Отодвигаем футер
Мои правила хорошего тона в веб-дизайне
Дизайн адаптивов по одному проекту, как правило, растягиваю на несколько дней. Сегодня несколько страниц сделаю, завтра еще несколько, послезавтра еще

Когда каждый день по несколько проектов параллелишь сложно держать в голове все отступы по всем своим дизайнам. Поэтому придумал себе правило, чтобы верстальщики не угорали.
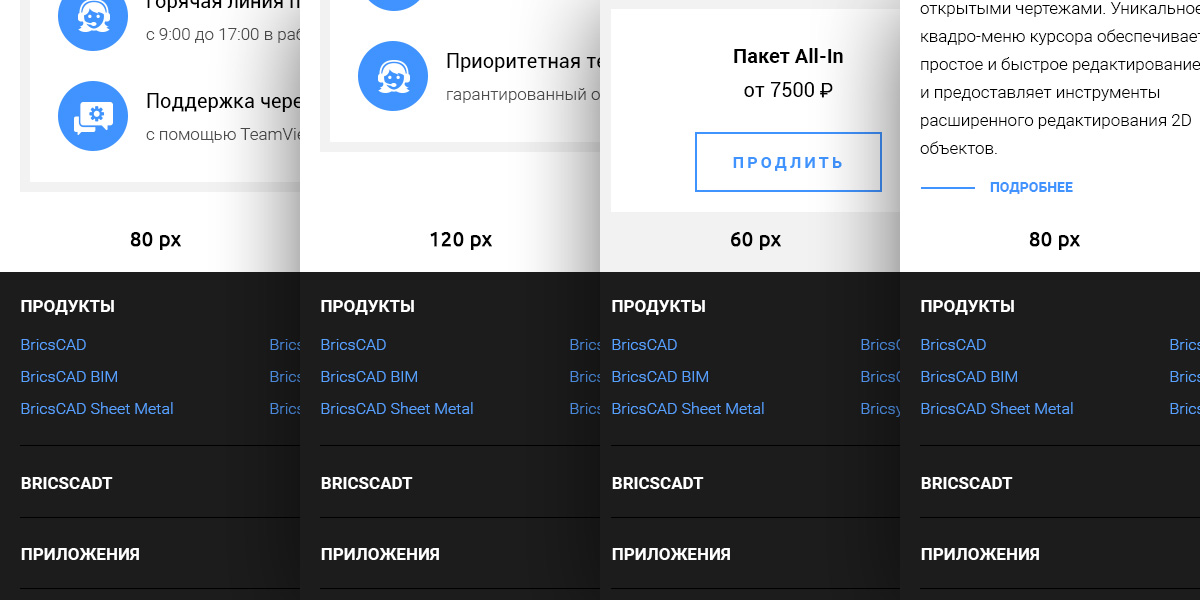
Ширина файлов — значение отступа над футером:
| 1000 px | 100 пх | В файлах шириной 1000 отодвигаю футер на 100 пх. Легко запомнить: 1000 → 100 |
| 768 px | 80 пх | Чем меньше девайсы, тем меньше делаю отступ. Ну и тоже легко запомнить: 768 заканчивается на восемь, а отступ начинается на восьмерку — «80» |
| 480 px | 80 пх | Снова легко 80 = 80 |
| 320 px | 60 пх | «3×2» + «0» → 60 |
Теперь вообще не парюсь: всегда знаю на какое расстояние отодвинуть этот ваш футер.
Мои правила хорошего тона в вебе:
#1 — Убери бренд
#2 — Сверни слои
#3 — Никакого липсума
#4 — Никаких секретов
#5 — Отдай иконки (в моей первой книге «Дизайн и фриланс. Начало»)
#6 — Про панель слоев
#7 — Пронумеруй варианты
#8 — Сделай «спасибу»
#9 — Строчные (в моей второй книге «Дизайн и фриланс. Новый уровень»)
#10 — Отступ над футером
И да, ты всегда можешь попробовать захомячить кулек семечек с помощью ножа и вилки





