Телепорты в адаптиве
Есть одно явление при разработке адаптива, которое я называю телепортом. Это когда блок не просто смещается вправо или вниз, а перепрыгивает при этом через соседний блок, а то и через несколько сразу.
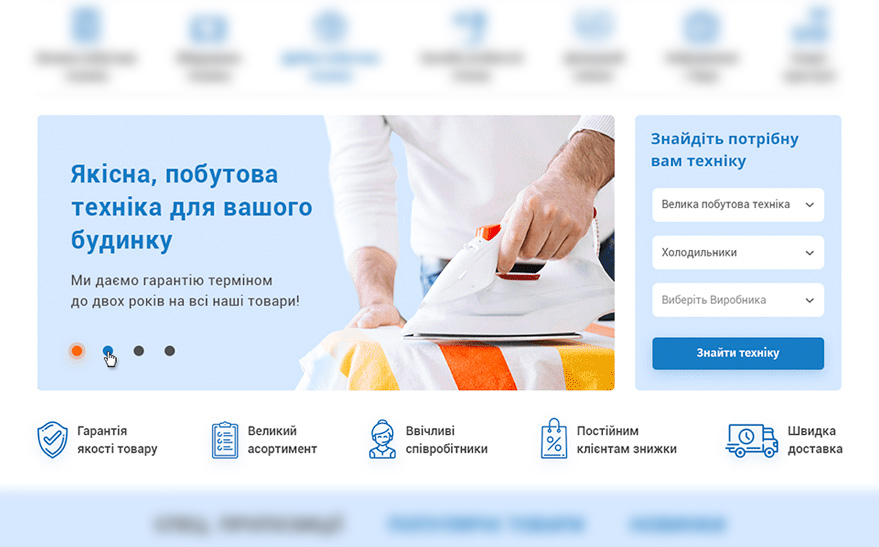
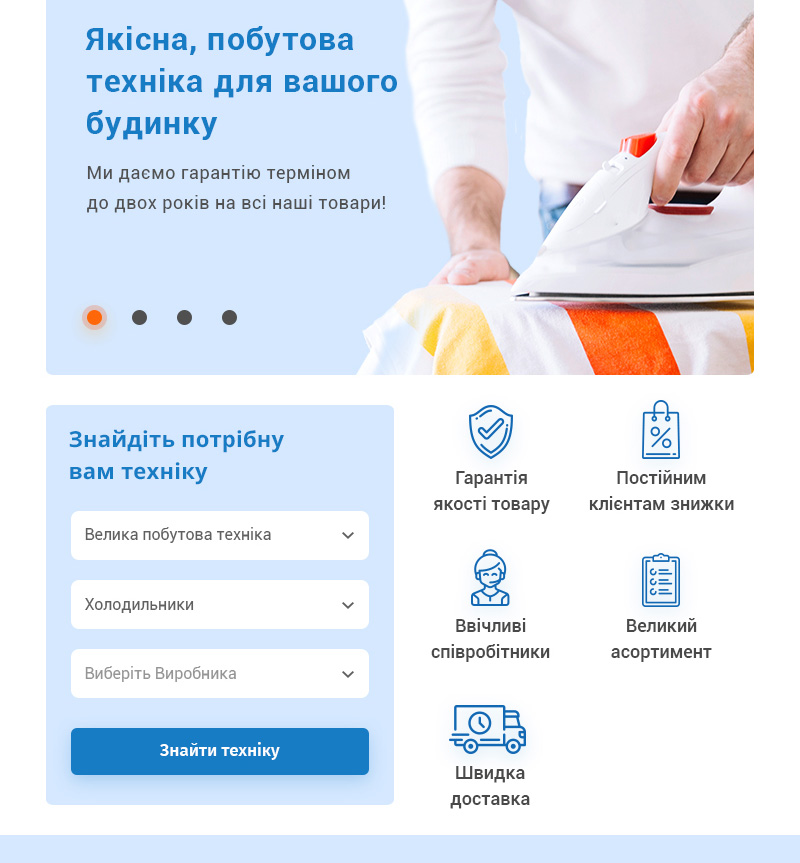
Один дизайнер любезно согласился, чтобы я показал такой прыжок в его дизайне всем остальным заинтересованным и объяснил, как делать правильно. Вот несколько блоков (слайдер, форма и преимущества) в его макете:

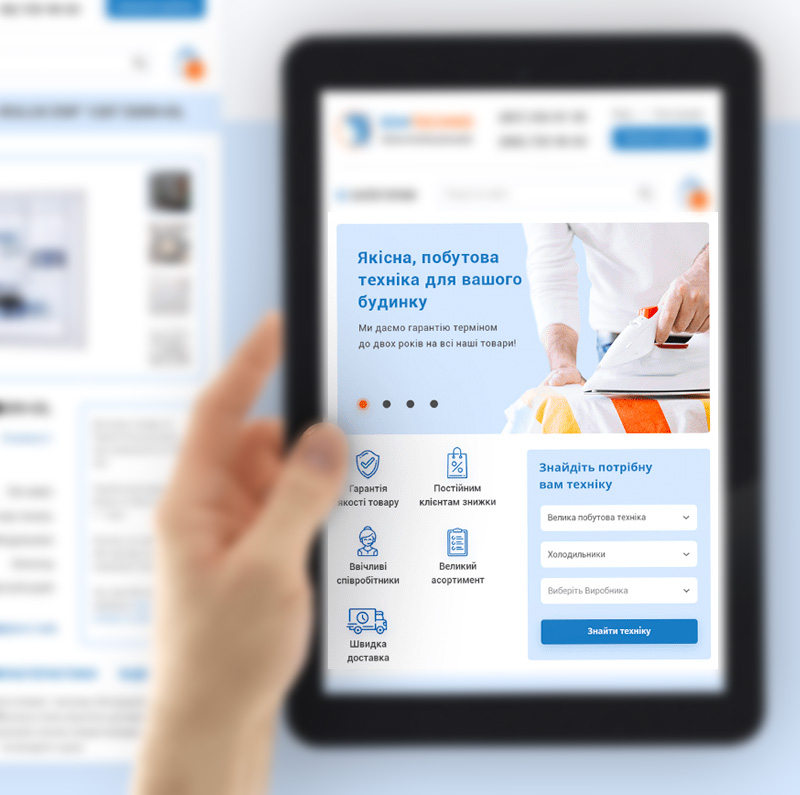
А вот они же на планшетах. Форма прыгает вниз и, казалось бы, все хорошо.

Вот только оказалась она справа, а не слева. А это неправильно. Разбираемся.
Правило в верстке очень простое:
Слева направо, сверху вниз
Так происходит и сам процесс верстки, и процесс адаптива. Рассмотрим наш случай.
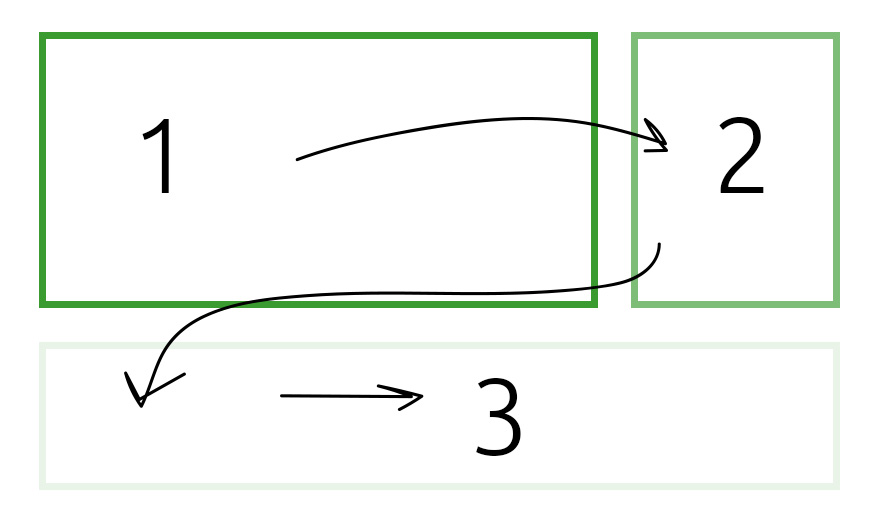
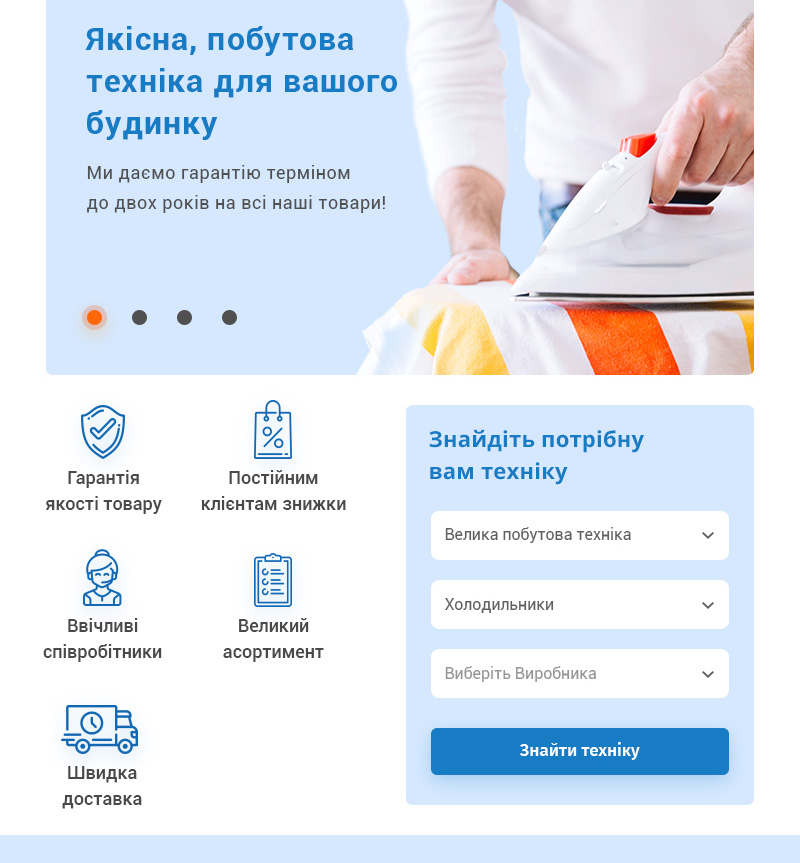
Правильный адаптив

- Слайдер (1). Нам его нужно сделать шире. Смотрим слева направо: справа пусто (ведь форму мы переносим вниз, значит, ее не будет на прежнем месте) = можем смело делать шире.
- Форма (2). Ее хотим перенести ниже. Смотрим слева направо: справа уже конец экрана = нет никаких преград из других элементов. Смотрим сверху вниз и опять слева направо: раньше под слайдером были плюшки, но мы их сдвинем правее, значит, появится место под форму = переносим форму.
- Преимущества (3). Слева направо: справа ничего нет, можем компоновать наши плюшки. Сами же преимущества внутри блока расставляем по такому же принципу: слева направо, сверху вниз.
Замедлил в видосе:
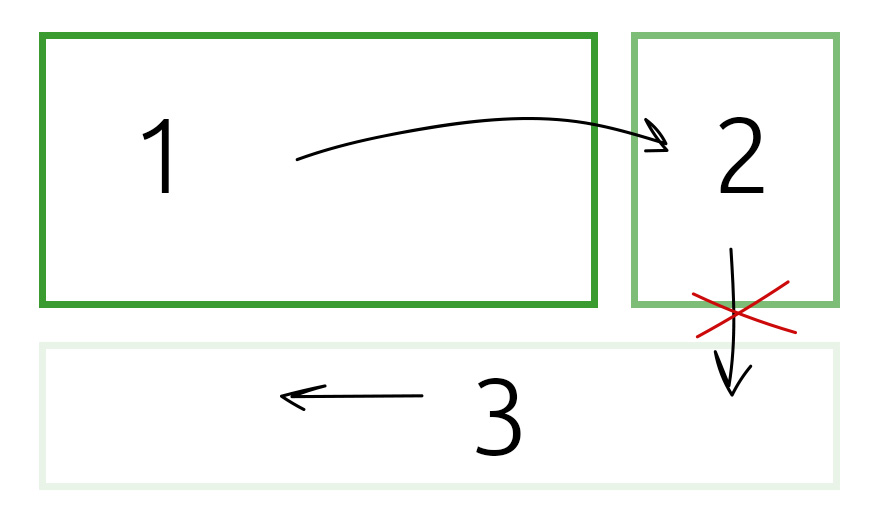
НЕправильный адаптив
А вот что происходит, если перенести форму вниз, но поставить справа от плюшек.

- Слайдер (1). Нам его нужно сделать шире. Смотрим слева направо: справа пусто (ведь форму мы переносим вниз, значит, ее не будет на прежнем месте) = можем смело делать шире.
- Форма (2). Ее хотим перенести ниже. Слева направо: справа уже конец экрана = нет никаких преград из других элементов. Смотрим сверху вниз и опять слева направо: под слайдером стоит блок преимуществ. Место занято. И чтобы реализовать задумку дизайнера, верстальщику придется вводить еще одну такую же форму и ставить ее сразу в нужном месте (справа от плюшек).
Т. е. одновременно будет четыре блока вместо трех: - Слайдер
- Первая форма справа от слайдера, которая будет отображаться только на десктопах, и скрываться при уменьшении разрешения (планшеты и смартфоны)
- Преимущества
- Вторая форма справа от преимуществ. На десктопах скрыта, а на девайсах наоборот показывается, когда прячется первая форма.
- Преимущества (3). Они остаются на своем месте.
Замедлил в видосе:
Предлагаю посмотреть, что мы выиграем, поставив форму справа:

Хм. А ведь кроме лишнего гемора верстальщику ничего не получили? Да и в плане дизайна стало хуже: дырка от недостающей 6-ой иконки теперь практически по центру и тянет на себя одеяло (бросается в глаза).
В таких случаях не лишним будет предложить заказчику добавить еще одно преимущество, либо наоборот какое-нибудь из них убрать совсем, либо просто одну плюшку скрывать уже во время адаптива на планшетах. Как раз для того, чтобы не было вот этих дырок. По большому счету все равно: четыре, пять или шесть плюшек будет указано. На количестве заказов это никак не скажется. Зато дырок таких некрасивых не будет!
Получается, дизайнер потратит одинаковое количество времени — ему без разницы, где разместить форму справ или слева: кнопочек он нажмет столько же. А вот верстальщику появляется лишний гемор на пустом месте. Кроме того, на сайте будут грузиться обе формы, а это лишний вес (в данном случае он стремится к нулю, так как все векторно-кодовое (в смысле, через код и без картинок), но это все равно двойные запросы к серверу — в общем ничего хорошего.
Особенно плохо телепортировать всякого рода сеошный контент (тексты, контакты и тд). Но иногда без телепорта никак не обойтись, и важно научиться понимать, когда это реально необходимо!







На флексах можно переставлять блоки местами, если брать ситуацию которая тут приведена в пример. А бывает что приходится на js клонировать элементы) Без этого не куда. Когда впервые столкнулся с твоим макетом, было дико. Потом уже привык, и понимаю что это круто, мощно и продуманна каждая мелочь, все ради удобства!
Согласен в целом с Вашим комментарием.
Но вот со стороны правильности интерфейса, загвоздка в том, что большинство людей «скролят» правой рукой, и мол удобно когда форма с этой же стороны.
Не говорю, что курсором теперь тянутся дальше и дольше (разве что на несколько секунд) — это не так критично. Но вот сколько я читал форумов, и заметок многие твердят об этом.
Что скажете?
из «Исследования: как пользователи на самом деле работают с сенсорными экранами»:
Почему-то все самое «жирное» ставят слева: логотип, кнопку «каталога», фильтры и так далее. Видимо, потому, что справа все это плохо работает.