Сетка в футере
Как-то мы выравниваниели менюшки в хедере. И победил тогда вариант с сеткой.
Есть похожий вопрос про футер.
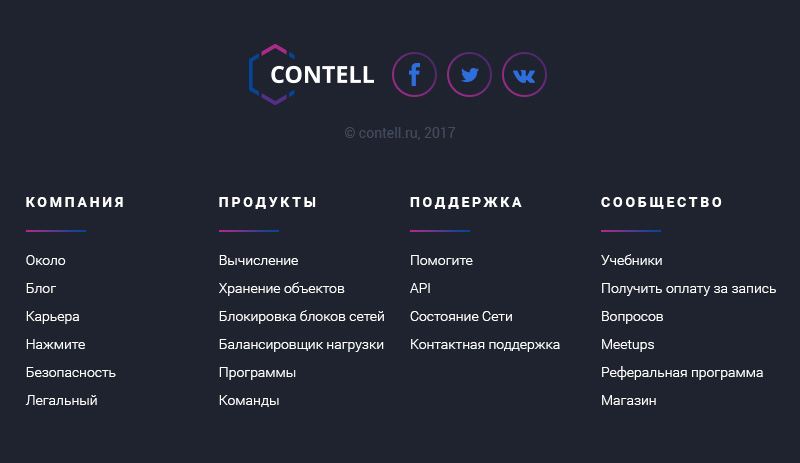
Вариант 1. По сетке
С одной стороны, хорошо, когда все по сеточке.

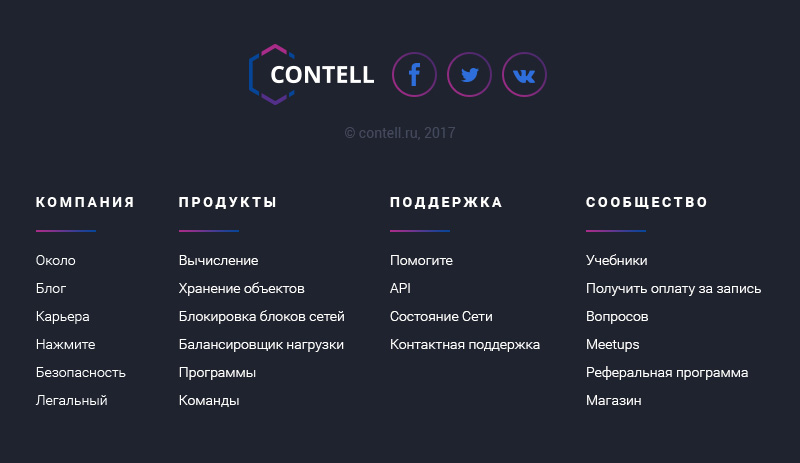
Вариант 2. Одинаковые расстояния
С другой стороны, иногда из-за нее выглядит все слишком криво и шаблонно (см. вариант 1): из-за разной длины ссылок появляются некрасивые дырки. Сетка не панацея, а футер и вовсе на сайте является «самостоятельным государством» и никто не мешает сделать не по сетке, а с одинаковыми расстояниями между текстовыми столбиками. Разве что верстальщики немного недовольны будут.

Какой вариант лучше?






Ошибаешься 🙂
Нормальный верстальщик сделает такое выравнивание за несколько секунд.
Ну и чудно 🙂
Привет!
Мне больше по сетке тут нравится. Визуально кажется больше порядка.
К тому же, ссылки в блоках могут измениться, стать длиннее или короче, и уже расстояние между блоками не будет одинаковым.
Леш, я спросить хотел на счет Фигмы и размера шрифтов для экранов 320px.
Там в Фигме есть возможность дизайн отобразить в мокапе смартфона. У меня размер основного текста сейчас 13px, предпросмотр показывает, что читабельно. Но думаю, что на реальных устройствах может быть по другому. Какие размеры для текста посоветуешь, чтобы было круто? И как их правильно подбирать под все экраны, вот например, я думаю для 1280 - экранов ставить 18px, может есть какой-то научный способ как опираясь на этот, подобрать остальные?
В гугле вычитал, что для мобильных норм - 14pt, а это 18px, там же по 2-3 слова в строке будет, смотрится ужасно.
Это будет мой первый дизайн, и то только из-за фигмы. Вчера поставил, заверстал оттуда страницу и влюбился) Захотелось сделать макет, и вот делаю по вечерам. Только там тематика такая, что текст - центровой элемент, а картинки на мой взгляд только все испортят, пытаюсь сделать хорошо на одной типографике и композиции.
Привет. У меня когда-то давным-давно была любовь к четным размерам шрифтов: 14, 16, 20 для контента. Потом переобулся в нечетные. И вот уже несколько лет последних делаю контент на компах / планшетах 17, а на смартфонах уменьшаю до 15-ти. Меньше не делаю. Ну и от шрифта зависит, иногда контент делаю 20-кой. В общем у меня такие цифры чаще всего: 15, 17, 20 -- контент. 24, 32, 42, 64+ -- заголовки. Не претендую ни на что, но мне нравится как в таких размерах все смотрится и читается.
Спасибо. Посмотрел 14-15px, выглядит лучше, кажется. А вчера вечером показалось не очень, чудеса восприятия)
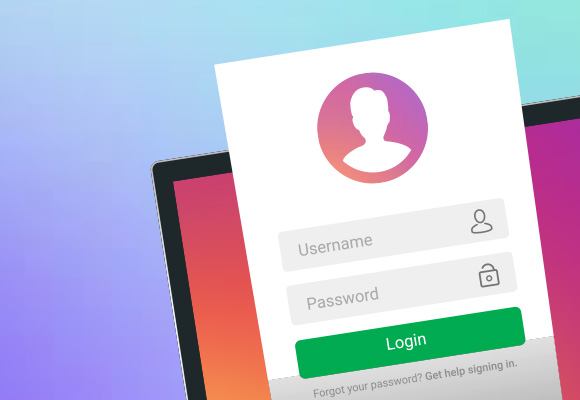
А можно я совсем обнаглею и мнения попрошу?) Не слишком дешево смотрится:
https://ibb.co/9Vc8hSk
И с тенюшками
https://ibb.co/YycqLqV
Merriweather и Open Sans, норм так или не очень?
Шрифты норм. Хотя у подзаголовка и описания — контраста почти нет. Можно или цветом разделить, или размером, или толщиной. А вот тенюшки — это на любителя: одному нравятся, другому нет. Поэтому тут я не советчик. А еще на мобилках фото профиля любят ставить по центру.
Большущее мерси!
Чуть обесцветил описание, и правда приятнее стало.
Про фотку, я сначала тоже по центру хотел, потом попробовал так поставить, показалось неплохо. Позже еще по центру попробую, сравню.
Пы. Сы. Сейчас заметил, что на сайте форма комментов съезжает.
https://ibb.co/xYfCqd1
Да, спасибо, эти комменты еще с первой версии сайта тянутся. А уже 4-ая. Поэтому приходится терпеть этот кривой и корявый плагин. Убрал 3 уровень вложенности, а вместе с ним и баг этот
Если доступ к стилям есть, то это легко поправить.
В файле style.css, нужно будет кое-что изменить и кое-что добавить.
Сначала уберем перенос инпута вниз, тогда они начнут сжиматься:
https://ibb.co/pQVRHJL
Удаляем правило flex-wrap:wrap;
Или меняем на flex-wrap: nowrap;
https://ibb.co/FXvHFTd
Теперь поля сжимаются, и на планшетах в инпутах уже не хватит места для длинной почты или имени отчества. А в текущих стилях, поля перестраиваются только для экранов меньше 767px. Поэтому добавим такое вот правило:
@media only screen and (max-width: 1000px) {
.add-comment .decomments-add-comment-top .decomments-enter-row .decomments-enterform {
display: block;
}
.add-comment .decomments-add-comment-top .decomments-enter-row .de-form-field+.de-form-field {
margin: 10px 0 0;
}
}
Читается как:
Для экранов с максимальной шириной до 1000px применить правила.
1. Меняем для формы тип отображения на блочный, чтобы инпуты встали друг под другом
2. Для поля почты убираем отступ слева, а вместо него делаем отступ сверху.
Тут важная штука, порядок размещения правил.
Правила @media ... (max-width: ) { } нужно размещать по убыванию ширины.
То есть, в файле сначала идут общие стили, после них пишут правила @media и они расположены должны быть примерно так:
@media ... (max-width: 1000px) { ... }
@media ... (max-width: 900px) { ... }
@media ... (max-width: 600px) { ... }
Нужно будет проследить, чтобы не сделать на оборот, иначе правило просто не будет работать.
Должно помочь, но на всякий пожарный, перед изменениями, скопируй файлик style.css куда-нибудь. Чтобы в крайнем случае, просто заменить новый файл старым и вернуть как было.
Спасибо, но мне и так хорошо) PS. закомментил wrap — вроде нормуль теперь. Спасибо)
Или как вариант, можешь мне выслать копию файла style.css. А потом уже готовый зальешь вместо старого.