Про панель слоев
Мои правила хорошего тона в вебе:
Правило № 6:
А ты умеешь в слои?
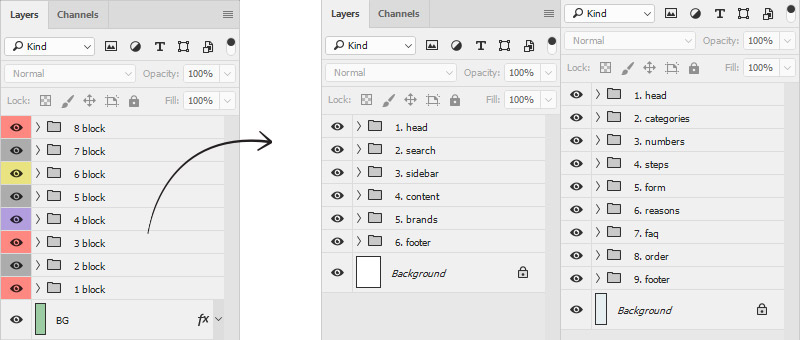
Понятно сверху вниз

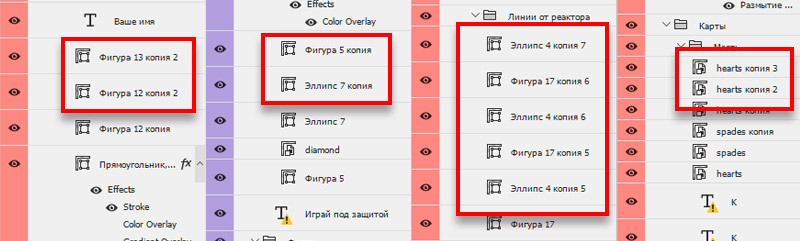
- Подписывай блоки понятно: header / menu / about / slider / comments / video / reviews / footer / ну и так далее. Неудобно же искать нужный блок на панели, когда все они подписаны одинаково. Ну, правда.
- Старайся, чтобы сверху был верхний блок, а снизу — нижний. Да, не всегда получается и иногда приходится пару соседних блоков поменять местами. Но полностью изменить направление — ну такое…
- А если все одинаково подписано да еще и в обратном направлении… Ну, ты понял, да?
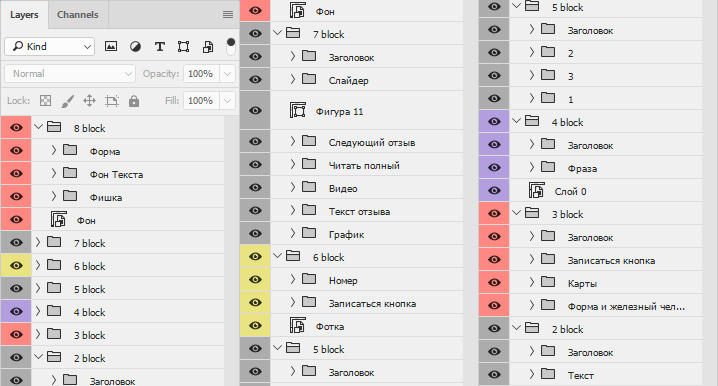
Используй один язык

- Пишешь по-русски? Не стесняйся, пиши везде.
- По-английски? Отлично, смелее — пиши до конца. Разработчики оценят.
- Но не делай кашу из двух языков. Выглядит нелепо.
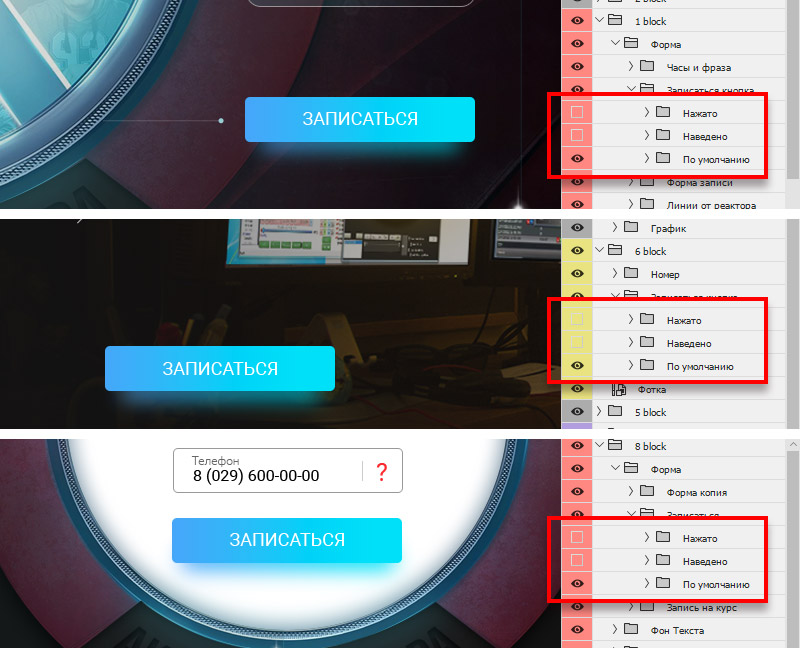
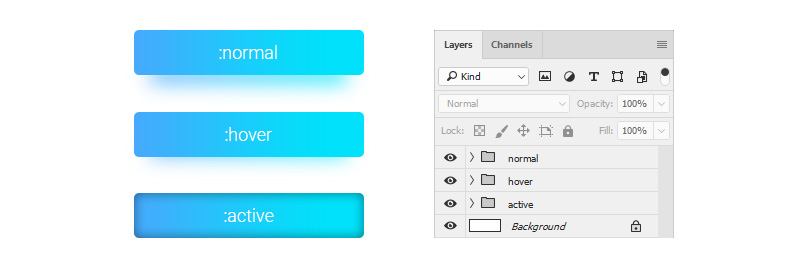
Отстань от кнопок

Выноси кнопки в отдельный файл:

- Во-первых, тебе не надо тягать по всему макету лишние группы слоев (а если ты еще и адаптив будешь делать, то файлов резко станет больше, а кнопка-то одна).
- Во-вторых, хорошие верстальщики игнорируют все скрытые слои. Хочешь показать динамику? Выноси в отдельный файл.
- А теперь представь: заказчик просит изменить цвет кнопки, или сделать чуть крупнее текст, или ему тенюшка твоя не понравилась, а может захотел острые углы у кнопок? Оценил всю прелесть? То-то.
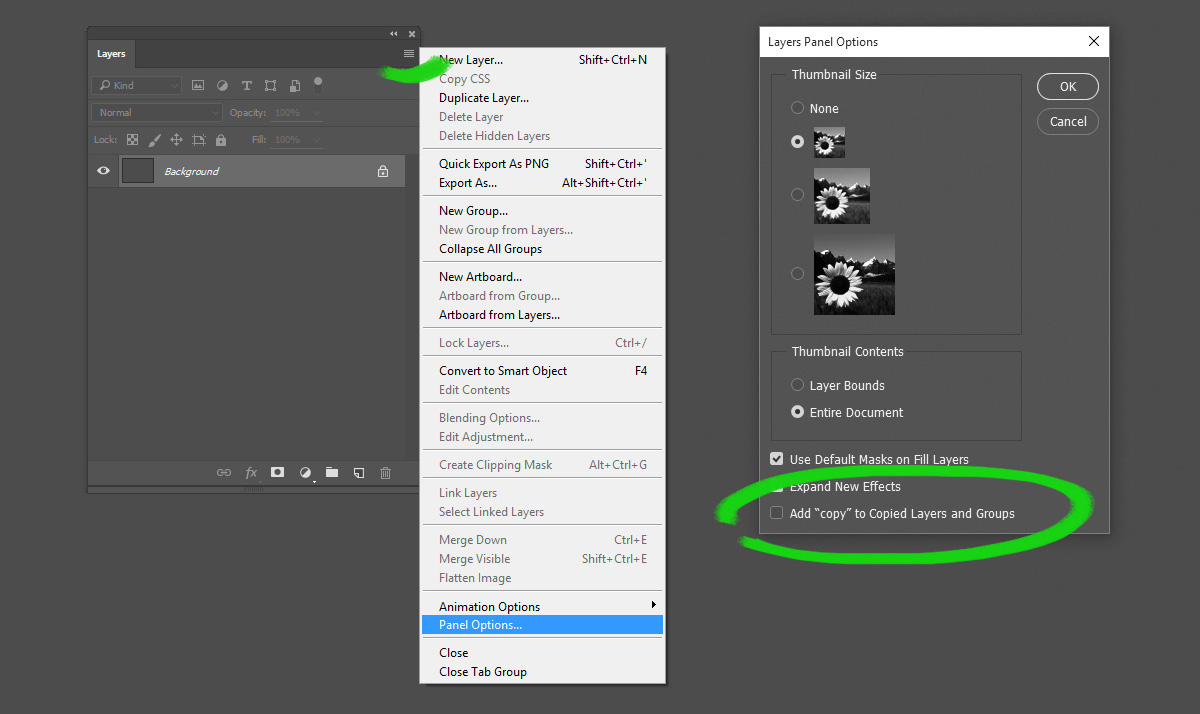
Баян про копию
Ну и минутка бородатой информации:

Отключи копию.

Мои правила хорошего тона в вебе:
#1 — Убери бренд
#2 — Сверни слои
#3 — Никакого липсума
#4 — Никаких секретов
#5 — Отдай иконки (в моей первой книге «Дизайн и фриланс. Начало»)
#6 — Про панель слоев
#7 — Пронумеруй варианты
#8 — Сделай «спасибу»
#9 — Строчные (в моей второй книге «Дизайн и фриланс. Новый уровень»)
#10 — Отступ над футером
И да, ты всегда можешь попробовать захомячить кулек семечек с помощью ножа и вилки






Вот вам
дизайнеррерайтер с такими же правилами этикетаблятьhttps://vk.com/@alexeymonini-pro-panel-sloev