Задачка про шесть категорий
Пример решения небольшой задачки по впихиванию нового контента, поступившего от заказчика. Ну мало ли, кому-то пригодится и такой формат будет полезен.
Условие
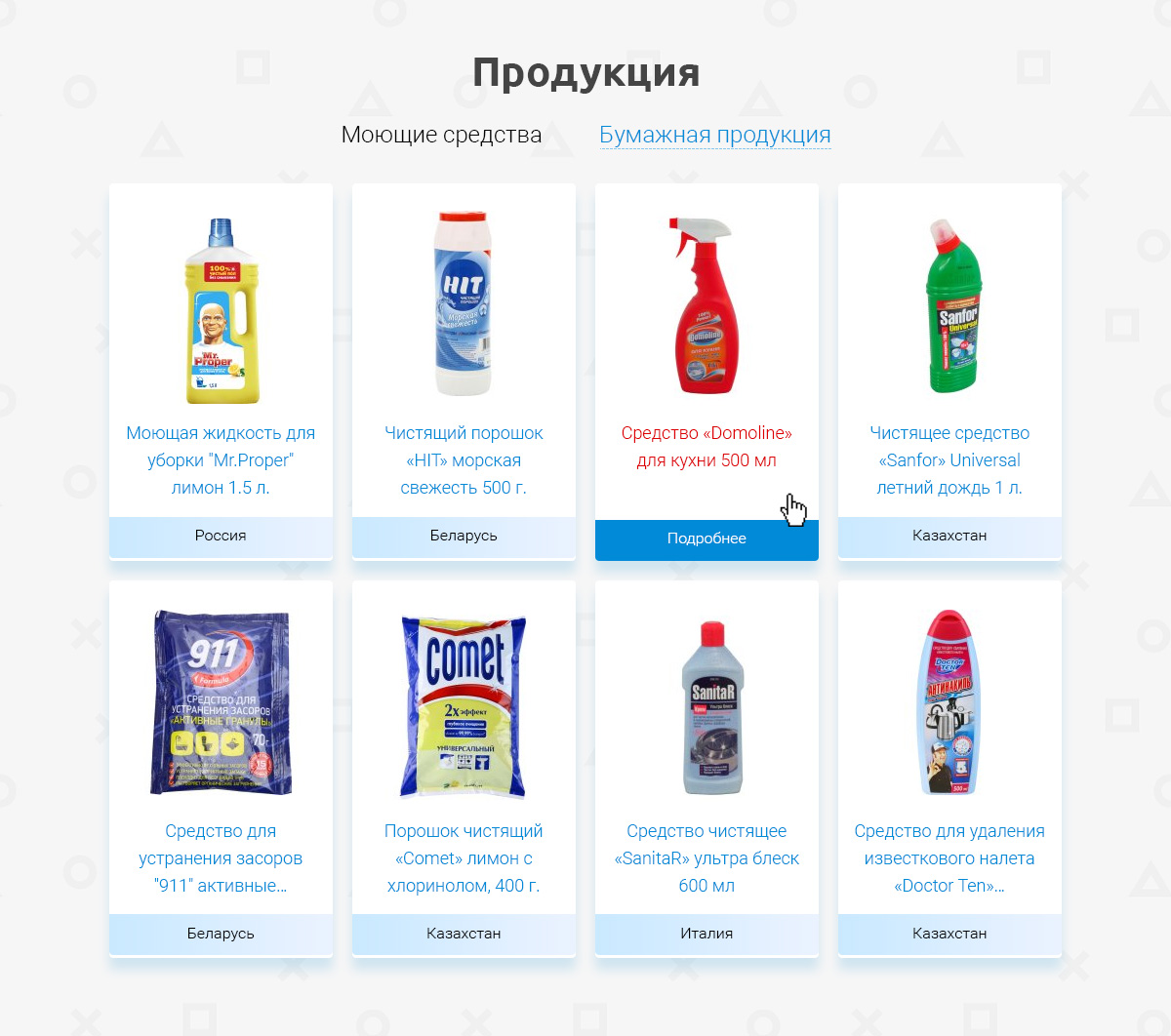
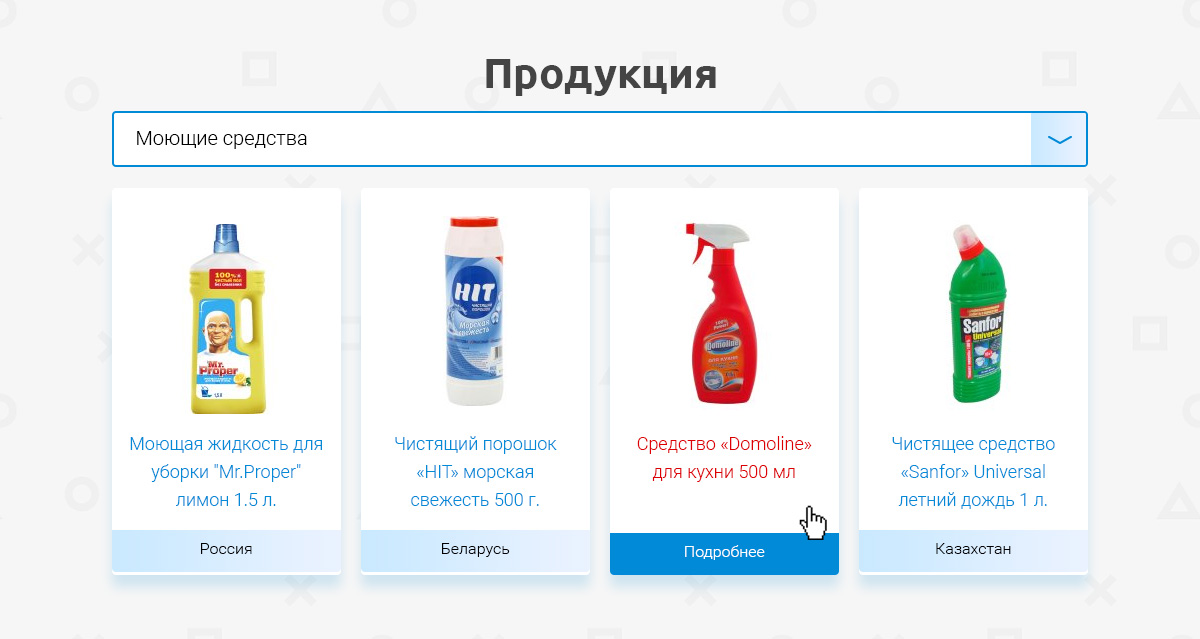
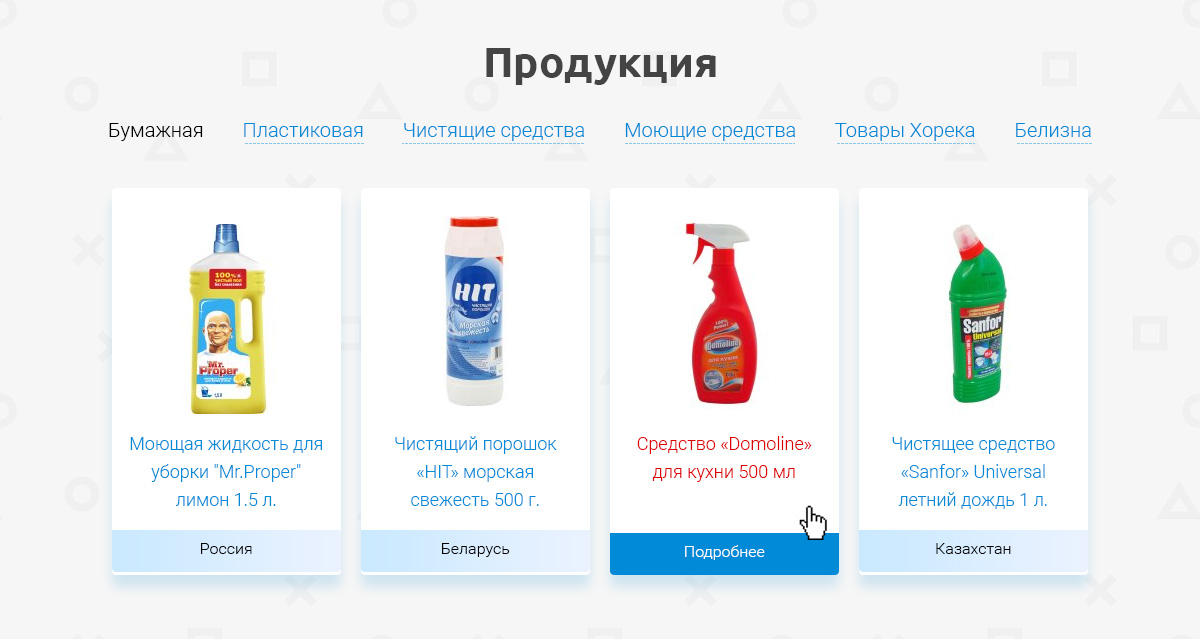
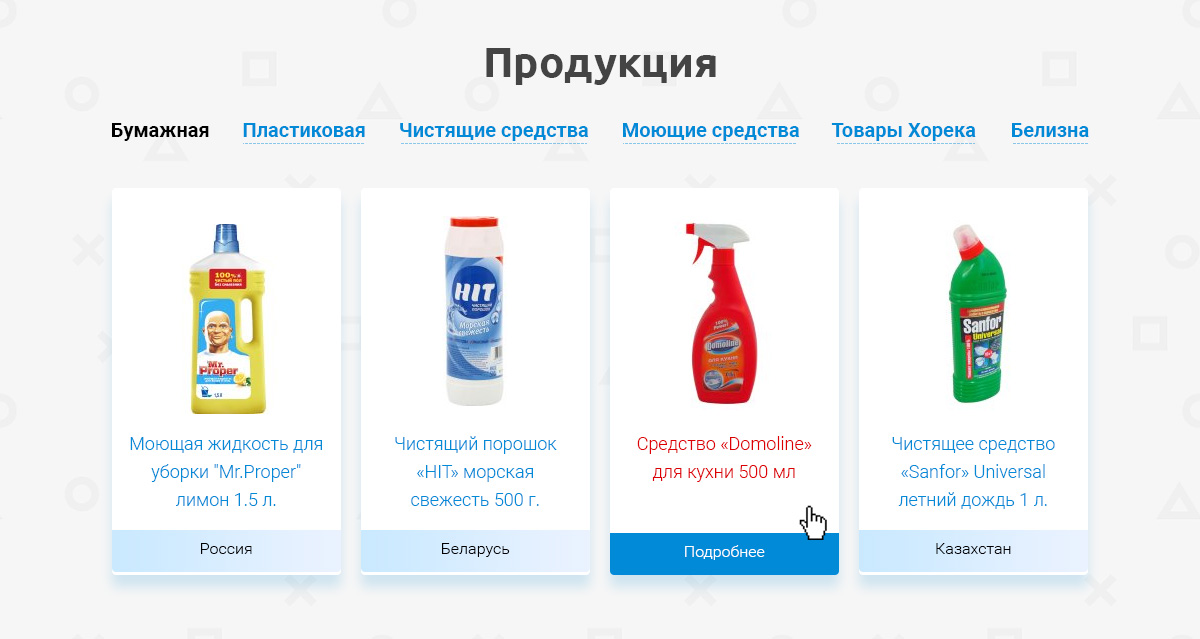
Есть вот такой блок сайта-каталога с двумя категориями: «Моющие средства» и «Бумажная продукция».

Присылают новую вводную.
Будет шесть категорий в каталоге:
1. Бумажная продукция
2. Моющая продукция
3. Чистящие средства (Чистящий порошок Фея Мила, Очистители стекла, крем «фея»)
4. Пластиковая продукция
5. Товары Хорека
6. Белизна
Решение
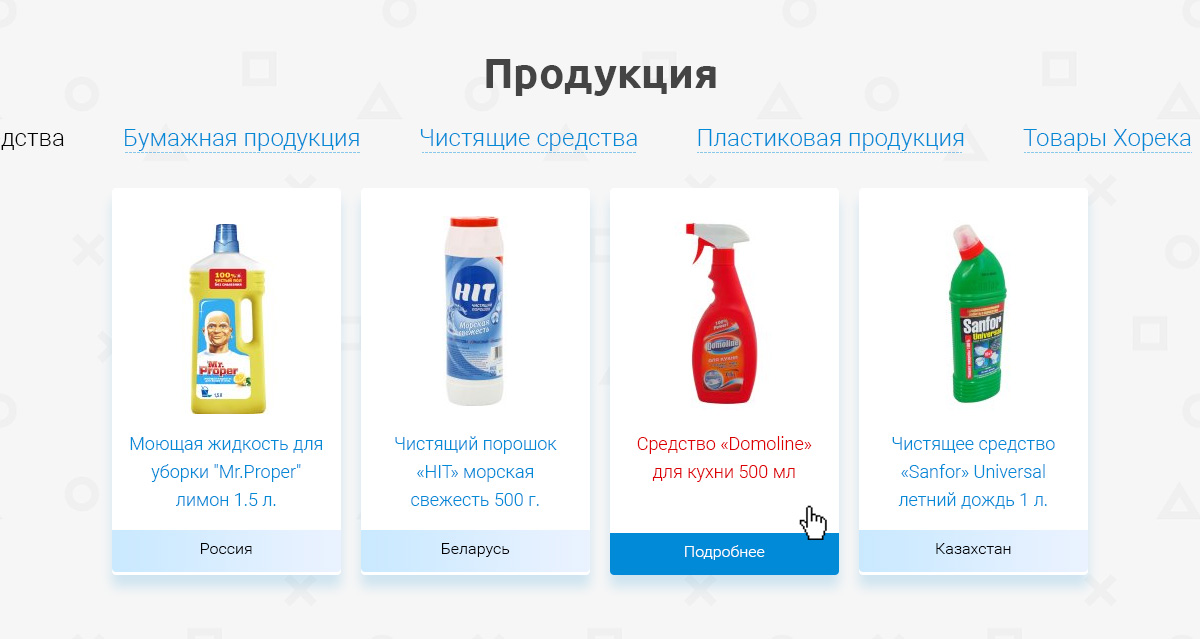
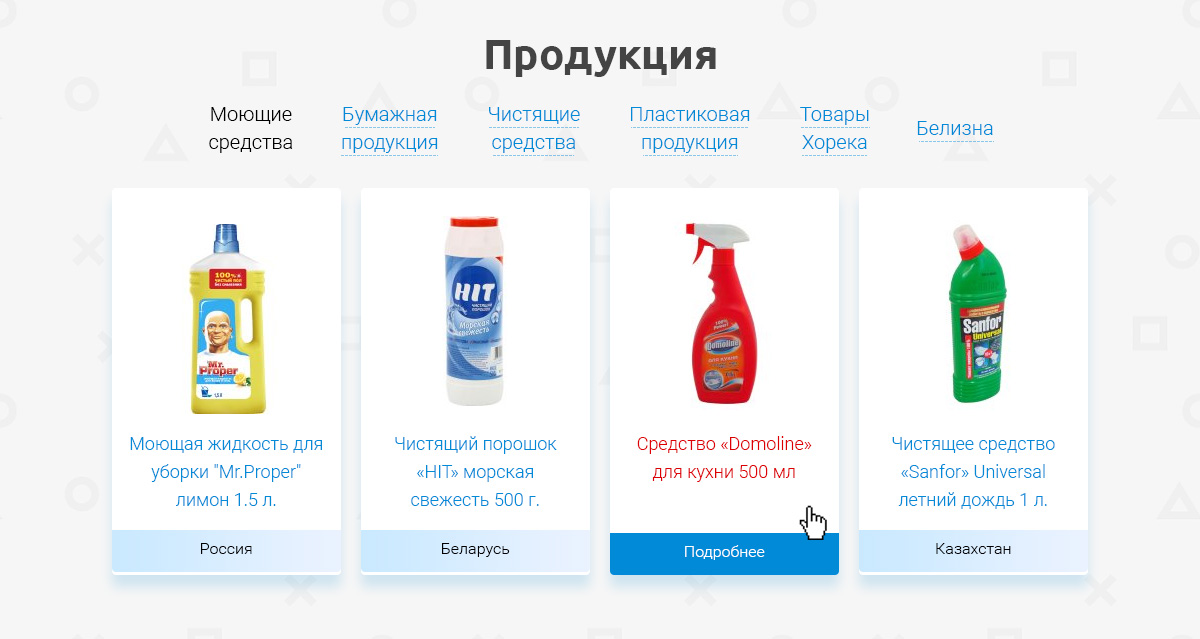
Разумеется, что поясняющий текст «чистящий порошок Фея Мила, Очистители стекла, крем «фея» в названиях категорий использовать не будем, поэтому подставляем в макет все остальное:

Ожидаемо. Многое попросту не поместилось — а надо бы! 🙂
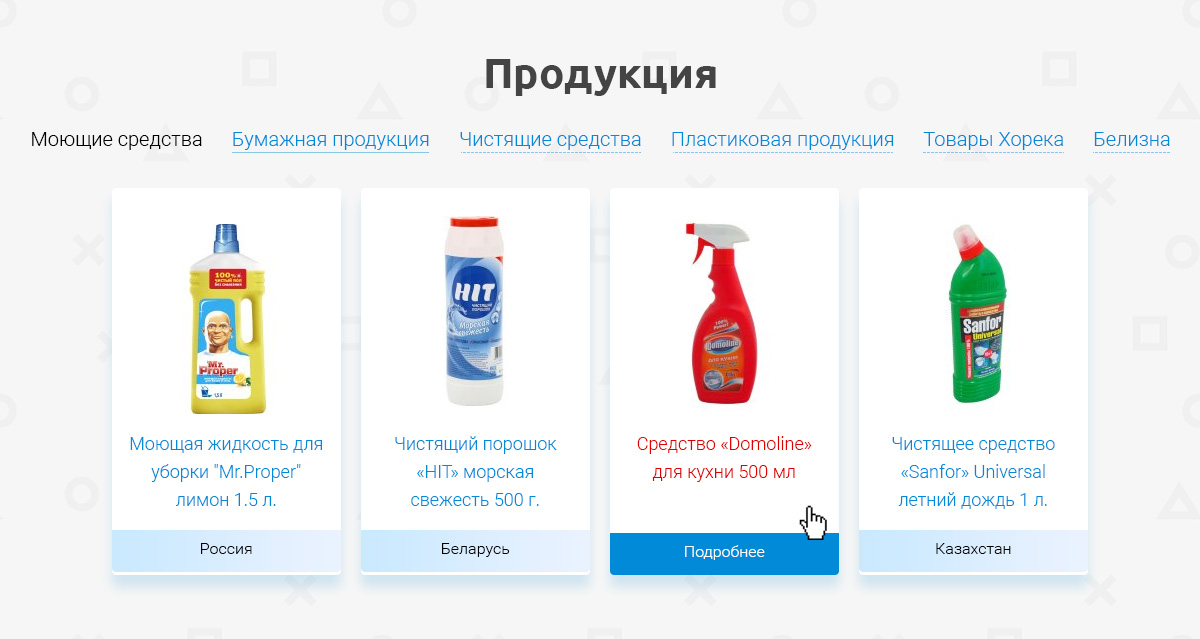
Для начала пробуем самое очевидное — уменьшить размер шрифта:

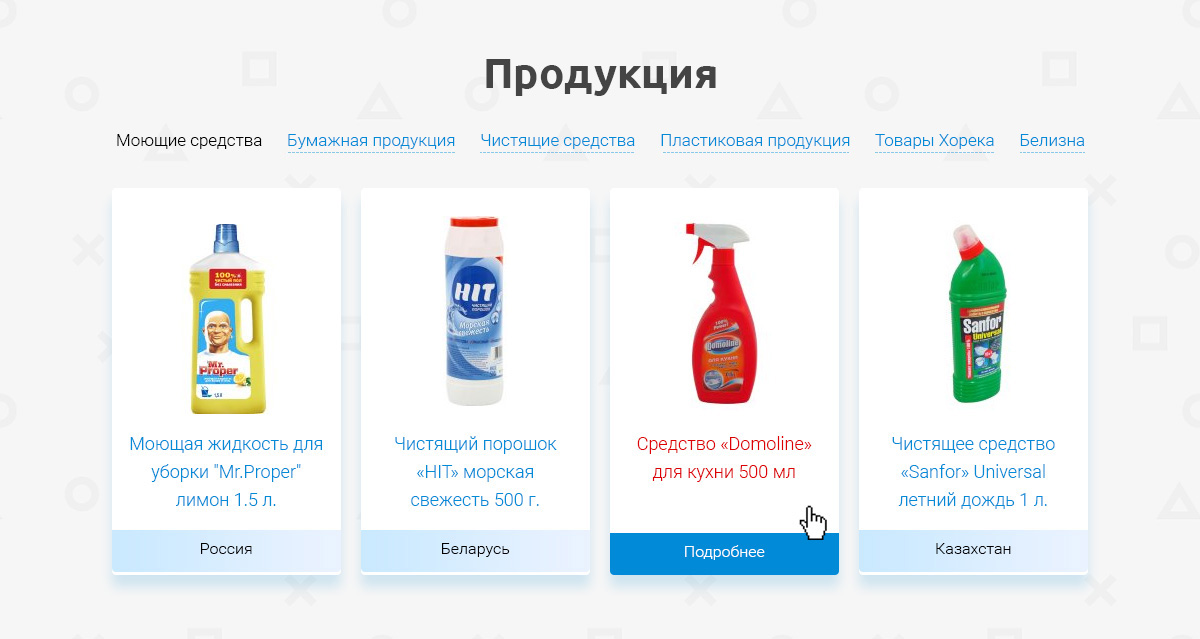
Не хватило — два слова выступают за линию контента. Поднажмем:

Ну вот, другое дело. Задача решена и пора запустить превьюшкой обратно в заказчика. С большой вероятностью он эту историю утвердит и все довольны… Но не мешало бы чуть больше поэкспериментировать и улучшить результат. Как минимум, нужно решить проблему мелкого текста — категории не выглядят вкладками-переключателями, взгляд за них не цепляется, ведь размером они теперь не отличаются от названий продукции.
Когда список большой, а место ограничено, можно использовать выпадающий список. Смотрим:

Крупно, заметно. Но, во-первых, не видно все категории сразу. А во-вторых, такая длинная «колбаса» на всю ширину контента, в которой используется 15−20% — ну такое. Многие далекие от дизайна разработчики любят использовать эти «сосиски». Например, вот такую форму добавил программист одного моего заказчика в мой дизайн:

Для смартфонов — да, а для компов лучше поискать другое решение. Ведь задача у нас стоит улучшить результат, а не испортить, верно?
Попробуем категории написать в две строки:

Стало крупнее и заметнее, но пострадала читабельность. Да и «белизна» теперь такая, что перфекционисты закидают помидорами.
Слышали, кстати, что теперь уже не модно быть перфекционистом?
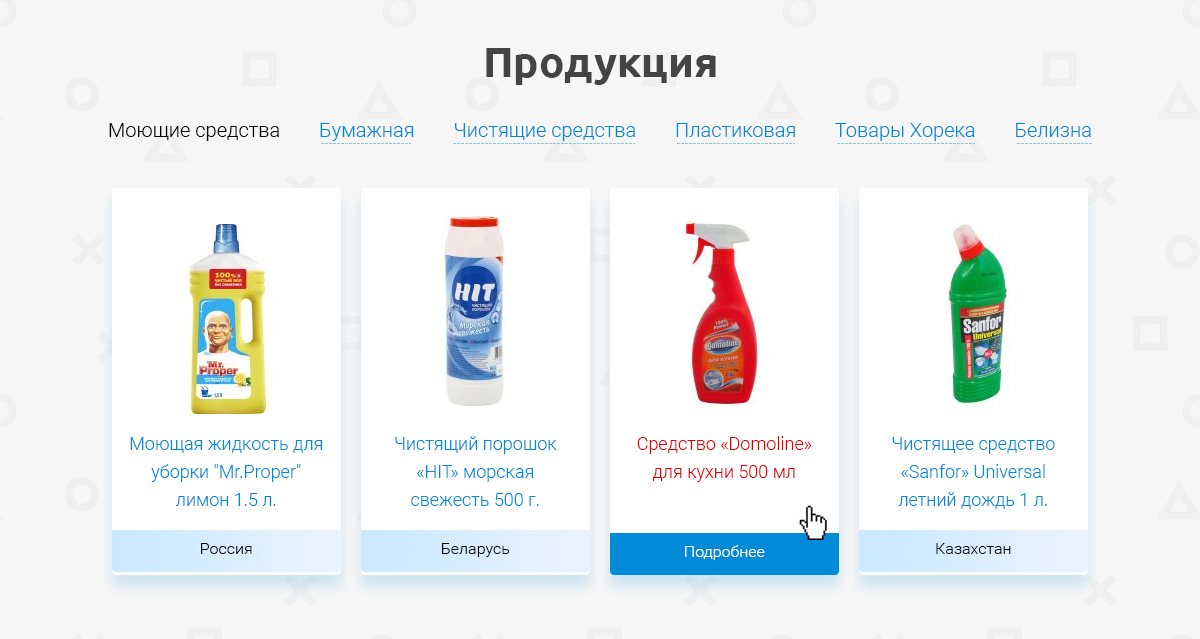
Так вот. «Белизна» в одну строку — не очень на фоне всего остального и, по-хорошему, к ней надо слово дописать. Но зачем трогать то, что и так особо не вставляет. Лучше сделаем наоборот и что-нибудь уберем. Есть предложение выпилить повторы. «Продукция» — слишком часто повторяется. К тому же, именно так называется сам блок, а значит, в категориях можно пренебречь этим словом и смысл при этом не изменится:

Ну вот! Весь текст поместился. Размер шрифта больше, чем у названий. Почти хорошо стало. Избавимся от шахматного порядка: средства / продукция / средства / продукция. И поставим сначала «Бумажную» / «Пластиковую», а потом уже всякие средства. Так с заголовком категории будут лучше дружить:

Ну и для полного счастья можно попробовать добавить жирка. Вдруг цепляться взгляд за категории будет лучше?

Каеф, да?
Маякните, плиз, если такой формат норм. Или я какую-то очевидную всем хрень запостил?






Такой формат точно норм, оч показательно. Понял, где мой дизайн теряет в качестве, хотя мог бы и не терять.
Формат норм. Постоянно такие мелочи приходится решать
То что нужно!
Норм формат, а что будет если ширина чуть уменьшится при адаптиве? Уже появляется "колбасный" выпадающий список?
Есть разные варианты. Можно показывать в виде выпадающего списка. Либо сделать раскрывающийся аккордеон. Можно фейдить то, что не помещается. Если список небольшой, то можно его тупо весь и показать столбиком. Кому что больше нравится. У меня на сайте раньше был фейд, теперь дроплист.
Формат огонь!
Видно - заморачиваетесь над мелочами и дизайн круто усилили.
Только вопрос - сколько времени потратили? На разные идеи, на перерисовку и т.д. Потраченные силы/время стоят усилий?
Так это все минутное дело. Возможно, кажется, что картинок много. На самом деле, все довольно быстро.
О, частенько сталкиваюсь с такими задачками.
Полезно, хороший формат!
Привет. А если бы заказчик сказал добавить еще одну-две-три категории, какой вариант предпочел бы для ПК-версии?
В макете фейд делаешь через маску на слое или накладываешь сверху градиент в цвет фона?
Привет
• Оставить только популярные категории
• Оставить несколько категорий и добавить кнопку «Еще…» с выпадающим меню остальных пунктов
• Оставить несколько категорий и добавить кнопку «Еще…» переводящую на страницу каталога
• Сделать вертикальный список вместо первого столбика с товарами
Слой с градиент элемент под ним = 2 слоя
Элемент с маской = 1 слой
Надо минимизировать количество слоев в макетах, чтобы удобнее и быстрее работалось.