Направляющие
Vell:
Очень интересно было бы узнать Ваш принцип работы с направляющими. Имею в виду, какие направляющие Вы оставляете в финальной версии psd-файла, показываете ли направляющими вертикальные отступы от блока до внутреннего текста (например, как Вы показали здесь), задаете ли 12 колонок сетки направляющими или демонстрируете только ту структуру колонок, которая реально используется?
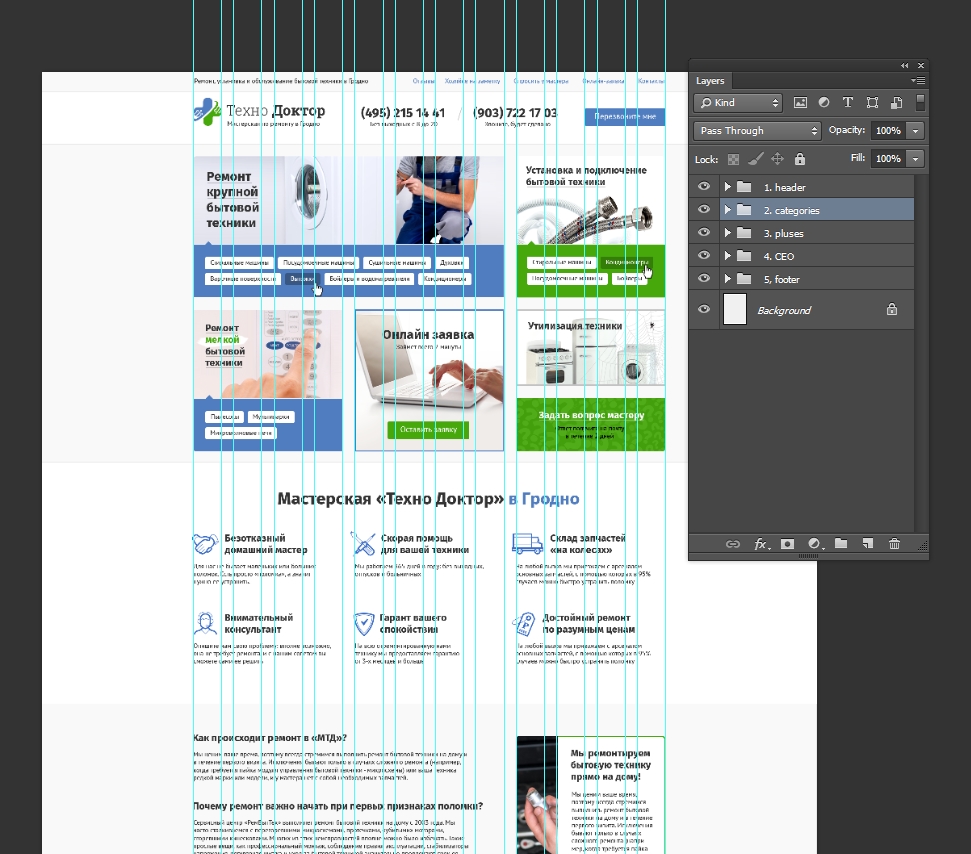
Сетку я чаще всего использую 12-колонку и показываю ее направляющими:

Кроме этой сетки я не показываю никакие другие направляющие. Если элемент нужно разместить не по сетке (например, в футере зачастую своя сетка) — я так и делаю и никакие новые направляющие не добавляю. Вертикально все выравниваю через привязку и отсчитываю шифтом + стрелками расстояния. Горизонтальными направляющими я показал в гифке лишь для информативности в заметке). Если показывать все направляющие и горизонтальные и вертикальные и не только основную сетку, но и дополнительные, то потеряется весь смысл направляющих, так как не будет видна основная сетка. Да и в целом будет каша из линий, и что-то разобрать будет затруднительно.
Сколько не смотрела видео или не находила советов — все делают абсолютно по-разному. Многие оставляют сетку из 12 колонок (или задают ее отдельным слоем), к примеру, такую как 960. gs, но потом ставят элементы фактически наугад (без какой-либо привязки к направляющим) и в целом располагают контент в 2−3 большие колонки. Не сбивают ли в таком случае направляющие для 12 колонок верстальщика, если по сути они и не задействованы?
Было бы странно, если бы все делали одинаково 🙂 Никогда не делаю никакие слои с сеткой, или горизонтальные направляющие. Есть программный функционал с направляющими, поэтому все дедовские способы с отдельным слоем — ф топку. В принципе, не должно быть в псдшке ни одного лишнего и уж тем более отключенного слоя. Не должен верстальщик еще и на это время тратить (про это скоро напишу в отдельной заметке)
Сетку лучше создавать самому (под необходимую для конкретного случая ширину сайта и желаемые отступы между колонками) или использовать изначально скачиваемые универсальные сетки (снова таки, как предлагается на 960. gs)
Для создания сетки я пользуюсь сервисом gridcalculator.dk
Меня он устраивает на все 100% и все сетки создавал вручную в зависимости от ТЗ. Но в один момент я заметил, что повторяю одни и те же действия (открыл сервис, создал сетку, перенес сетку в фотошоп, закрыл сервис) от проекта к проекту. И чтобы не тратить эти несколько минут на создание очередной сетки, я просто сохранил самые популярные варианты (пустой файл псд шириной 1920 с 12 колонками для контента):

20 или 30 — ширина между колонками. Предпочитаю 30, чтобы не было «широкого дивана с узкими подлокотниками», но иногда и 20 отлично «заходят»

Если ты несколько раз сделал одинаковую работу, подумай: возможно, теперь ты можешь экономить хотя бы несколько минут, чтобы не повторяться
Если нужна какая-то другая сетка, то я создаю ее через gridcalculator.dk
И еще, если можно, один вопрос относительно сетки и адаптивных макетов. Допустим, в Вашем примере ширина контента 1200px и сетка 12 колонок (как понимаю, колонки шириной по 70px и 15px — боковые отступы). Когда Вы будете делать адаптивный psd-макет, скажем под ширину 640px, то уже нужно делать новую сетку (с другой шириной колонок) или использовать эту же сетку, но, соответственно, меньшее число колонок?
Вообще, не правильно сужать расстояния между колонками с уменьшением разрешения файла и при этом сохранять 12 колонок. Иначе на 320 будет совсем месиво из линий, хотя нам нужны будут только 2 крайние направляющие по сути. А если сюда добавить второстепенные направляющие и так называемый вертикальный ритм, то чтобы что-то подвинуть, придется выключать направляющие иначе нифига не будет видно из-за них)
Вот попробуйте разместить элемент шириной (не будем брать экзотический вариант с магическим числом 7) на 8 или 9 колонок в макете 320 пх. Сколько раз вы убьетесь об стену прежде, чем это сделаете? 🙂

Правильно с уменьшением разрешения уменьшать количество колонок и при необходимости их ширину. Например, на планшетах оставлять 8 или 9 колонок, а на смартфонах оставлять 2 или 3. Иначе сетка будет мешать не только верстальщику, но и самому дизайнеру
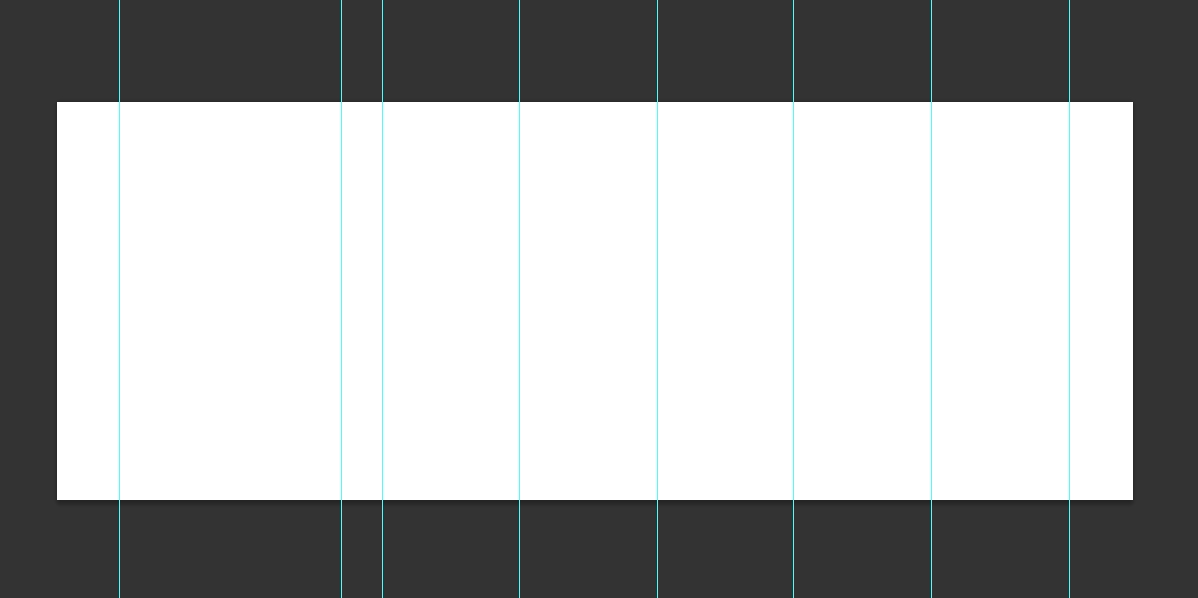
При адаптивном дизайне я создаю только крайние направляющие и центральную и относительно них все чудесно выравниваю. А при уменьшении разрешения, просто сдвигаю эти направляющие к центру. Не трачу кучу времени на 5 разных сеток (PC + 4 ресайза — не нужно так маньячить) и при этом все аккуратно и ровненько. Вот например, 640:

Привычка все выравнивать через шифт + стрелки решает кучу ненужных проблем)
тносительно горизонтальных направляющих: я раньше отделяла ими ключевые зоны («header», «footer»
и т. п. ). Мне казалось, что верстальщику должно быть так удобно: выделил по направляющим и сразу видишь, какие размеры. Теперь буду, по Вашему совету, только вертикальные и только для сетки 🙂 (кроме адаптивных макетов, где наоборот: только вспомогательные направляющие и без деления на колонки).
Что хедер, а что футер в 99% случаев видно сразу по макету. К тому же верхняя группа в слоях — хедер, а нижняя — футер. Причем так и подписаны :), думаю, у всех.
Хотела еще уточнить про список Ваших подготовленных сеток (976px, 1170px, 1266px). Вы используете чаще всего именно такие размеры, чтобы под экраны в 1024px, 1200px и 1280px оставались отступы по бокам 24px, 15px и 6px соответственно? Или такие значения ширины предпочтительны по какой-то другой причине?
Все немножко не так:
- Cетка 976 = 1024 — минус ширина скрола справа (18) / поделить на 2 стороны = 15 пх и выглядит на мелком монике ок
- Cетку 1170 использую для мониторов 1280 (1200 просто нет) = 1280 — минус ширина скрола справа (18) / поделить на 2 стороны = 46 пх. Нравится, что получается воздушно по краям.
- Cетку 1266 использую реже. Когда просят сделать ширину 1366 = 1366 — минус ширина скрола справа (18) / поделить на 2 стороны = 41 пх. Тоже воздушно получается по краям. Вообще просили всего 3 раза. А 2 из них и вовсе подряд один за одним. Подумал, бум какой-то начался. Но нет, бума нет. А файлы остались 🙂
Самый популярный вариант 1170 для монитора 1280. Мне больше всего нравится.
Просматриваю сейчас популярные сайты — учусь/пробую определять на глаз используемую изначально дизайнером сетку. Хотела бы уточнить у Вас один момент по построению сетки для сайта, где присутствует неструктурированный «Sidebar».
В Интернет-магазинах в большинстве случаев в ключевой зоне с одного боку выводятся списки категорий, опции фильтрации
и т. д. , с другого — основной контент, например, с карточками товаров (как на популярных ozon.ru или rozetka.com). Чаще всего, как и на данных примерах, отступы между блоками товаров меньше, чем отступ от боковой колонки до контента (что логично по принципу приближенности связанных элементов). То есть получается, что «Sidebar» здесь не выстраивается по общей сетке, на которой расположены карточки: как тогда лучше демонстрировать такую структуру в psd-макете? Накладывать сетку направляющих только на область с товарами или всё же на всю ширину, несмотря на несовпадение «Sidebar-а»?
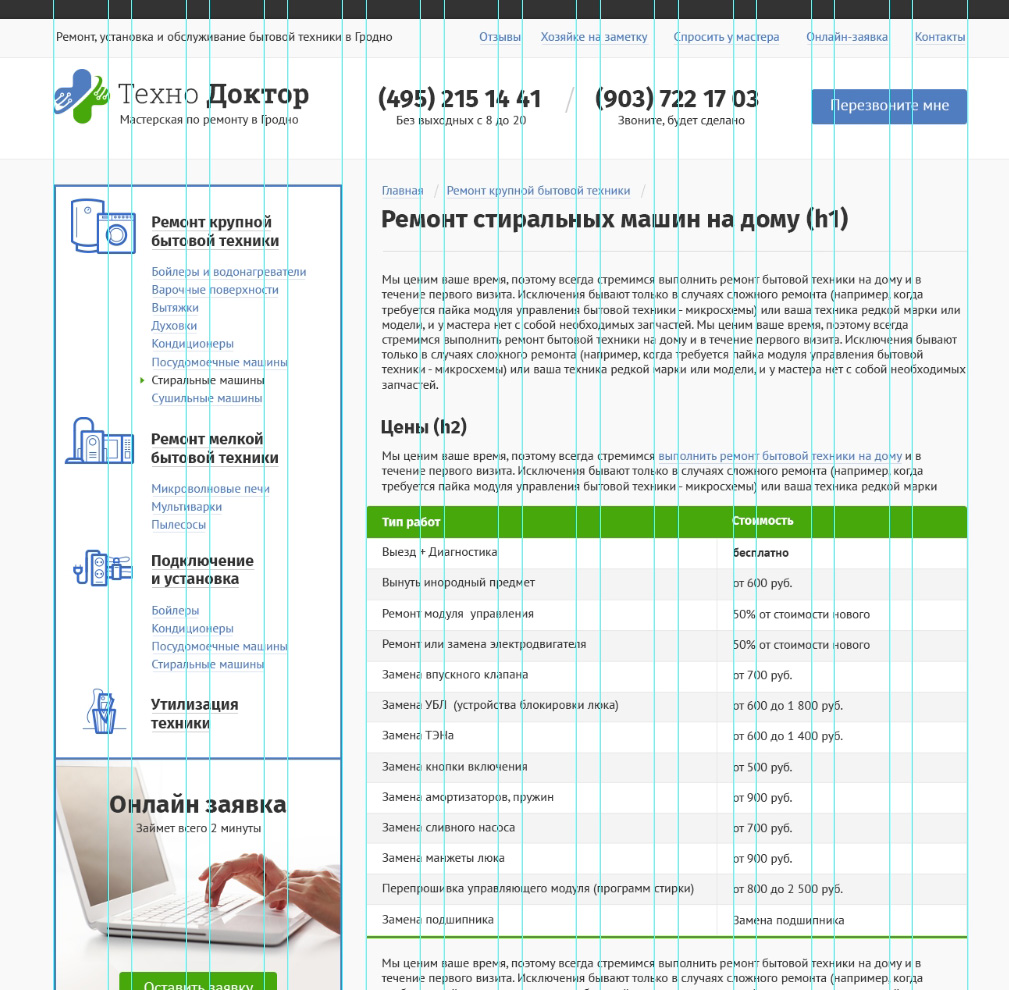
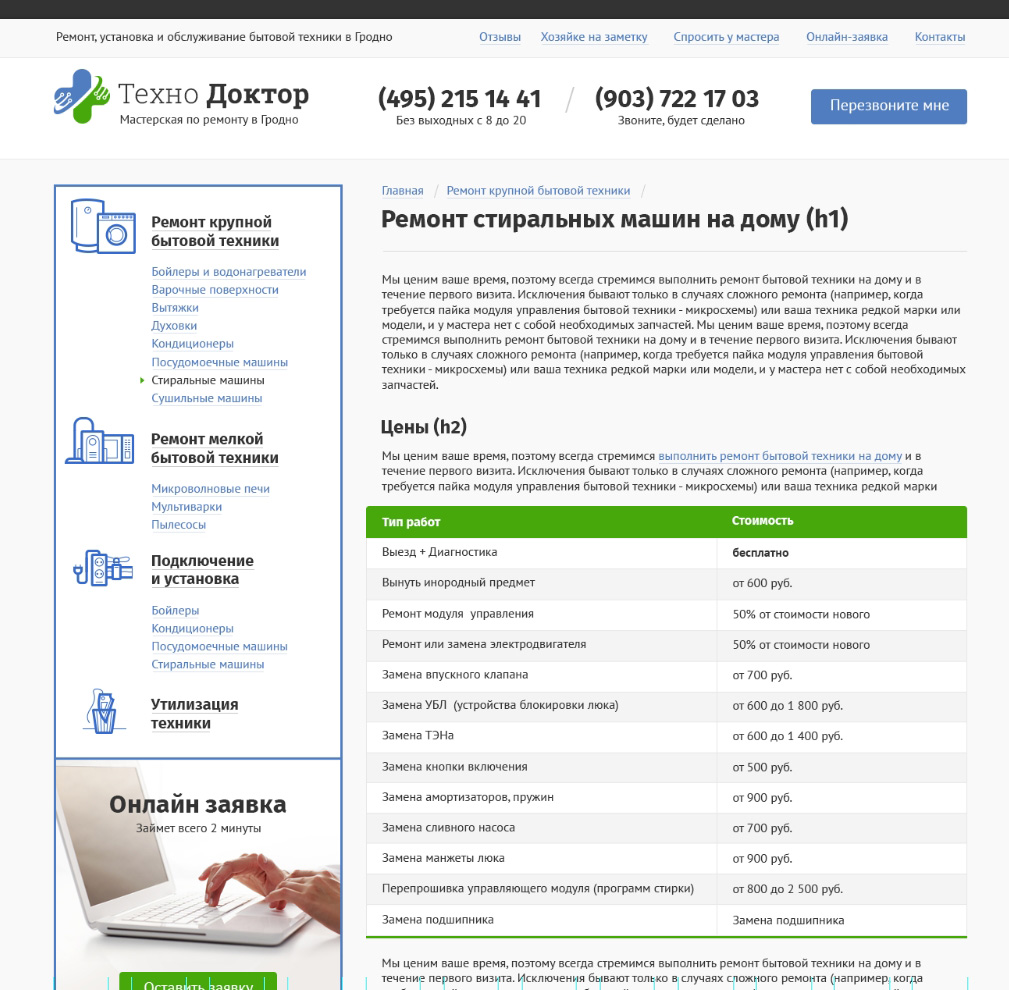
Я всегда делаю расстояние от сайдбара больше. Не по сетке. Вот сейчас в работе проект:

Убежден, что контент нужно отодвигать дополнительно, чтобы появился воздух и стало ок.
В современных магазинах нельзя использовать 12-колонку. Получится ацтой. Я делаю так:

2 колонки = широкий сайдбар и контент, который делю на 4−5 частей. Между карточками товаров не должно быть расстояния больше, чем 1 пх. Тогда не будет полосатости, и будет все ок (блок номинаций). А вот тут не ок: внутри контента должна быть только одна серая линия, а не 2 серые однопиксельные и широкая белая полоса. При этом на главной запросто может быть своя сетка, ведь мы не будем делать главную с сайдбаром.
Я ошибочно подумала, что любую сетку из направляющих обязательно нужно дробить/сводить только к одинаковой ширины колонкам, а потом уже различным комбинированием (с привязкой) добиваться необходимых размеров блоков. Ваш скрин с отделением направляющими «сайдбара» произвольной ширины помог разобраться и подтвердил, что в этом вопросе я и раньше делала всё правильно:). Спасибо
Не за что 🙂
Правил никаких нет и не будет. Ни у кого. Есть просто советы. Как нет правил, так нет и не будет обязательных к использованию сеток. Любая сетка имеет право на существование, лишь бы сайт получился выровненным, аккуратным и удобным (узкий сайдбар — такой же ацтой, как и чересчур широкий)







Не заморачивалась с направляющими, оставляла все, как есть(( теперь буду знать)
Лучше раньше, чем позже 🙂
Алексей, огромное спасибо за такой развернутый ответ! Одна заметка и столько полезных советов, которые реально нигде не «нагуглишь» 🙂
Не дают покоя еще пару вопросов по адаптивному дизайну, но уже не буду их писать, чтобы не оффтопить. Очень надеюсь, что у Вас когда-то будет отдельная заметка и об особенностях подготовки адаптивных макетов 🙂
Не за что, а вопросы задавайте 🙂
Раз разрешаете, обязательно задам, спасибо). Вопросы лучше писать около какой-то конкретной заметки или можно под любой (которая «ближе к теме»)?
P.S. У Вас здесь такие аватарки для гостей забавные - моя так вообще целый день меня веселит 🙂
Если есть подходящая заметка, то вопросы лучше в ней. А если нет, то в любой, ну или на почту 🙂
P.S. Меня не покидает надежда, что я все-таки смогу заменить эти аватарки на свои. Кажется, что уже все плагины пересмотрел, но подходящего не нашел. Одному имена на кирилице не нравятся. Другой не дружит с граватаром. Третий позволяет заменить только одну дефолтную аватарку. Четвертый еще что-то и так до конца списка.
У Вас когда-то в портфолио был дизайн сайта на автомобильную тематику (сейчас он есть в примере адаптивного дизайна). Там главная структура контента состоит из вывода в ряд 6 карточек авто с отступами 1px между ними. Если не секрет, Вы изначально для удобства задавали именно сетку под колонки с однопиксельными отступами?
Не помню, что за проект с автомобильной тематикой. Да и не вспомню, как я там показывал сетку.
Очень познавательно! Меня прям мотивирует работать, когда узнаю что то новое для себя.
Спасибо вам огромное!
Пожалуйста огромное 🙂 Если есть какие-то вопросы или что-то интересует, то смело спрашивайте.
Искала ссылку на сервис генерации сеток, который ты посоветовал, и вспомнила, что хотела еще кое-что уточнить.
Как-то около другой твоей заметки (о хорошем тоне) https://alexeybychkov.com/2015/12/06/pht2/ верстальщик Владимир написал, что:
Если использовать, например, приведенную выше и очень удобную (на мой взгляд) сетку 976px с шириной между колонками 20px, то колонки получаются шириной 63px и, соответственно, размещая по сетке блоки получаем размеры по ширине 146px (2 колонки), 229px (3 колонки) и т.д.
Владимир сказал, что размеры наподобие 399 px бесят верстальщиков — не будут ли они злить, если явно видно, что они продиктованы сеткой? 🙂
Думаю, не будут злиться)
Но если не дает покоя, то можно использовать сетку 978 и расстояния между колонками 30, тогда не будет девяток.
а следующий с расстоянием 20 только 964. это совсем худышка, зато без девяток и считать удобнее. А вообще я стараюсь каждого заказчика отговорить от 1024 мониторов.
В обратную сторону — 988, но это уже контент вплотную к краю экрана, что некрасиво.
Делаю сейчас по твоему примеру под 976px — думаю, раз ты часто используешь именно такую сетку и никогда вопросов не было, значит в данном случае девятки верстальщиков не смущают).
Наверное, в файле 976_30.psd у тебя как раз подготовлена сетка под ширину 978px, а в имени файла просто опечатка?
Кстати, хотела у тебя спросить и об этом. Какими, на твой взгляд, могут быть минимальные отступы от края при адаптивном дизайне (то есть для экранов планшетов и смартфонов)? Достаточно ли, например, для ширины 320px оставить по 10px по бокам и контент размещать на 300px?
Возможно
я 15 с каждой стороны оставляю. На 480 по 20-25
Алексей, очень нужен еще один совет по сеткам, подскажи, пожалуйста. Что нужно обязательно учитывать при разработке дизайна с условием дальнейшей верстки на Bootstrap? Знаю, что этот CSS-фреймворк можно при желании подстроить фактически под любую сетку, но если говорить о его традиционном варианте? В Интернете можно найти psd-шаблон сетки Bootstrap для PC версии такого вида behance.net/gallery/10633891/Free-12-Column-Bootstrap-v300-Grid-Pattern-PSD Правильно ли понимаю, что делать контент в данном случае лучше на ширину 1110 px (по общей ширине колонок)? На сверстанных сайтах его часто растягивают дополнительно на боковые отступы (по 15px, то есть до 1140 px), но тогда ведь в psd-макете структура не будет соответствовать колонкам данной сетки. Как лучше всего делать?
Один из верстальщиков, которых я рекомендую как-то сказал:
И вот его же фраза на форуме в теме про адаптивку:
Вообще советую почитать эту тему: https://www.weblancer.net/forum/themes/43745.html
Я всегда по умолчанию делаю PC-макет шириной контент 1170. А не 1140 или 1110.
Поэтому делай так, как нравится в первую очередь тебе.
Да, читала ее раньше. Золотые слова, вот бы все верстальщики думали также, а не искали максимально легких путей). Хотя, наверное, это зависит от уровня и профессионализма.
Сегодня просто в ТЗ обнаружила требование «макет должен быть под верстку на Bootstrap». Потому в темпе начала искать сетки, чтобы незнакомому верстальщику наверняка упростить работу.
Спасибо тебе за ответ!
P.S. Почему-то перестали приходить на почту оповещения об ответе на комментарий в блоге – это у всех так или только мой email выделывается? 🙂
Не за что)
У всех. На этот сайт лень отвлекаться. Новый надо доделывать)
Это, пипец, как неправильно! )) Я просто не буду верстать такой макет.
Я работаю с сеткой вот так:
Скачать такой PSD можно тут: https://yadi.sk/i/G0QY3YRUttrD6
Здравствуйте!
назрел вопрос, у меня сетка на макете выглядит как на первом слайде, ширина контента 1170 пикселей, хочу использовать бутстрап, вот только бутстраповский контейнер дает по 15 пикселей по краям, они меня устраивают, так как на малых экранах отступы должны быть. Но тогда почему сетка в макете не имеет отступов по краям? что делать в такой ситуации?
Привет
Мониторы 1280. Отнимаешь сетку 1170 и ширину скрола браузера 30 пх — получаем 80 пх. Делим пополам и получаем 40 пх слева и 40 пх справа. Я просто не показываю эти отступы в макете, но они есть =)
Всю жизнь делаю адаптив без 12-колоночной сетки в макетах планшетов и мобилок. Ставлю отступы слева и справа и направляющую по центру. Иногда использую дополнительные направляющие, если в макете есть какие-то элементы по 2-3-4 в ряд (например, в блоке новостей 3 превьюшки в одну строку). Если же их нет, то даже направляющие никакие больше не выставляю.
Вот я переделываю PC-версию в вариант для планшетов. Нет никакой 12 колоночной сетки:
Все так, но если я оборачиваю контент в класс container я получаю блок 1170 пикс, у которого ширина контента будет 1140. если же я в контейнер, положу класс row, который убирает оступы по краям, я получу ширину контента в 1170, но потеряю отступы при адаптивности и мне придется их добавлять уже в ручную в медиа.
Самым безболезненным вариантом я придумал в медиазапросе min-width 1200px перебить стандартный стиль бутстрапа для контейнера на {.container{ width: 1200px}} или в том же запросе убрать паддинги.
Вот и чудно)
Привет. Подскажи, пожалуйста, есть ли какие-то особые моменты, которые обязательно учитываешь при разработке резинового дизайна на всю ширину экрана? По одному проекту попросили сделать два варианта главной: с фиксированной шириной и резиновый на весь экран. Вдруг осознала, что никогда раньше не делала дизайн на всю ширину (наверное, потому что в целом не особо люблю такие сайты). По идее, под всю ширину нужно делать и вертикальные отступы гораздо большими, чтобы не было ощущение "колбасы", и разбивать визуально любые блоки в ряду, чтобы не было длинных текстовых змеек... В целом, посоветуй, пожалуйста, какие отступы лучше давать по краям в таком виде?
Привет. Да ничего особенного. Все тоже самое =) Отступы между блоков у меня и для 1280 большие. Обычно 80-140 пх. Для 1920 ничего дополнительно нигде не увеличиваю.