Редизайн секс-шопа
Добрый вечер 🙂
Для начала поздравлю вас с наступившим. Самое главное — здоровье, Алексей. Всё остальное приложится.
Собственно вот. Не спрашивайте почему именно такая тема. Хотя, можете зайти на сайт и глянуть почему я его выбрал) Говорите что хорошо, что плохо. Как сделать его лучше
Жду обзора в вашем блоге
Привет, Андрей.
Поздравляю с наступившими праздниками!
Могу предположить, что выбрал ты его потому, что в нем попросту нет дизайна, а голый бутстрап. Ты попробовал это исправить, а получилось… Это тот случай, когда:
Лучше никакого дизайна, чем плохой дизайн
Особенно в вебе
И вот почему:

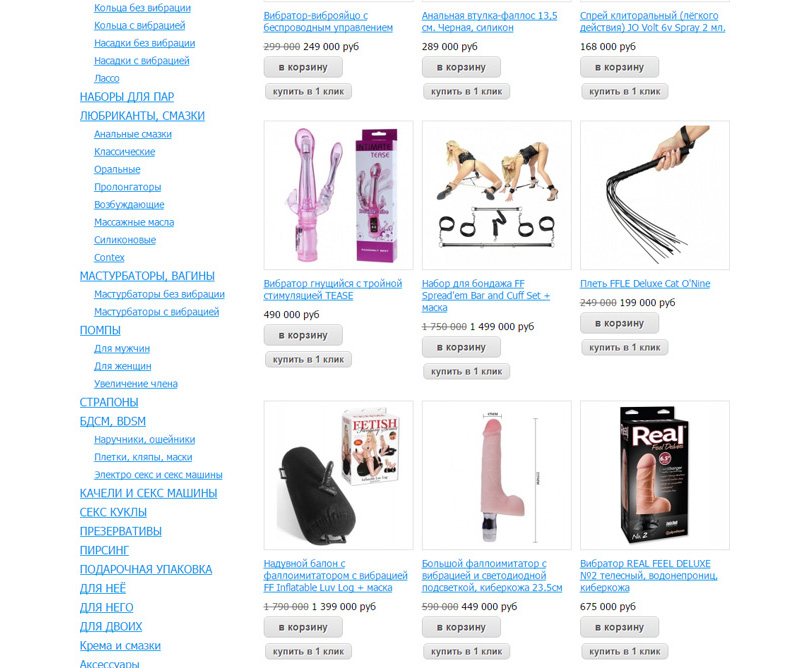
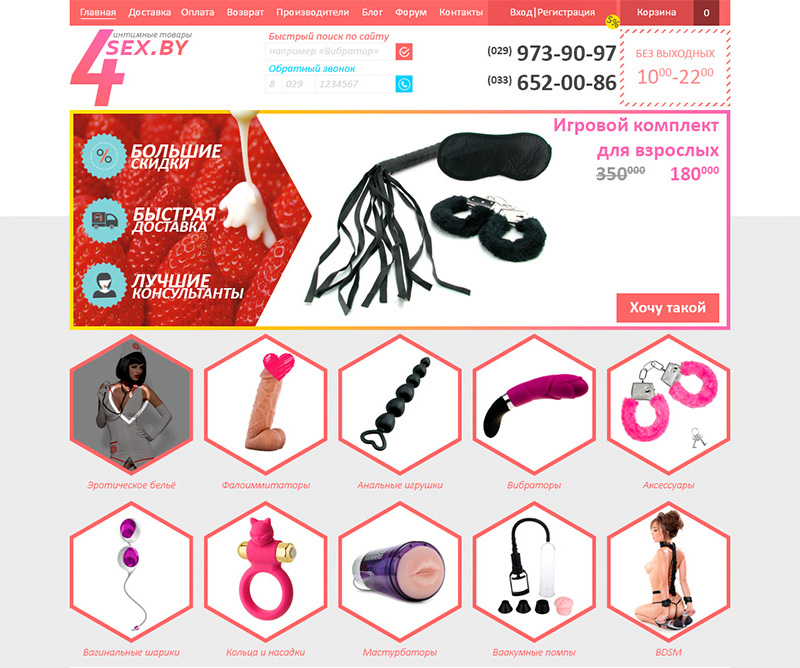
Посмотри, сайт без дизайна легкий, светлый и акценты именно на товаре. Взгляд сразу привыкает к голубым ссылкам и просто отфильтровывает их. А у тебя получился тяжелый дизайн с дубовыми рамками.
Формы
Секс это: М + Ж, М + Ж + … тут на самом деле много комбинаций 🙂 но сейчас не про это + игрушки = все это плавные закругленные формы, нет ничего острого. А теперь посмотри на свои шестигранники-рамки. Они катастрофически не подходят под нашу тему. От острых форм уже не по себе. А секс игрушки довольно интимное дело и не каждый решится их купить. И если человека еще и визуально дискомфортить, то вероятность, что он нажмет на заветную кнопку резко стремится к нулю.
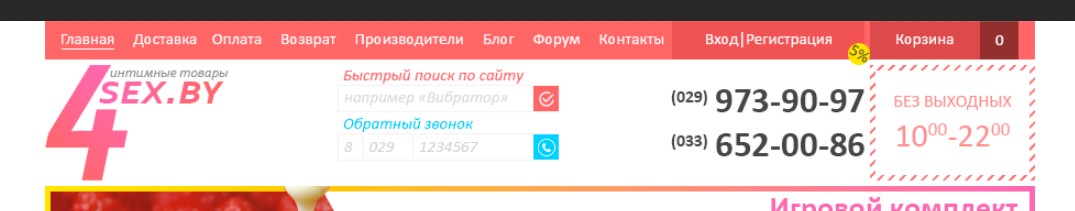
Хедер

Телефоны видны, да. На этом плюсы заканчиваются)
- У логотипа неоправданно большая четверка, и справа из-за этого (или не только) пустота

- Пункты меню. Ф топку пункт «главная» — он для слабаков. Есть множество других способов показать, что мы сейчас на главной. Один из которых — никак. Да, как ни странно из страницы и так будет понятно, что мы на главной. А что клик по логотипу переведет на главную знают все. Если ЦА строго непрошаренные бабушки и дедушки, то можно поставить иконку домика, но не писать как это делали 10 лет назад текстом «Главная»
- Поиск и обратный звонок. Куча элементов, из-за чего получилась каша и разобрать ничего не получается. Лучше просто обычный инпут с лупой и кнопка «перезвоните мне»
- Желтенькие 5%. Не понятно, что они дадут и как их получить. За регистрацию? Совсем не очевидно. Скорее просто кто-то зачем-то прилепил 🙂
- Корзина 0. Что это значит? что у меня нет денег или что у меня нет бонусов, или что я ничего не заказал? А «у вас в корзине 4 товара на сумму 412 340 рублей» поместится?
- Режим работы в лучших традициях строительных сайтов 🙂
- Разные расстояния. Между лого / поиском, обратным звонком / телефонами = два океана. А между телефонами / режимом работы = пересохшая речушка.
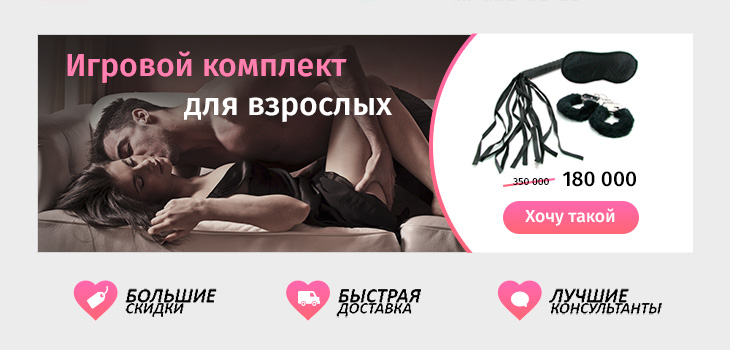
Слайдер

- Преимущества — это плюшки сервиса, а не характеристики товара. Поэтому я бы их разместил в линию под слайдером.
- Слайдер. В отличие от карточек товара в баннерах фантазию лишь представлением товара на белом фоне и сухим текстом можно не ограничивать.
Т. е. баннер — не просто большая карточка товара. Хочется больше секса! Кстати, в данной визуализации кнопку просто не найдут, а текст с названием и ценой просто не прочитают. - Меньше прямых и острых углов, больше круглых и закругленных!

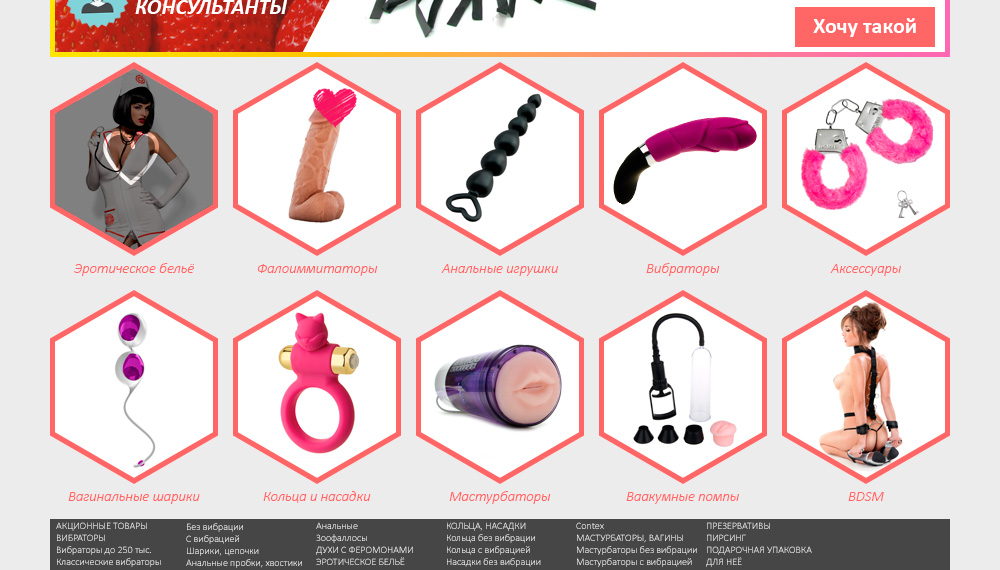
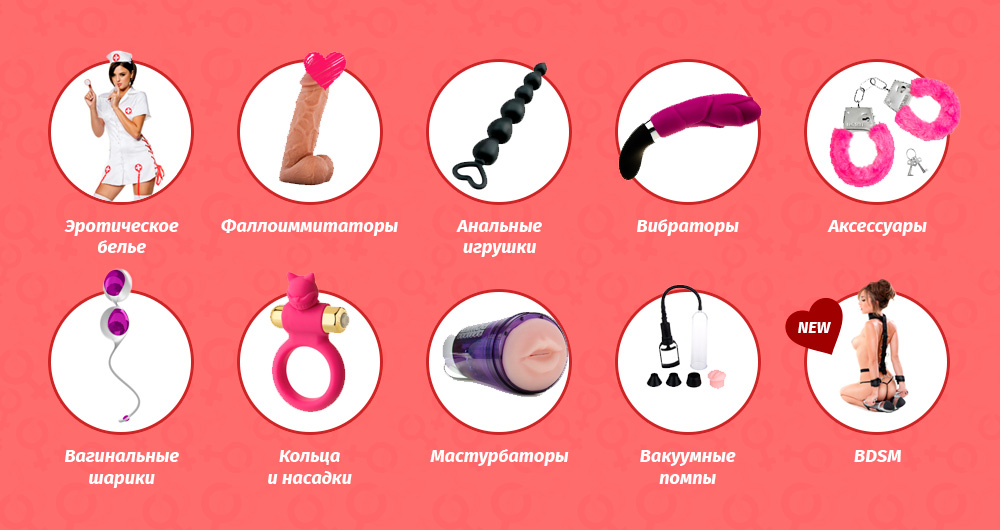
Категории
Блоки налазят друг на друга. Нет отступов от верхнего и нижнего края блока до своих элементов:

Круглые формы зашли бы намного лучше. А чтобы было не так серенько, можно добавить, например, гендерный паттерн на фон и сделать его еле земетным. Изменив при этом цвет фона на более жизнерадостный. Надоел серенький секс? Сделай его ярче! Ну или какой там посыл?)

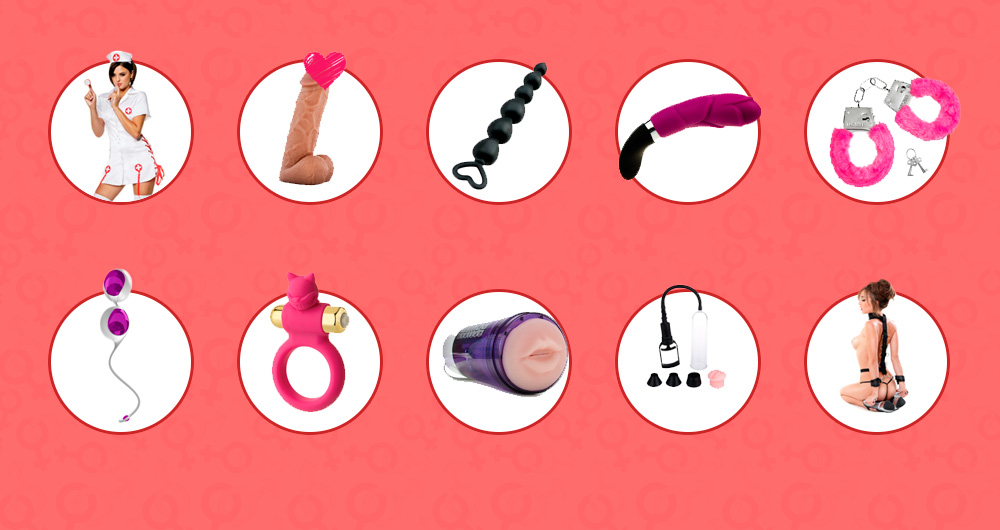
Так как у нас категории, а не сам товары, то можно потратить чуть больше времени и сделать картинки выступающими (делаем 1 раз, а не для каждого из 10 000 товаров или сколько их там?):

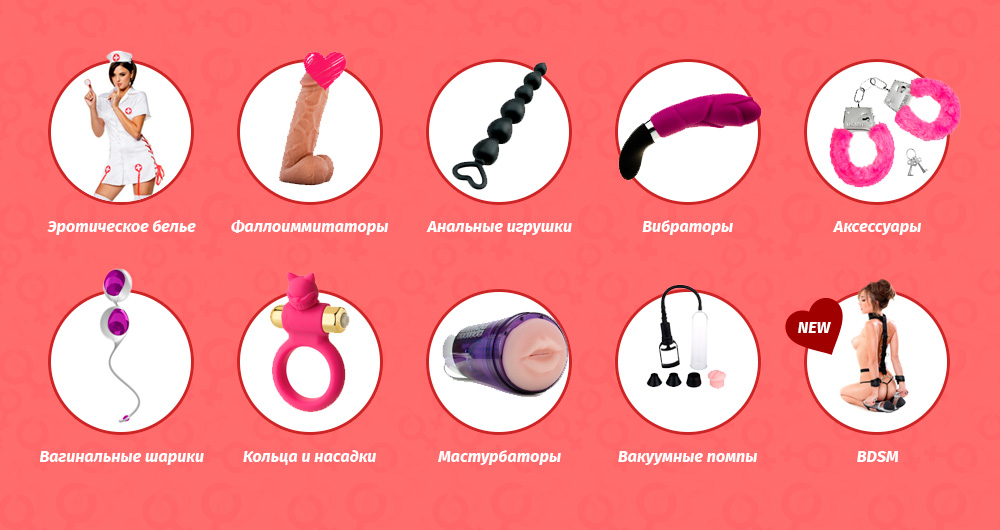
Добавляем тексты каким-нибудь унисексом и предлагаем заказчику выделить один из наиболее фигово продаваемых разделов лейблом:

Так как это категории текст хочется сделать крупнее. И чтобы он поместился делаем названия в 2 строки:

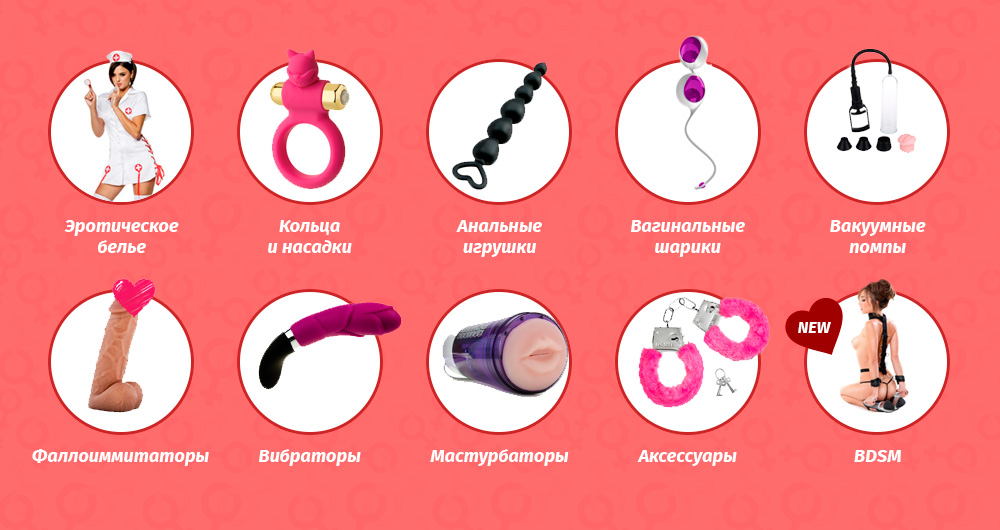
Получились шахматы из текста. Меняем местами и делаем красиво:

Вариантов оформления может быть много. Я лишь показал от чего можно отталкиваться.
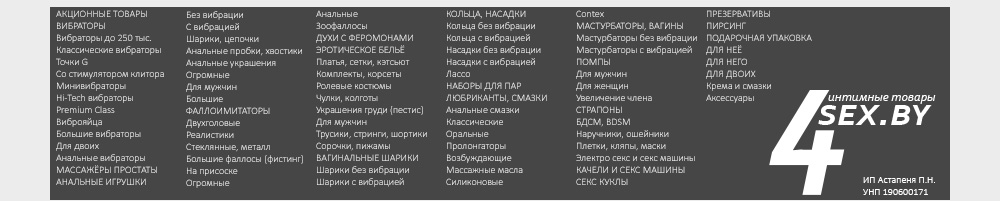
Футер

- Нет отступов. Лечится добавлением отступов 🙂 По бокам можно просто продлить фон, а сверху добрых 50−80пх добавить.
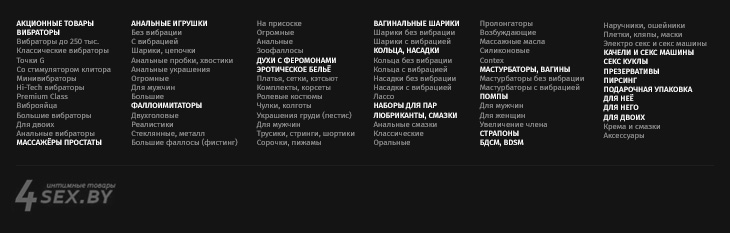
- Идея поставить 6 столбиков ссылок и логотип в одну линию — неочень. Лучше когда ссылкам ничто не мешает. При этом вложенность лучше сохранить. Например, через разные цвета. А цвет фона можно сделать более насыщенным:

Учитывая разную ширину столбцов, лучше их располагать не по сетке, чтобы не появились дырки и переносы на две строки. Футер — отдельное государство, в нем запросто могут быть свои правила и законы. Либо сделать по сетке, а длинные фразы затроеточить, а не переносить на вторую строку. Надо пробовать. Справа от логотипа есть место для копирайтов и социалок, телефонов или еще чего-нибудь полезного.
По-хорошему, надо попробовать убрать капс у ссылок. Вероятно, придется увеличить на пару пунктов шрифт у первого уровня. Получится ли лучше — надо смотреть. Доверю это тебе 🙂
Совет
Нужно научиться пользоваться воздухом. Между блоками должно быть расстояние, между элементами должно быть расстояние. Современный дизайн — он воздушный. Самый простой способ — использовать модульную сетку. А вообще советую прочитать любую книгу по дизайну.
Хочешь получить совет? Пиши 🙂








Как всегда отличный линч! Особенно тем, что помимо перечисления дизайнерских, стилистических и технических ошибок показано КАК можно и нужно их исправлять. Крутяк, короче, любо-дорого читать!
Спасибо тебе Алексей, за то что не пожалел своего личного времени 🙂
На самом деле, большинство косяков и сам знал когда отсылал. Есть болезнь - метаться от одного к другому и выбирать говно)
Твой обзор очень помог, и теперь я знаю точно (ТОЧНО Б***ь) в каком направлении двигаться.
Встретимся через недели две (надеюсь раздобуду рабочий инструмент) и сравним 🙂
ЗАМЕТЬ! Не пенсионерю. Хотя тяжко на душе.
реально. очень доволен и счастлив этой статье. спасибо
а тут ты про что?
Допустим кругляшки вместо шестигранников. Достоинства магазина не в сайде а под ним. Я понимаю что так лучше. Но что-то в голове мнн сказало "андрей. Е*ни лучше так". Я интуит, и это меня подводит)
ясно)
Рад, что помог 🙂