Новенькое: ToniGuy
А у меня пополнение в разделе сайтов!
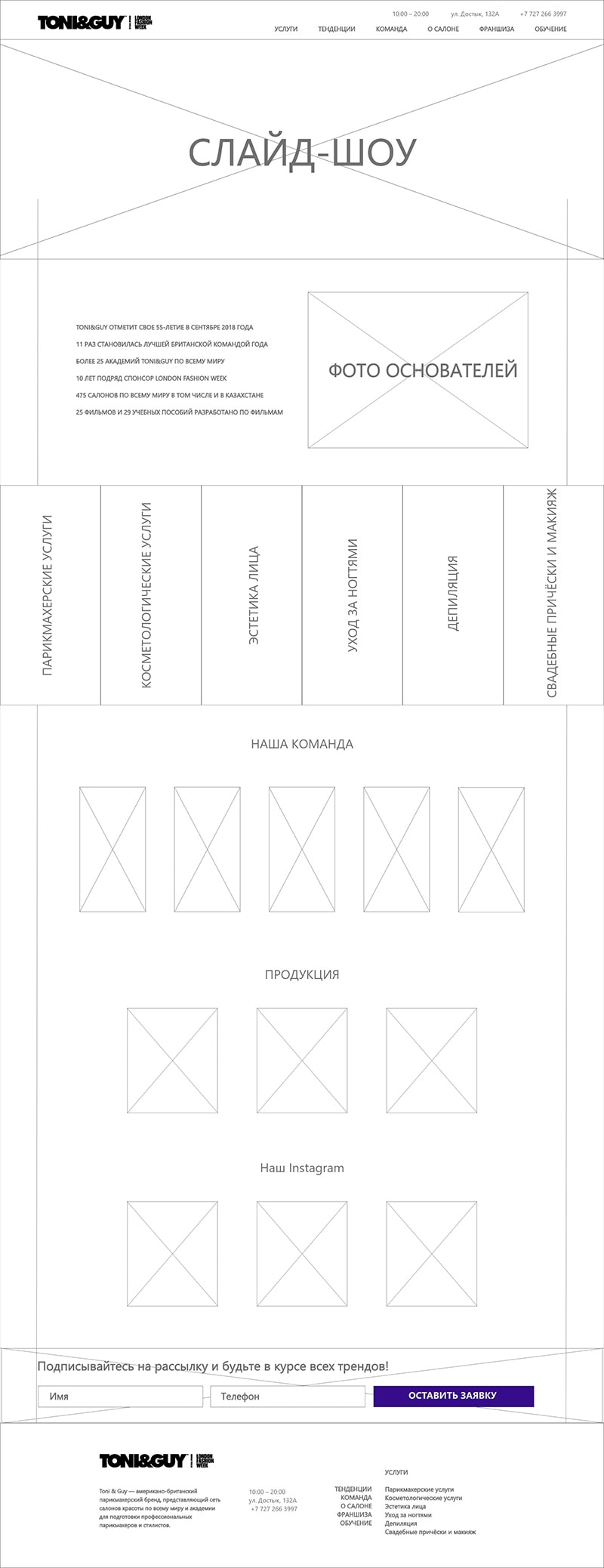
Задача

Цветовая гамма: в соответствии с фирменным стилем — чёрная. Форма элементов: острые, прямоугольные, плоские.
Целевая аудитория: мужчины и женщины с доходом выше среднего, иностранцы, которые боятся доверить стрижку неизвестному салону красоты. Возраст от 24−50 лет.
Решение
Очевидно, что дизайн должен быть черно-белым, но я еще добавил светло-серый с синим оттенком (чтобы не совсем серый был). Граница между «стильно» и «мрачно» довольно тонкая, поэтому еще и розовый для акцентов и настроения.
Предложил смелое решение: сделать дизайн вообще без иконок и пиктограмм (сердечки инстаграма — исключение)! Зашло 🙂
Заказчику нравятся большие надписи на фонах: значит, запросто можно использовать крупный лого в качестве дополнительного дизайнерского шума.
По контуру пустил черную толстую рамку, которая отлично сочетается с жирными буквами логотипа.
Ну и обязательно надо отсыпать жменю няшных анимашек. Без них нынче никак!
Посмотреть кейс






Привет) интересно, сколько времени уходит на создание такой видио-презентации?
Привет.
Примерно 5 вечеров:
2 — выбираю музыку
1 — нарезаю элементы в Фотошопе
1 — собираю их в Афтерэффекте
1 — анимирую
Но обычно растягивается вся эта история на две недели / месяц. Как правило, работа оформлена и не хватает только видоса, без него публиковать не хочется. А на него просто времени нет, а иногда есть, но нет силочек 🙂 Например, этот дизайн висел с июня оформленный, и нарезанный. Вот вчера ролик доделал.
Привет! Прикольно получилось, типографика конечно многое решает), что за шрифтец кстати?
Ещё такой вопросец - не мог бы подсказать по адаптиву баннеров, которые не просто уменьшаются, а перестраиваются. Я так понимаю такие баннеры должны быть все в 1 стиле? У меня так получилось, что я нарисовал несколько штук, на декстопе вроде нормально, заморочился, повставлял всякие шейпы, фотками+текст(заголовок, нормальный по размеру абзац и кнопка), а на 320 вообще не знаю что делать.
Привет. Шрифт FuturaFuturisBlackC
Если баннер — картинка, то делается два варианта. Один для планшетов и десктопов любой нужной формы. И еще один вертикальной ориентации для смартфонов. Ну и соответственно, на примерно 640+ (или 768+) показывается первый, а на меньших разрешениях скрывается и показывается его вертикальный аналог.
Если баннер — это полноценный блок: текст + фон + кнопка + что-то еще и все это верстается отдельными элементами, то действует обычный принцип адаптива, как для любого другого блока.
Понял , спасибо, попробую совместить варианты-сделать пару версий фона и пару версий текста для них.
Ещё несколько вопросов появилось:
1. Лицензия на шрифт, блюдёшь ли ты этот момент или просто берёшь то что хочешь? Предупреждаешь ли заказчика на этот счёт?
2. Злободневный момент поиска ресурсов. Всё берёшь только с шаттера или пользуешься ещё чем то? У меня как-то туго идёт банальный поиск нужного мне. С фотками проще, с какой-то графикой или другими вещами посложнее. Ну и даже касательно фоток, я так понимаю очень решает правильная формулировка запроса, что бы найти что то интересное. Можешь привести пару примеров как правильно нужно их составлять на шаттере?
3. Как осваивал адаптивный дизайн? Просто практикой? Я часто не могу для себя ответить, как будет удобнее, так или эдак. Некоторые вещи везде делают по разному. В итоге выбираю решение на своё усмотрение, а правильное ли оно-не знаю.
4. Ну и вообще как сейчас живёшь, что интересного читаешь, где вдохновляешься?
Удачи!
Я использую только бесплатные шрифты от гугла, либо из брендбука. Поэтому и предупреждать не надо.
Давай ты пришлешь пару своих проблемных запросов, а я расскажу как я искал бы?
Да, практика. И фидбеки/пожелания от заказчиков.
Можешь мне на почту присылать свои адаптивы, а я скажу сделал бы я так же или иначе.
Живу в поисках времени 🙂 А ссылки из закладок я как-то выкладывал. Они почти не изменились.
Недавно например искал фотки на тему "Детали для бытовой техники", толком ничего дельного не смог найти. Только фотки ремонта стиральных машин в основном(Какие фотки вообще использовать в магазине деталей, ставишь фото самой техники, с 1го взгляда похоже просто на продажу этой техники, а если ставить детали, то непонятно что это за детали, остаётся только в заголовках и названиях категорий уточнять).
Или например "Подготовка к школе", тут конечно попроще, но чего-то оригинального, интересного не нашел особо, хотя просили "не избито". Пробовал еще на енгл, всякие "Appliance details".
В твоем случае, можно было запросто совместить: положить детали рядом или на стиральную машину. Или в барабан засунуть. Воду добавить — по желанию 🙂
А искать нужно (ну во всяком случае, я рекомендую) только на английском. На стоках гораздо точнее и больше забугорных тегов, нежели снгшных. Сравни два запроса по количеству страниц и собственно по контенту:
подготовка к школе
и preparation for school