Делайте «пустышки»
Как было бы круто, если бы всегда было 6! видов (типов) продукции (товаров):
6 в один ряд — ок
2 ряда по 3 — ок
3 столбика по 2 — ок
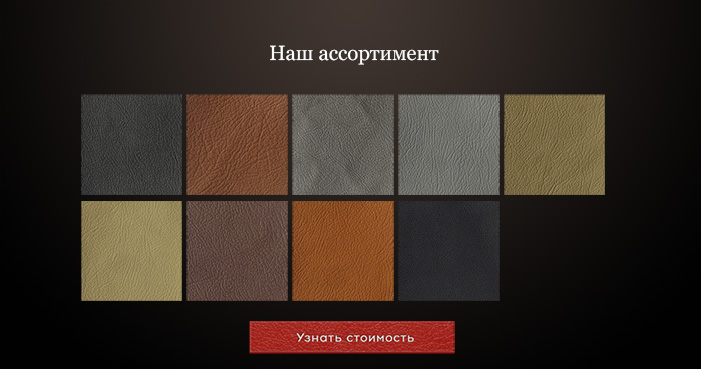
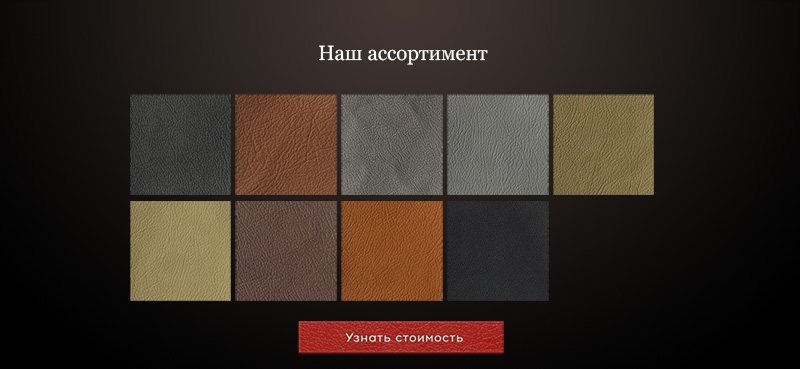
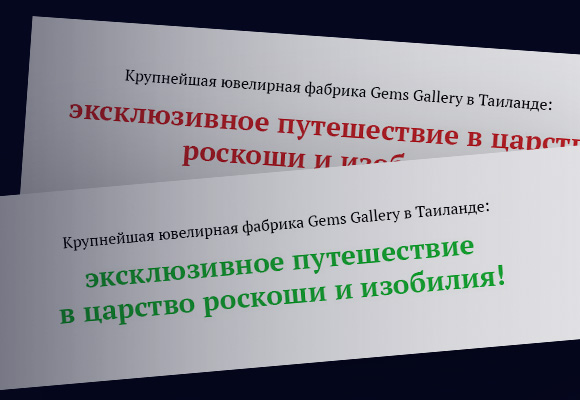
Но зачастую, чтобы ты не делал, получается «дырка»:

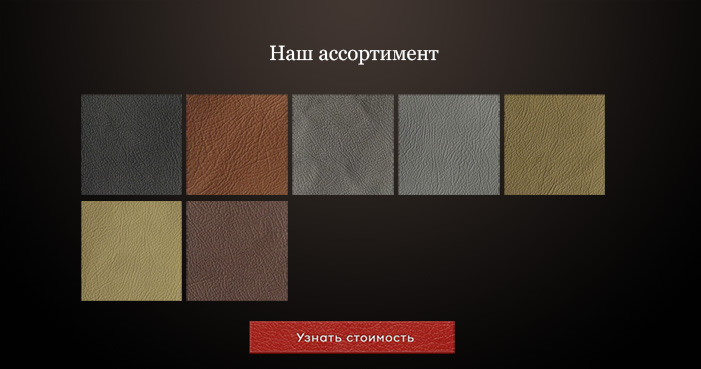
К тому же нет гарантий, что через какое-то время заказчик не откажется еще от каких-то видов (типов, разновидностей и тд) продукции и дырок станет две, а то и три:

Красотища, не правда ли? 🙂
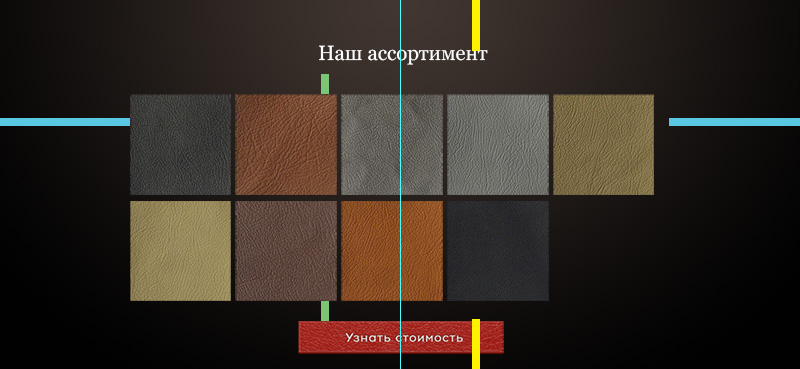
Для начала все выровняем, ибо это мегаацтойнеший ацтой и дизайнера нужно ата-та…
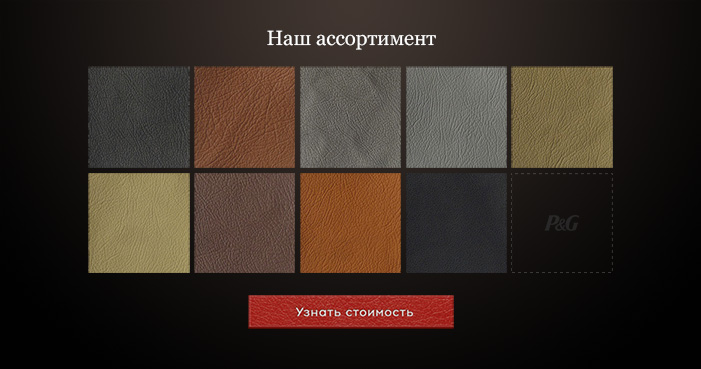
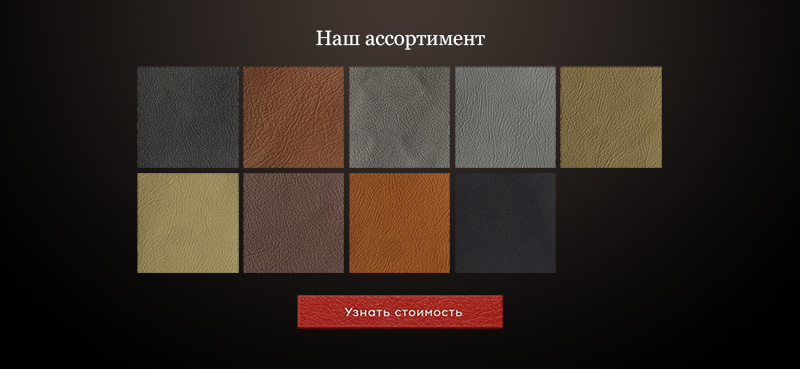
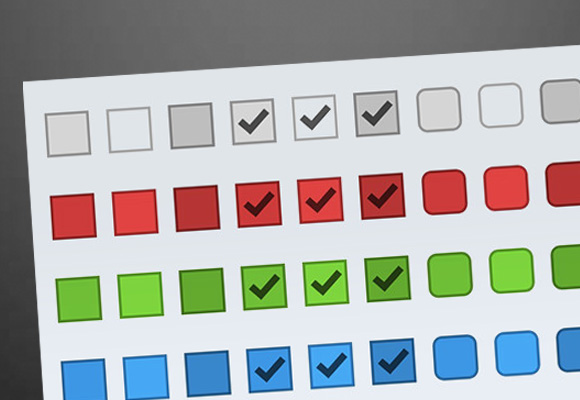
Теперь добавим «пустышку». Обычно я ставлю туда еле заметный логотип заказчика:

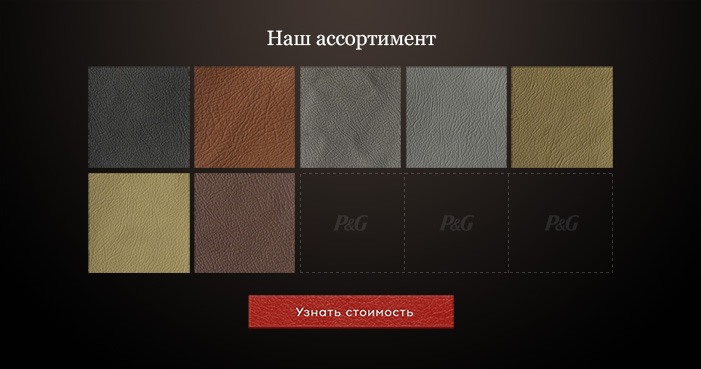
3 дырки? Ок:

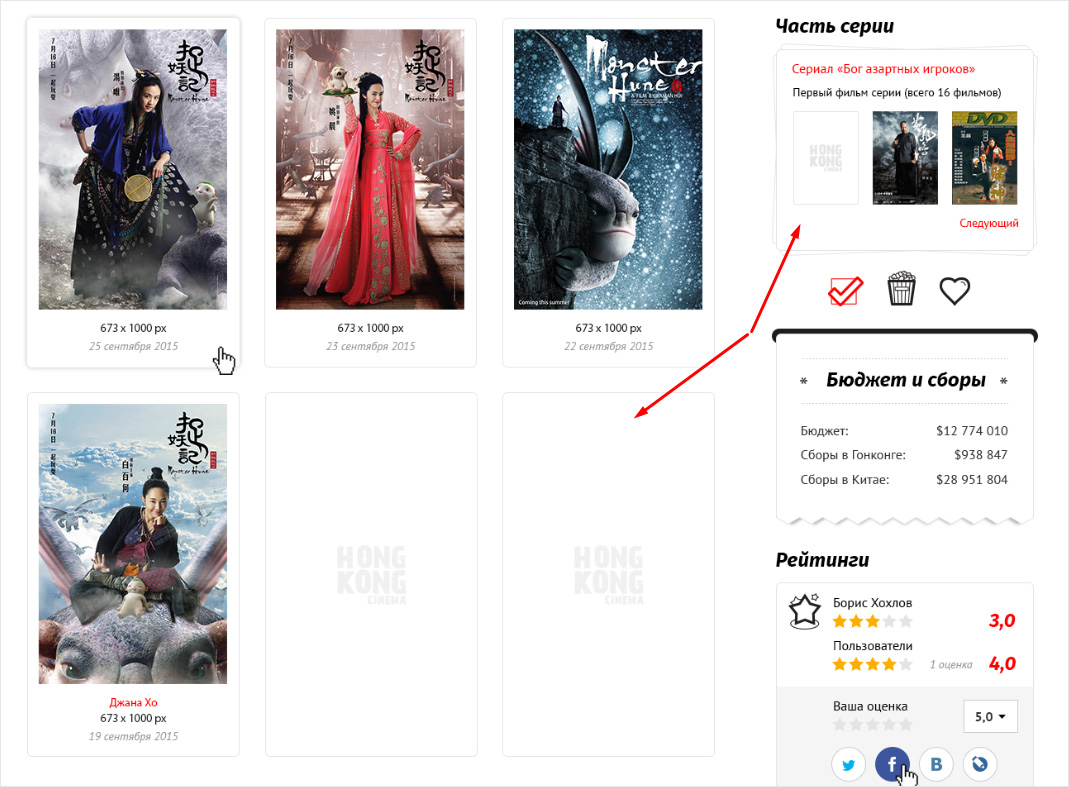
Пример пустышек из проекта по редизайну hkcinema.ru











Спасибо! Очень полезное решение.
В корне не правильное решение. Чем пустота отличается от пустышки да ничем она не отличается. В данном случае я бы использовал в помощь программирование а именно считал бы сколько позиций заявил заказчик - выставил бы в коде максимальное число в строчку (остальное дело техники а точнее математического расчета). В итоге я бы получал всегда только 1 пустышку либо 0 - вот тогда пустышка будет смотреться как элемент дизайна а если их будет несколько извините это перебор. При моем подходе клиент может смело как добавлять позиции так и убавлять не теряя дизайн.
Достаточно было посмотреть заметку, чтобы увидеть ответ.
Конечно же, пустота на половину экрана и зигзаги вместо прямоугольников это так сексуально.
Дизайн совсем не ломается, да. Вот только вместо 5-6 маленьких удобных квадратиков в одном ряду будет 2 гигантских примерно 600×600 пикселей каждый. Клиенту вашему это конечно же очень понравится. А его покупателям еще больше.
С вами согласны абсолютно все разработчики интернет-магазинов. Именно по этой причине у них сплошь и рядом только 2 товара в ряду.
Как хорошо, что программисты занимаются программированием, а дизайн все-таки пока еще делают дизайнеры =)
Скажи, а для адаптива тоже можно принцип «пустышек» использовать? Например, если для ПК 8 товаров по 4 в ряд — «пустышек» нет. А, скажем, для 768px уже 3 позиции в ряд и, соответственно, одна «пустышка». Верстальщик сможет сделать, чтобы какой-то скрипт автоматически под разные размеры адаптива вставлял нужно количество «пустышек»?
Сорри, вопрос все еще актуален, не буду очень наглой, если напомню о нем?))
Недавно делала адаптив галереи и снова столкнулась с этим моментом. Подскажи, пожалуйста, как по-твоему все же лучше делать, если в адаптиве при выстраивании плиток (фото, карточки товаров и т.п.) возникают «дыры»: 1.) Под разную ширину вставлять разное количество «пустышек»? 2.) Или, например, последний ряд центрировать? (добавлять отступы по бокам) 3.) Возможно, лучше как-то еще?
Заранее спасибо за мнение!)
Привет. Прости, не видел. Напишу с примерами.
Рассказал более детально, чем отличается дырявый контент от незаполненного. Так следующая серия про адаптив галерей будет более наглядной. Обещали не затягивать с выходом 🙂