Дизайн контента
- Дизайн должен помогать продавать
- Дизайн должен доносить мысль копирайтеров, маркетологов, и даже заказчиков
- Дизайн должен относиться к контенту
Но дизайн не должен спорить с контентом!
Совсем
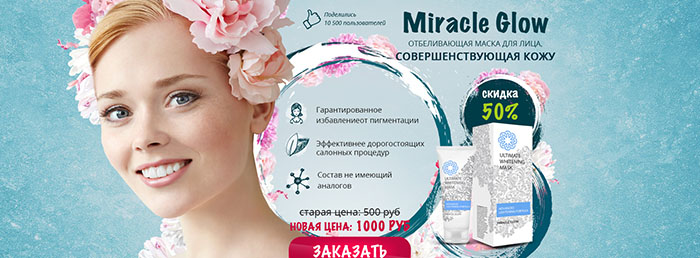
Отличный пример, когда дизайн полностью не подходит под контент оффера — отбеливающей маски для лица. Дизайн ленда (кликабелен):
Улыбающиеся женщины не вытянут дизайн:
- Когда в оформлении сплошные пятна на фоне, а речь о маске против пятен:

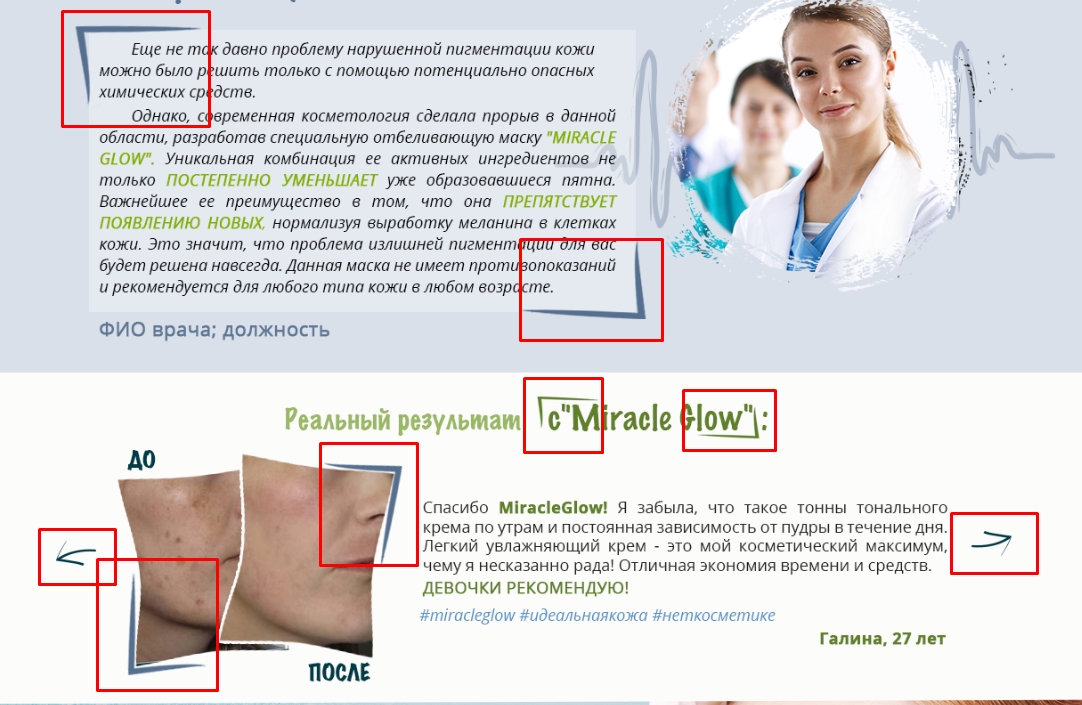
- Когда крупно заявляем «теперь это реальность!» и тут же в оформлении используем точки (читай, пятна) и стрелку-морщину:

- Когда вокруг лица сплошные пятна, а речь о маске против пятен:

- Когда вокруг доктора, который рекомендует маску против пятен, в оформлении пятна и линии-морщины:

- Когда элементы — это смесь морщин и пятен:

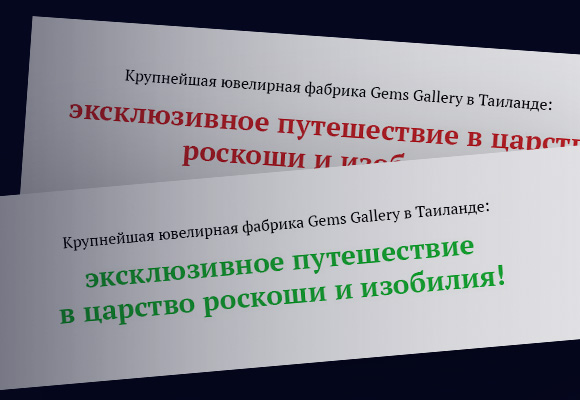
- Когда из всего многообразия шрифтов выбрали тот, который больше всего похож на морщины:

- Когда даже график (нисходящий — атас) не верит в успех (потому что состоит из морщин и пятен?):

- Когда в каждом блоке используются элементы напоминающие морщины:

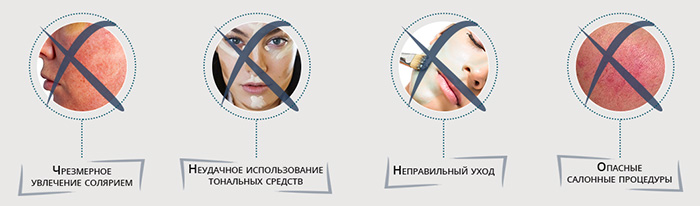
А вот в блоке про конкурентов использовать точки и морщинки — ништяк!
Поэтому не стесняйтесь)

Совет
Старайтесь делать так, чтобы дизайн не спорил с контентом. В данном случае, когда речь про отбеливающую маску для лица, нельзя использовать пятна, неаккуратные рваные линии.
Дизайн должен быть чистым, светлым и аккуратным.
Для продающих лендов нужен не дизайн сайта, а дизайн контента!
А то не будет конвертить







Дизайнер, который создавал этот макет наверное фанат точек, пятен и морщинок...)))) А вообще статья очень полезная! Спасибо! Мне как человеку, который только начал изучение веб-дизайна очень полезно))))
Пожалуйста 🙂