Эффект нажатия на кнопку
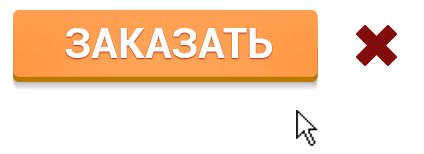
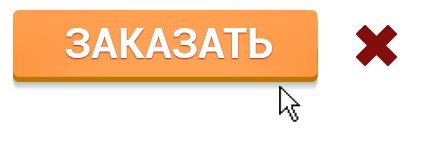
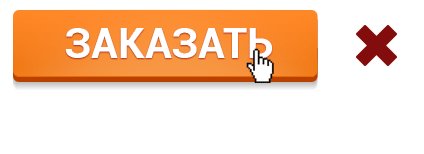
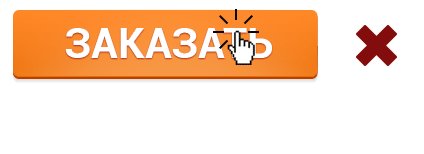
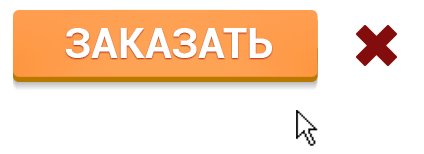
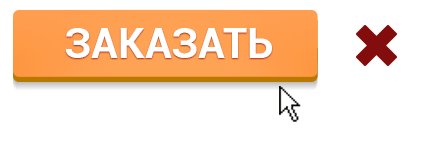
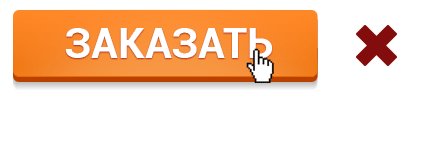
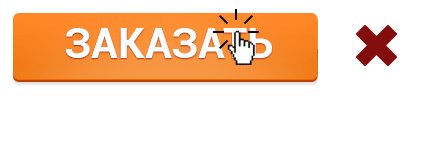
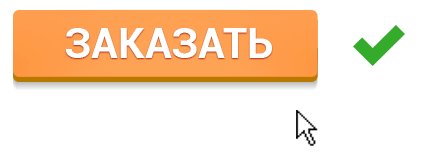
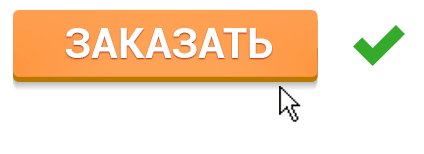
У любой кнопки должны быть 3 состояния: обычное (default), ховер (hover) и состояние нажатия (active). Иногда необходимо четвертое состояние — неактивное (inactive).
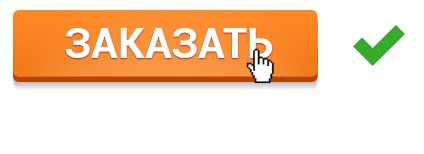
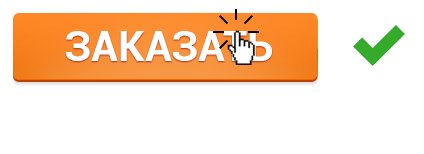
Кнопки, которые невозможно повторить средствами ccs, делают через спрайты. Я часто вижу свои сверстанные макеты с кривым состоянием нажатия. Вот спрайт:

Заметно, что состояние клика смещено на несколько пикселей по оси Y. Тот же спрайт с направляющими:

Почему-то все, ну хорошо, почти все верстальщики, которые впервые верстают мои макеты, поднимают кнопку в состоянии клика выше, выравнивая по верхней границе, в надежде сделать как лучше или попросту поправить «баг» после дизайнера. В итоге получается вот такая анимация:

Получается, что кнопка подтягивает под себя тень. Заказчику чаще всего все равно и он не заметит, а то и не поймет разницу, но это, правда, ацтой. Нет эффекта вдавливания кнопки вместе с текстом в страницу сайта. Есть просто какое-то подергивание, обозначающее, что кнопка сработала. Не более.
Замечал так же, что некоторые верстальщики убирают текст из спрайта, при этом забывая (а может, просто ленясь) в состоянии клика его сдвигать по оси Y. Эффект вдавливания кнопки есть, но текст-то на месте остается. Это баг:

Пожалуйста, не выравнивайте кнопку по Y по верхнему краю в состоянии нажатия
Оставьте так, как сделано в спрайте. Пусть будет красивая анимация вдавливания:

О, заметка из 2014-го. А вот вам видос из 2019-го:






Кнопка, подтягивающая за собой тень - это видимо какое-то нововведение верстальщиков 🙂
А код можно ?)
Эта заметка устарела малость. Другими словами, картинки в качестве фона кнопок — та еще шляпа нынче ).