Качественный фавикон
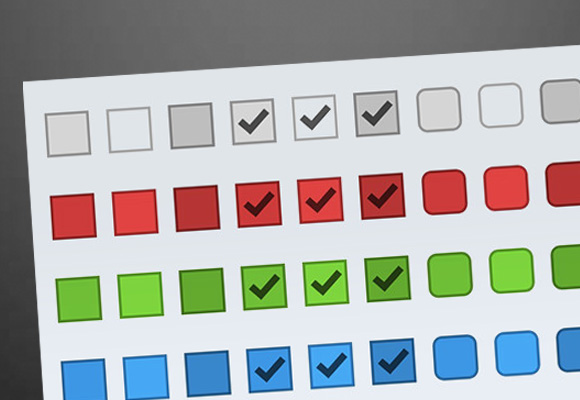
Сейчас довольно редко встретишь качественный фавикон. Зачастую дизайнеры не заморачиваются и просто уменьшают логотип (знак, первую букву или какой-то элемент — не важно) до 16×16 пикселей, конвертят в .ico и вручают заказчику сие творение. Из-за программного уменьшения границы у элементов получаются нечеткими и размытыми (на примерах — сверху) Чтобы доработать и сделать фавикон качественным нужно совсем немного усилий (на примерах — снизу):
![]()
Татьяныч,
ты видел фавикон своей студии?
Смысл в том, чтобы сделать границы четкими обычным карандашом в фотошопе. В фавиконах, в которых есть круг или закругленные элементы, придется повозиться (например, добавить еще один цвет на границах, чтобы скругления были более плавными), времени понадобится чуть больше, но это того стоит.
Иногда лучше чуть изменить наклон элементов, чтобы попасть на вертикальную или горизонтальную пиксельные линии, ведь особо не разгуляешься — размер всего 16 на 16 пикселей. Например, если бы я просто уменьшил свой логотип (даже при условии его пиксельной обработки карандашом) вариант без изменения наклона был бы хуже (сверху):
![]()
Да че уж там, вариант без обработки карандашом — унылое непонятное говно.
Хотите качественный фавикон? Попросите дизайнера потратить на минуту времени больше






Прямо таки лайфхак! Я обычно уменьшаю логотип в фотошопе, и так получаю фавикон. Теперь буду делать данному рецепту. Такой результат намного выразительнее! Благодарю за секретик.
Пользуйтесь, на здоровье 🙂
Вот да, тоже не люблю "автоматические" фавиконки. И еще больше - когда их нет вовсе. С другой стороны порой приходится попиксельно ковыряться. Но таковы жертвы pixelperfect, что поделаешь.
Спасибо, Алексей.
Круто! 🙂
Привет, Алексей. Подскажи, пожалуйста, ты чаще всего делаешь фавиконы только в классическом формате .ico и размере 16x16 или подготавливаешь дополнительно набор png-изображений для различных моб. устройств? Если второе, то какие размеры учитываешь?
Привет. Не-а, давно уже не делал. А когда делал, то просто пнгху 16х16 конвертил в .ико
Спасибо за наводку. Действительно, большинство фавиконов от такой попиксельной обработки смотрятся намного лучше. Теперь стал замечать косяки необработанных фавиконов во вкладках 🙁
Только что нашла другой способ) просто делаю фавикон через Ai, сохраняю в гиф. Лого векторный. Очень четко)