Вес иконок
Пиктограммы или иконки — отдельное направление в дизайне, например, как логостроение, или полиграфия, или «наружка». Называется это техническим дизайном. Чтобы сделать действительно стоящие иконки, необходимо хорошо рисовать от руки и иметь богатое воображение, и тогда успех гарантирован. Взять картинку с первой страницы выдачи гугла, уменьшить и вставить в макет — не вариант — я не сторонник фтюхать говно. Поэтому стараюсь объяснить до начала проекта, что если заказчику нужны объемные или какие-то стилизованные иконки, то заказывать их надо будет отдельно у другого исполнителя, когда дизайн сайта будет готов. Даже на биржах иконки идут отдельным разделом.
Поэтому те «спецы», которые утверждают, что любой дизайнер легко сделает любую иконку, лукавят либо просто не в теме, либо являются заказчиками 🙂
Вот только времена классных, нарисованных индивидуально под каждый проект иконок минули в лету. Гугл захватил планету и теперь везде пропагандирует гейпарады и минимализм. И все стараются не выпендриваться и не выделяться (смартфоны, приложения, даже в той же полиграфии). Энтузиасты собрали большую коллекцию пиктограмм (плоских одноцветных иконок). Дизайнеры ликуют! Спасибо гугл! Спасибо ребята за флэтикон! Однако, большая часть дизайнеров не понимают как правильно подбирать иконки в проект. Не все разбираются в понятии «веса иконок». Хорошо, что это приходит с опытом.
Отличный способ убить интересную идею:
фигово подобрать иконки!
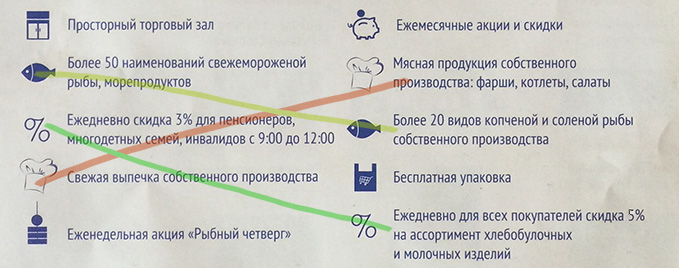
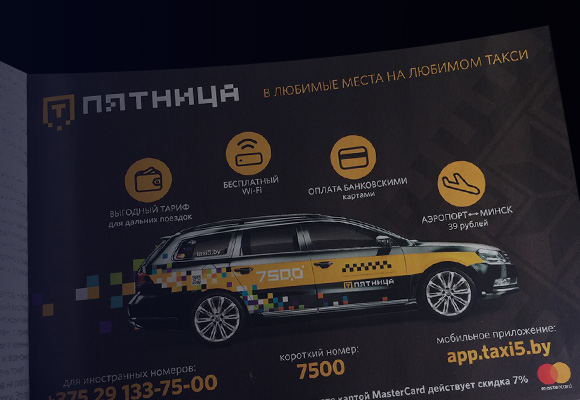
Разберем на конкретном примере. Из почтового ящика:
![]()
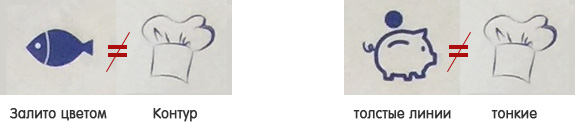
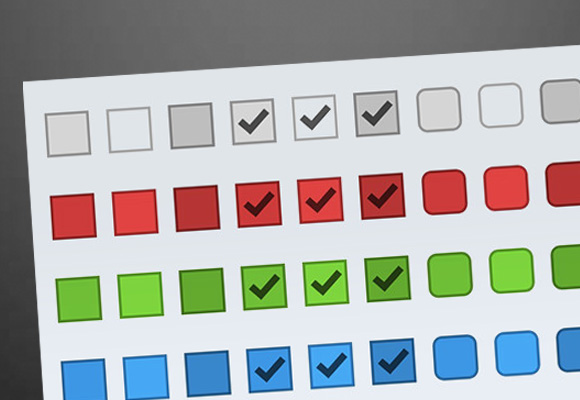
На самом деле все просто. Набор иконок должен быть стилистически единым

Либо все иконки контурные, либо все иконки залиты цветом. Залитые «весят» больше контурных. Если контурные, то ширина линий должна быть одинаковая. Разная толщина = разный вес пиктограммы. Есть и другие критерии (но в данном макете, слава Богу обошлось без них), например, острые / плавные углы в одном наборе пиктограмм, или пиктограммы с слишком заметной разницей в размере (чем больше иконка по отношению к другой, тем большее ее вес. Должны «весить» одинаково)
Отдельная песня — использовать одну и ту же иконку несколько раз в одном месте. При беглом взгляде на листовку создается ощущение игр «Найди пару» и «Найди N отличий». Так поступают дизайнеры, которым: а) лень, б) лень, в) лень, г) не заплатили зарплату:

Незачем раскидывать по разным сторонам пункты, которые относятся к «собственному производству» (зеленый цвет) и «скидкам» (красный), делая кашу и ухудшая считываемость инфы (читаешь справа и не покидает ощущение, что только что очень похожее уже читал слева)

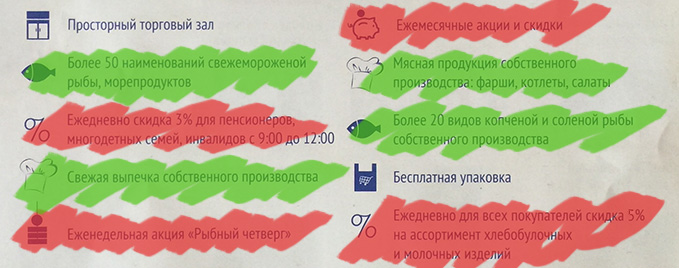
Подберем другие иконки в одном стиле, сгруппируем «собственное производство» в одном месте, а «акции и скидки» в другом, добавим акценты и посмотрим на сколько лучше станет макет. Вуаля!
![]()
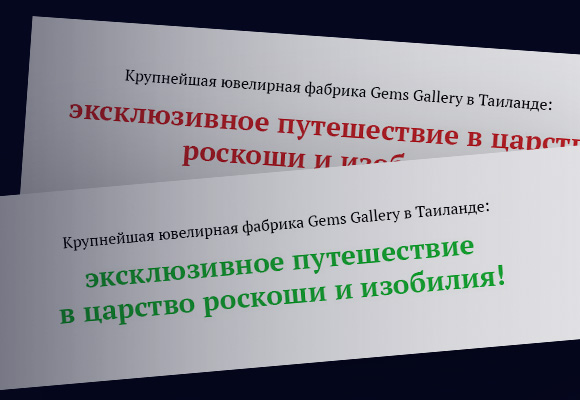
Для наглядности еще один «хороший» вариант:
![]()
Пиктограмма отзывов слишком не из этого набора. Секундомеру так же не хватает толщины в линиях (лучше было бы подобрать вариант с заливкой и белыми стрелками)
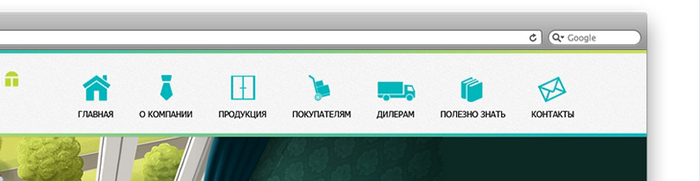
И еще один:

«Продукцию» и «контакты» нужно заливать.







Уж больно очевидный косяк со стилистикой иконок вразнобой - вполне возможно, что прихоть заказчика. Сам недавно столкнулся с такими пожеланиями по поводу иконок, что лучше и не вспоминать.
Кстати, отличный сайт и блог, Алексей. Прочел с огромным удовольствием и почерпнул для себя несколько полезнейших лайфхаков. Спасибо вам!
Заказчик не шарит в иконках. Если он вдруг разбирается, то это скорее всего посредник, который в дизайне что-то понимает. Но учитывая, что речь про открытие магазина, то никаких посредников не было, больше чем уверен. Поэтому врядли был «заказ» на такие иконки. Скорее всего отдали в типографию, где подешевле, да со своими дизайнерами. А полиграфисты они такие полиграфисты.
Добрый день!
А что насчёт атрибуции?
На том же flaticon просят указывать автора иконки на сайте, если не оплачен пакет (возле каждой иконки), иначе могут возникнуть проблемы с лицензией
Получается, не такие уж они и бесплатные?
Привет. Там есть платные иконки (с короной), есть бесплатные (без короны)
Да, это понятно, но меня ввёл в смущение текст о том, что если ты не покупал пакет, то возле бесплатных иконок надо ставить атрибуцию:
"If you are a Free user you must always attribute the author when using our resources, below you can see the structure of the correct attribution line."
Возможно я неправильно что-то поняла?(