Полосатость и копирайт
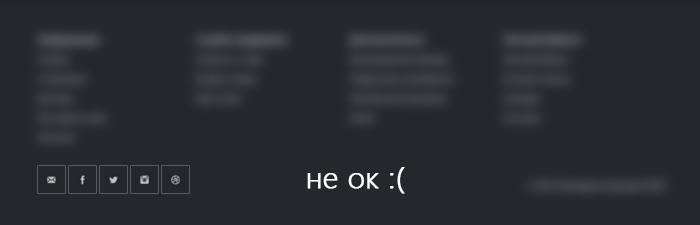
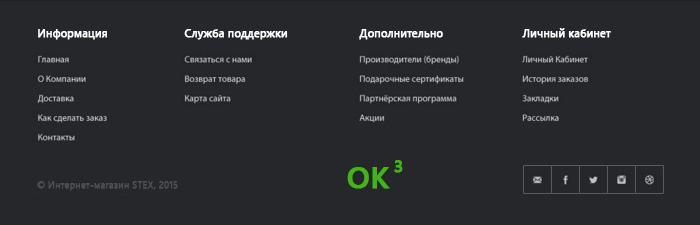
Советую избегать чрезмерной полосатости в одном месте. Вот, например, полосатый блок социалок:

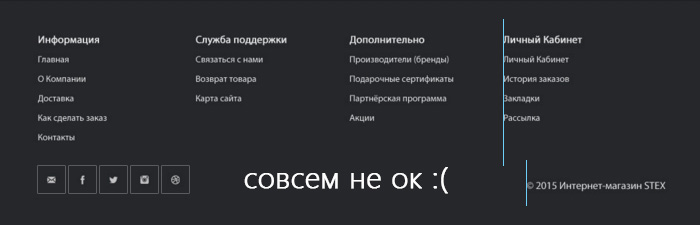
И заодно старайтесь никогда не выравнивать так:

Если сдвинуть кнопки социальных сетей друг к другу, убрав одну линию у каждой кнопки, станет намного лучше, чище и современнее.
Кстати, копирайт старайтесь делать менее акцентным. Он не может быть того же стиля, что и ссылка. Везде копирайты пишут по-разному. Я всегда пишу так: «© Интернет-магазин STEX, 2015». Знак охраны авторского права относится к названию, а не к году, поэтому год всегда пишу в конце через запятую после названия.

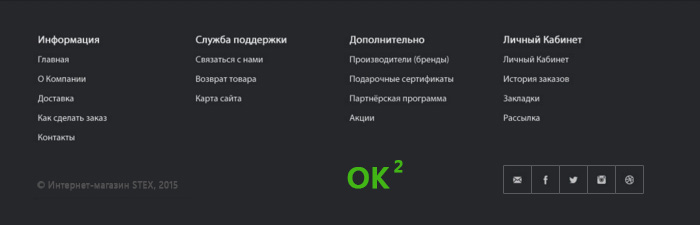
А еще лучше поменять местами копирайт и социалки. Все привыкли, что лого слева, так же все привыкли, что и копирайт тоже слева. К тому же, у правшей, которых просто напросто больше, курсор почти всегда с правой стороны экрана. Правил никаких нет, и врядли они когда-то будут.
Но ведь круто, когда элементы расположены на своих местах:

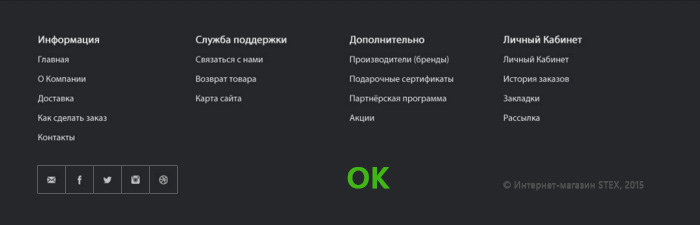
Убирайте лишние полоски!
Будет намного лучше
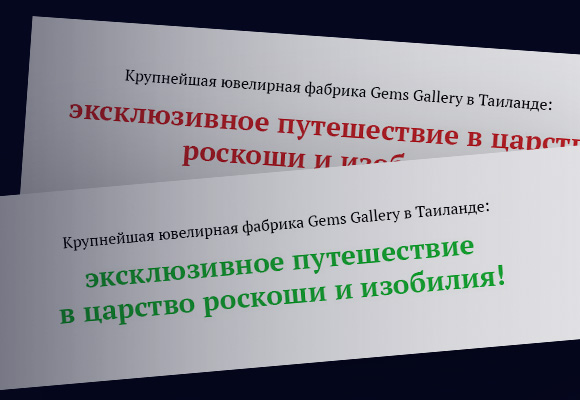
И раз уж заговорили про акценты. Разница у заголовка и ссылки просто никакующая. 14pt и 16pt — это не контраст. Так только хуже: видно, что что-то не так, но понять, что тебя смущает — не можешь. Нужно больше контраста! И можно немного сместить блоки ссылок. Футер — отдельное государство. В нем могут действовать свои законы и быть своя сетка. Или ее может не быть вовсе. Вариант без сетки хорош, когда в одном блоке ссылок названия короткие, в следующем длинные, а потом снова длинные. Нужно быть смелее: можно пренебречь сеткой — результат будет лучше:







Как всегда о том, о чем нигде больше не прочитаешь. Отличный мини-урок, спасибо, Алексей!
А ведь и вправду, я правша и у меня курсор всегда с правой стороны. Раньше об этом даже не задумывался, вообще не обращал внимания. Хехе)