Пропорции кнопок
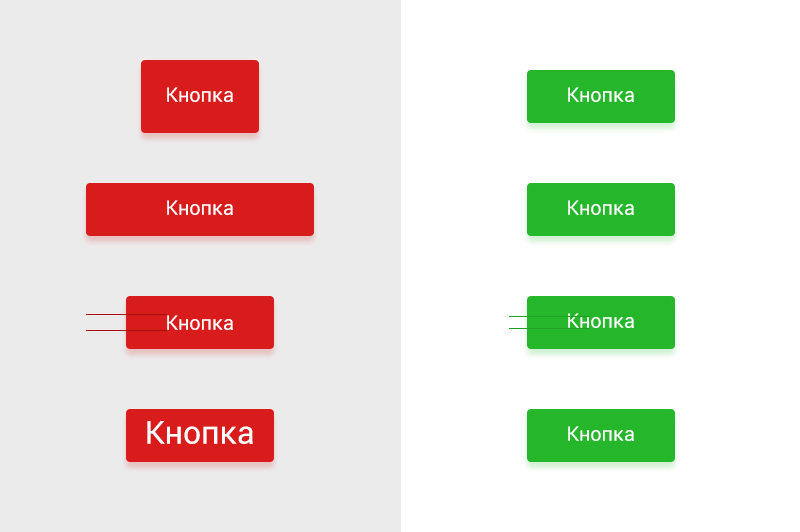
Сделать некрасивые пропорции у кнопок на сайте очень просто. Можно сделать верхний и нижний паддинг больше левого и правого:

Или наоборот сделать вытянутую колбасу:

Бывают случаи, когда большие левый и правый паддинги оправданы — например, кнопка на смартфонах растянутая на всю ширину экрана частенько гораздо лучше смотрится. Но «сосиски» на декстопе — так себе.
А еще на кнопке можно текст выровнять по заглавной букве, а не по строчным, чтобы кнопка совсем кривой казалась:

Паддинги вообще можно сделать никакими по отношению к тексту, чтобы ему было тесно в кнопке:

Я обычно делаю зеленые кнопки. Присоединяйтесь!







«А еще на кнопке можно текст выровнять по заглавной букве, а не по строчным, чтобы кнопка совсем кривой казалась:»
Вот это не понял..
В целом согласен. Я обычно делаю кнопки с боковыми паддингами в 2,5-3 раза длиннее, чем верхний и нижний.
Если текст состоит только из заглавных, то по ним и выравнивать надо. Иначе ощущение, что текст съехал ниже горизонтальной оси.
Есть сомнения относительно попиксельного выравнивания по строчным буквам. Пробовал делать такие кнопки, но они как раз выглядят, будто текст немного вверх поехал. Это не значит, будто я считаю, что нужно по заглавной выравнивать. Просто должен быть компромисс.
Например, вся кнопка по высоте 40 пикс., отступ сверху 17 пикс., снизу - 15.
В увеличении:
Верстальщики не заморчиваются на 1 пиксель. Как правило, они делают либо по заглавным, либо по строчным (часто даже не сравнивают с макетами). И вот таким образом «margin: 17px 30px 15px 30px» очень просто выбесить любого верстальщика. При этом уверен почти все плюнут и сделают «margin: 15px 30px».
Никто не любит несимметричные цифры. Особенно верстальщики. А с ними нужно дружить. Ну или хотя бы не подбешивать их пустяками.
PS. Картинку случайно удалил. Гребаные баги в комментировании (
Привет всем! Как сделать такую тень?
По ушам нужно надавать ленивым верстальщикам!
Что значит не будут заморачиватся, значит дизайнер должен заморачиваться, вот пусть и верстальщик попотеет
Ну, тут я согласен полностью. Пожалуй, буду тогда округлять по строчным, что ж поделать)