Ничего скрытого
Мои правила хорошего тона в вебе:
Правило № 4:
Никаких скрытых слоев в основной псдхе страницы
Зачем лишние коммуникации? Зачем дергать заказчика лишний раз, чтобы он дернул нас (дизайнеров)? Зачем это волнение, что чего-то не хватило, что-то дизайнер не отдал, а за все уже оплачено и где теперь все это искать?
Все эти разукрашенные панели слоев и ноты (заметки в «фотошоповском» блокнотике) не сравнятся с дополнительным псд файлом (в котором при необходимости можно скрывать разный контент). К слову, давно уже не делаю разукрашки в слоях псд основных страниц (ленд / главная / внутренние). Достаточно логично все сгруппировать, назвать, и правильно свернуть слои.
Папки
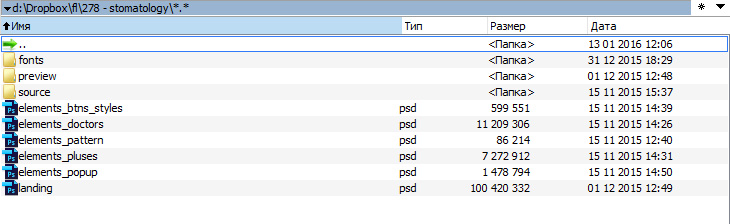
Когда проект заапрувили, в архиве заказчику я отдаю следующее:

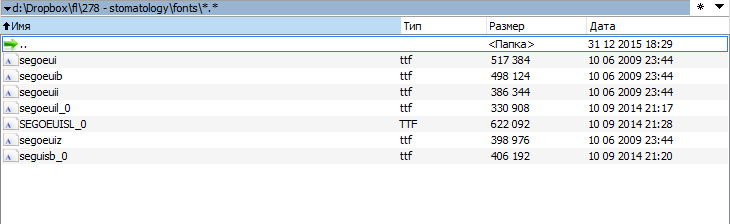
Папка «fonts» — шрифты (все семейство, на всякий случай)

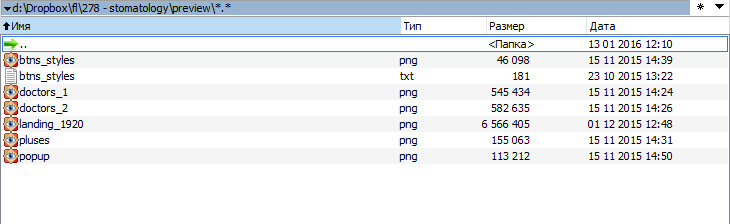
Папка «preview» — превьюшки

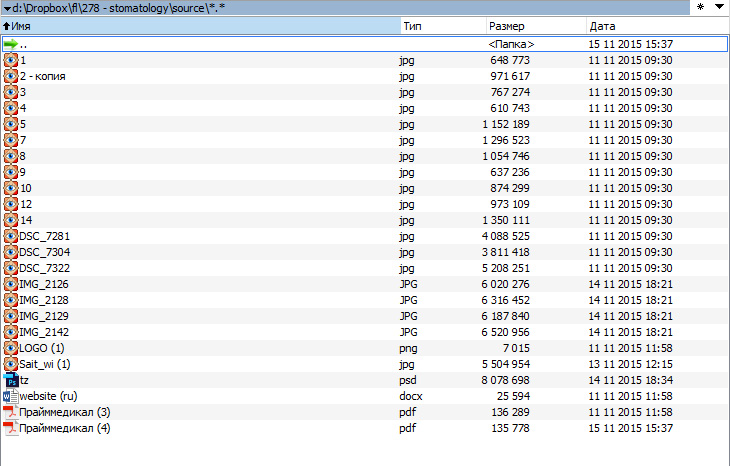
Папка «source» — доки ТЗ: бриф, тз, лого, если были txt с правками их сюда же скидываю. Если был большой архив фотографий, даю на него ссылку.

Псдхи
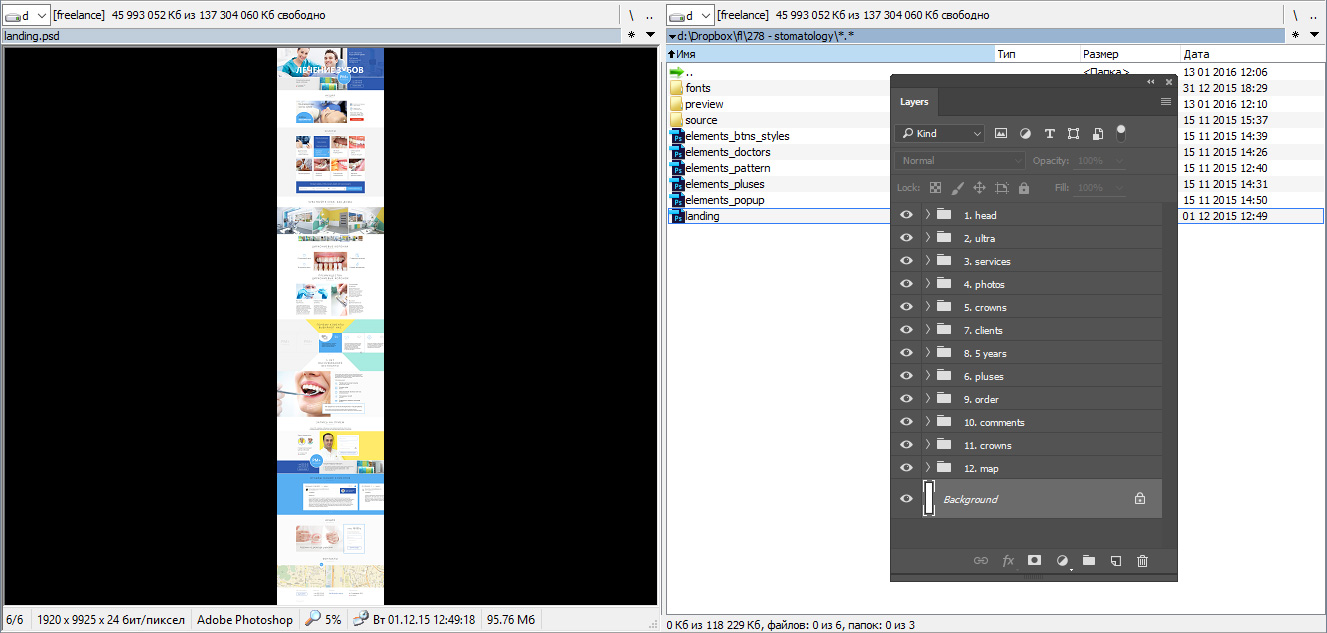
Страница сайта без каких либо скрытых или разукрашенных слоев:
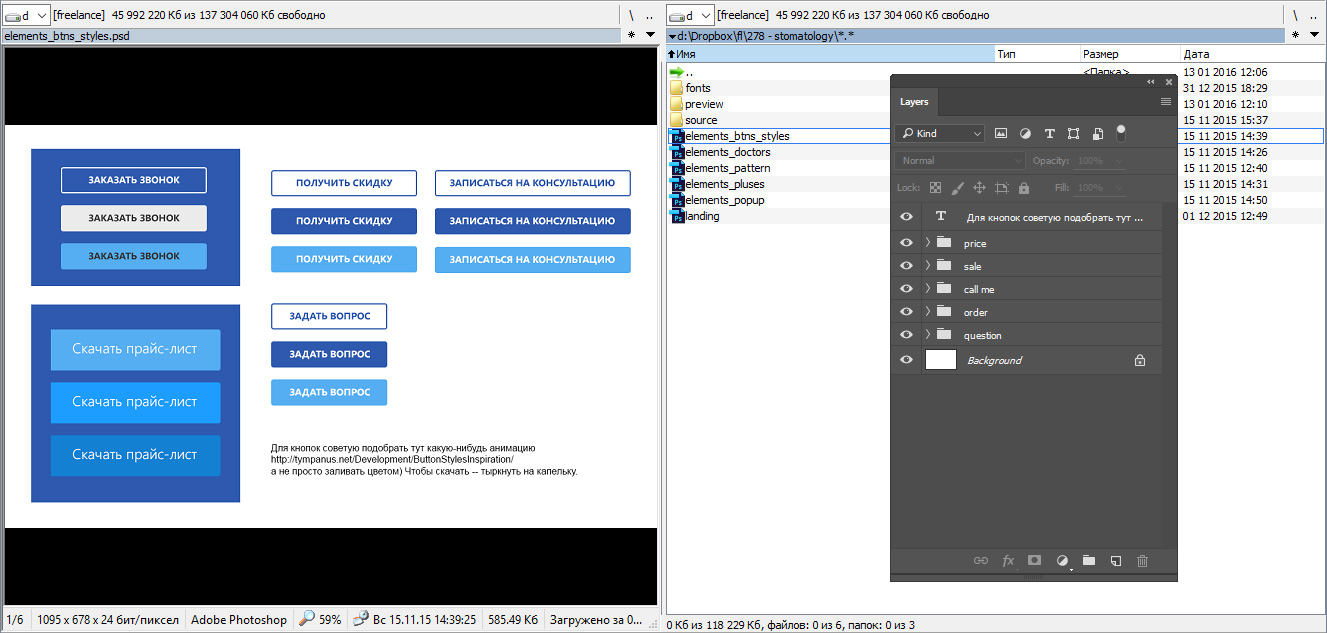
Кнопки в трех состояниях (4го неактивного в данном проекте нет):
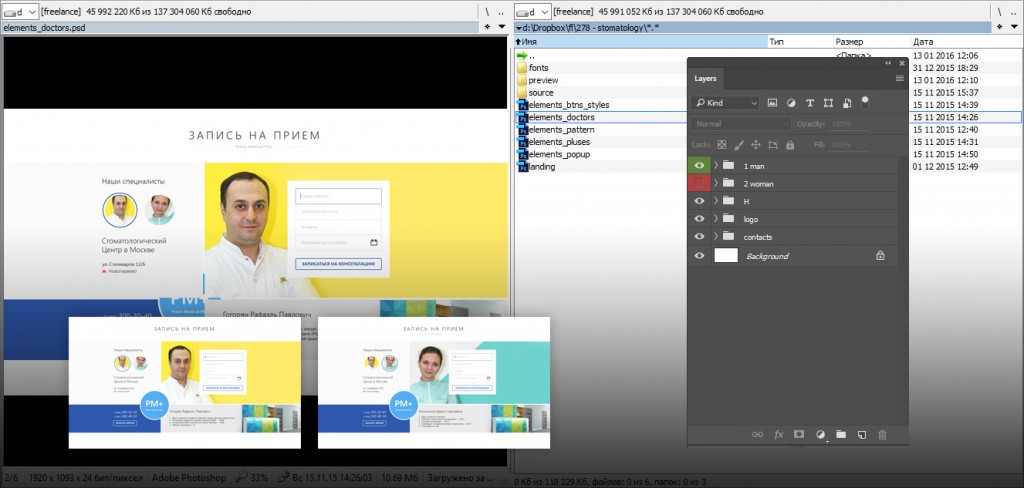
2 доктора. Кроме разных фотографий, меняется текст и выделение активной фотки. Тут запросто можно скрыть слои с одним доктором вместо того, чтобы делать 2 псдхи. Разукрашку использую только, когда нужно показать эти скрытые слои. Зеленый цвет (ок / вкл) — активный слой или группа, красный цвет (не ок / выкл) — скрытый слой. Если бы было несколько скрытых, то все они были бы покрашены в красный цвет. Другие цвета не использую.
Если есть паттерны, сохраняю их отдельно.
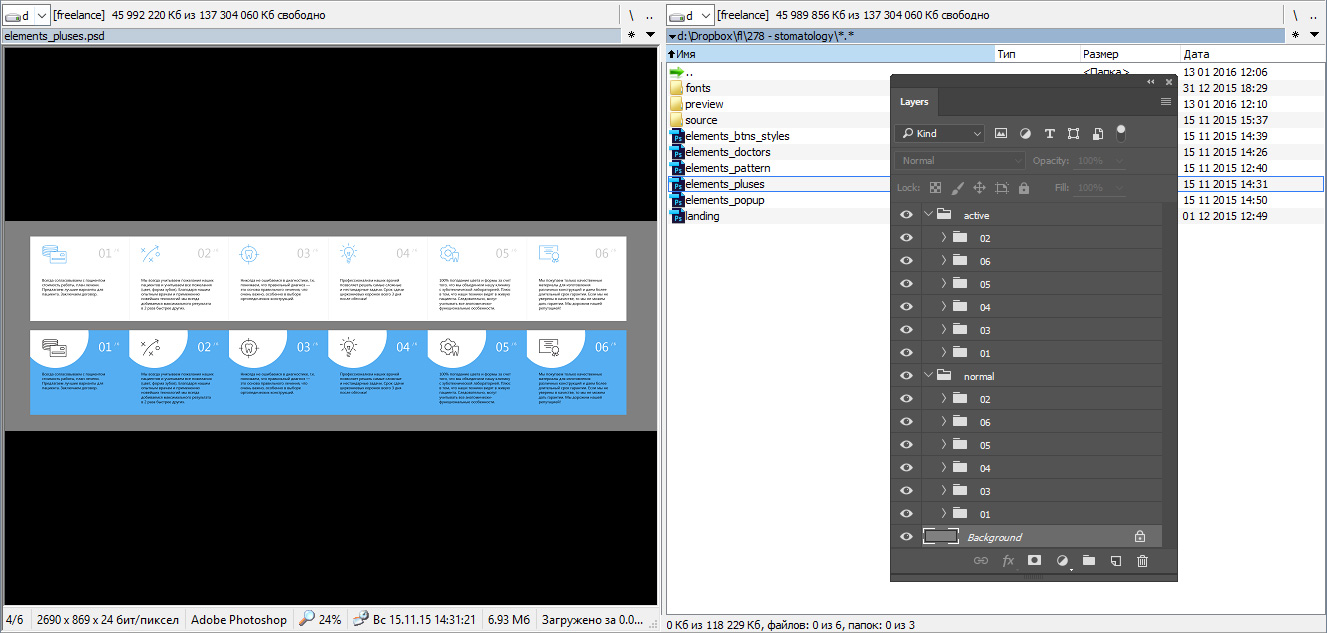
А теперь представьте в основном макете эти 6 преимуществ с активными состояниями? Правильно, ацтой.
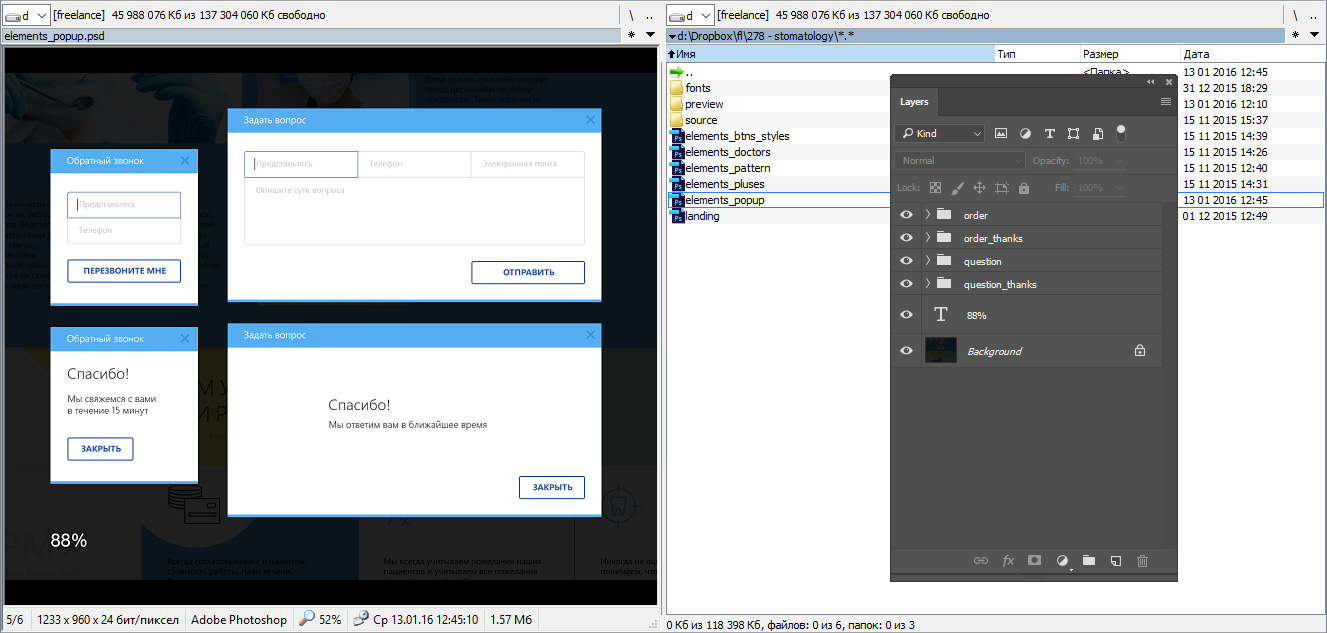
Попапы в отдельном файле, чтобы не нужно было их искать в основной псдшке.
Мои правила хорошего тона в вебе:
#1 — Убери бренд
#2 — Сверни слои
#3 — Никакого липсума
#4 — Никаких секретов
#5 — Отдай иконки (в моей первой книге «Дизайн и фриланс. Начало»)
#6 — Про панель слоев
#7 — Пронумеруй варианты
#8 — Сделай «спасибу»
#9 — Строчные (в моей второй книге «Дизайн и фриланс. Новый уровень»)
#10 — Отступ над футером
И да, ты всегда можешь попробовать захомячить кулек семечек с помощью ножа и вилки












Спасибо за ответ 🙂 . Очень интересная и полезная заметка.
Не за что 🙂
Вспомнила, что хотела по подготовке макетов уточнить у тебя еще 2 момента. Sorry, если сегодня "закидываю" вопросами — решила написать сразу, чтобы снова не забыть).
1. Поведение (изменение состояний) ссылок ты также выносишь в отдельный файл? Например: при наведении убрать подчеркивание, задать другой цвет и т.п.
2. Ты предоставляешь (при желании заказчика) иконки в SVG? Illustrator по сути может сохранять в этом формате, но, насколько знаю, он добавляет при этом много лишнего кода. Если подготавливаешь и в SVG, не мог бы ты как-то поделиться опытом в этом вопросе — какие параметры при сохранении лучше всего выбирать, чтобы код графики был оптимален для дальнейшего отображения в разных браузерах и в целом на различных устройствах?
1. Нет, показываю в макете на главной.
2. Один раз только по очень большой просьбе сохранил все иконки в свг (все настройки по дефолту), дав при этом понять заказчику, что это никак не моя работа. Нарезкой элементов, сохранением иконок и прочей подобной работой заниматься должен верстальщик. Это не дизайн сайта. Это подготовка элементов к верстке, это уже процесс верстки сайта. Это его работа. Каждый должен заниматься своим делом, иначе верстальщики совсем обленятся.
Но своему верстальщику я всегда помогаю с этой темой, запросто могу спрайт поправить или иконки посохранять. Почему не помогаю верстальщикам заказчиков? Есть такая пословица: «Один раз сделаешь — скажут спасибо. Второй раз сделаешь — сядут на шею». Ну а мой пусть садится 🙂 я его тоже люблю помучать)