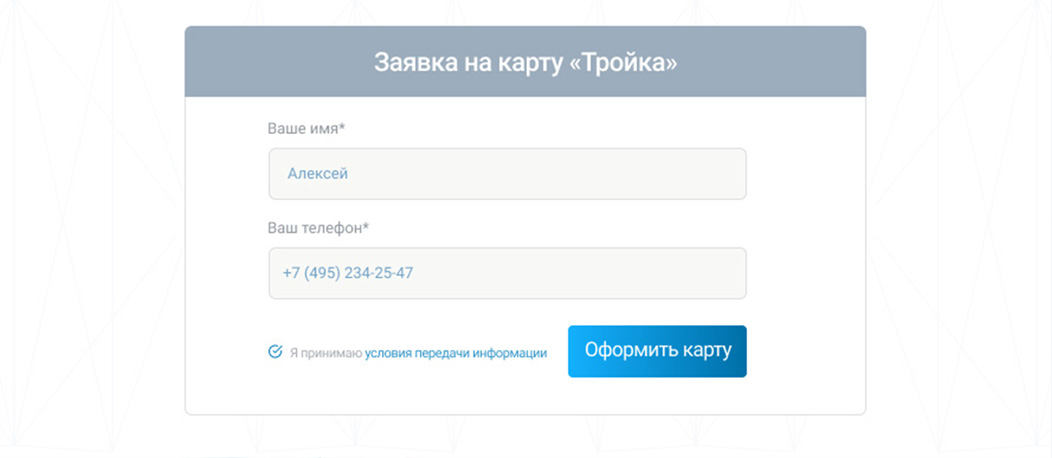
Форма

- В течениЕ
- Мужик сливается с фоном. Но еще грустнее от того, что и форма сливается с ним. Ее вообще не видно. В блоке явные проблемы с контрастом.
- Чекбокс может быть только квадратной формы. Круглый — это радиокнопка, а не чекбокс!
- Ссылка «Узнать подробнее» неактивна? Что нужно сделать, чтобы она стала доступна? Серый цвет ссылки рядом с голубой, означает, что ее нельзя нажать по какой-то причине.
- Три раза «Ваш/Ваши» — все три можно выпилить. И так понятно о чем речь. Даже монголов меньше на одном квадратном километре 🙂
- У кнопки некрасивые пропорции.
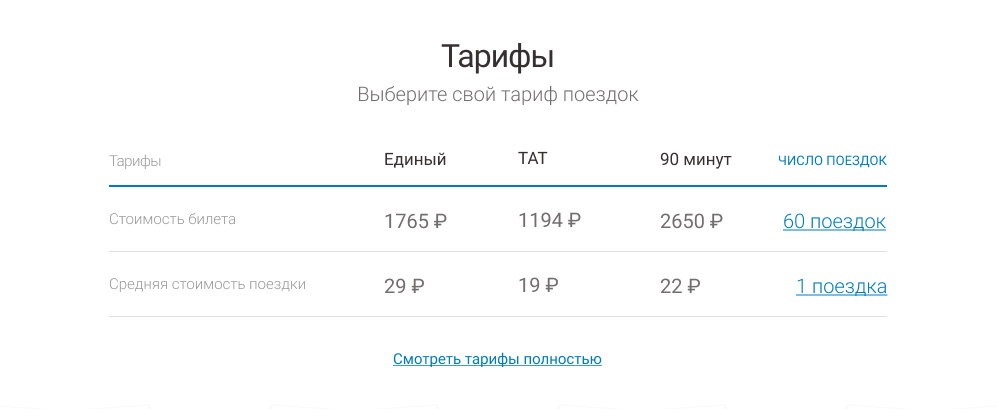
Тарифы

- Как-то много текстовых стилей у тебя получилось.
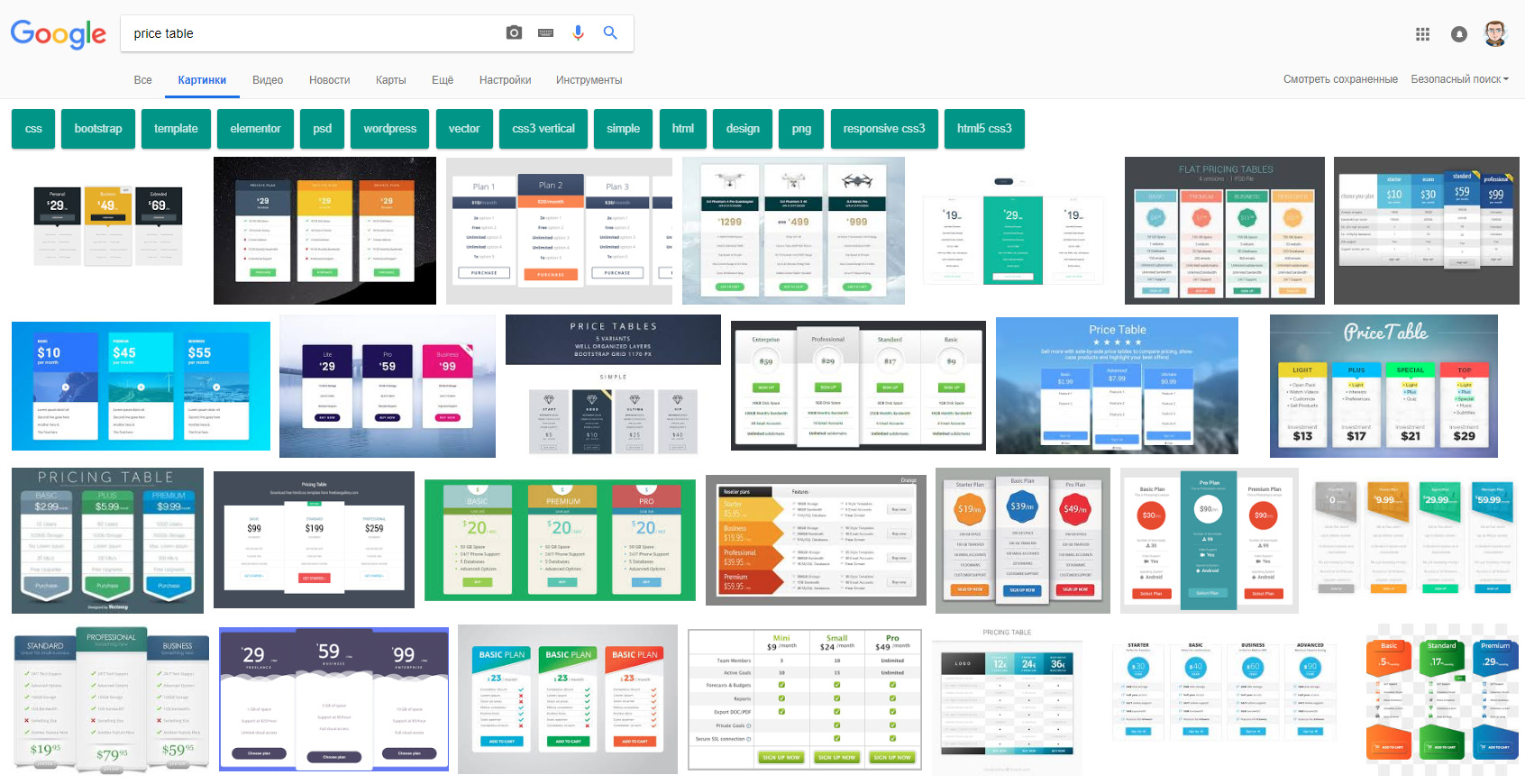
- Если речь про выбор и про тарифы, то лучше использовать таблицу прайсов (price table):

Вторая форма

- Почему-то формы выглядят по-разному на одной странице. Должен же быть эффект повтора, а не эффект двух разных дизайнеров, работающих над одной страницей.
- Ну и тут все тоже самое: Ваш, круглый чекбокс, некрасивые пропорции кнопки.
- А еще верстальщику надо показывать активный инпут (когда вводим текст: например меняем контур на синий цвет, а фон делаем белый).
Пополнение

- Монетки надо развернуть. Если движение вправо и вниз — это уменьшение, а значит снятие, а не пополнение.
- Иконки снова слишком похожи друг на друга и не раскрывают тему до конца.
- Как и в случае с разными формами, у тебя получилось сделать разные стили иконок (в данном случае разные стили текстов у них):
![]()
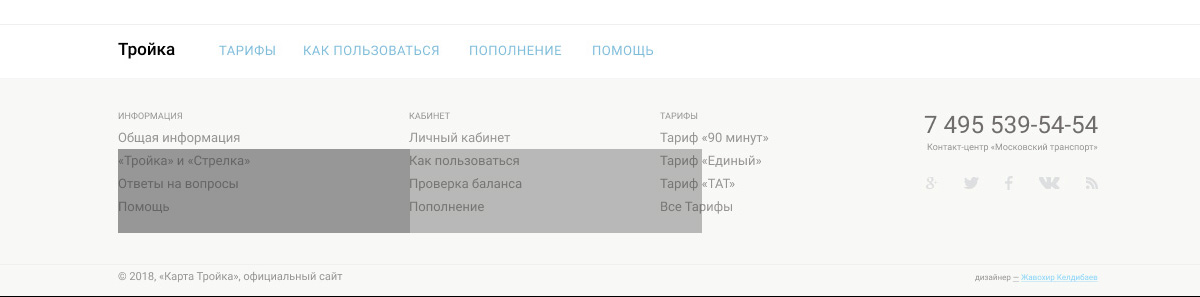
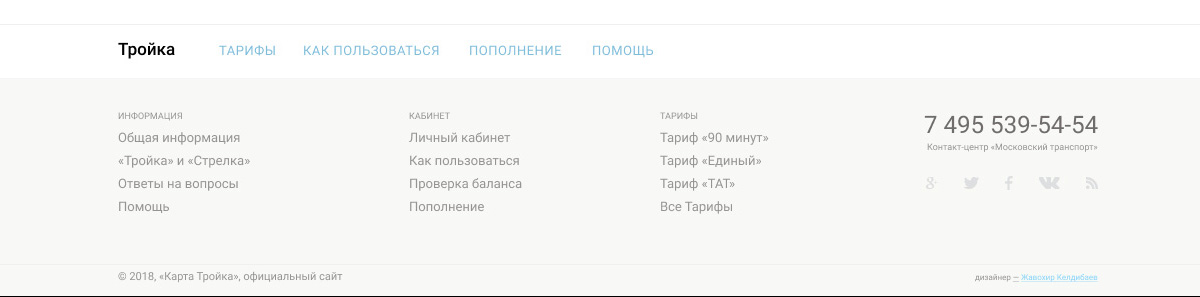
Футер

- Перестань выравнивать на глаз. И пользуйся или сеткой или прямоугольниками, вот как у меня на скрине выше, чтобы выравнивать элементы, которые не попали на основную сетку. А то так и будешь с неоткалиброванным прицелом работу работать.
- Привыкай показывать ховеры в дизайне. Сейчас верстальщику не понятно, что делать с пунктами меню и соц. кнопками по наведению.
- Переборщ стилей у текстов для одного блока:
А тут сколько стилей?Я насчитал… (нажми)
Для одного небольшого блока — жирненько 🙂 И это у тебя еще ховеры не показаны. Как минимум, копирайт дизайнера, копирайт сайта и текст под телефоном запросто можно сделать одним стилем.
- Еще загляни в заметку про толщину соц. иконок
Совет
- Учись повторять стили.
- Но держи себя в руках и не делай винегрет из большого количества стилей в одном блоке.
- И не привыкай выравнивать на глаз.
Хочешь получить совет? Пиши 🙂