Как подобрать цвет
привет)) подскажи пожалуйста, какой лучше цвет добавить к зеленому? Что хорошо смотрелся
Alex Skichko
Сразу вспомнилась картинка:

В твоем вопросе очень много неизвестных переменных: сайт или логотип, фон или кнопка, какие цвета уже использованы, что находится рядом, какая площадь покрытия
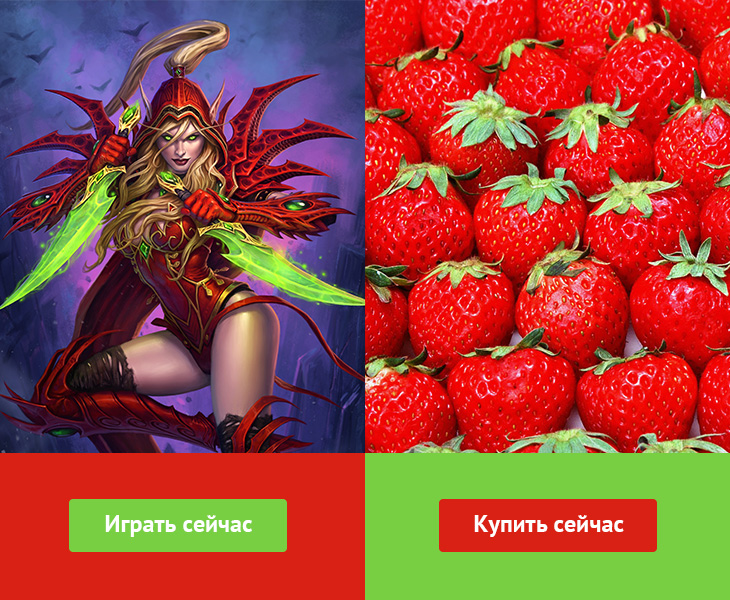
Возьмем зеленый и красный цвета на примере Валиры из близзовского Харстоуна и клубники (сама природа подобрала сочетание):

Круто, да? Значит, зеленый отлично сочетается с красным. А теперь посмотри какой ад получится, если сделать зеленую кнопку на красном фоне или красную кнопку на зеленом фоне:

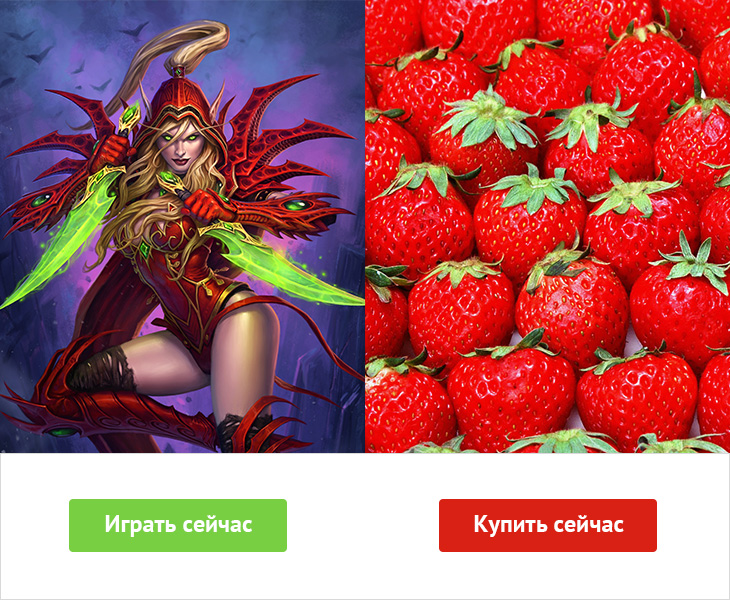
Хочется поскорее закрыть: слишком агрессивно в обоих случаях, давит на мозг. Получается, что сочетается зеленый с красным не так уж и хорошо? А вот, если фон будет, например, белым, то зеленая кнопка отлично будет смотреться рядом с красной:

Поэтому ответ на вопрос «какой цвет подходит к зеленому» есть только у того, кто видит всю картину.
Цветовой круг
В первую очередь советую почитать про цветовой круг, чтобы иметь представление и уметь им пользоваться.

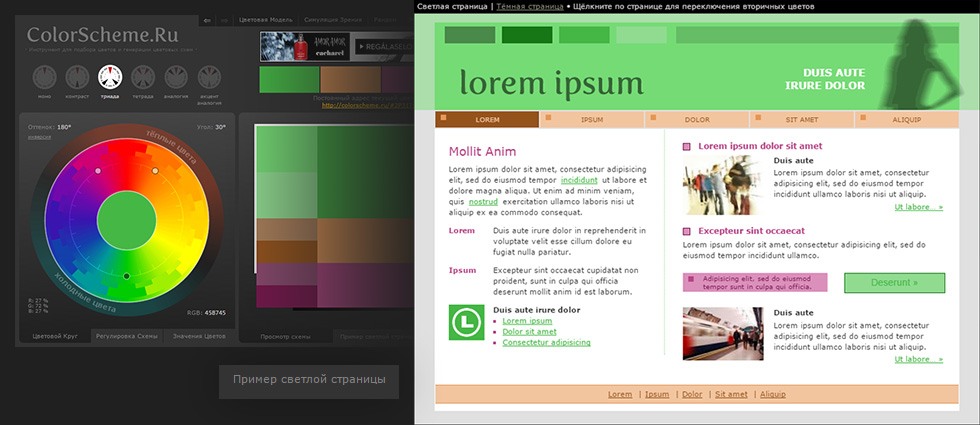
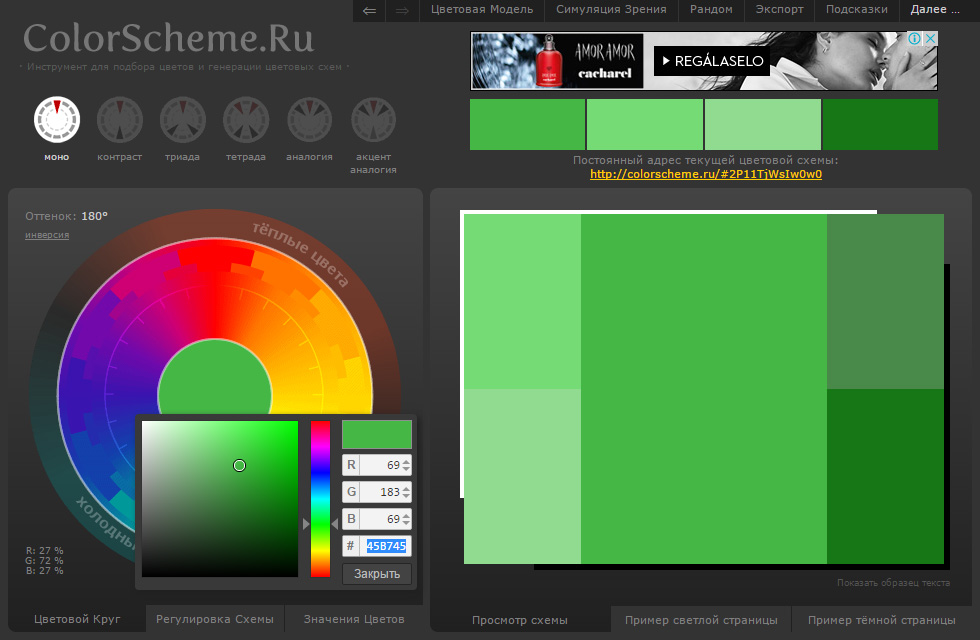
Есть немало онлайн-сервисов на эту тему. Удобный — colorscheme.ru.
Пользоваться легко — выбираешь цвет (вводишь код, либо просто тыркаешь в подходящий) и получаешь сочетающиеся цвета. Одна из фишек — пример страницы с выбранными цветами. Табы внизу: светлая страница или темная.

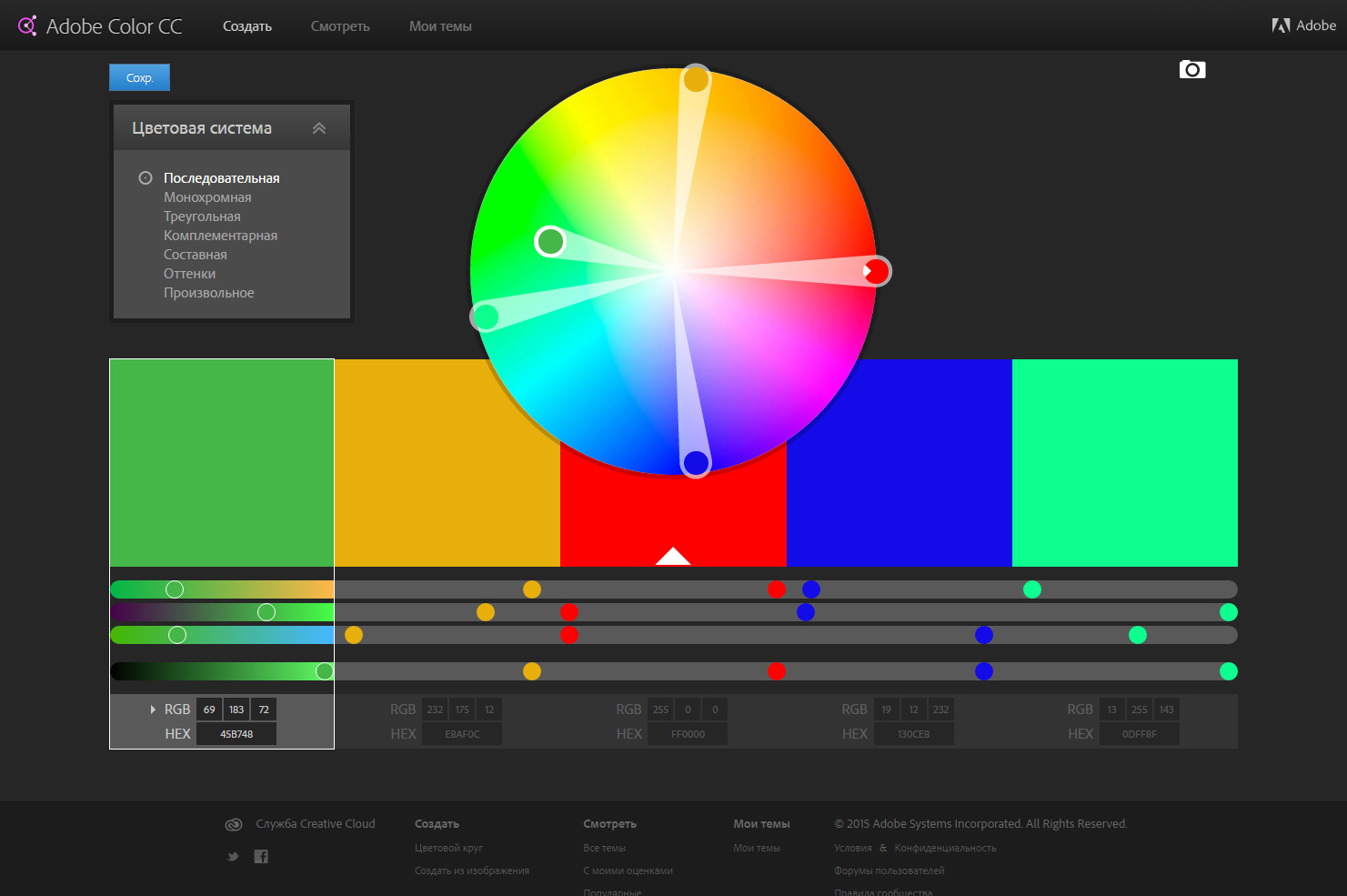
Цветовой круг есть и у Adobe
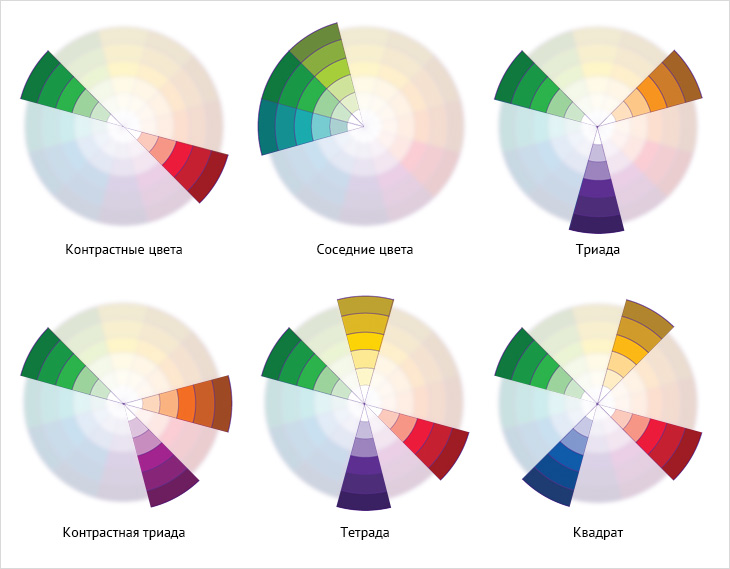
Color Guide
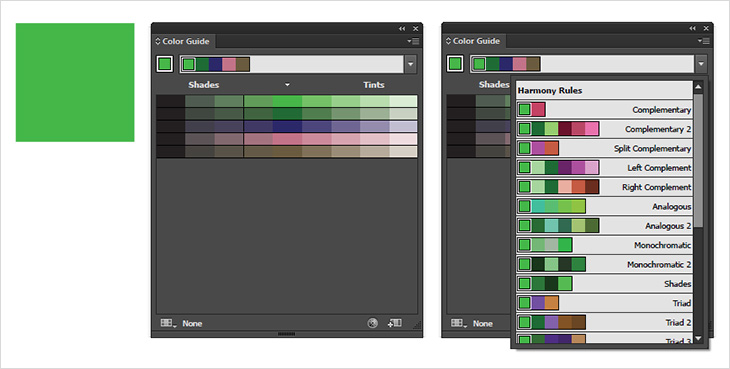
В иллюстраторе есть клевый функционал, который работает по принципу цветового круга и показывает сочетание цветов. Называется панелька Color Guide.

Берешь пипеткой цвет — а иллюстратор тебе показывает все комбинации: соседние, контрастные, триады и так далее.
Adobe Color Themes
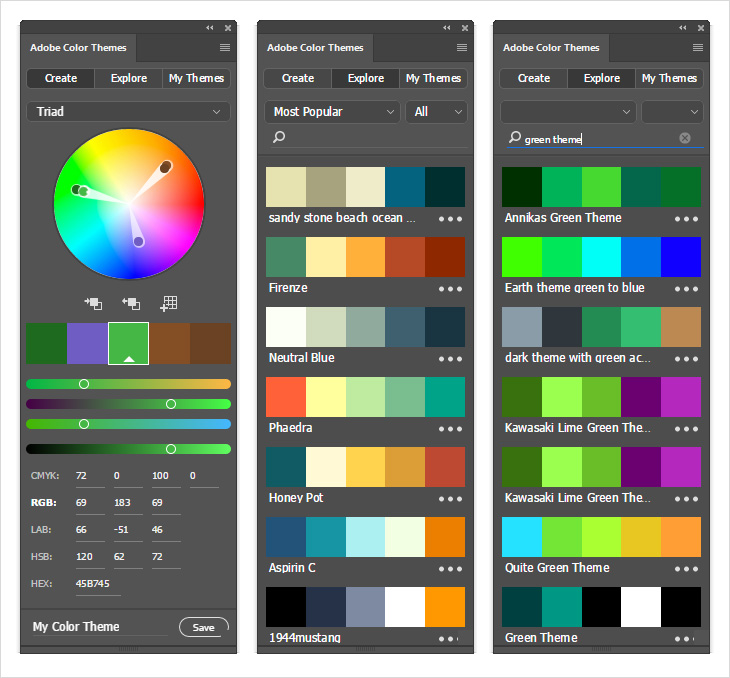
В самом фотошопе есть такой же функционал. Раньше это были просто темы (набор цветов), а потом к ним добавили и сам цветовой круг, и теперь панелька называется Adobe Color Themes

По радуге
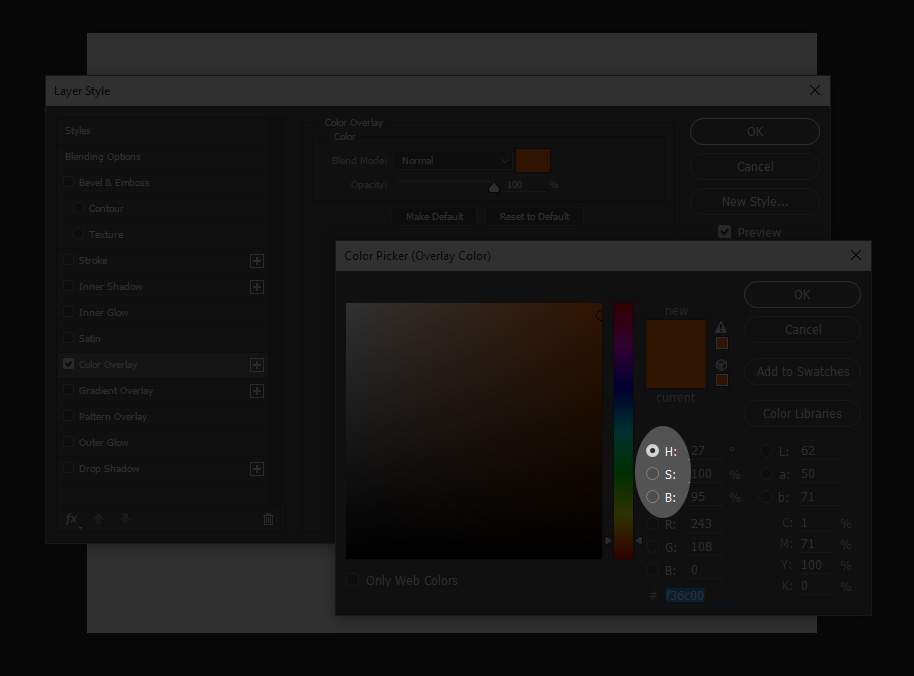
Сам же я цвета подбираю по «радуге»: перетягиваю ползунок и забираю цвет.
В примере я подобрал красный, фиолетовый и оранжевый. Шкала («радуга») лишь помогает подобрать цвет c разным оттенком (H = Hue) и иногда результат не устраивает. Вот мне не понравился грязный и унылый оранжевый и я сделал из него чистый и клевый. Если нужно подобрать по насыщенности (S = Saturation) или по яркости (B = Brightness), то просто меняем шкалу:









Kuler использую)
А ещё таблица безопасных цветов.
.P.s. комментарии огонь 🙂
Казалось, что Kuler переименовали в Cooler, ведь действительно Cool'нее стал :), но нет, всего лишь в Color
P.s. да!
Наверное, Вы имели в виду с разным оттенком, но с одинаковой насыщенностью (S) и яркостью (B)? На видео Вы как раз по шкале изменяли только "H" (при подборе красного и фиолетового).
А про "безопасные" цвета: как Вы считаете, еще стоит на них ориентироваться? Для текстов, конечно, удобно и оправдано ставить #333, #444, #000 и т.п. (и, скажем, для серых фонов), но в целом в дизайне, насколько понимаю, в наше время как таковых ограничений по цветам уже нет?
Да, это и имел в виду 🙂
Я их использую еще и по другой причине: удобнее и быстрее нажать трижды одну клавишу, чем 6 раз, да еще и разных) И запомнить проще.