Адаптив галереи
Недавно делала адаптив галереи и снова столкнулась с этим моментом. Подскажи, пожалуйста, как по-твоему все же лучше делать, если в адаптиве при выстраивании плиток (фото, карточки товаров и т. п. ) возникают «дыры»: 1.) Под разную ширину вставлять разное количество «пустышек»?
Vell
Для тех, кто мимо проходил и не понимает, что за дыры — речь про «пустышки»
Есть два вида галерей:
- Динамическая. С большим количеством ячеек: товары в интернет-магазине, новости на сайте, статьи в блоге, картинки шаттерстока
и т. д. Таких элементов на сайте сотни, а то и тысячи. А количество слотов на странице под них определенное, обусловленное настроением разработчика или хотелкой заказчика, или выставленной поштучной сортировкой над галереей. При адаптиве количество ячеек еще и уменьшают. Если на декстопах можно показать и 50 и 100 товаров, то на смартфонах лучше уменьшить до 20, чтобы не калечить и без того расшатанную психику мобильного интернета. - Статическая. Обычно небольшое количество элементов: преимущества, категории или сертификаты (которые по каким-то соображениям решили показать в виде галереи, а не через слайдер). Все они помещаются на одной странице, а зачастую и вовсе в одном экране. И на их количество не влияет ни пагинация, ни сортировка, которой попросту нет, ни ширина девайса. А значит, и при адаптиве все элементы надо показать в макете.
Динамическая галерея
Например, товары в интернет-магазине. Как правило, их сотни, а то и тысячи. Очевидно, что на одной странице дырам попросту не откуда взяться. А сколько товаров на странице показать — это это уже к разработчику / заказчику / маркетологу или по штучной сортировке над галереей. Обычно в макетах показываю три-четыре строки с либо больше, если необходимо перекрыть боковую колонку с каким-нибудь фильтрами, баннерами и прочей нечестью.
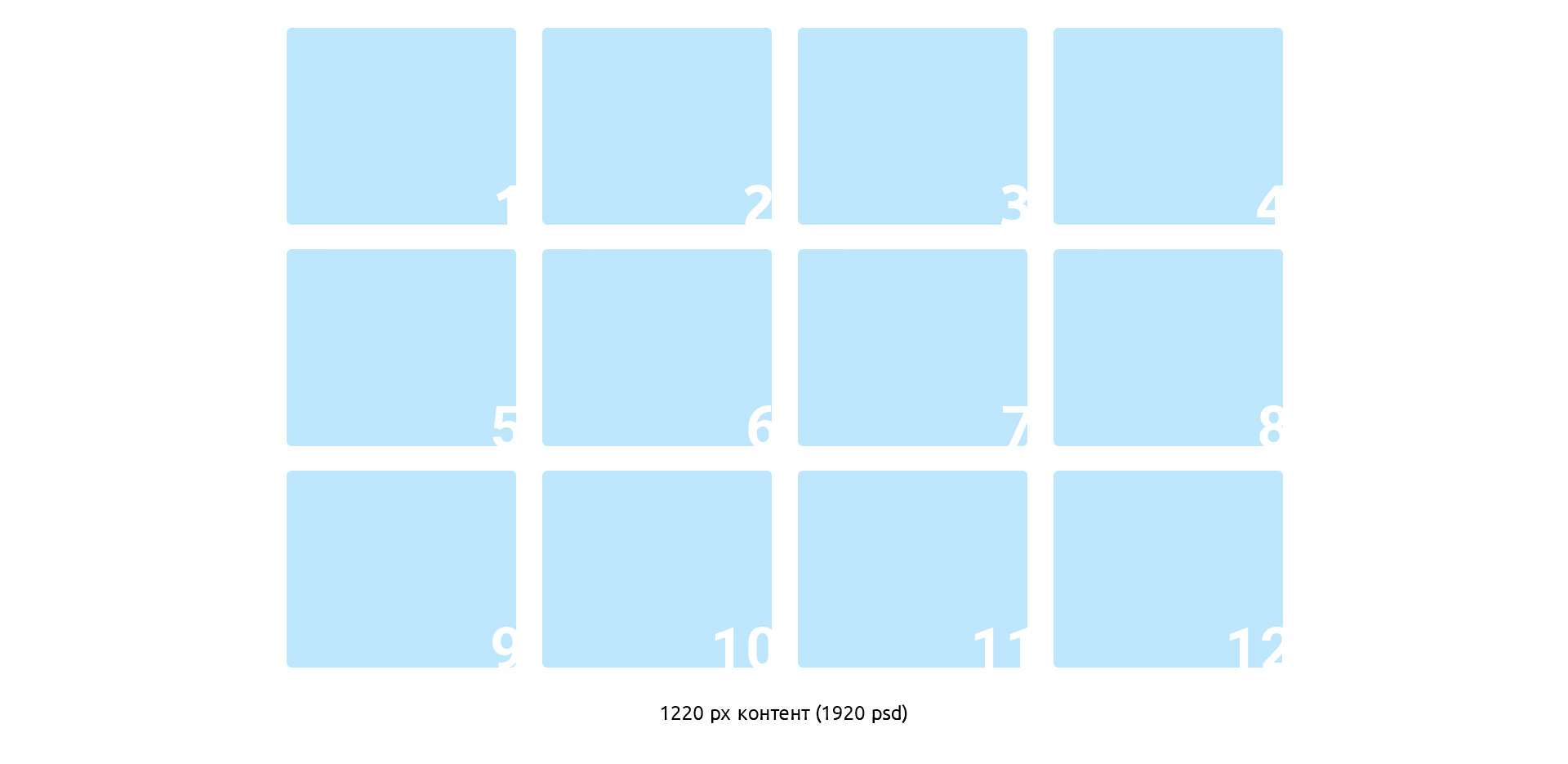
Возьмем самую популярную 12-колоночную сетку:
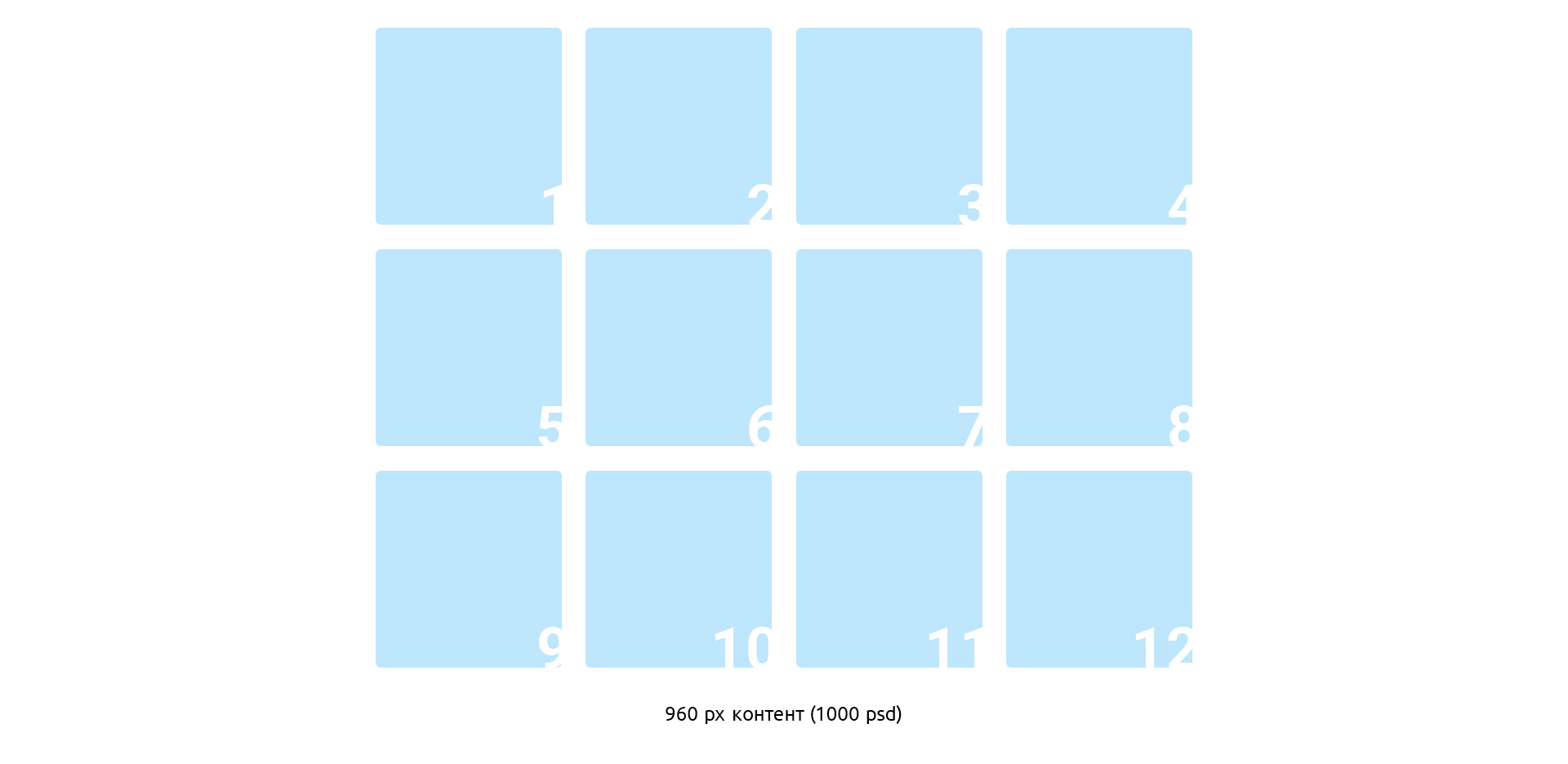
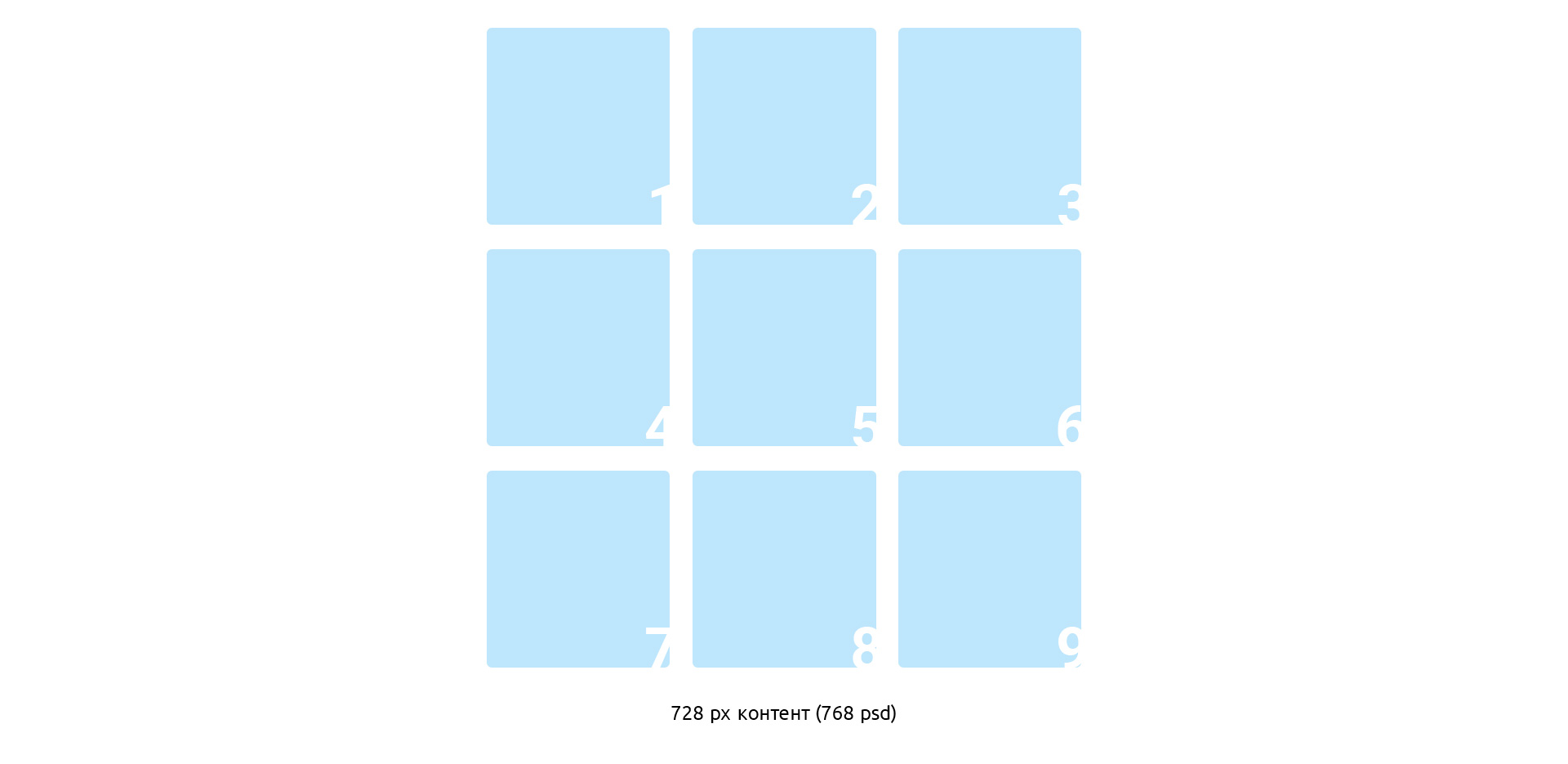
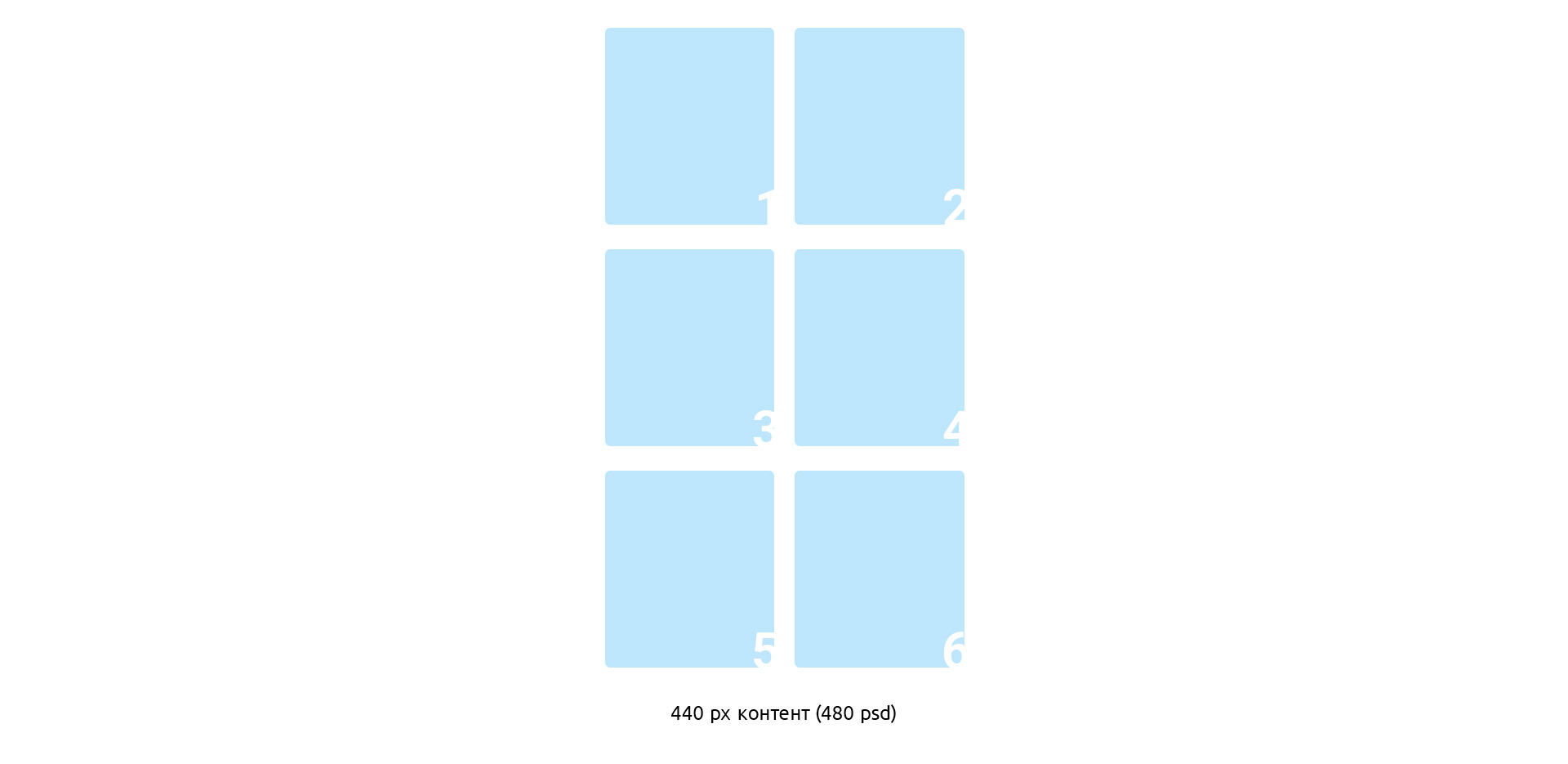
Для адаптива делаю файлы шириной: 1000, 768, 480 и 320 пх. В каждом следующем просто убираю крайнюю колонку. При этом количество строк не меняю: верстальщика интересует размеры ячейки и ее начинка, а не количество строк с ними.
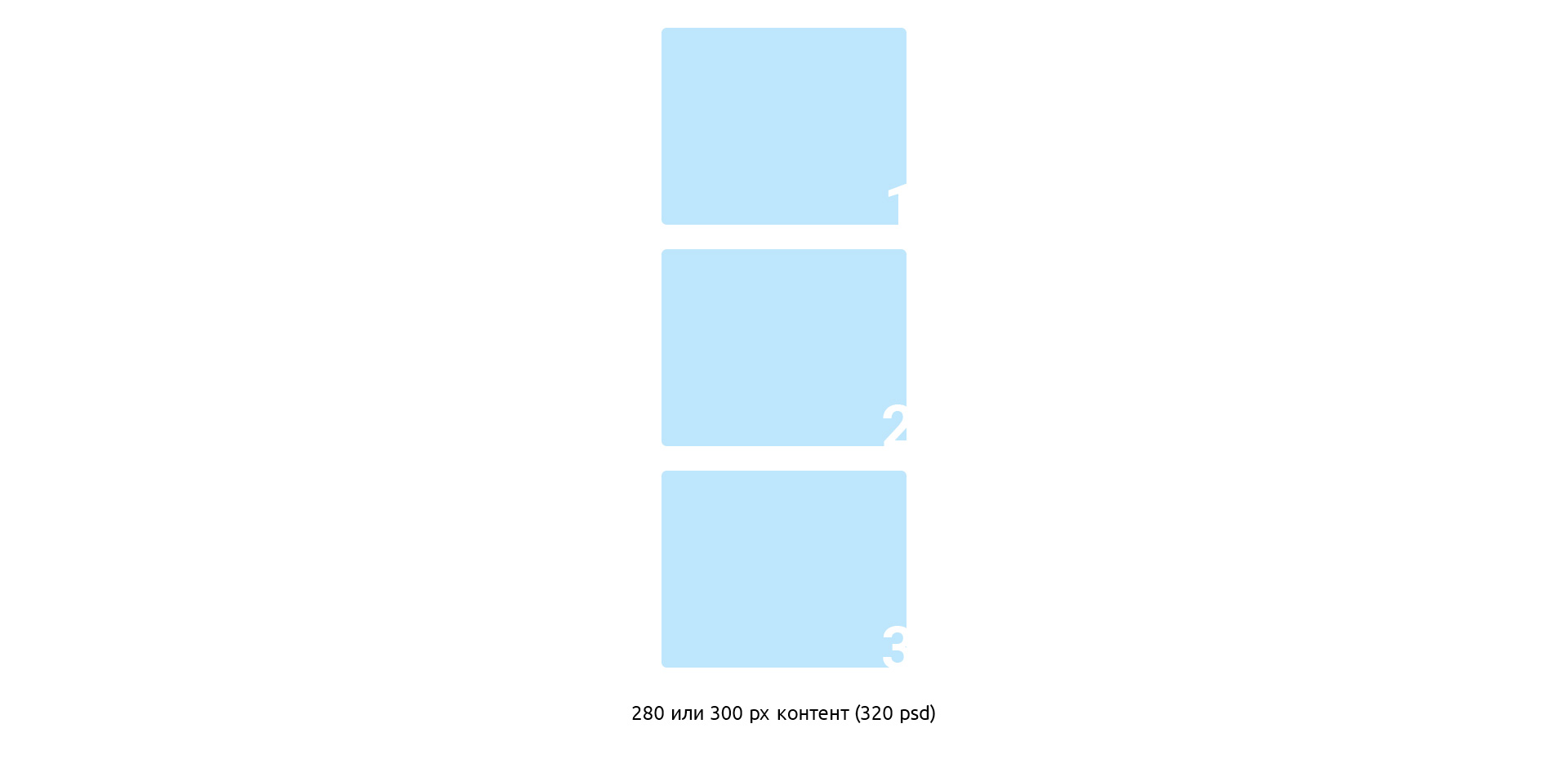
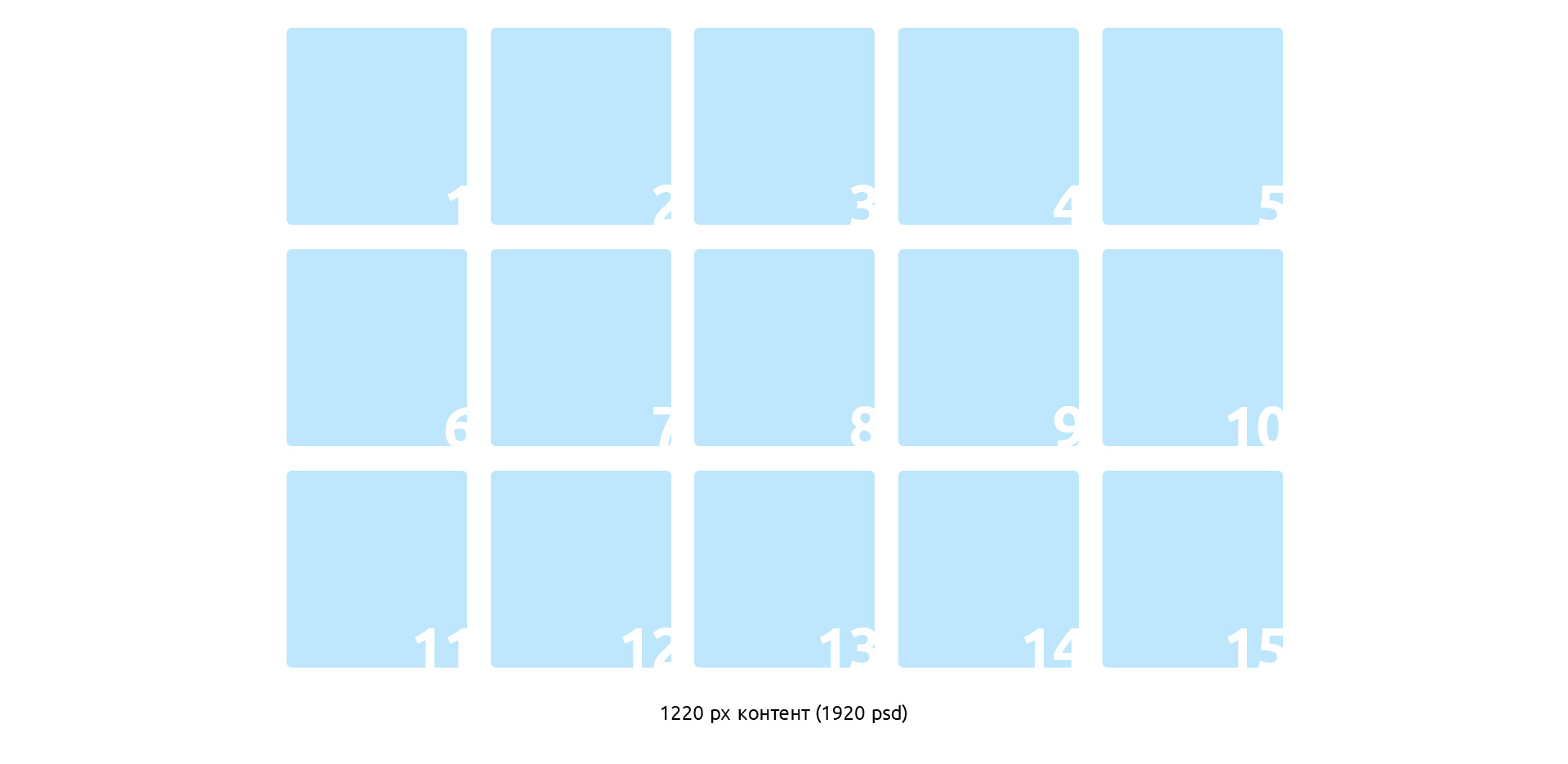
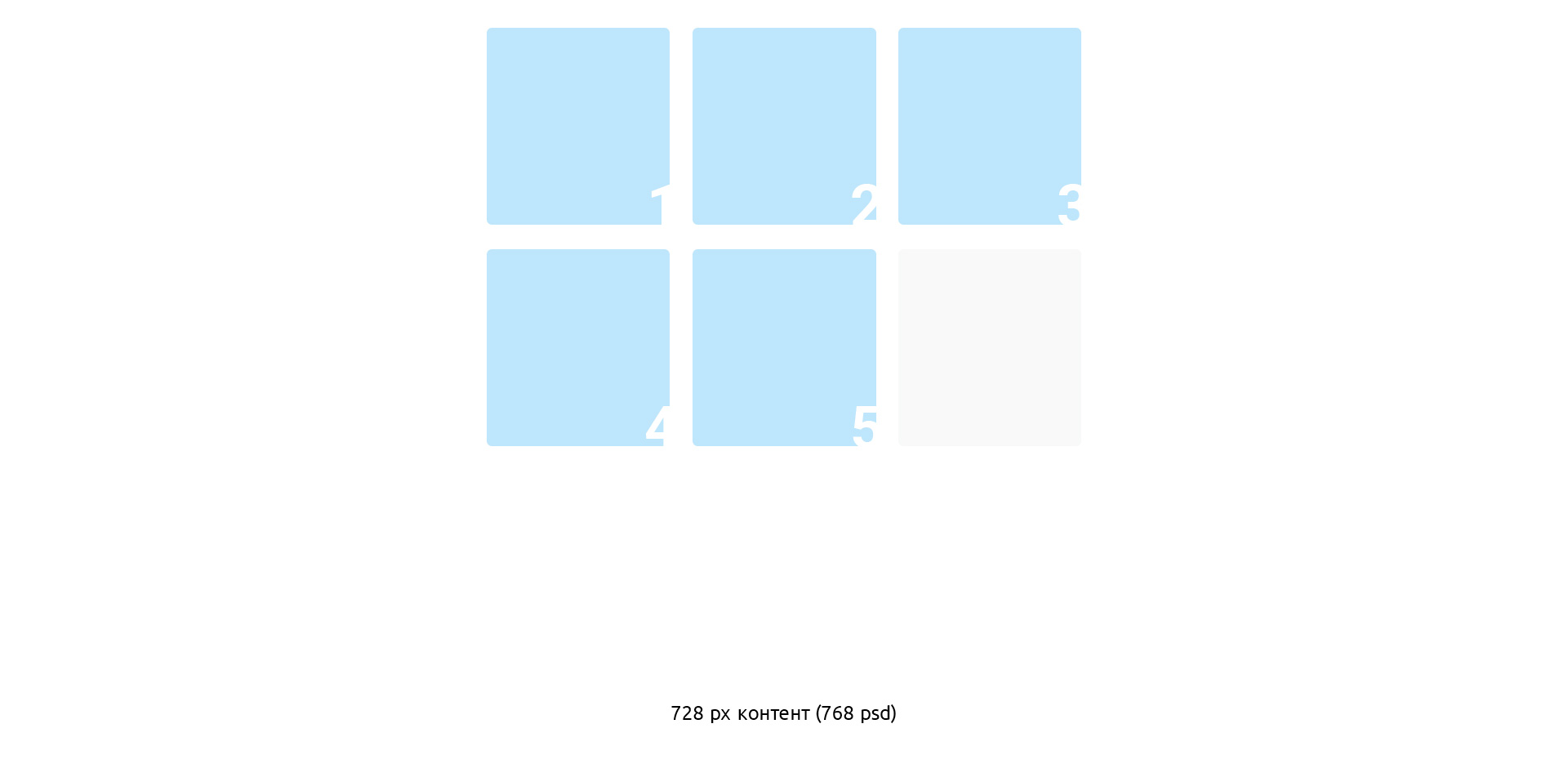
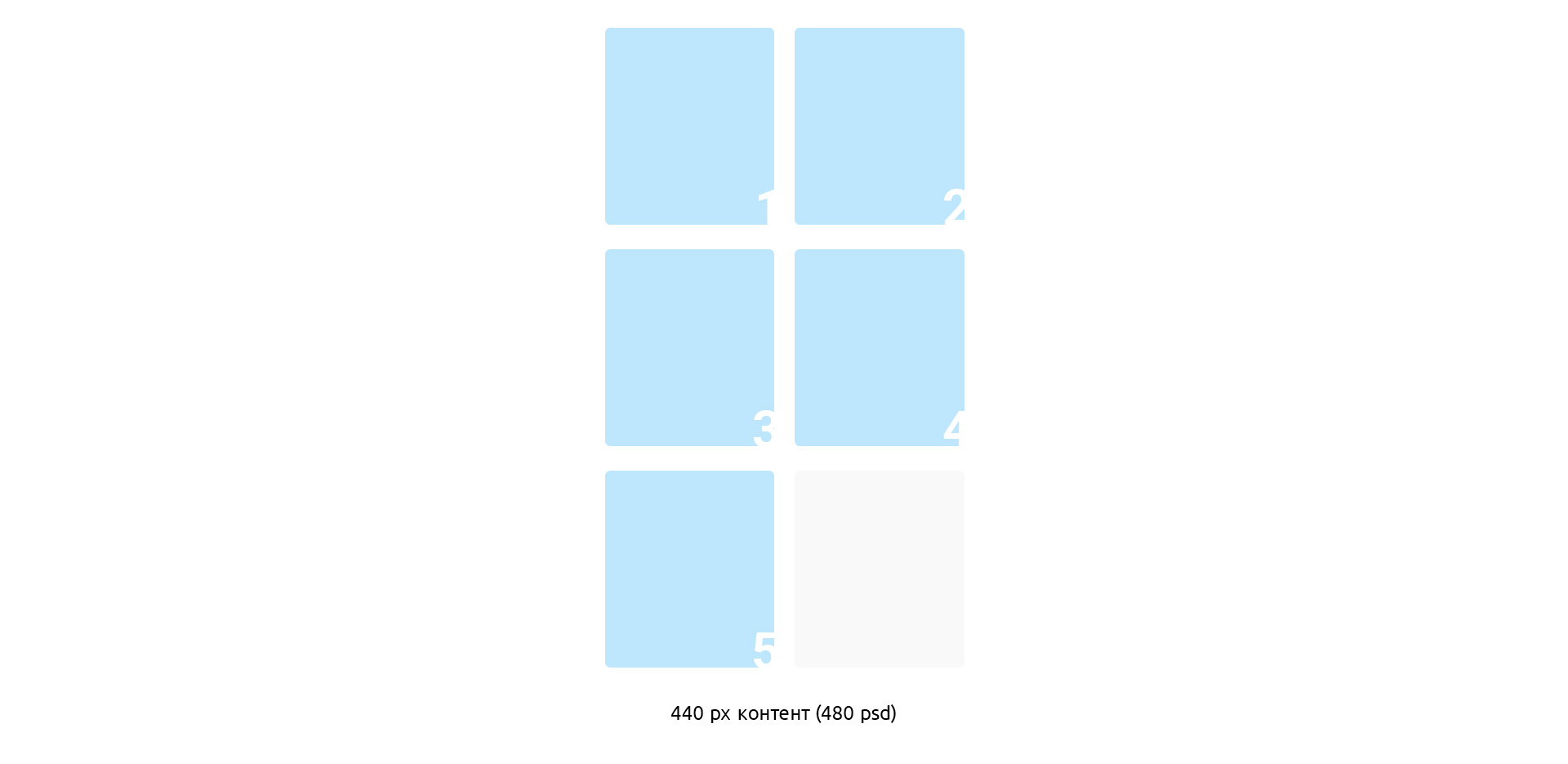
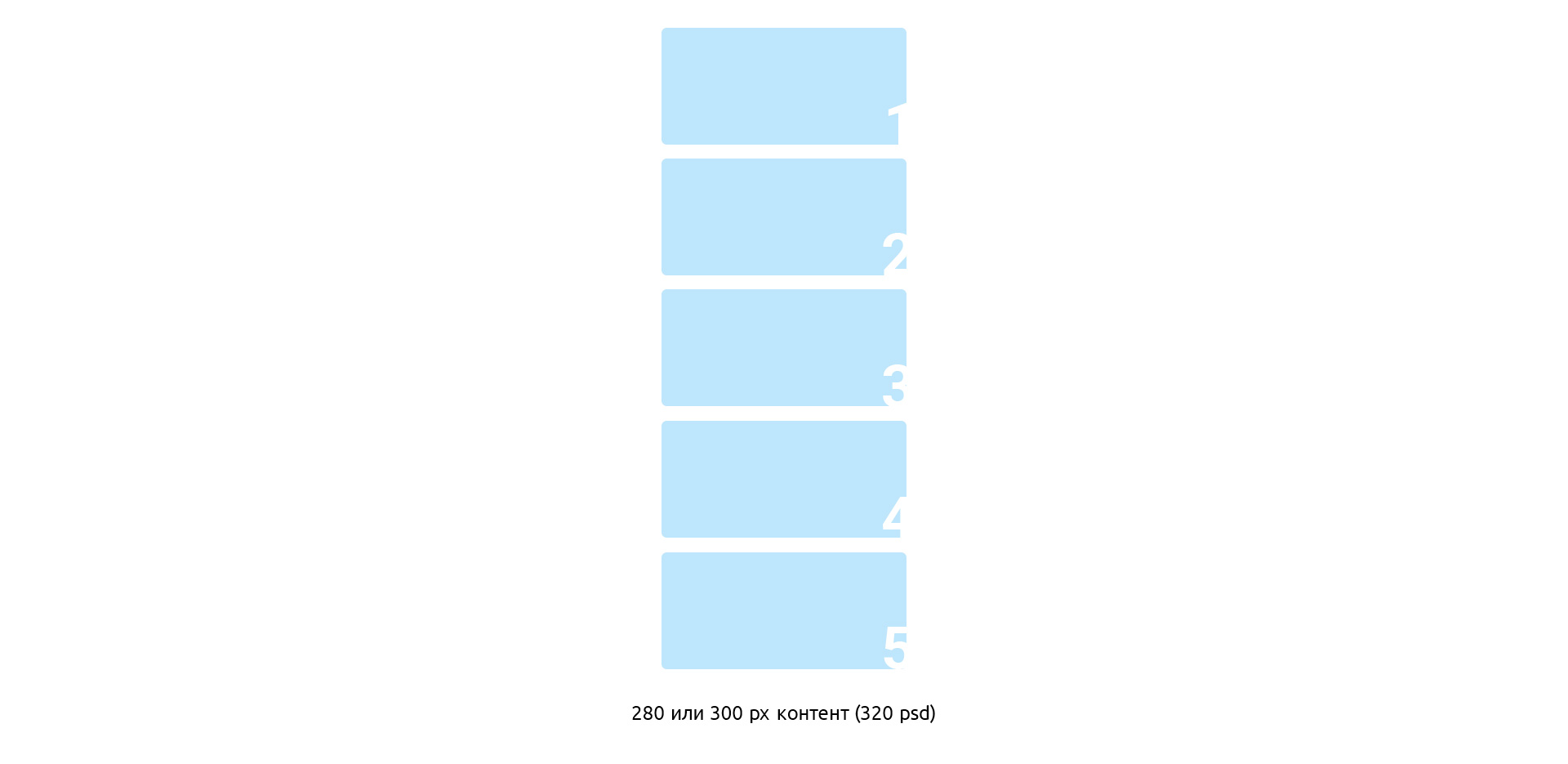
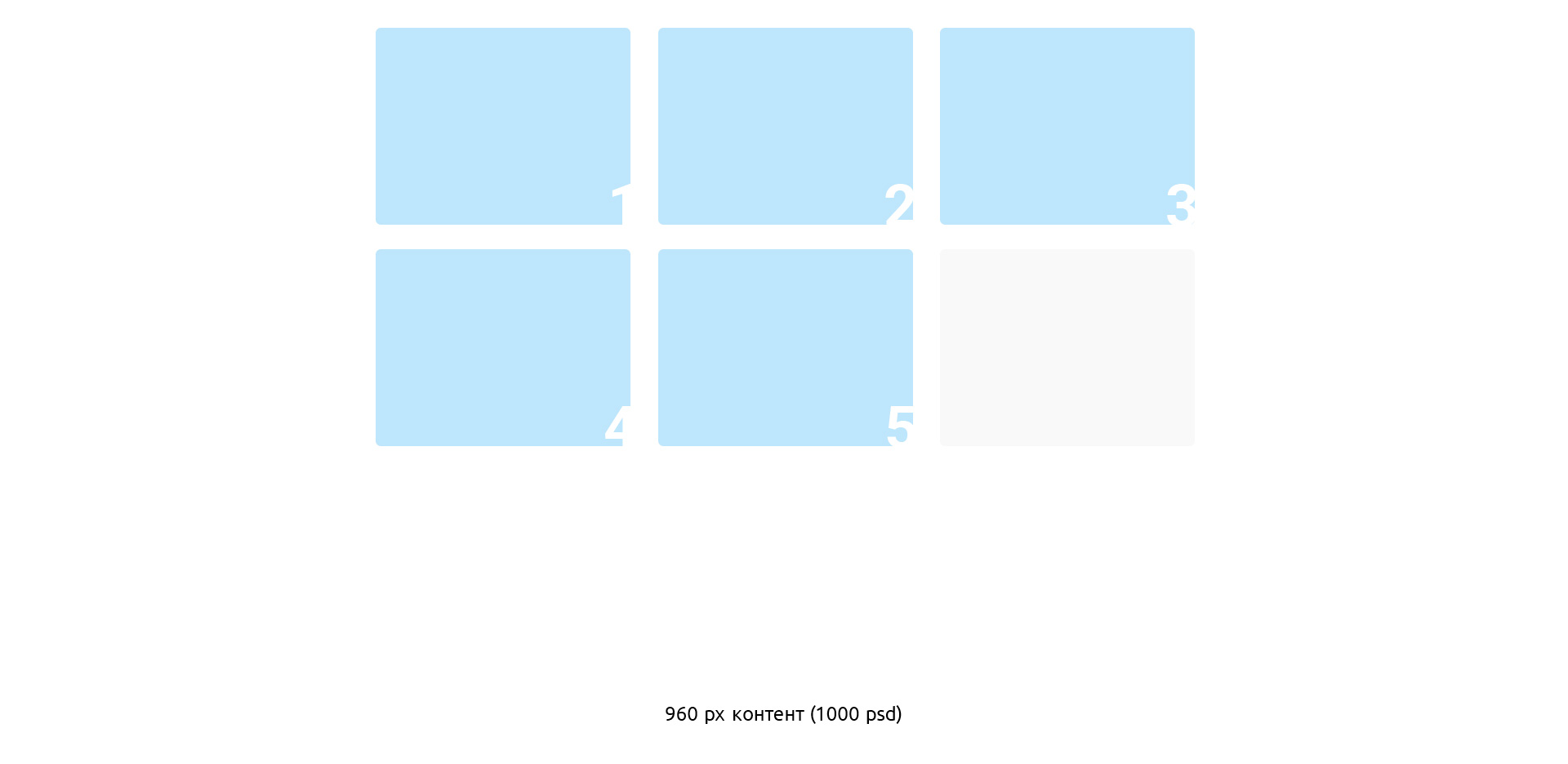
Без разницы какая сетка и количество элементов, принцип одинаковый. Вот, например, сетка на пять товаров в строке:
Как видим, у динамической галереи при адаптиве нет дыр. Они если и появятся, то только на последней странице сайта. Ну, а дальше все просто. Если количество товаров и ячеек под них совпадает, то и дыр нет. Иначе на каждый пустой слот товара в строке надо будет показать свою пустышку.
Другими словами, если тебе хочется показать пустышку в макете, то можешь показать только одну, чтобы верстальщик знал, как она выглядит. В пустом прямоугольнике с контуром, сделанном только для десктопов, нет ничего сложно, чтобы он не сообразил, что с ней делать на девайсах.
Статическая галерея
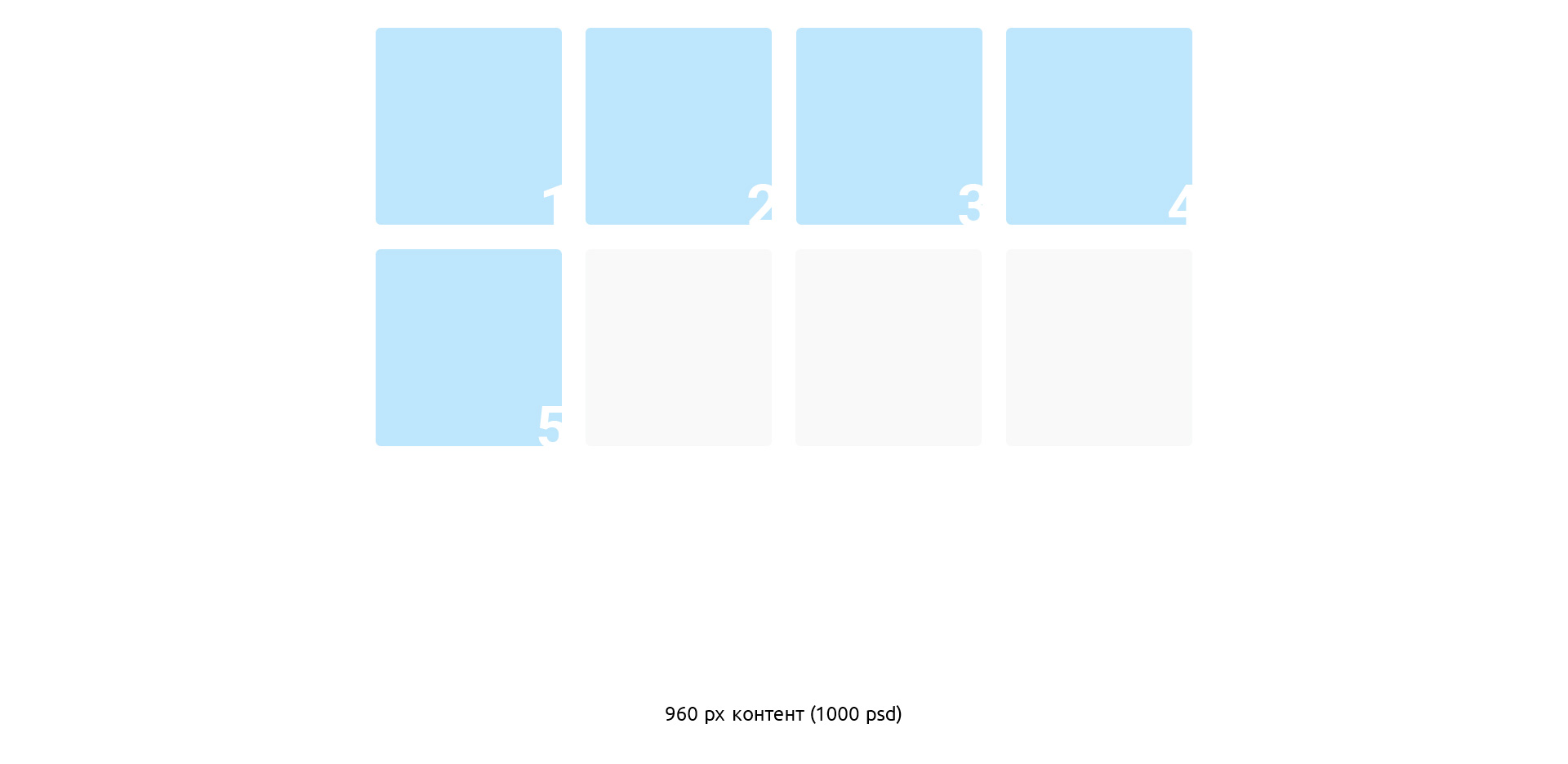
Отличие только в том, что с уменьшением ширины девайса увеличивается количество строк в макете. Представим, что у заказчика сейчас пять сертификатов и он терпеть не может слайдеры.
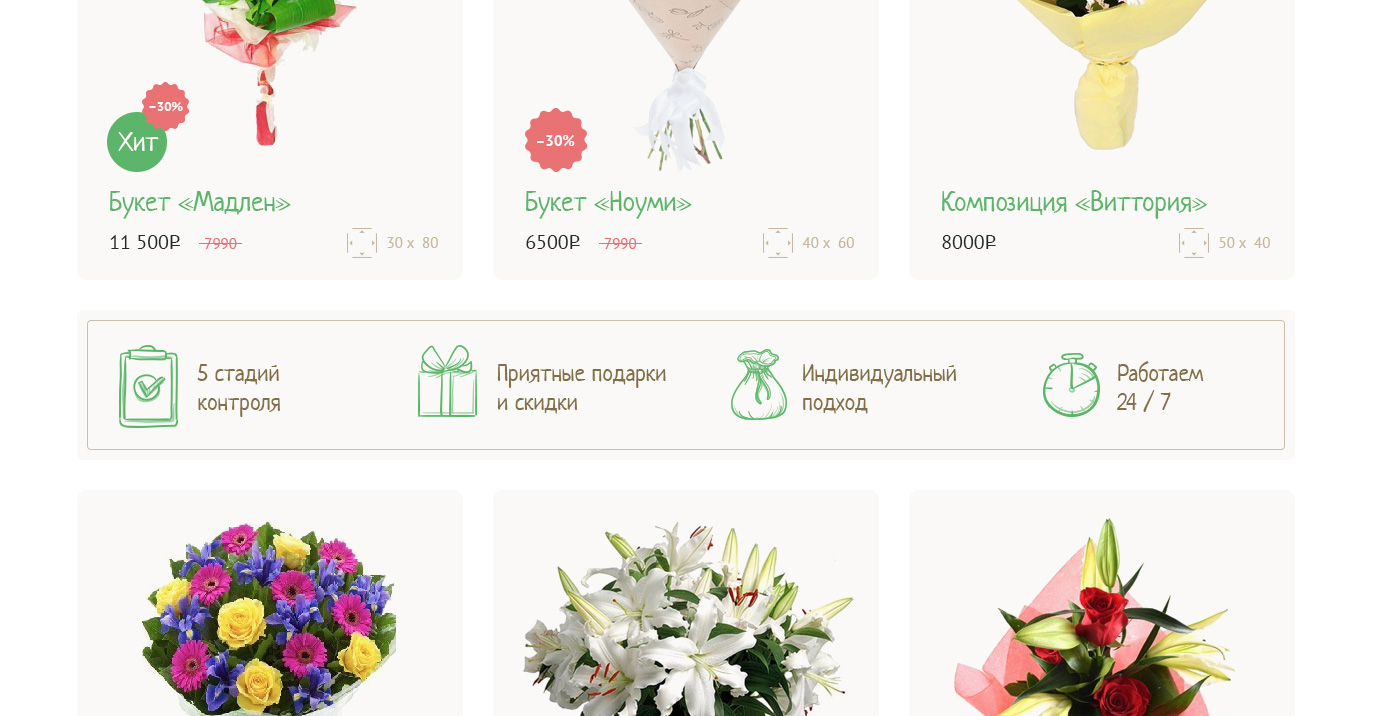
Пришлось ячейки некрасиво сжать по высоте, иначе не поместились бы все в моем слайдере) В макетах, естественно, плющить ничего не нужно.

На 1000 можно оставить четыре сертификата в строке, а можно показать три. В данном случае, количество элементов может измениться и не угадаешь, после следующего апдейта сколько в итоге получится сертификатов. Поэтому одна или три пустышки — делай как тебе больше нравится, и не парься.
Блок преимуществ
Плюшки в отличие от сертификатов сильно статичнее и дополняться уже не будут. Поэтому я всегда рекомендую заказчикам сделать их или 6 или 4. Ну какая по большому счету разница: семь или шесть преимуществ будет перечислено, пять или четыре? Это абсолютно никак не влияет на продажи или на продвижение сайта в сети. Зато помогает избегать пирамидок или дырок («пустышки» будут крайне нелепо смотреться в данном случае) в блоке при адаптиве. Ведь четыре и шесть отлично делится на два. А шесть еще и на три.
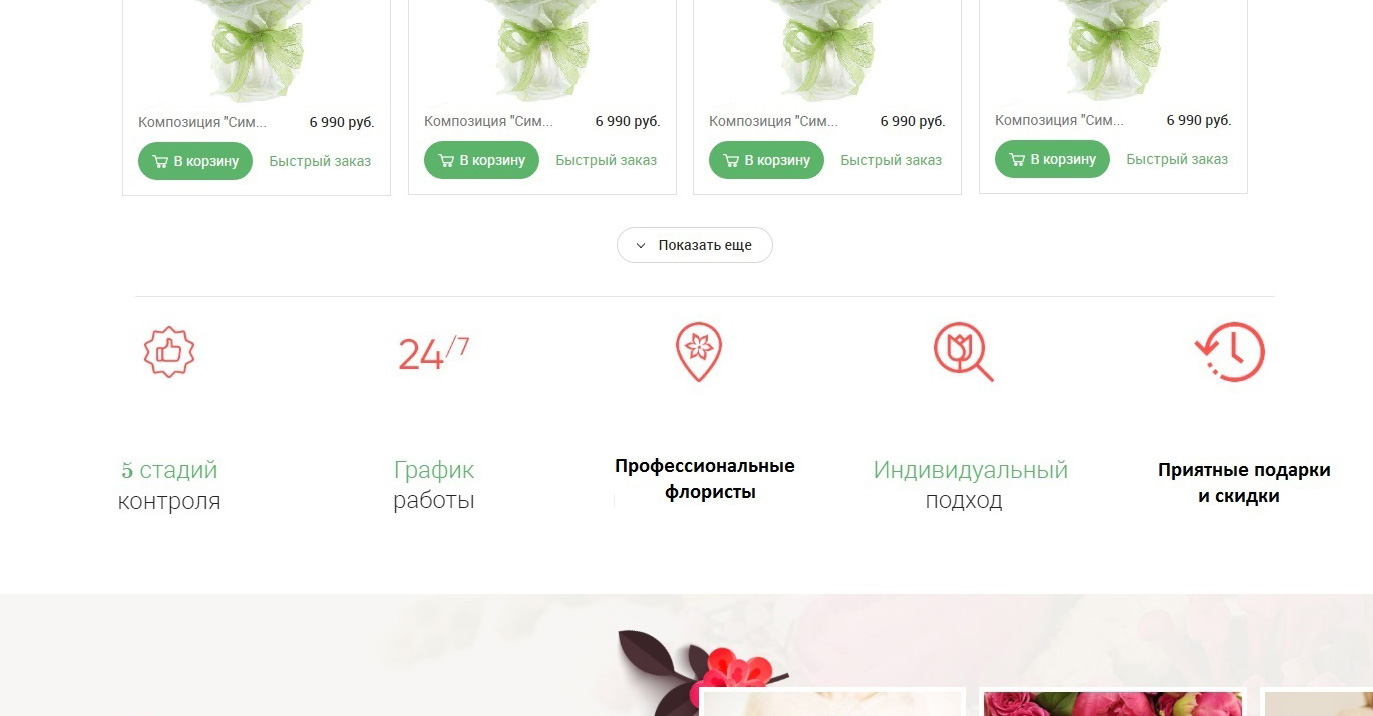
Вот, например, заказчик прислал ТЗ пятью плюшками. Предложил ему скипнуть профессиональных флористов. Сейчас же и так все кругом кричат с тремя восклицательными знаками про качество и профессионализм:

Круто же:
- на десктопах 4 в строке
- на планшетах 2 по 2
- на смартфонах 4 друг под другом
Нет никаких пирамидок или трапеций. Вообще, ни разу за все время не было случая, когда мое предложение убрать или добавить плюшку, чтобы получить четыре или шесть преимуществ было принято в штыки и мне пришлось изображать нелепые геометрические фигуры вместо аккуратных блоков.
Поэтому блок преимуществ — галерея, в которой можно обойтись без дыр. А значит, и латать «пустышками» будет нечего.
Главное, не стесняться и предлагать!
2.) Или, например, последний ряд центрировать? (добавлять отступы по бокам)
Vell
С этим мы уже разобрались.
Центрировать или добавлять отступы по краям нижнего ряда — это по-дилетантски и слишком по-старперски.