Угадаешь размер текста?
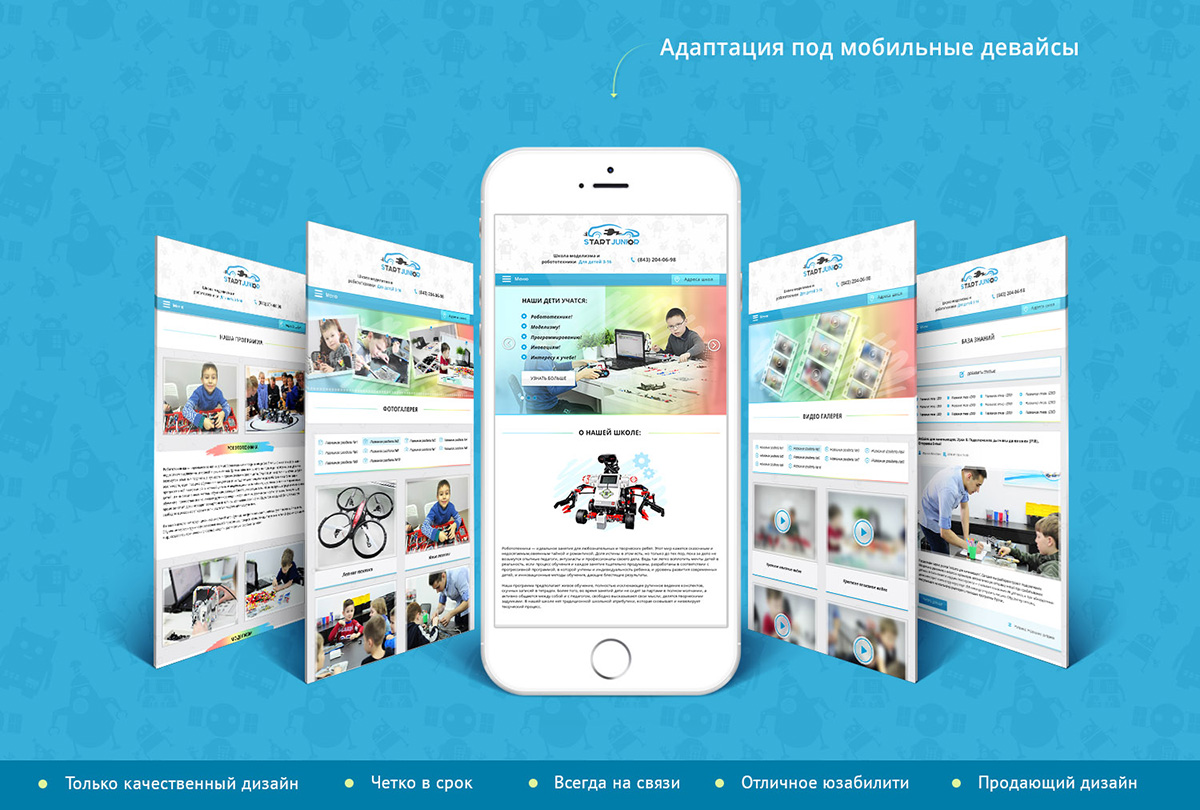
Давайте поговорим про адаптив. Возьмем часть работы дизайнера со смартфонами и посмотрим на сделанную «адаптацию под мобильные девайсы»:

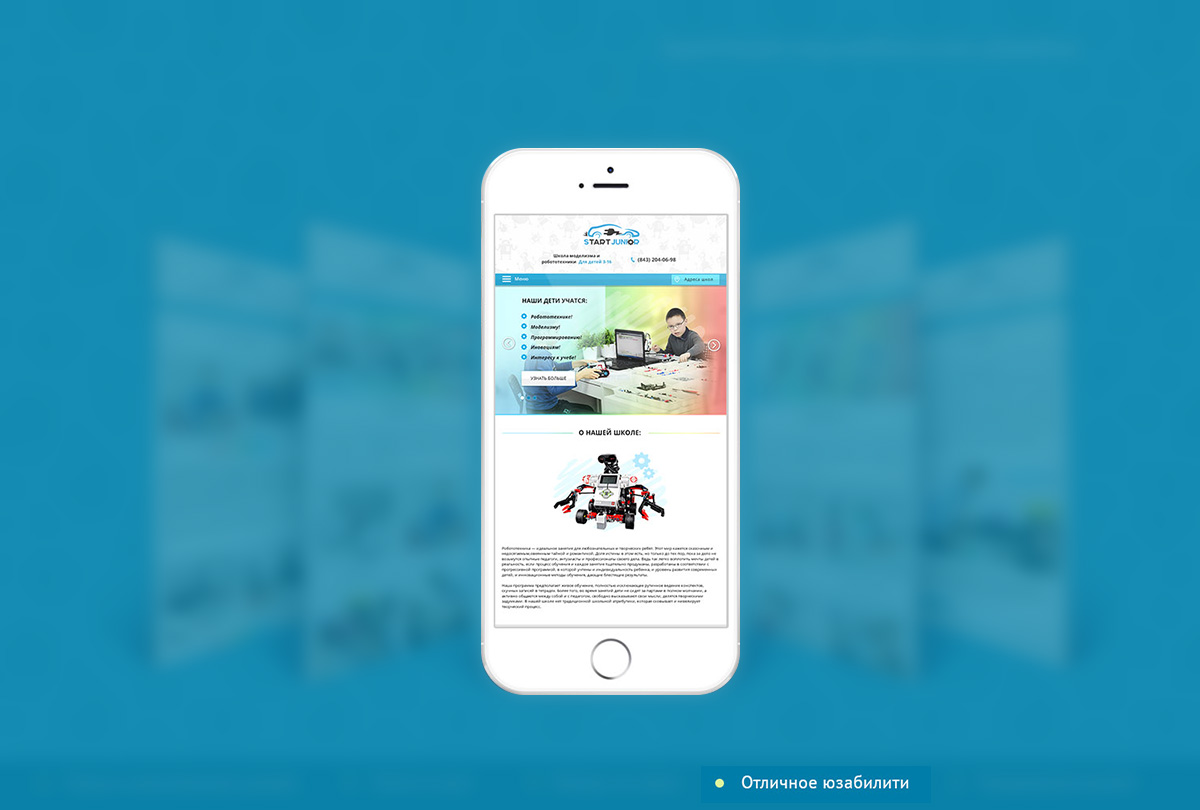
Чтобы вас не томить: обратите внимание на размер кегля в текстовом блоке!

Не проходите мимо, попробуйте угадать, каким размером текста дизайнер с «отличным юзабилити» решил задачу по созданию адаптива:
Никогда, никогда не насилуйте глаза таким мелким текстом при адаптивном дизайне! Ни на планшетах, ни на смартфонах. Потому что никто не покупает вместе с мобилкой лупу и уж тем более не носит ее с собой. Хотя вероятность, конечно, такая есть. И если целевая аудитория — именно этот человек, то можно предположить, что задача решена и все довольны.
К тому же, ширина макета, который должен отображаться на айфоне шесть плюс — 414 пх, а ни как в данном случае 575 пх. Разница в двадцать восемь процентов! Это почти одна треть. Другими словами, даже не смотря на то, что кегль очень мелкий в макете, сам макет должен быть у́же на треть. И, соответственно, на эту треть должен быть пропорционально увеличен дизайн, а мокап телефона — нет. Что значит, все должно было быть крупнее и на телефоне все будет совсем не так как в работе этого дизайнера. Ну, а то, что текст очень мелкий я повторяться не буду.






Спасибо, Леша. Исправлю вид в портфолио. Выглядит как будто там 1 или 2 pt :). Шрифт 12 pt там показан (после верстки мне верстальщик присылает макеты для тестирования, шрифт был увеличен до 14 pt). Сейчас меньше 14 pt для мобильных я не делаю. Можно делать 16 pt, будет только плюсом. С размером ты тоже правильно подметил 576 пикселей. Дело в том, что я не делал 480 и 320 версии пикселей при адаптации по этому проекту. Работал по сетке "Bootstrap 4 Grid System" в 3-х размерах - заказчик (или вернее посредник) прислал эту сетку и попросил работать только по ней. До 576 пикселей там размер минимальный. Верстальщик сами делал версию под 480. Вот и получилось, я взял макет под 576 и разместил на iphone в портфолио 🙂 Это нужно было заметить, конечно. Некоторые верстальщики все-равно просят еще 320 пикселей делать (так я не понимаю зачем этот размер, под 1-2 % пользователей с телефоном Nokia 3200 :)). Спорил недавно с одним верстальщиком по размеру 320 пикселей. Т.к. девайсы Apple используют множитель пикселей, мне один верстальщик доказывал, на примерах, что размер 320 пикселей под iphone 5s делаются. Размер экрана iphone 5s = 1136 x 640 пикселей, т.е. 640 по ширине / 2 = 320 пикселей.
Хороший наглядный пример получился. Не за что.