1. Ассиметричные сетки
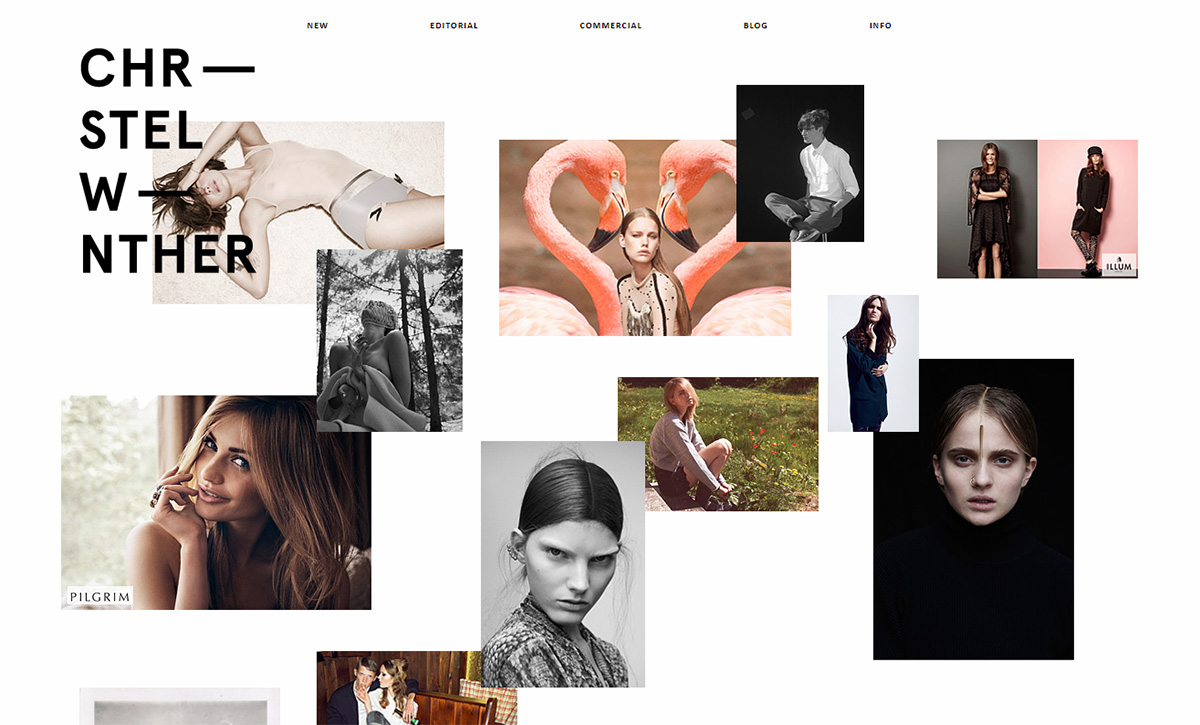
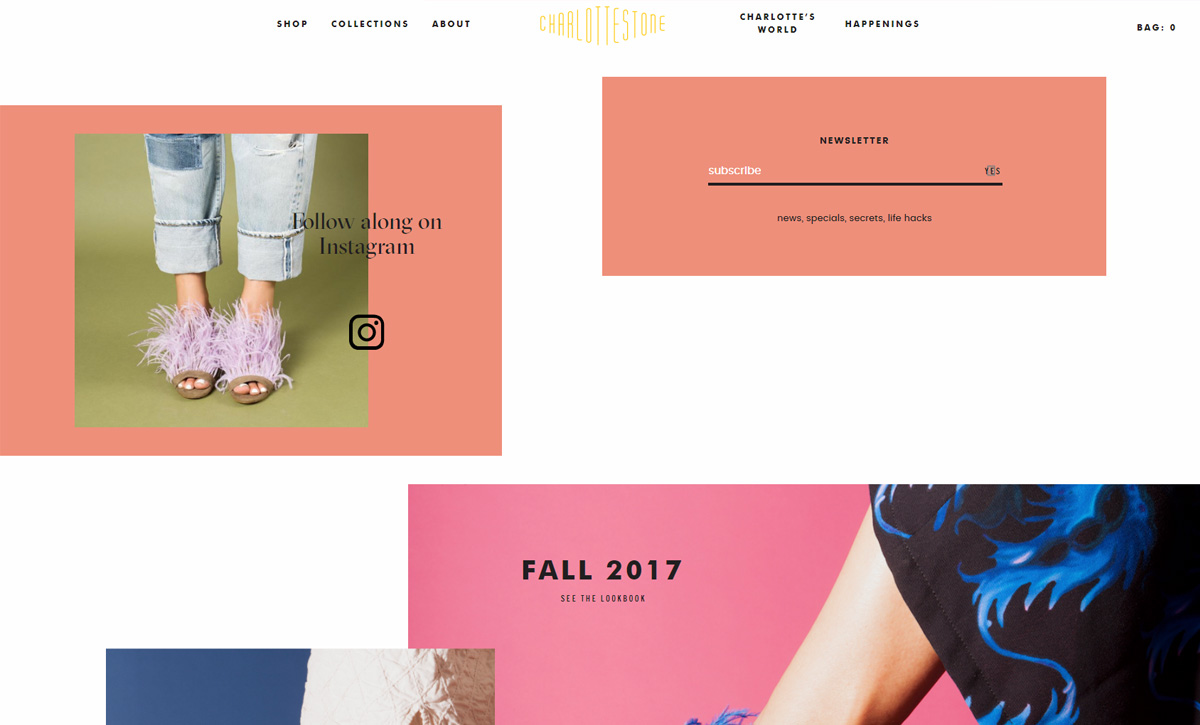
В прошлом году все было по сеточке. А в этом многие дизайнеры (особенно западные) набрались смелости и начали использовать ассиметричные сетки в своих кейсах. Вероятно, в первую очередь, чтобы дизайн выделялся среди кучи других «шаблонных» (ну это когда все строго по сеточке) сайтов. Такие сайты выглядят интересно, свежо и современно. Эта тенденция будет развиваться и в следующем 2018 году.
 cargocollective.com/christelwinther
cargocollective.com/christelwinther
Весь каеф в том, что с версткой проблем не будет:

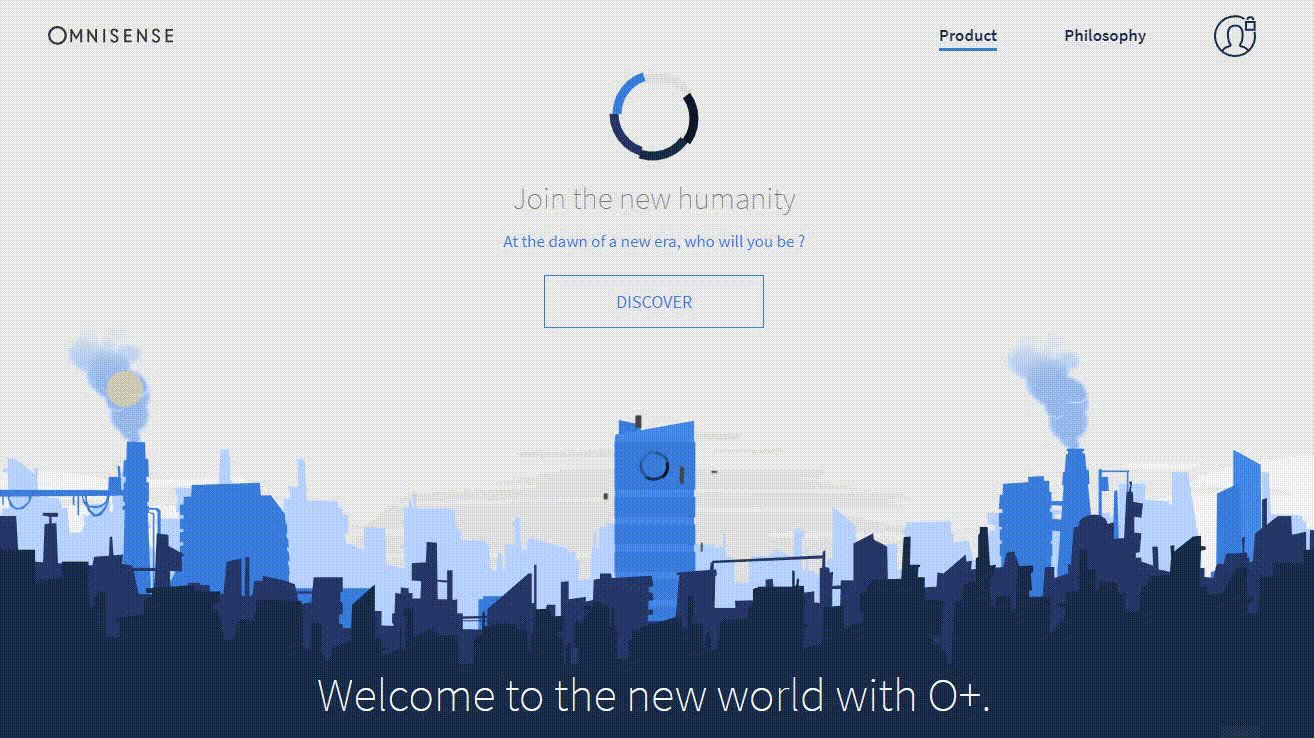
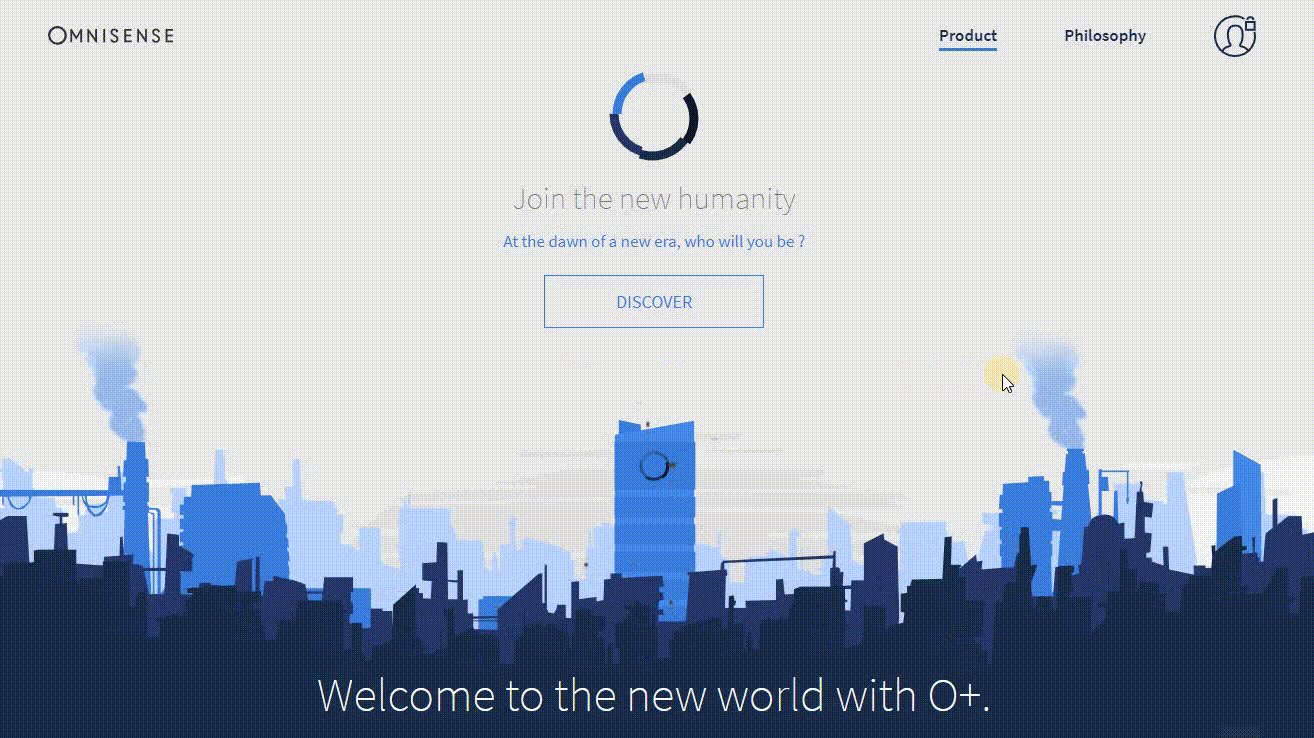
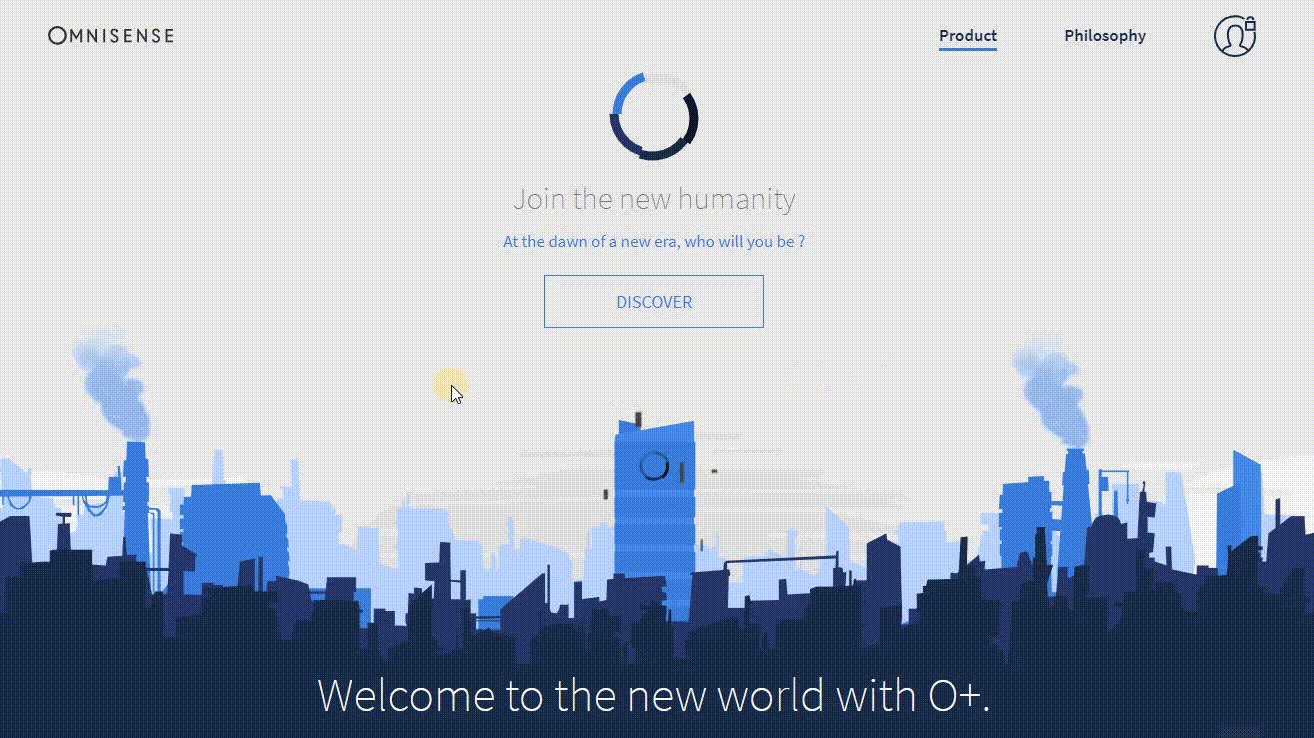
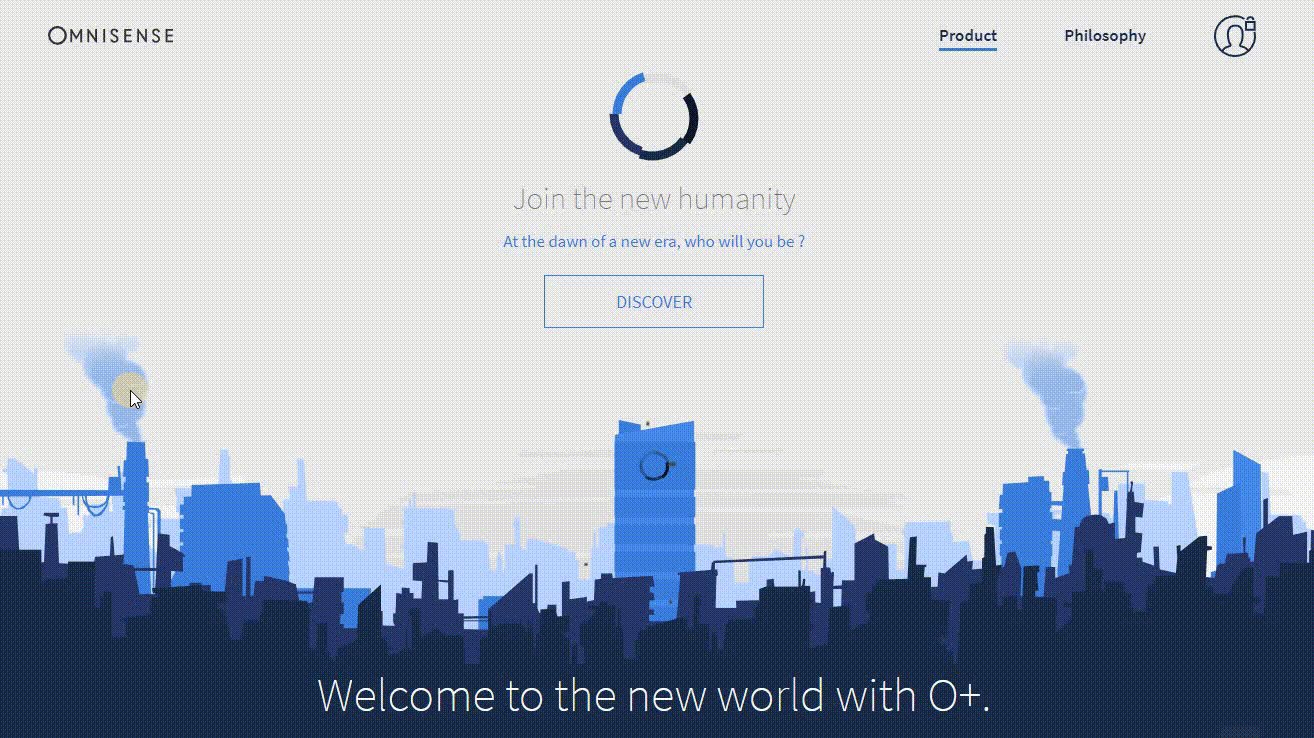
2. Анимации
Технологии развиваются, дизайнеры и разработчики экспериментируют с анимациями. Нынче статический сайт, даже с красивым дизайном, уже не впечатляет. Нужны анимашки. Никто не спорит: прилетающие блоки слева и справа при скроле страницы — лютый ацтой. Но ведь анимации бывают няшными!
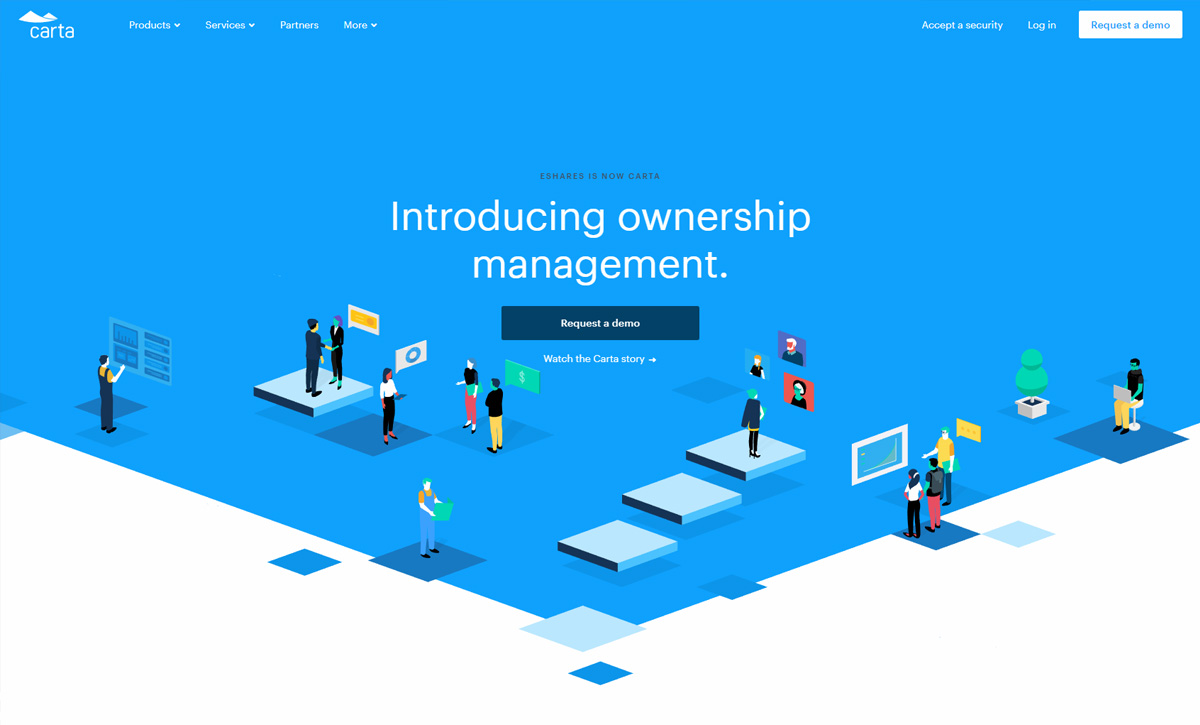
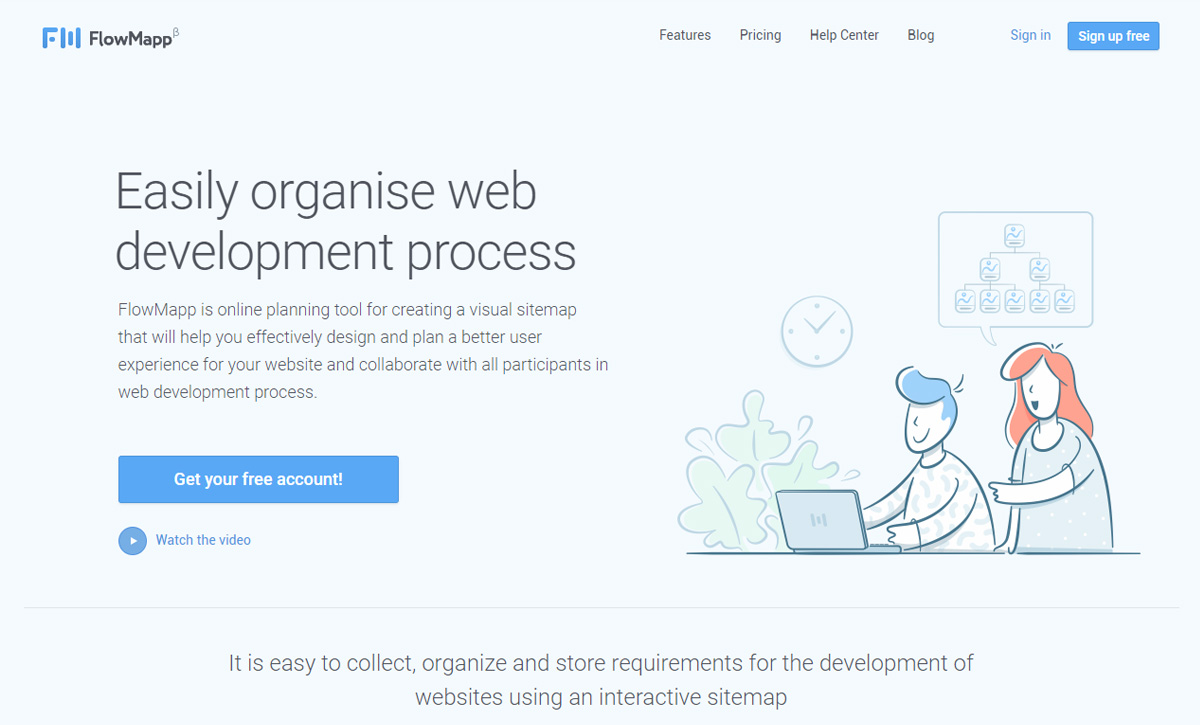
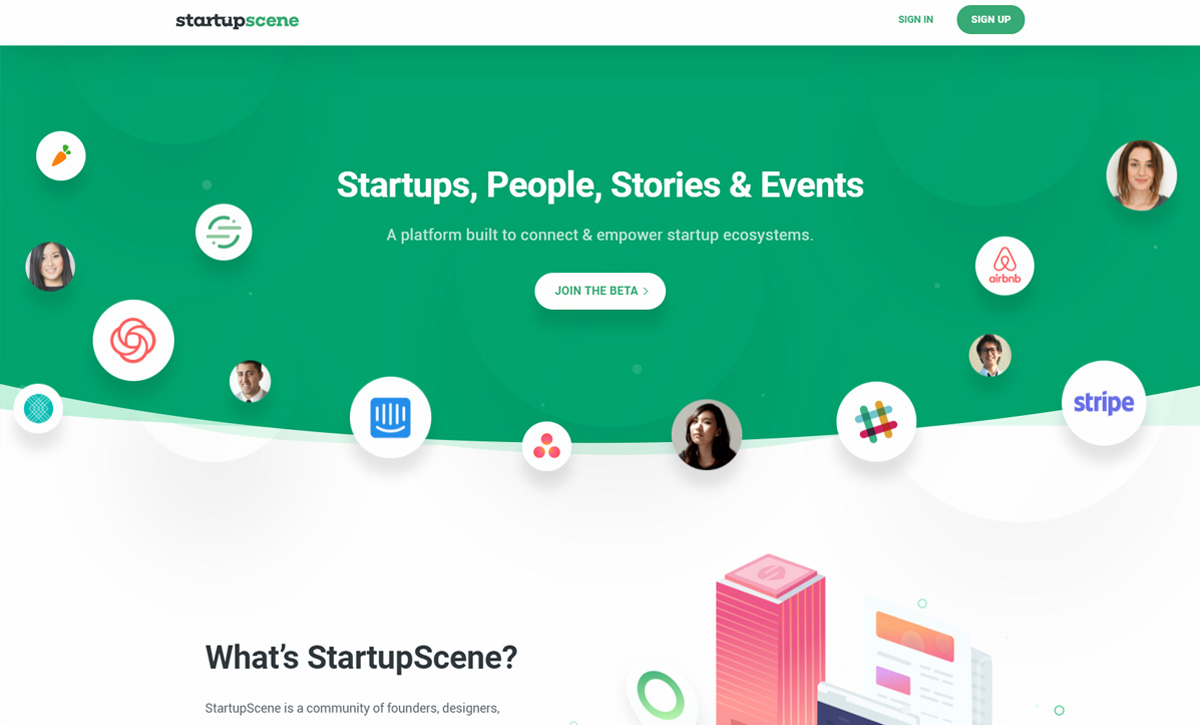
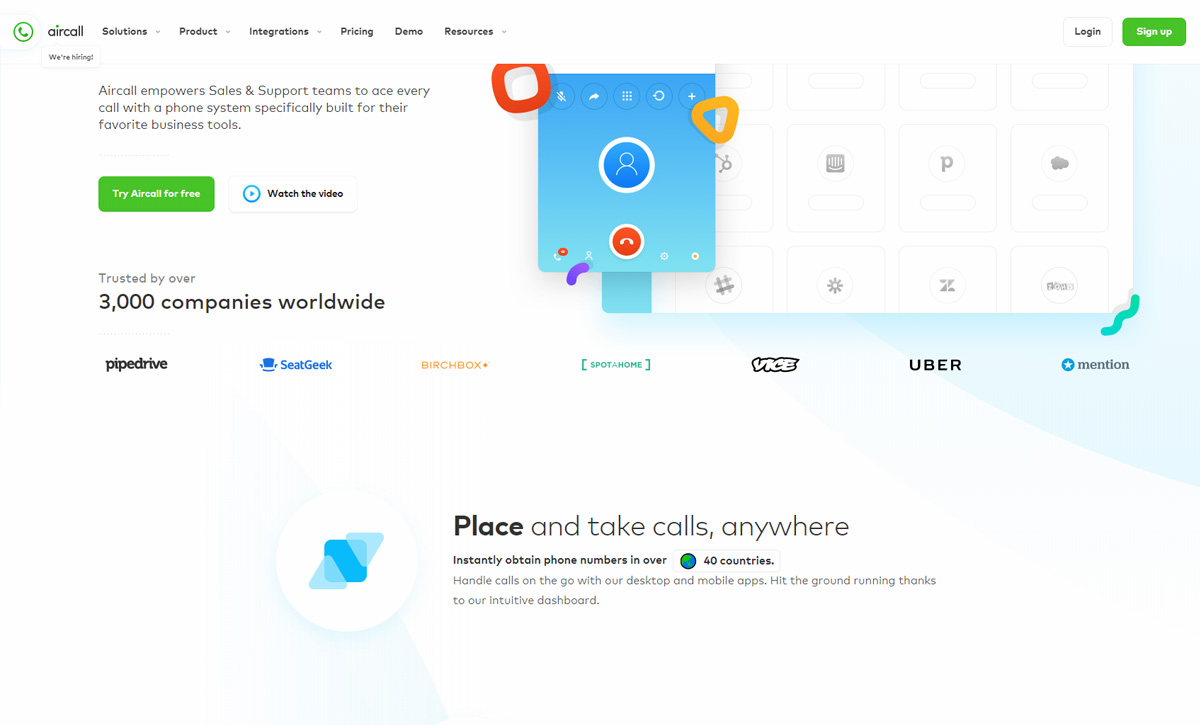
3. Иллюстрации
Чтобы сделать сайт уникальным и лучше притягивать внимание посетителей на сайте все чаще будут использоваться иллюстрации в разных стилях.
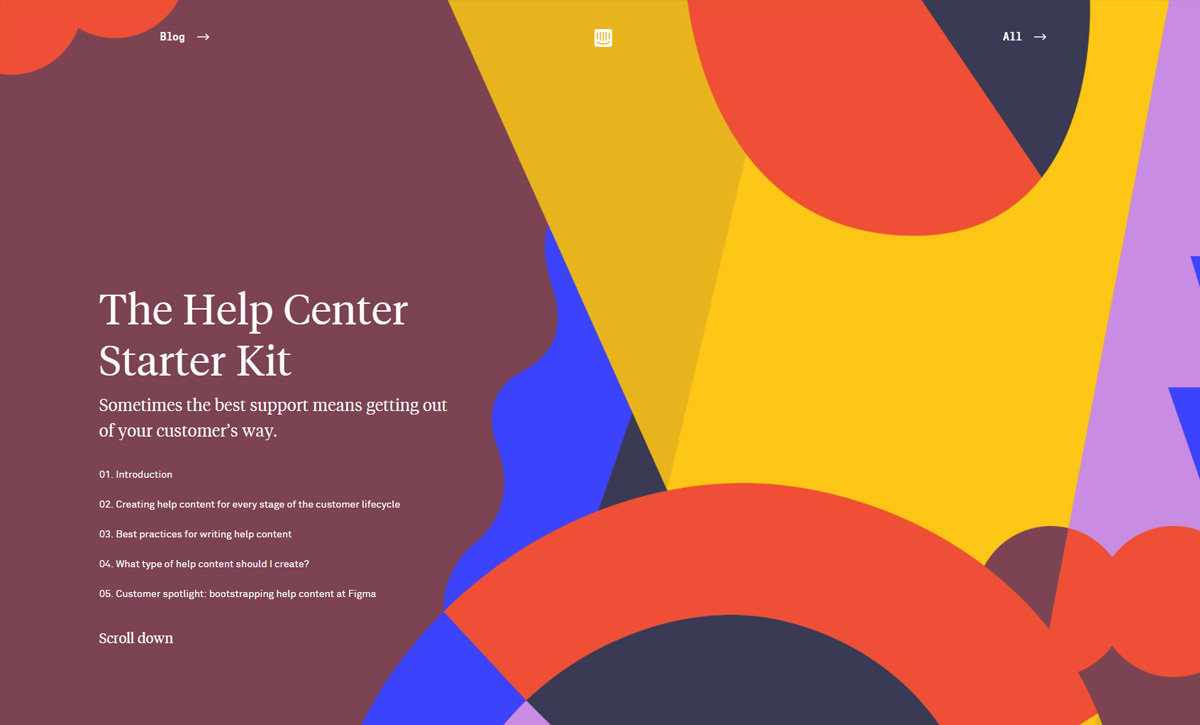
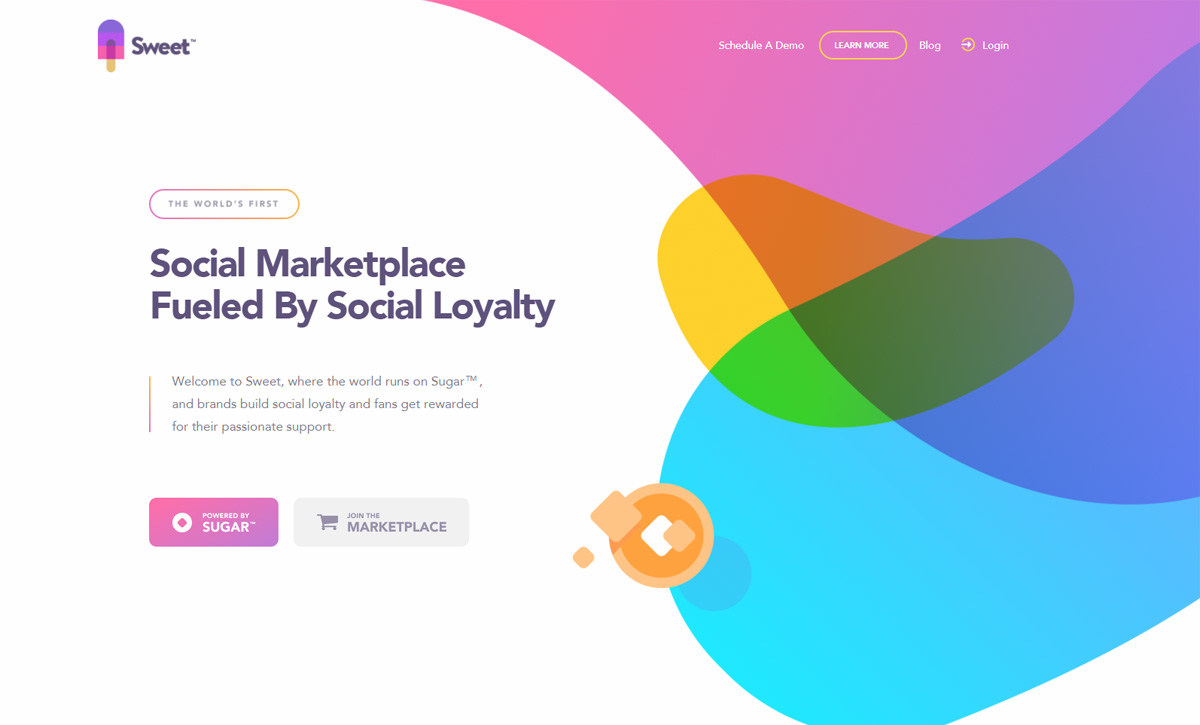
4. Яркие цвета
В ТЗ написано «только web-совместимые цвета»? Пфф. Со временем все меняется. С помощью ярких (и не только) цветов сайт можно оживить и сделать запоминающимся. Главное — не переборщить 🙂
 intercom.com/starter-kits/help-center
intercom.com/starter-kits/help-center
5. Градиенты
Недавно знакомый моего заказчика облаял меня за градиентную заливку фона. Ох, как же ему тяжело придется в 2018 году, ведь градиентов станет еще больше! Новое — это хорошо забытое старое.
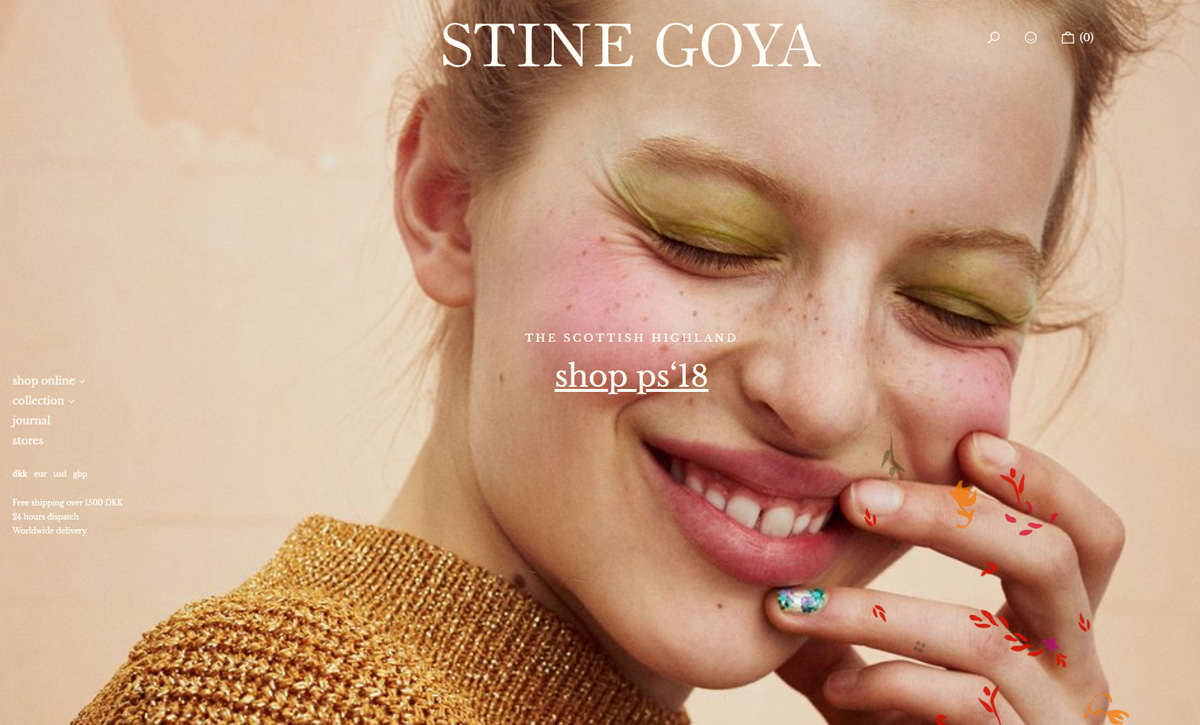
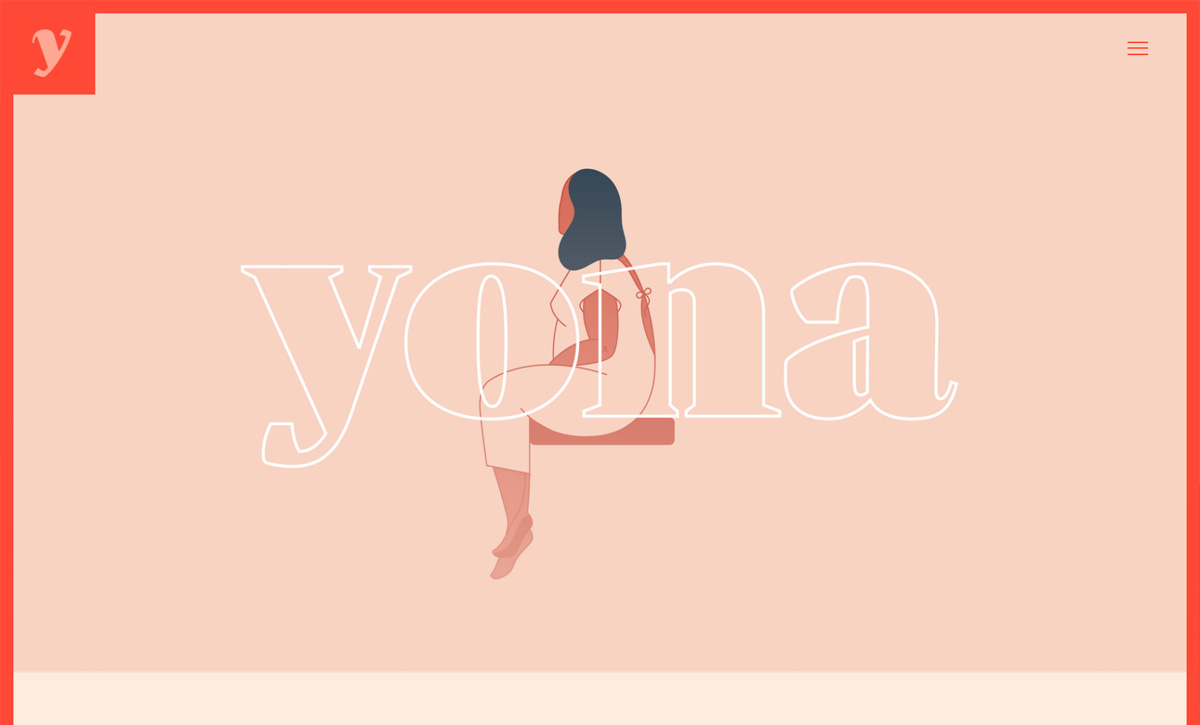
6. Большая типографика
Шрифты станут еще больше, еще смелее! Из букв начнут выглядывать иллюстрации, фотографии, геометрические предметы.
7. Больше няшных тенюшек
Многим не нравятся появляющиеся тени по ховерам, или неплоские кнопки. Так вот 2018 год в этом плане их будет раздражать еще больше 🙂 Чистые, легкие тени у элементов — не знаю как вам, а мне очень даже! Это что-то среднее между flat и material дизайнами. Компромисс найден!























Чет странная штука, эти ваши тренды. Вроде раньше мыслил в этом направлении, но все говорили мол некрасиво и не модно как-то, гамма цветовая как 2015 — фуфуфу...
Леша, привет!
А что популярно в этом или набирает популярность? Расскажешь о трендах этого года и прогнозах на следующий, или течение все то же?
Так год уже закончится скоро 🙂 Может ближе к НГ пособираю инфу про 2020-ый