Центрирование форм на странице
Центрирование формы на странице правильно делать без учета подписей инпутов.
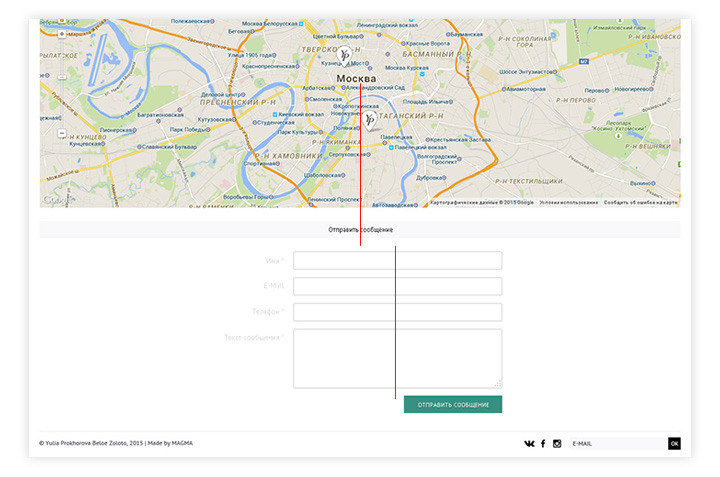
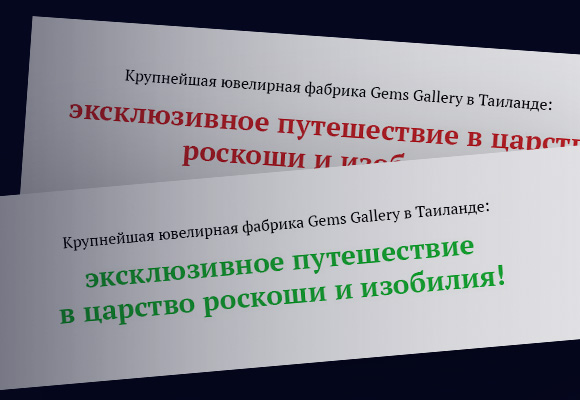
Плохое выравнивание:

Центр страницы не совпадает с центром формы. Хорошо заметно по заголовку, что форма уехала вправо и возвращаться не собирается. А кнопка «прибитая» к правому краю усиливает эффект.

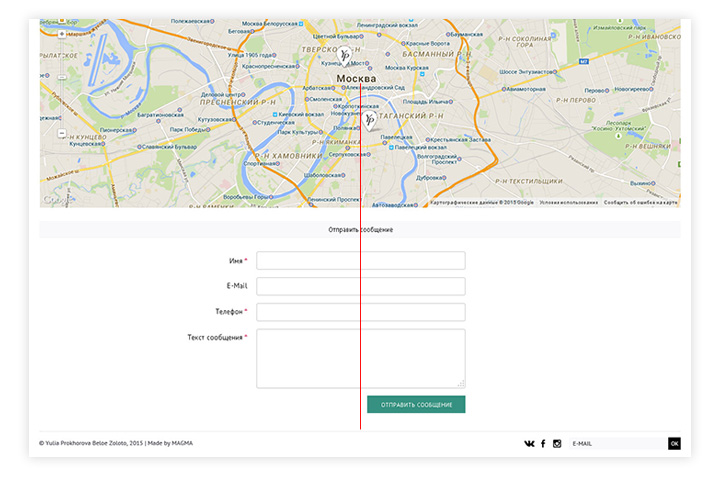
Правильное выравнивание:


Выравнивайте правильно!
Это не сложно
Еще по теме:
Центрирование элементов внутри блока






Никогда не задумывался действительно так лучше Спасибо!
Не за что)
Центрирование элементов на странице по горизонтали, похоже, самое легкое, тогда как выполнить выравнивание по вертикали сложнее, а самое сложное – сочетание этих двух задач. При адаптивном дизайне мы редко знаем точную высоту или ширину элементов, что исключает множество возможностей.
при адаптивке главное хорошо сделать на PC версии, 768, 640, 480 и 320, а остальные как получится. А в этих разрешениях верстальщик всегда знает точные высоту и ширину — они в макете 🙂 Да и в целом, нужно различать «самое легкое» и «правильное». По большому счету дизайнеру вообще без разницы по временным затратам. А верстальщик сделает, как надо.
А можно тупой вопрос вдогонку статье? =)
А как вообще выровнять по центру страницы?
В бутстрапе то как вариант col s6? Или я не в те степи иду?
https://codepen.io/fitza/pen/vVoqzg
Например так
я, к сожалению, не настолько верстальщик, чтобы рассказать как они это делают 🙂
Алексей, а как Вы относитесь к варианту, когда текст находится внутри инпута и пропадает при нажатии на него? Заметил, сейчас часто так делают.
Нормально отношусь =)