Скажем дырам «нет»!
Пустышки в галереях
Один из признаков плохого интерфейса или дизайна — дыры. Чаще всего они появляются в галереях и слайдерах из-за нехватки контента.
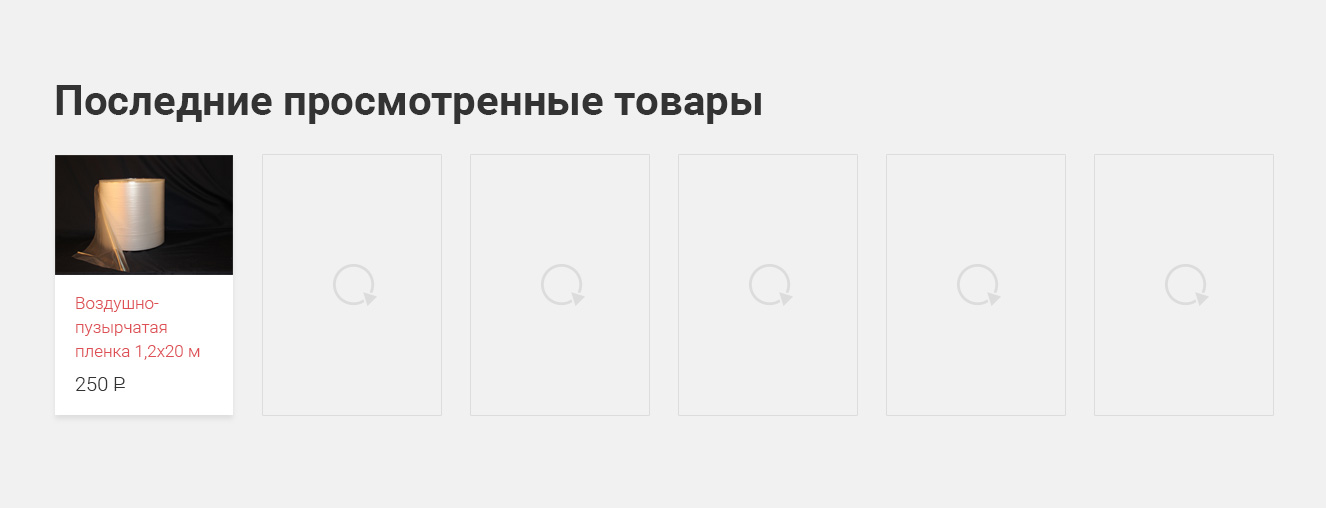
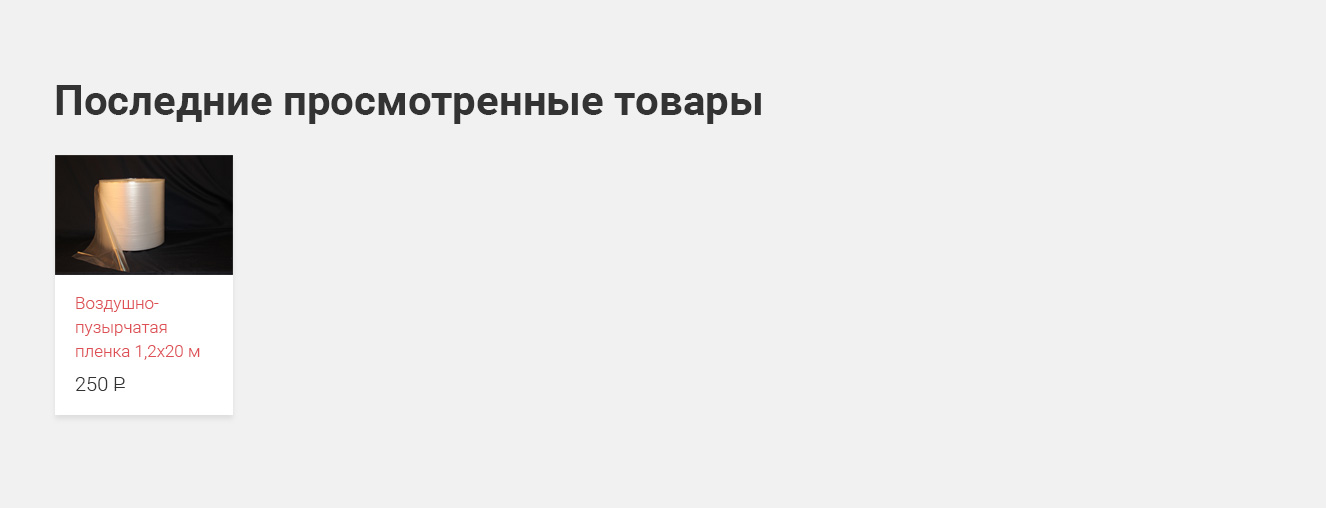
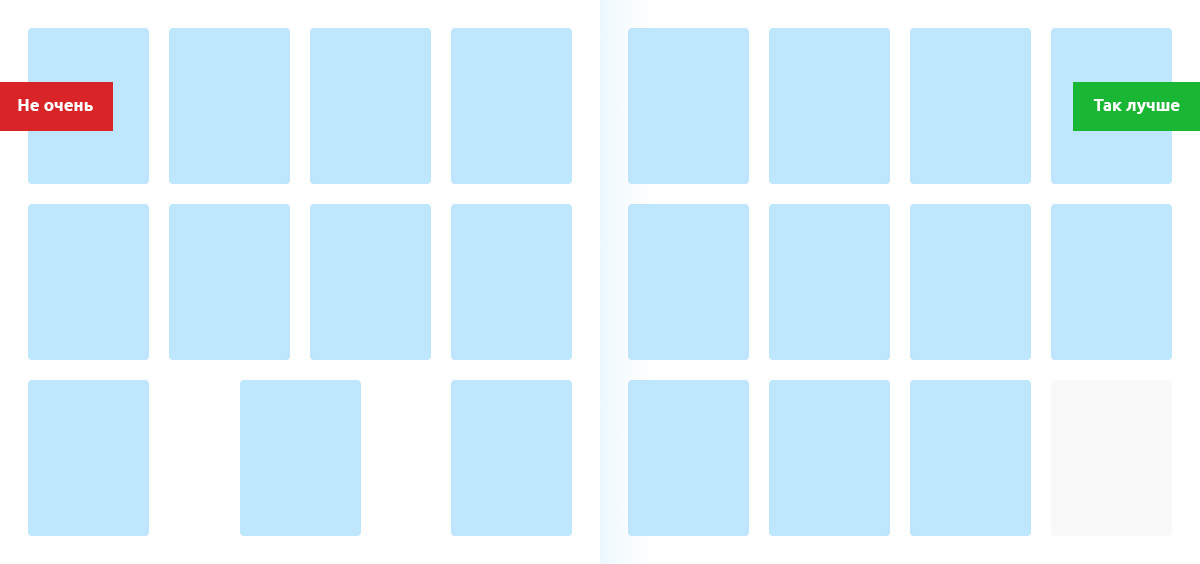
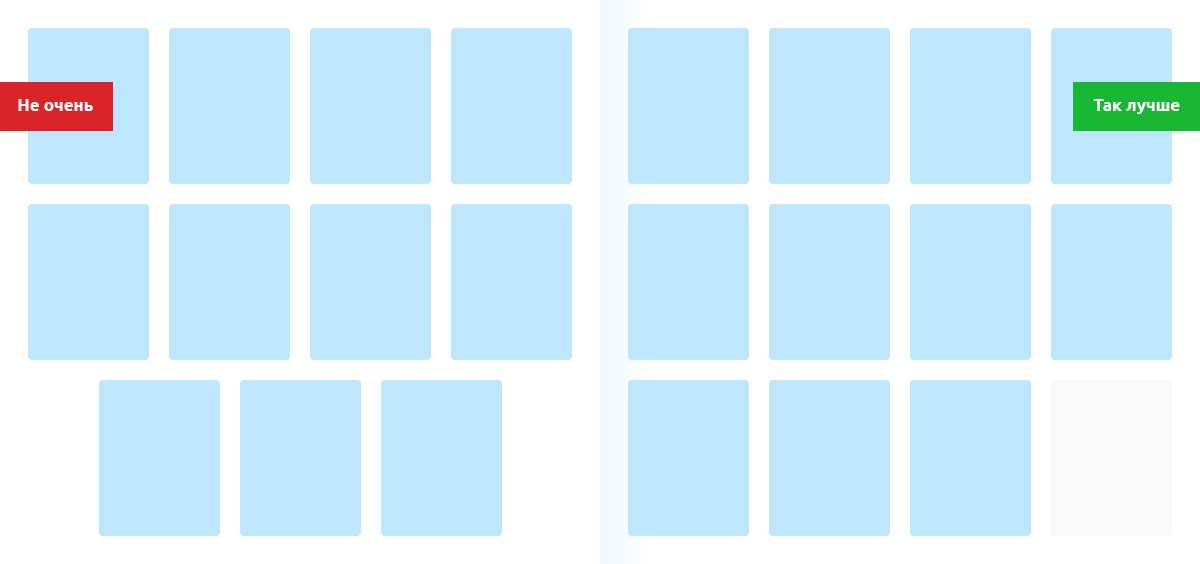
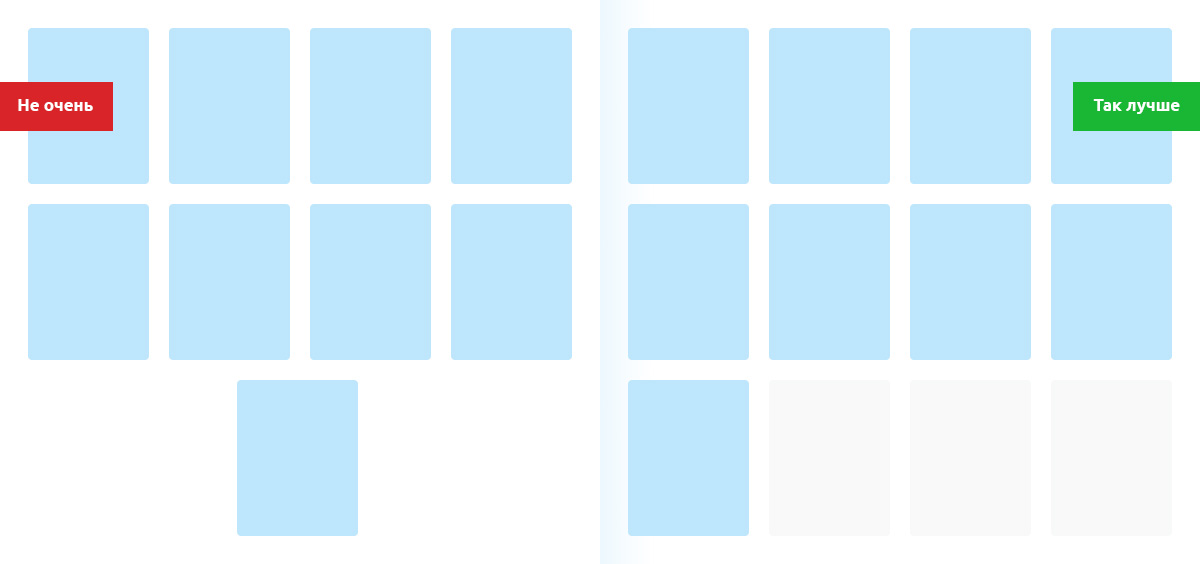
Я их избегаю с помощью «пустышек». Вот, например, вместо «дырявого» блока просмотренных товаров я сделал незаполненный:

Чувствуете разницу?
Дыряяяя-яя-явый / незапооо-оо-олненный.
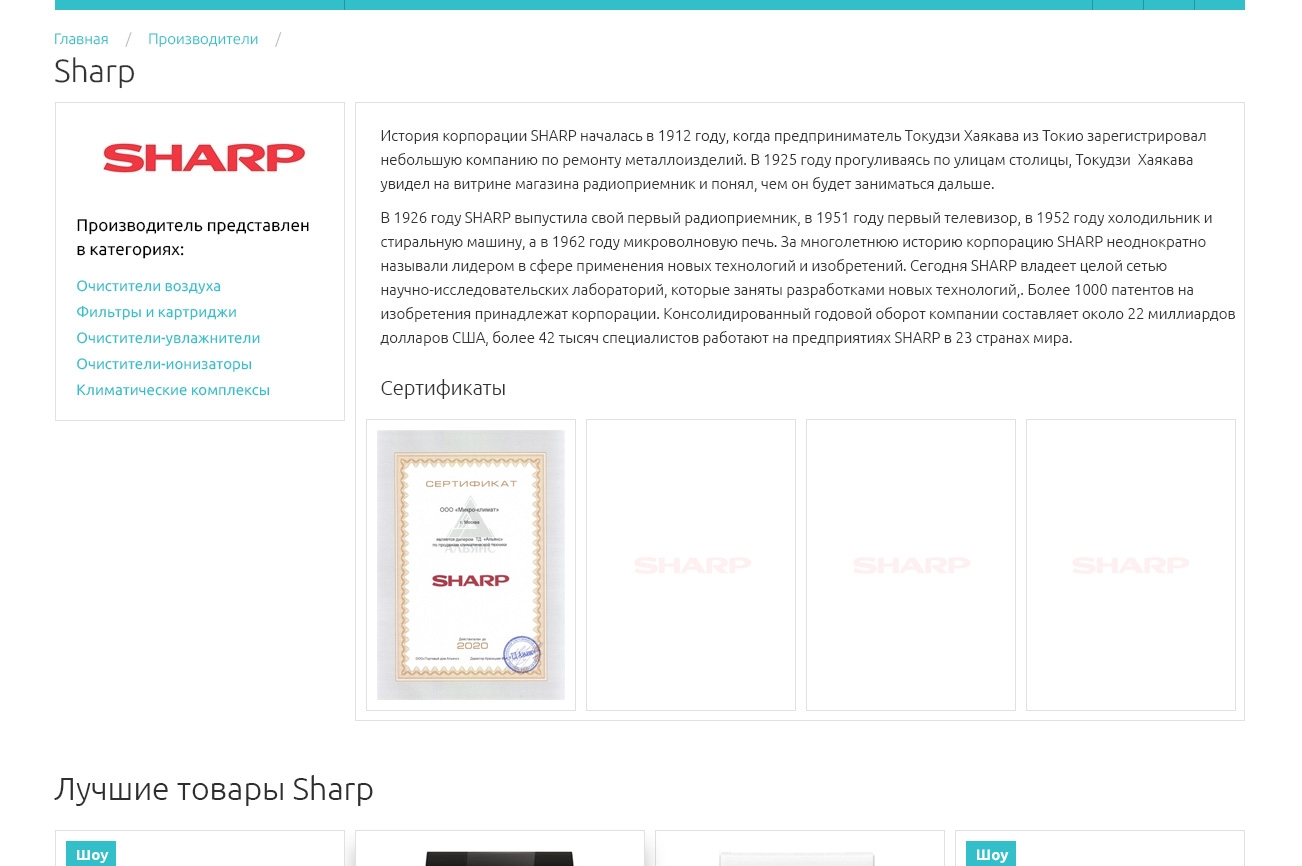
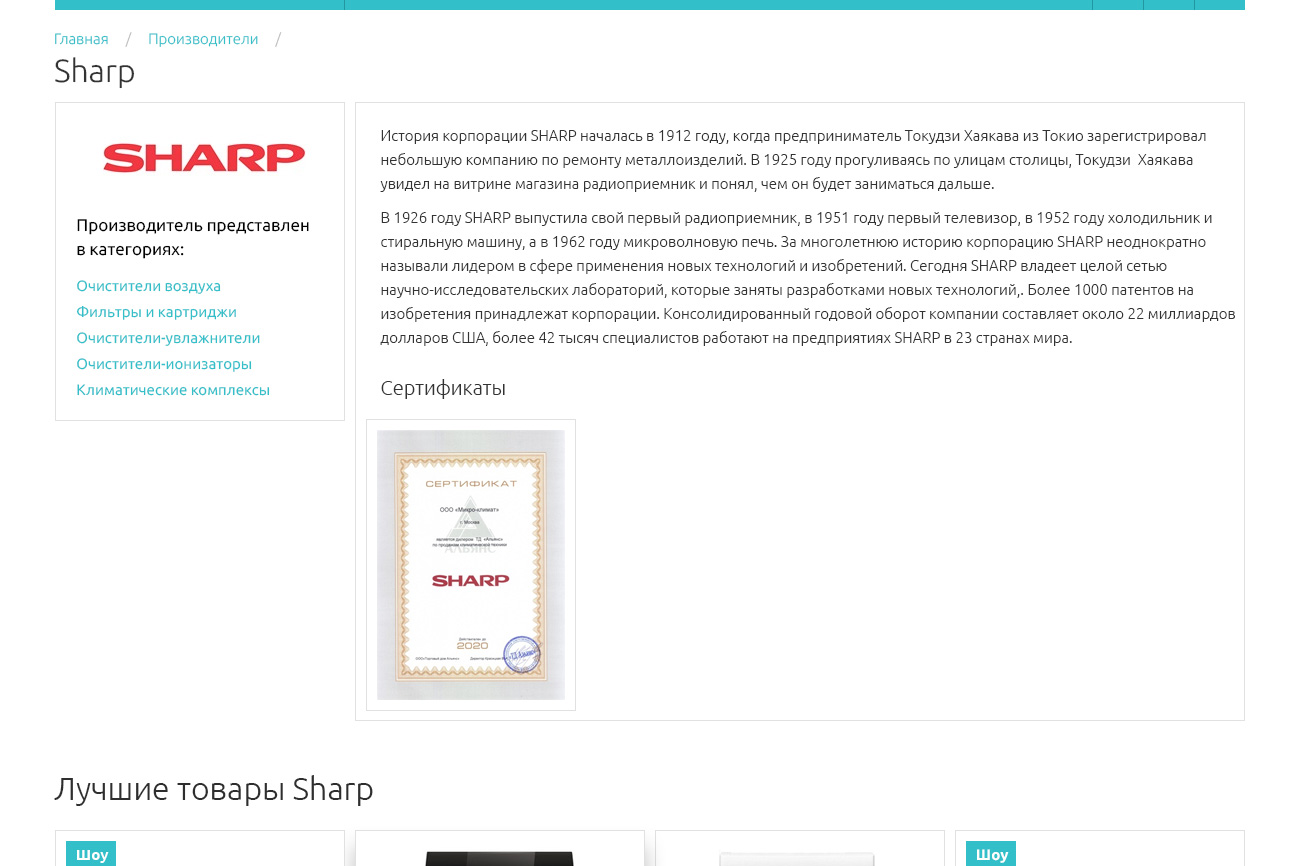
Суть в том, чтобы вместо дыр показать блок с пустыми слотами. Посмотрите насколько выигрышнее выглядит страница с «пустышками» сертификатов:

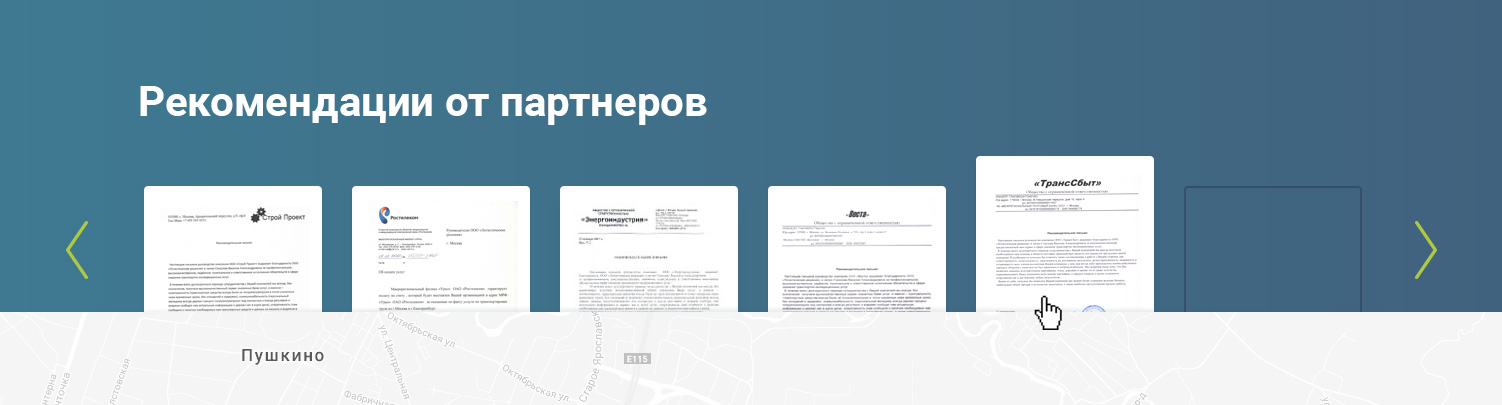
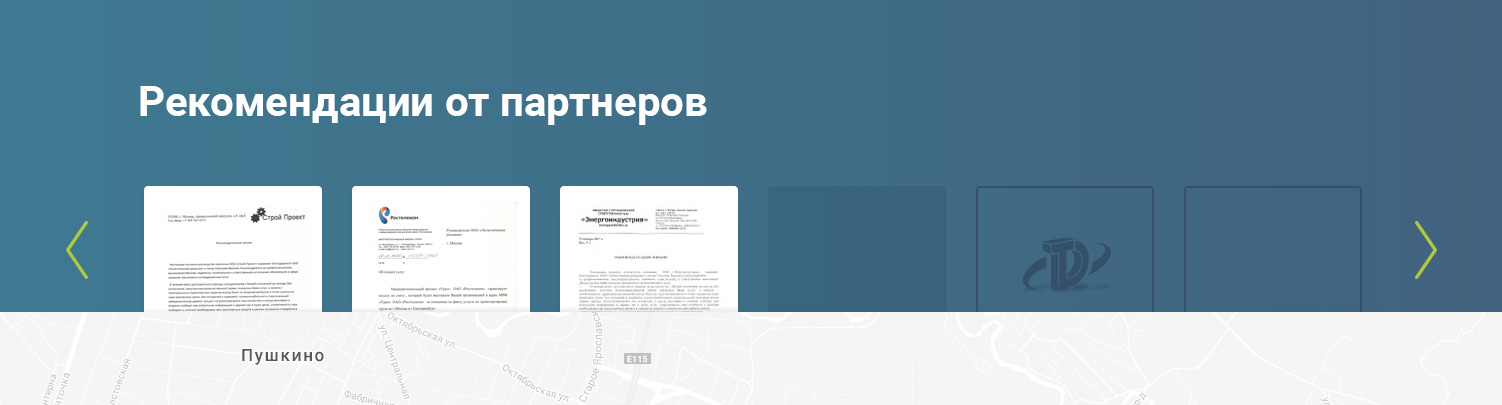
А вот слайдер:

Далеко не факт, что количество сертификатов будет кратно числу ячеек. Особенно, когда заказчик захочет добавить новую рекомендацию. Поэтому я показал пустой слот, чтобы избежать эффекта «дырявого блока».
Чаще всего для «пустышек» использую:
- Заливку цветом чуть темнее фона.
- Или контур с еле заметным логотипом.
- Или просто контур без каких-либо дополнительных элементов.

Нужно стараться показывать их в дизайне любой галереи. Даже если дырки сразу (читай, на главной) не видны, и казалось бы, проблемы не будет, то на последних страницах каталога, списка акций, списка новостей, или у кого-нибудь в блоге далеко не все так радужно: отличное место, чтобы проводить встречи дырявых недоразумений.

«Пфффф, последняя страница каталога? Ты в своем уме?! Никто не полезет в конец каталога за нужным товаром или за прошлогодней новостью», — подумаете вы…
404-ые ошибки тоже не видны невооруженным взглядом, но тем не менее кто-то — не буду показывать пальцем — подсадил на них большинство «веблансеровских» (а может, и не только) дизайнеров, а также почти всех своих заказчиков!
…и будете от части правы. Вот только в большинстве галерей есть фильтры, теги, сортировка. А они запросто отправят «багнутую верстку» на передний план, просто на просто скрыв кучу отфильтрованного контента!
Выравнивание в нижней строке
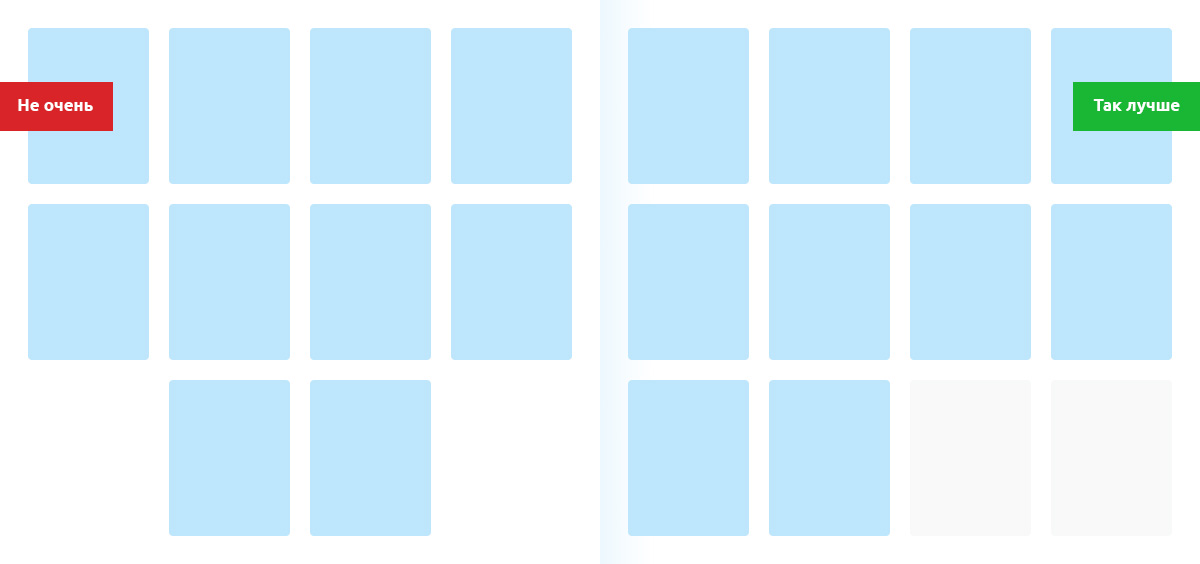
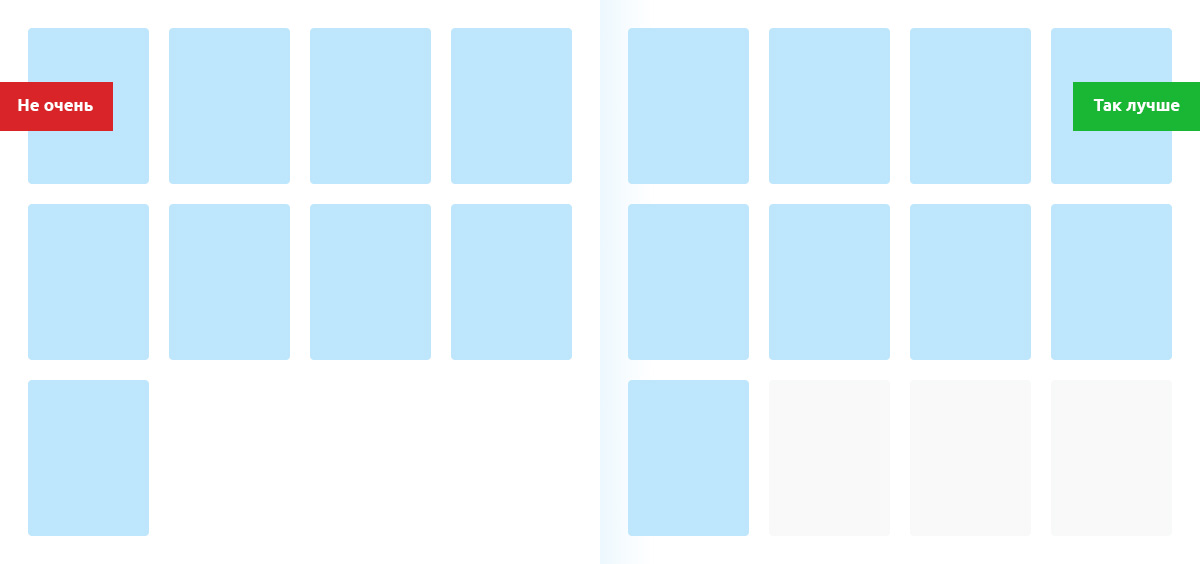
Частенько количество элементов не позволяет собрать все строки полностью и возникает вопрос, что делать в нижнем ряду? Я уже давно нашел ответ: используйте пустые слоты!
С ними галерея выглядит аккуратно, без дырок. Нет ощущения, что с версткой что-то не так. Да и вообще, располагать элементы в таблице пирамидкой (3, 3, 2 или 4, 4, 3
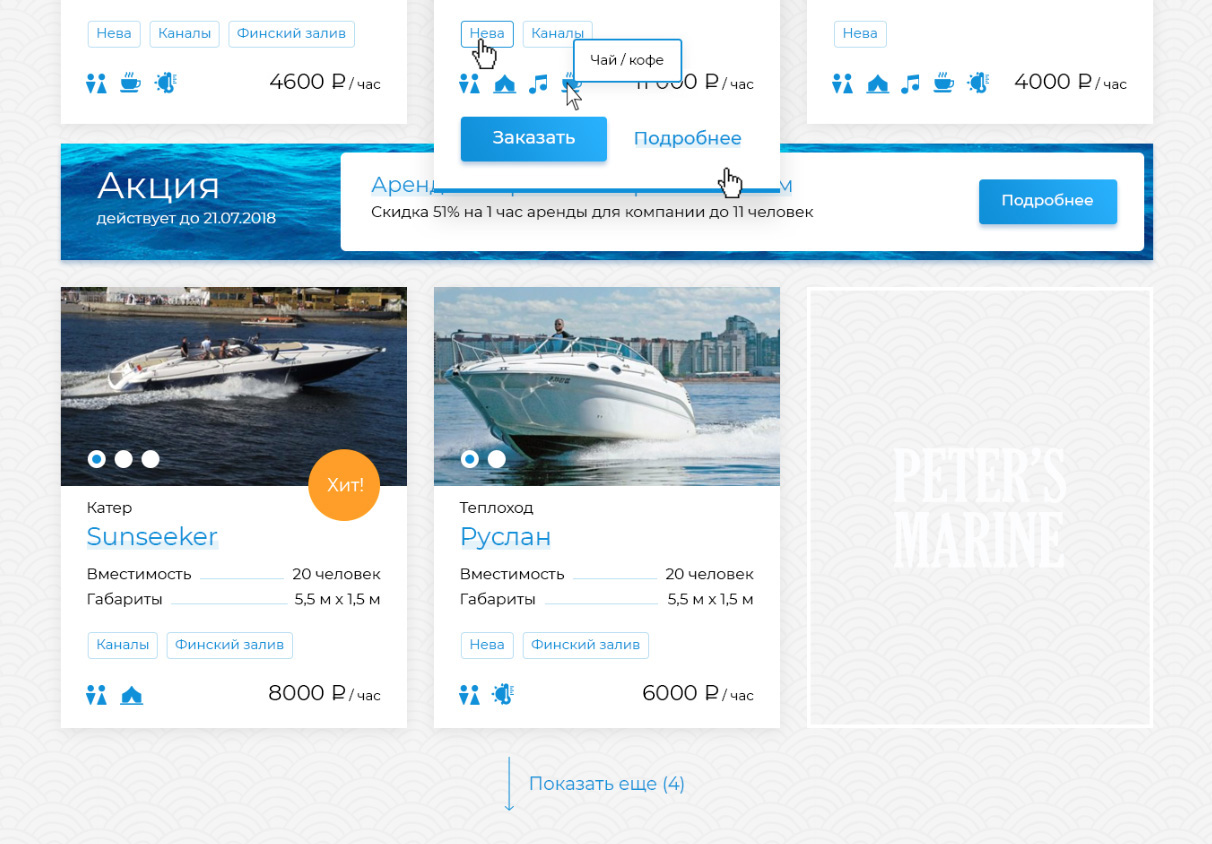
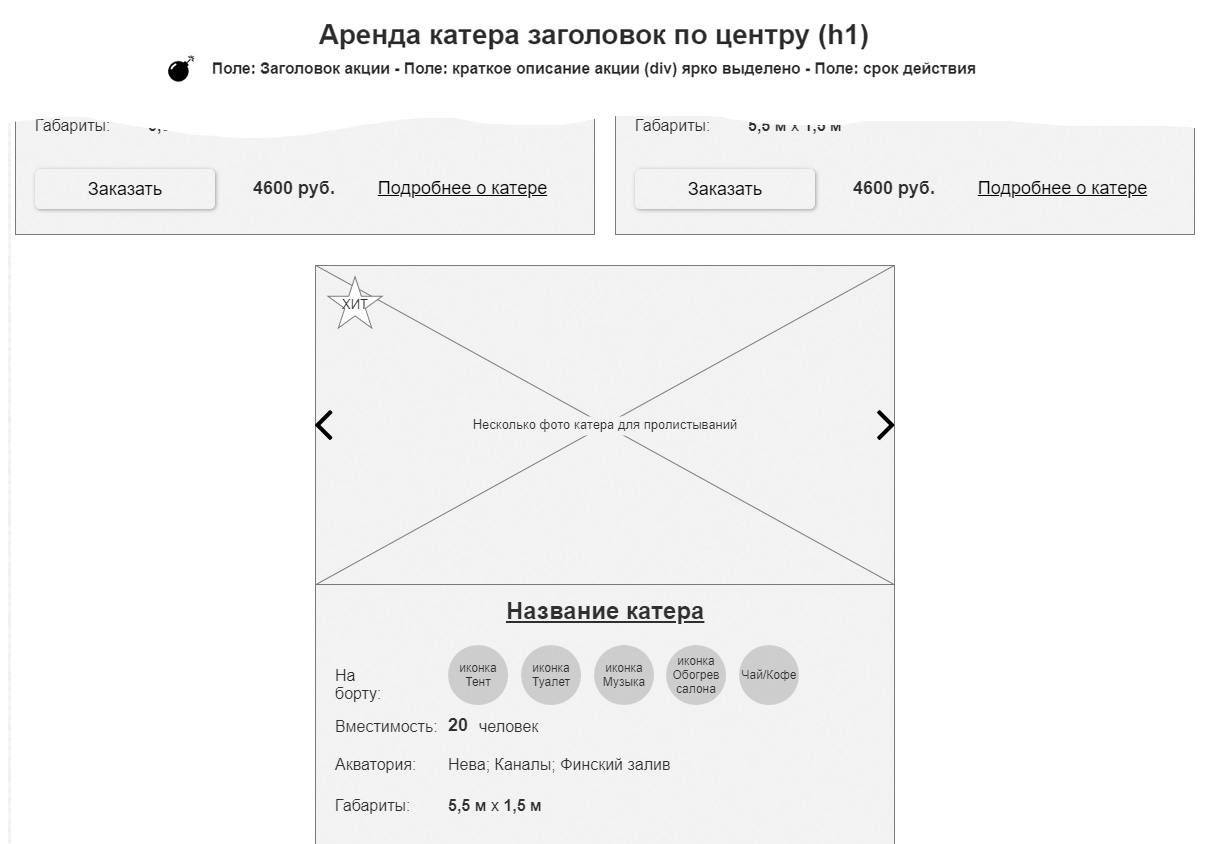
Вот реальный пример:

- Во-первых, карточки катеров в прототипе слишком конские. Получились практически полноценные страницы катеров, расположенные рядом. Надо уменьшать и сделать по три в строке. Так гораздо легче будет сравнивать катера и выбрать подходящий. А фотографии все равно останутся приемлемых размеров для галереи.
- Во-вторых, с помощью пустого слота сделаем аккуратную нижнюю строку и уберем эффект багнутой верстки.
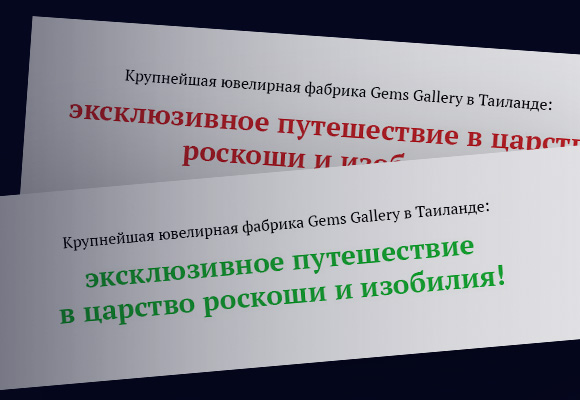
- Ну и вдобавок достанем из заголовка блока еле заметную строку про скидки. Смысл акции — привлекать внимание, а не просто «абы была». Поэтому текстовка под заголовком со своей задачей справляться не будет. Лучше сделаем отдельным элементом, который отлично встанет между рядами карточек галереи.
Не делайте «дырявые» блоки! Лучше покажите незаполненные!
В следующей серии нас ждет адаптив галерей, и приглашенным гостем вновь будет «пустышка».














Полезная мелочь, спасибо, давай исчо)
PS: про свою базу шрифтов не забудь! Я себе поставил NexusFonts.
Да, помню я, помню))
Всё верно, выглядит гораздо приятнее.
Только ты мне скажи, как эти пустышки вставлять?
Вот воспользовался человек фильтром, из 5и товаров в строке осталось 2, как добавить 3 "псевдо-блока"? Я знаю, что ты не верстальщик, но всё же.
Знакомый верстальщик сказал, что в одном предложении не объяснить, но вот: нужно писать js-скрипт, который будет отслеживать кол-во заполненных ячеек и добавлять нужное кол-во пустых. Причем нужно учитывать и адаптивность — на меньших размерах в строках будет и по 4, и по 3, и по 2 элемента.
Хотя, написал не обдумав.
По идее, действительно ничего сложного!