:normal / :hover / :active
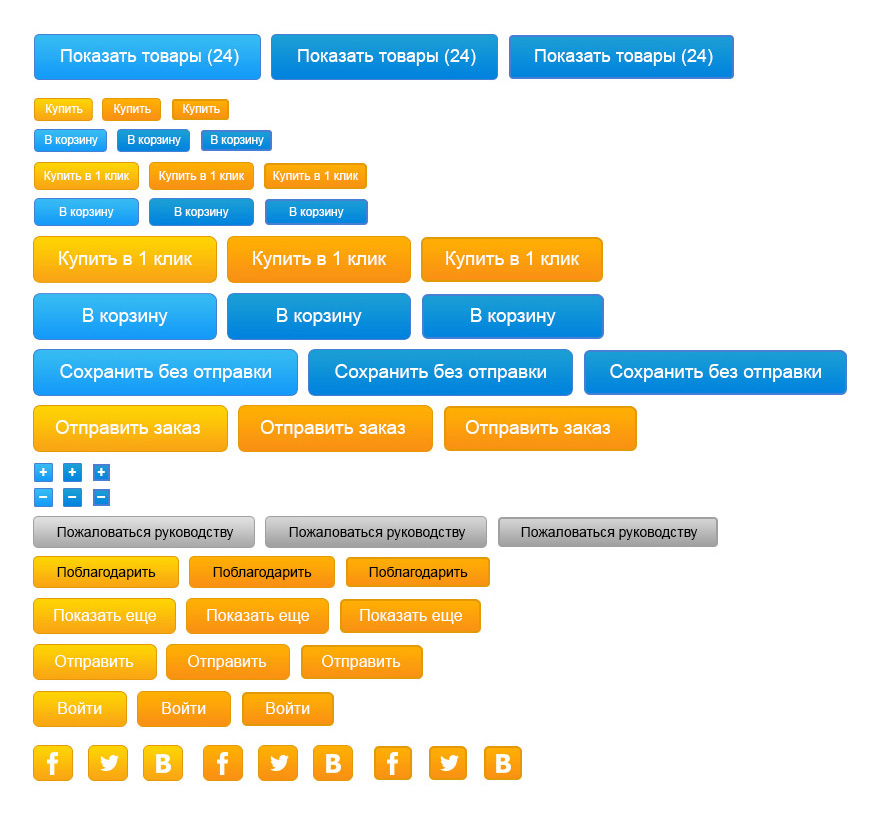
Когда я только начинал заниматься дизайном сайтов, я уже заботился о верстальщиках и подготавливал им отдельный файлик с кнопочками:

Наерное, у них взрывался мозг от моей заботы…

Жуть, да? Как же в то время мне не хватало подобного блога, где кто-нибудь написал бы, что это — ну такое… Приходилось прокачивать экспу самому. Зато теперь есть чем поделиться =) Делюсь лайфхаком:
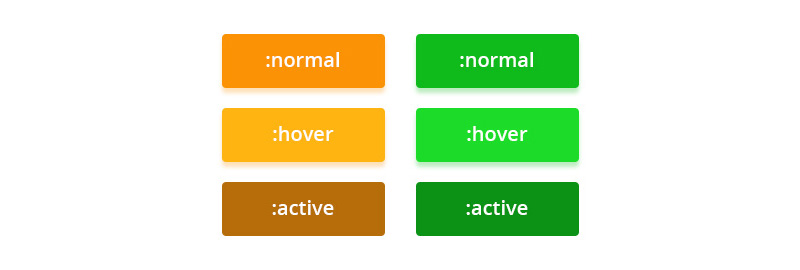
Каждую кнопку достаточно показать один раз в трех состояниях и подписать их. Если кнопки в макете в некоторых местах отличаются по размеру (где-то больше шрифт, а где-то длиннее «уши» — паддинги, или на них разный текст) — забей, важно показать только стиль самой кнопки. А ее размер и текстовку верстальщик возьмет из основной псдшки во время верстки страницы.

Привет из 2019-го:





