А что значит адаптивный дизайн?
Дорогой заказчик, если ты открыл эту заметку, то скорее всего я отправил тебя сюда после вопросов:
Алексей, а что значит «адаптив»?
А мобильная версия будет?
Заказчики
И чтобы я не объяснял это по скайпу или по электронной почте, теперь для этого есть замечательная заметка, в которой все наглядно показано на примере интернет-магазина.
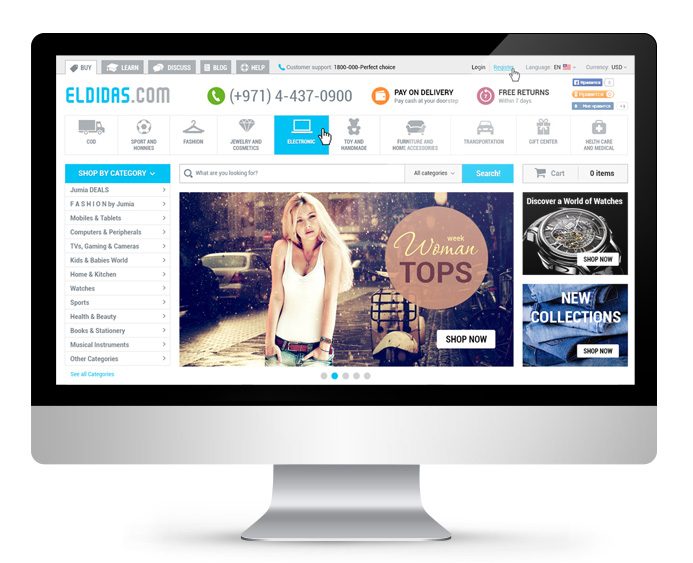
Вот так сайт выглядит на PC:

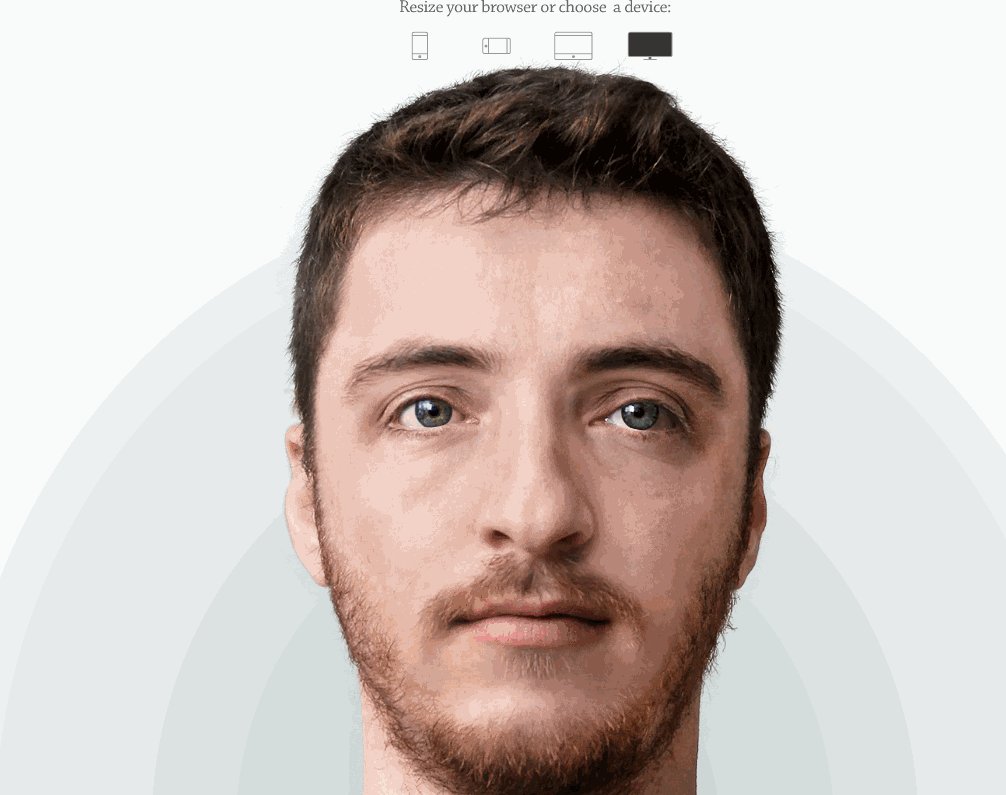
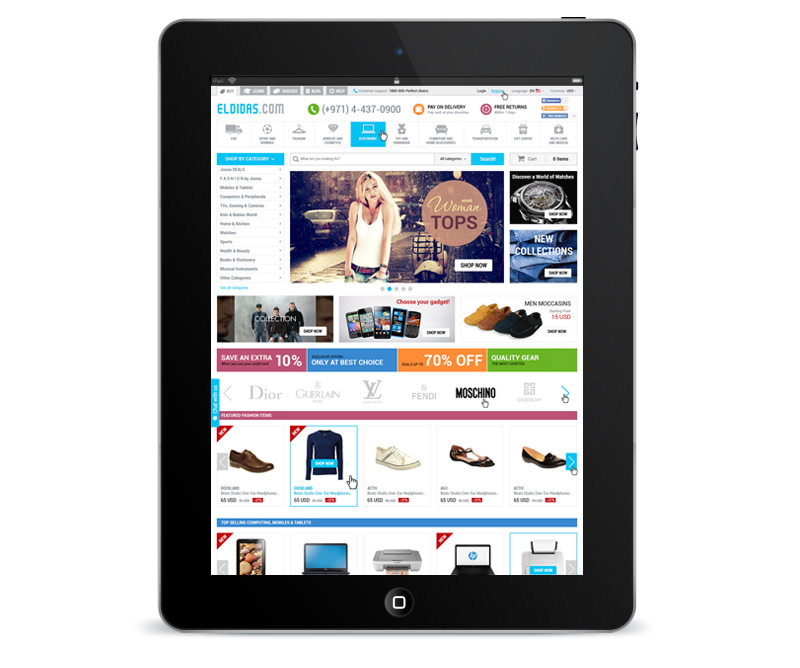
Планшет
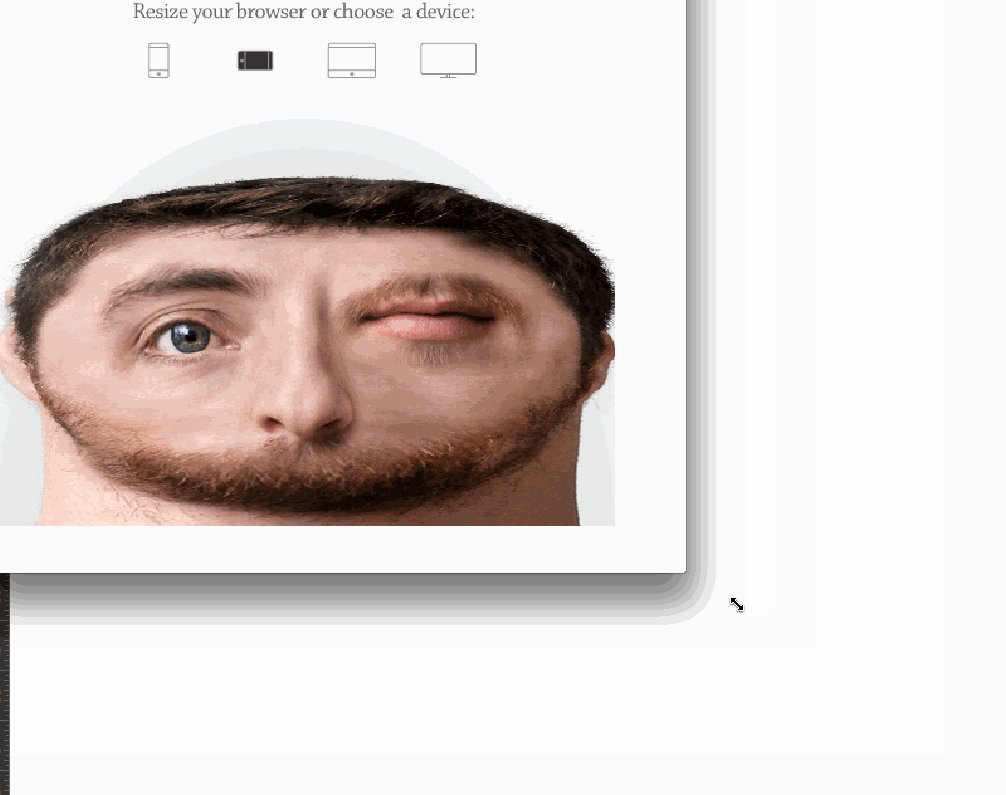
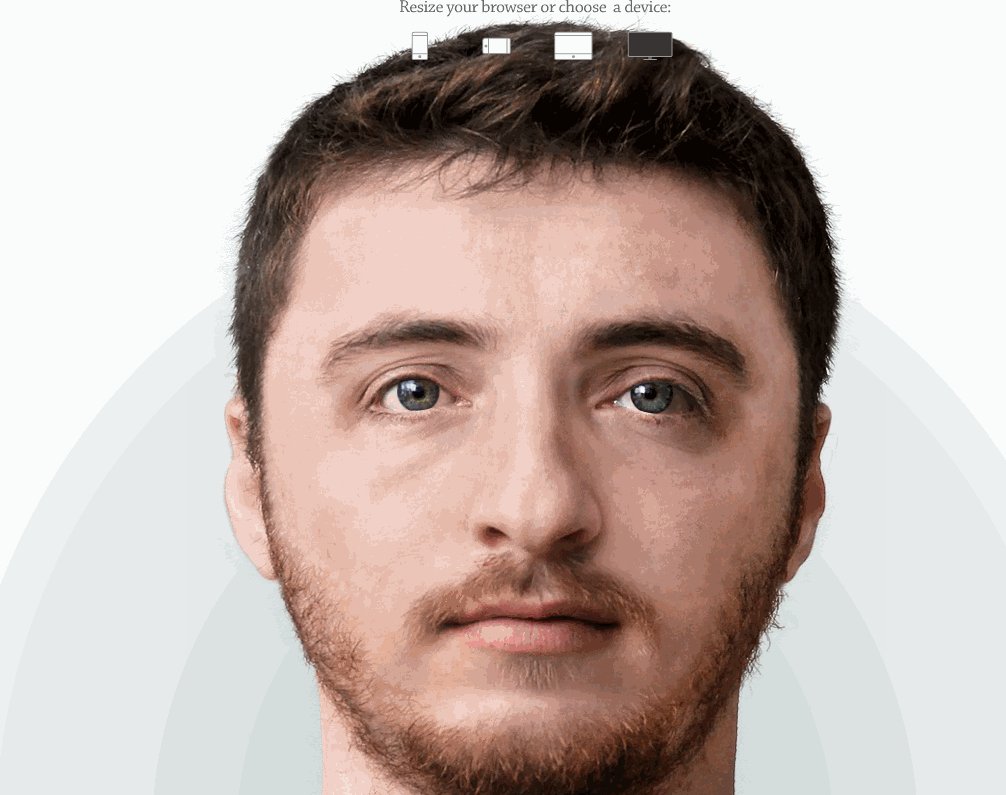
А что будет если открыть этот сайт на планшете? Слева — без адаптивки, справа — адаптивный дизайн. Для сравнения подвигай ползунок в стороны.

Когда адаптива нет, на планшете мы видим тоже самое, что и на мониторе компьютера, только в уменьшенном варианте. Баннеры, фотографии, кнопки, тексты, заголовки — все уменьшилось и попасть пальцем по нужному элементу стало крайне тяжело. Совсем другое дело когда дизайн адаптивный:
Блоки перестраиваются так, чтобы было удобно и комфортно, размер шрифтов не уменьшился, поэтому подносить планшет под нос нет необходимости
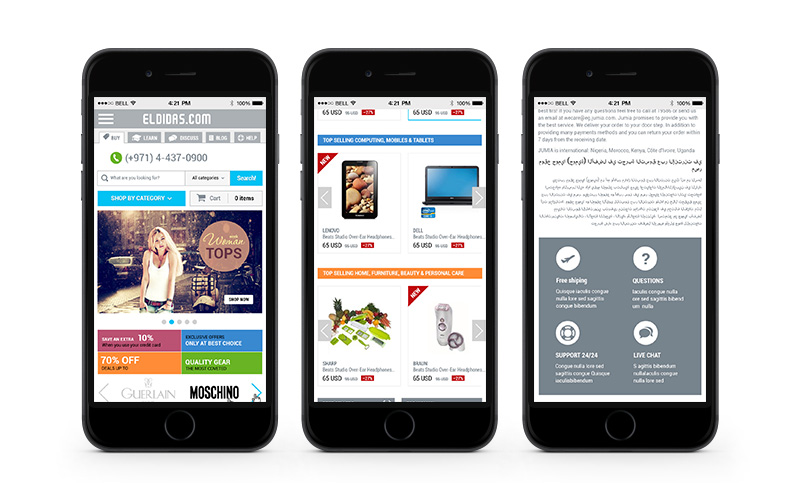
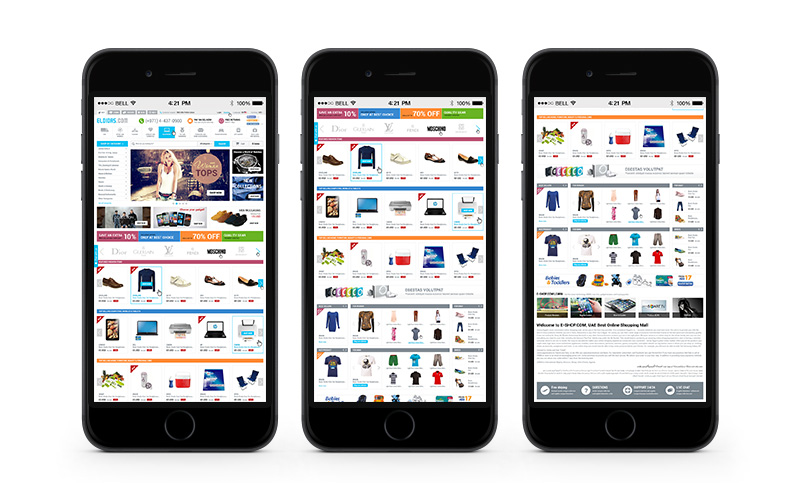
Смартфон
Для сравнения подвигай ползунок в стороны.

Если на планшете пользоваться сайтом без адаптива некомфортно, то на смартфонах — к сожалению, просто невозможно
Потому что приходится то и дело увеличивать (приближать) нужную часть сайта, скролить сайт не только по вертикали, но и горизонтально. А без приближения, мы просто не попадем ни по одному элементу, и не сможем прочитать ни одну надпись.
Я делаю адаптив PC-версии для планшетов (768 пх и 640 пх шириной) и смартфонов (480 пх и 320 пх шириной). А значит, адаптивный дизайн, включает в себя мобильную версию сайта.
Алексей, а на современных смартфонах разрешение шириной 1080 или, например, 1536! Получается, что адаптивка не работает для современных телефонов и на экране все равно будет отображаться PC-версия сайта?
Нет 🙂 Есть такой параметр «pixelDensity» — сколько реальных пикселей должен занимать один видимый пиксель. Умное масштабирование. Например, если «pixelDensity» у девайса — 2, а разрешение — 1536×2560, то браузер будет показывать страницу, как будто разрешение 768×1280. Тот же принцип применяется на Retina-дисплеях (в разрешение 2560 пх помещается не 2 сайта, а один с разрешение 1280, но он в 2 раза качественнее отображается, так как пикселей в 2 раза больше)
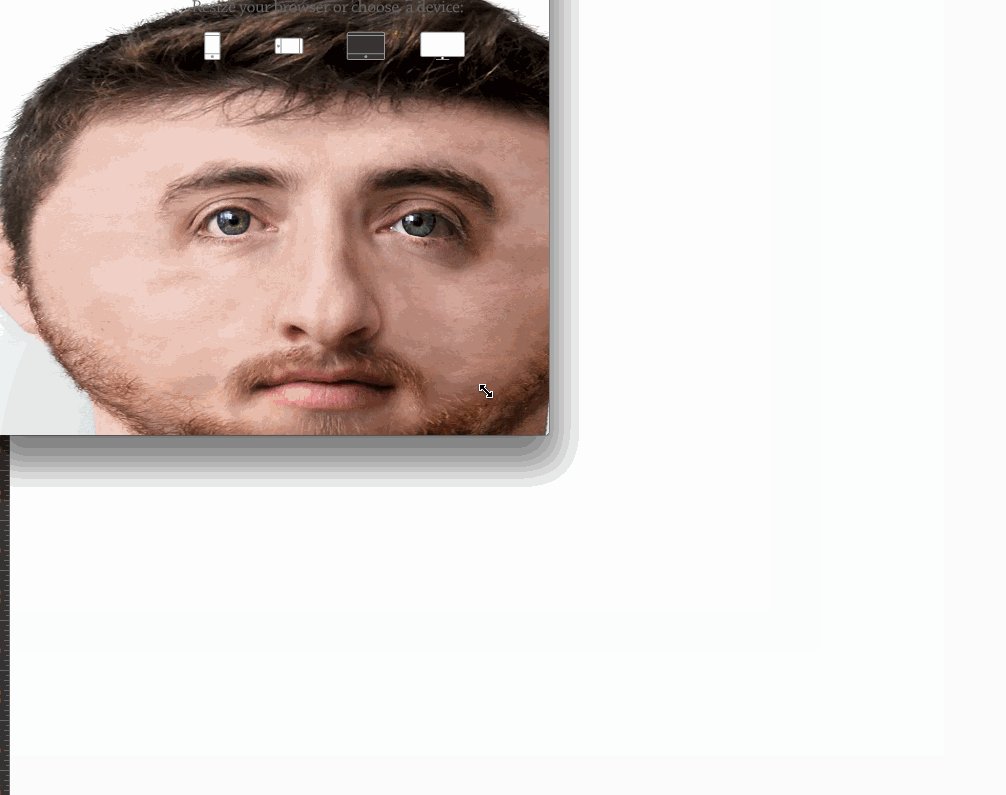
Пример плохого адаптива









Вот этот последний пример меня просто убил!
Очень грамотно о доступно описано!
Шикарно! Более лаконично и понятно и не скажешь. Отличный пост!