Лендинг TimeWatch
Привет.
Давай сначала немного по твоему дизайну, а потом отвечу на вопрос.
Файл
У тебя тут совсем не весело:

И размер файла должен быть 1920 пх, как минимум.

Хедер
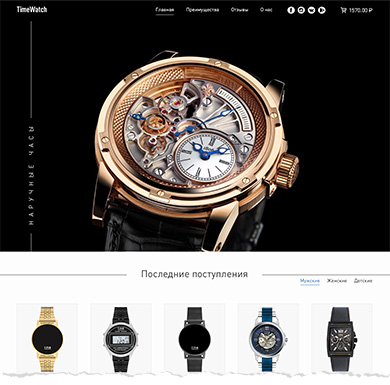
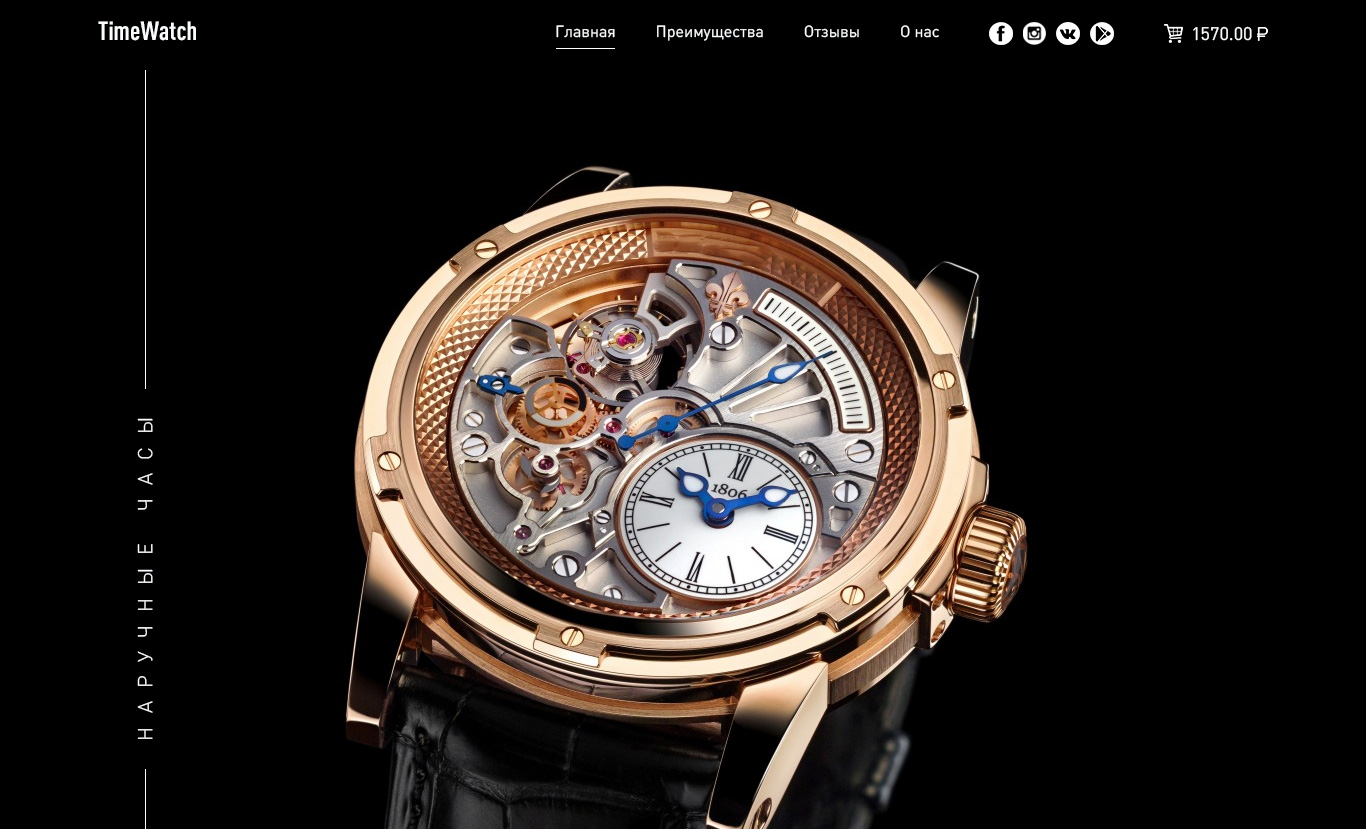
По первому экрану, конечно же, понятно о чем сайт. С этим проблема нет 🙂

- Вот только не хватает утп: заголовок, подзаголовок, кнопка — где вот это все?
- Пункт меню «главная» — архаизм. Вообще в меню напрашивается: каталог / мужские / женские — что-то такое.
- Хороший маркетолог сразу же расскажет, что кнопки соц. сетей нужно выпиливать из хедера: человек уйдет в социальную сеть и с большой вероятностью уже не вернется обратно на сайт: там сообщения, новости, лента друзей, реклама конкурентов
и т. д. В футере им самое место.
Галерея

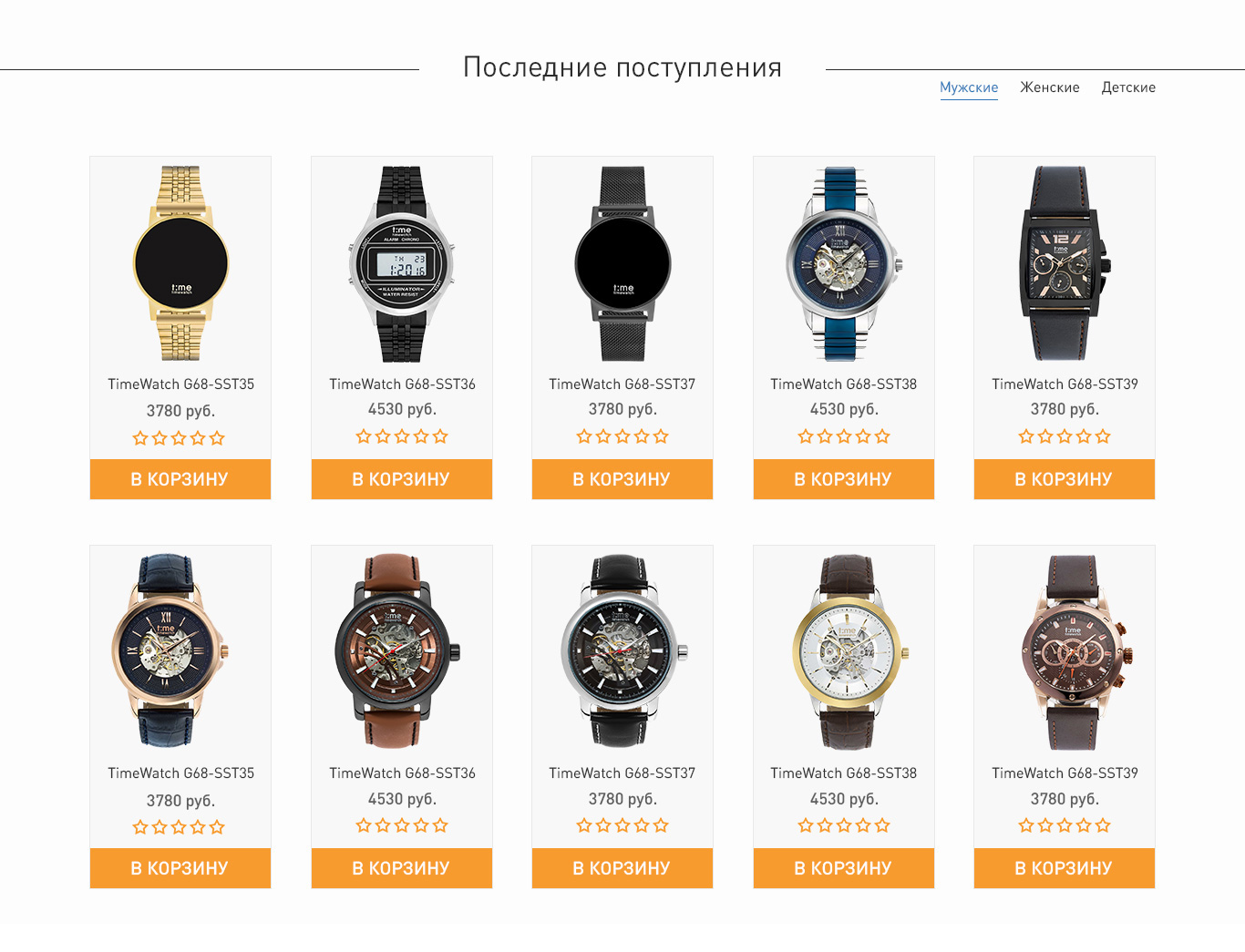
- Основная проблема твоего блока в кнопках. Они огромные, тянут одеяло на себя: лезут в глаза и мешают рассматривать часы.
- В пустых звездах тоже нет ничего клевого. Они тоже мешают, создавая не нужный визуальнй шум.
- А еще не покидает ощущение, что часам слишком тесно в отведенных под них рамках. Можно запросто добавить воздуха внутри карточек, уменьшив отступы между ними.
- Табы луче вернуть в центр. Справа слишком «мертвое» (незаметное) место для них.
- И часы можно аккуратнее выравнивать, особенно крайние нижние 🙂
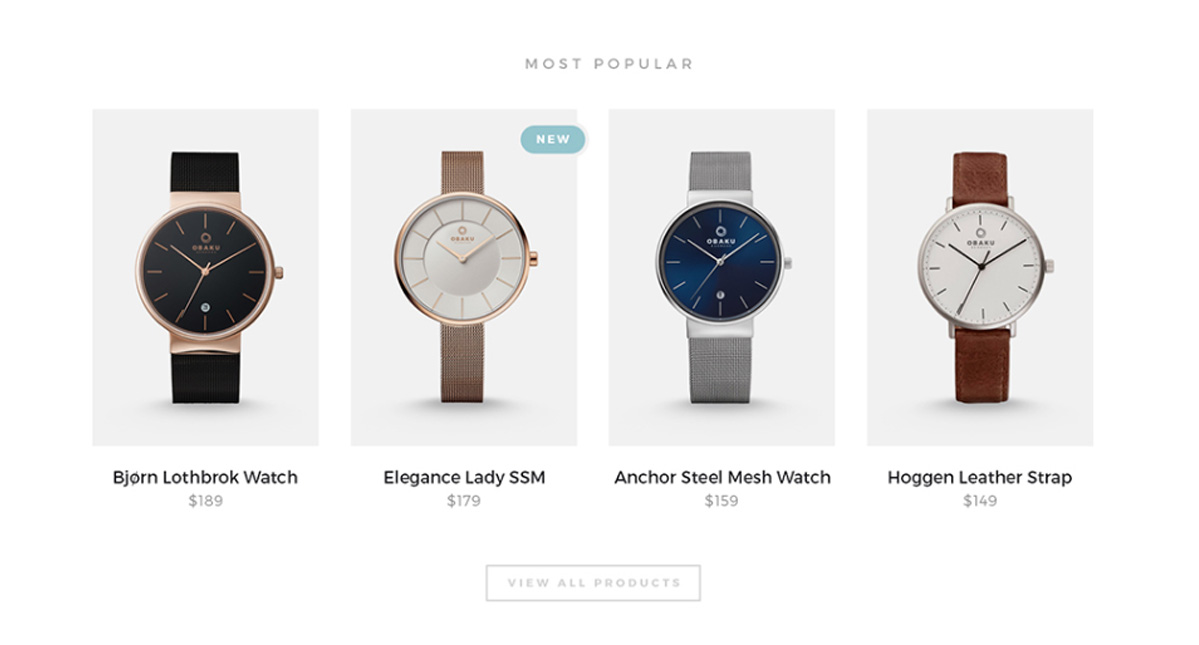
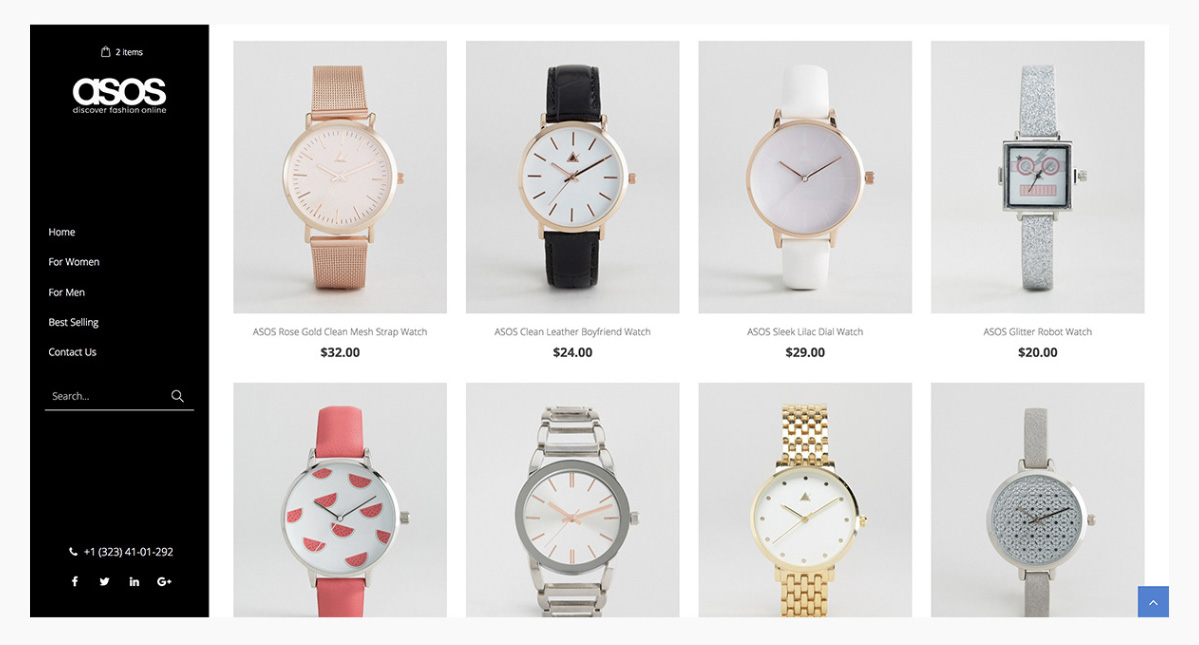
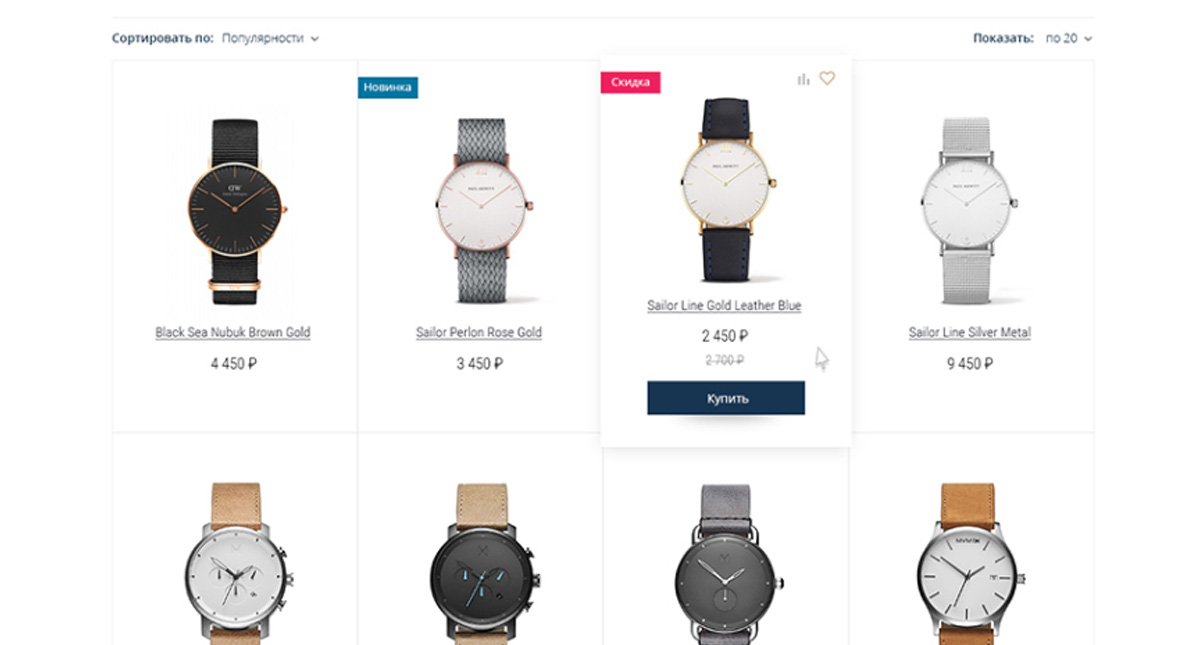
Вообще вот сравни с галереями с беханса по той же теме:
Преимущества

- Цифры лучше заменить на иконки, чтобы получился блок преимущества, а не шаги «как мы работаем».
- В каждой плюшке не хватает подзаголовков, за которые будет цепляться взгляд. Без них (да еще и без тематических иконок) тексты прочитаны не будут. Такие дела 🙂
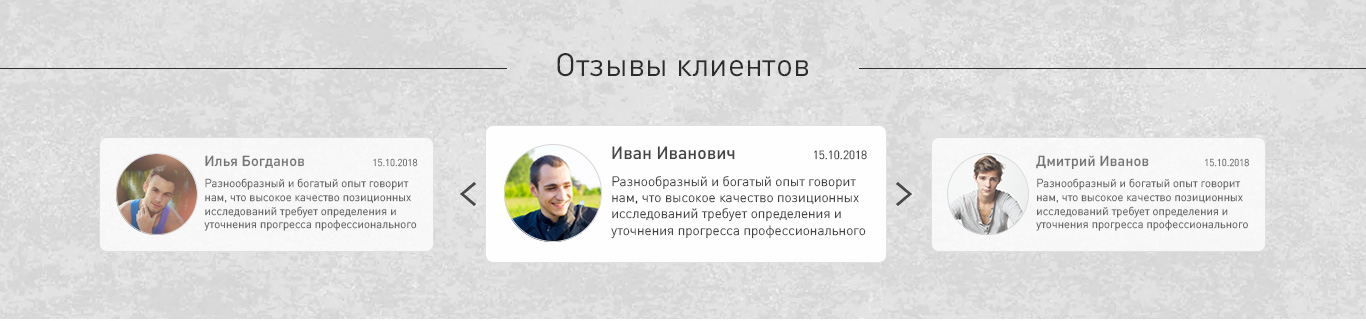
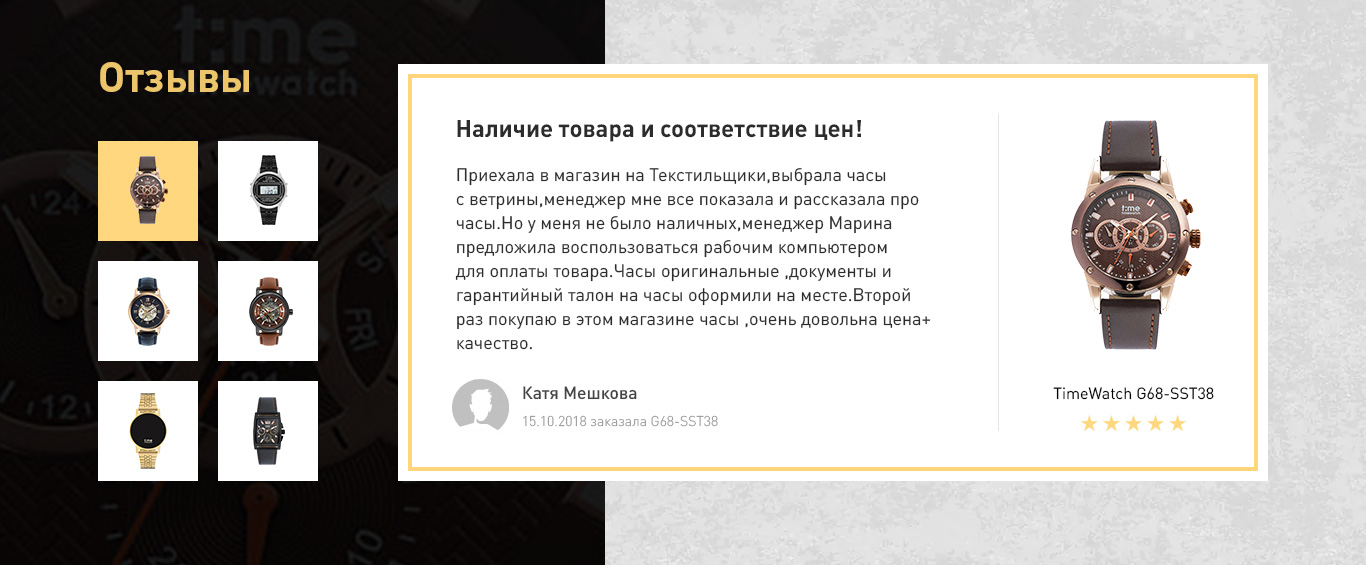
Отзывы

Этот блок получился самым «грустным».
- Отзывы все как под копирку → поэтому они не выглядят реальными, и доверие к сайту в целом резко падает.
- Лучше делать визуальный акцент на тексте отзыва, а не на аватарке (т.е. текст должен быть больше)
- Гораздо эффективнее было бы показать фотографию товара, как это делают в отзывах Алиэкспресса. И не во всех отзывах, а в одном-двух, опять же, чтобы не клонировать.
- И все-таки не клиенты, а покупатели. А можно и вовсе оставить только слово «отзывы»
А можно попробовать сделать еще интереснее: показать слайдер, например, из 6 отзывов и прикрутить к ним купленный товар:

О компании

- Заголовок TimeWatch спорит с заголовком блока «О компании». Он должен быть либо меньше (ведь он тут является подзаголовком), либо сильно большим (раз в 10) и оформлен как элемент дизайна (например, еле заметный на фоне, или как выше — над фоточкой с параллаксом при скроле), а не как часть текста.
- Подобные фотографии можно не стеснятся зеркалить, чтобы направление указывало на свой текст. Сейчас мужик отвернулся от описания, и не хочет его читать.
- В целом текст скучно оформлен, взгяд ни за что не цепляется, а значит, и читать его не будут.
- По структуре сайта тоже вопрос есть: сначала читайте отзывы о нас, а потом только мы представимся? Я бы поменял местами «отзывы» и «о компании» местами.
Про элементы дизайна («дубовая» рамка у фотки или черные тонкие полосы у заголовка блока) писать не буду — тут на любителя. Но мне неочень)
А еще меня давно уже не вставляет тонкое начертание шрифтов — light. Перестал его использовать. Зацени выше, насколько regular (обычная толщина шрифта) выглядит аккуратнее и читабельнее.
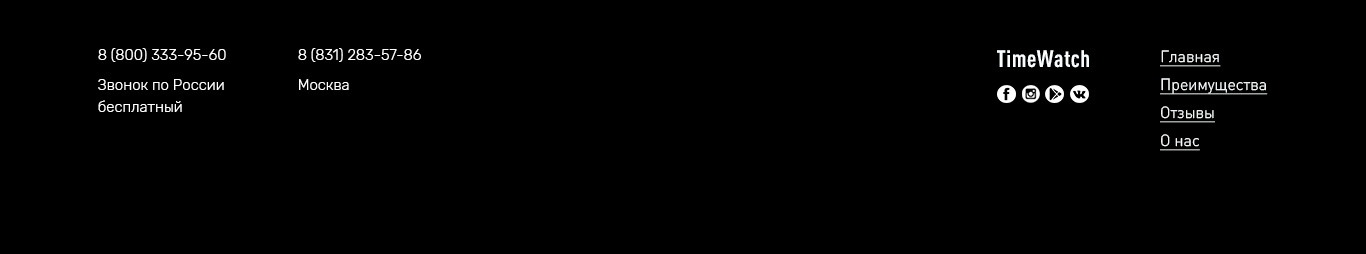
Футер

- Скомпоновано неудачно: по центру получилась огромная дыра.
- Можно расставить акценты, увеличив телефоны.
- Кнопки социалок в любом случае нужно делать больше: сейчас в них приходится целиться, а это неудобно.
- Учитывая, что это лендинг, то смысла в нижней навигации нет, ведь вся страница уже проскролена и изучена. Поэтому меню в футере можно убрать. Лучше сделать его в хедере липким.
Заказы
Чтобы «брать самые дешевые заказы» супер портфолио, естественно, не обязательно. Без него в принципе можно обойтись. Вот десять моих первых проектов на фрилансе без каких-либо работ в портфолио (между первым и десятым — 14 дней, ровно две недели). В то время я работал веб-дизайнером в офисе, но ничего интересного себе стащить не мог: NDA и вот эта история.
| 1 | $ 10 | Визитка для АвтоСервиса |
| 2 | $ 5 | Сделать jpeg логотипы\заставки\иконку |
| 3 | $ 15 | Создать логотип |
| 4 | $ 10 | Шапка и подвал |
| 5 | $ 3 | Доработать логотип |
| 6 | $ 15 | Визитка для строительной компании |
| 7 | $ 10 | Добавить на картинку новогодние элементы |
| 8 | $ 3 | Заменить белый фон для фотографии |
| 9 | $ 5 | Переделать в вектор |
Ух ты, даже ни одного проекта за 1 бакс ^^
Поэтому гнаться за большим количеством сделанных дизайном сайтов не обязательно. Баннеры, визитки, вырезать фон на фотках — все эти мелкие проекты не требуют супер-пупер портфолио, а отзывы в профиль добавляют ровно так же как и крупный проект интернет-магазина. Поэтому
лучше просто начать фрилансить, а не откладывать на потом!
Хочешь получить совет? Пиши 🙂