Не растягивайте иконки
В гугле много информации о вариантах пыток дизайнеров, которые растягивают шрифты. Но, похоже, нет на эту тему ничего про иконки. Теперь будет. Наглядный пример о том, как делать нельзя. Ни под каким предлогом.
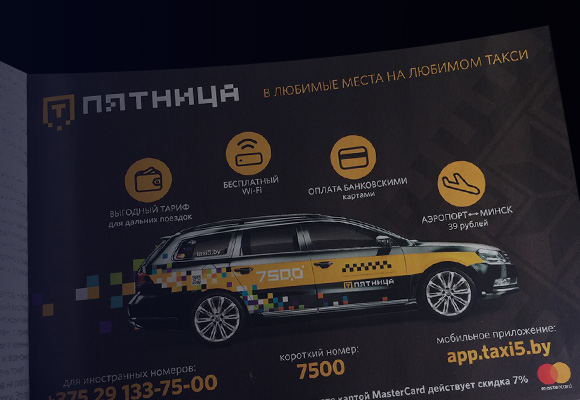
![]()
Особенно, если ты работаешь в студии дизайна. Вдвойне особенно, если ты в студии дизайна работаешь дизайнером.
Но меня не покидает надежда, что дизайнер отдал на верстку псд страницы, его уволили в тот же день, а верстальщик не особо загонялся и влупил квадратную форму. Или дизайнера увольняли и поэтому перед уходом он «подарил» эти пиктограммы прям возле логотипа, чтобы все любовались (но так тоже делать нельзя, поэтому тег менять не буду).






Сужать иконки, можно, а вот растягивать нельзя, качество же просто уничтожается, это по моему всем дизайнером известно.
В данном случае речь не о качестве (растянули и качество похерилось), а о непропорциональном растягивании — растянули только по одной оси и линии, которые раньше были одинаковой ширины, стали разной (слева и справа не так как сверху и снизу). Это очень заметно и это очень плохо. Сужать так (непропорционально) тоже нельзя. Можно только с зажатым шифтом. А вообще все иконки векторные, поэтому при увеличении качество не теряется — про это известно всем дизайнерам 🙂