Задача
Обратился заказчик, которому нужно было сделать очень объемный сайт: почти каждая страница лендинг, да еще с каталогом в придачу!

Но я отказался и подробно объяснил заказчику почему такой сайт не будет работать. Не люблю браться за проект просто ради денег...
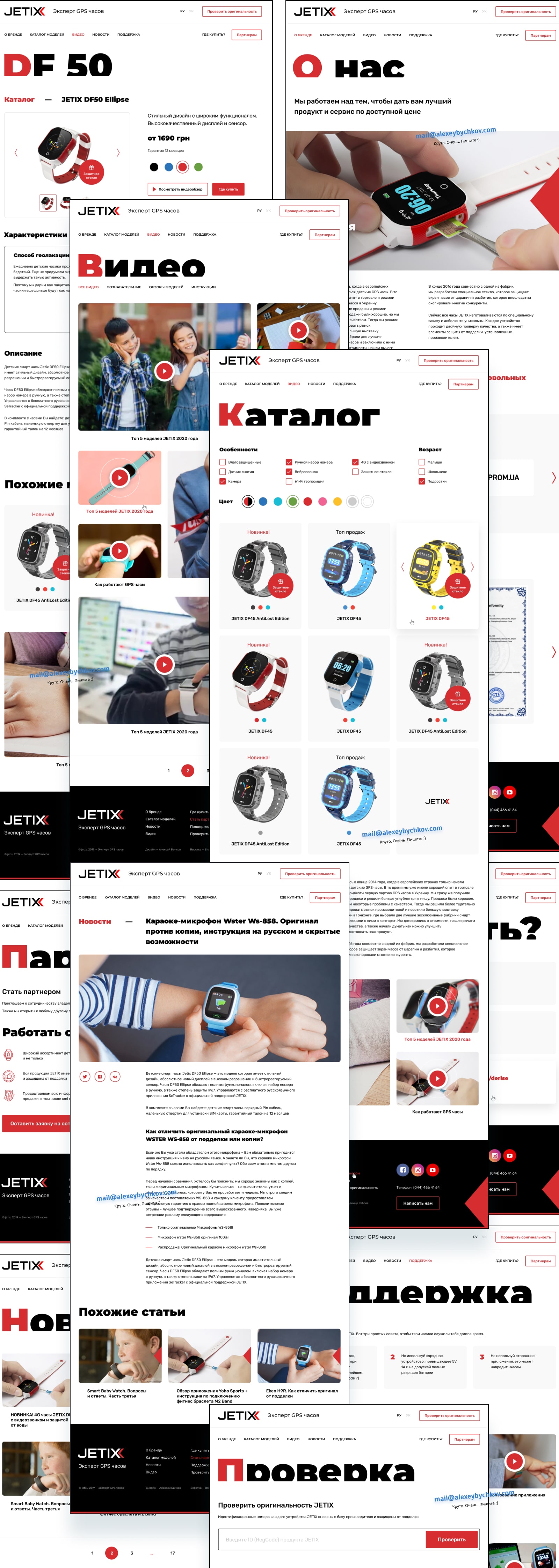
Я заинтересован в первую очередь в результате, поэтому предложил полностью переработать ТЗ, структуру и функционал. Много чего посоветовал, порекомендовал и через какое-то время у нас уже был новый прототип:

Из Брифа:
Цветовая гамма: красный, синий, белый. Нравятся острые элементы и умеренно закругленные. Кнопки в большей степени плоские и прозрачные, но чтоб выглядели не просто. Больше нравятся строгие сайты с интересными дизайнерскими элементами, которые цепляют взгляд
Решение
Сразу же отказался от синего цвета, так как логотип — красно-бело-черный. Фрагмент из файла, в котором я объясняю дизайн заказчику:
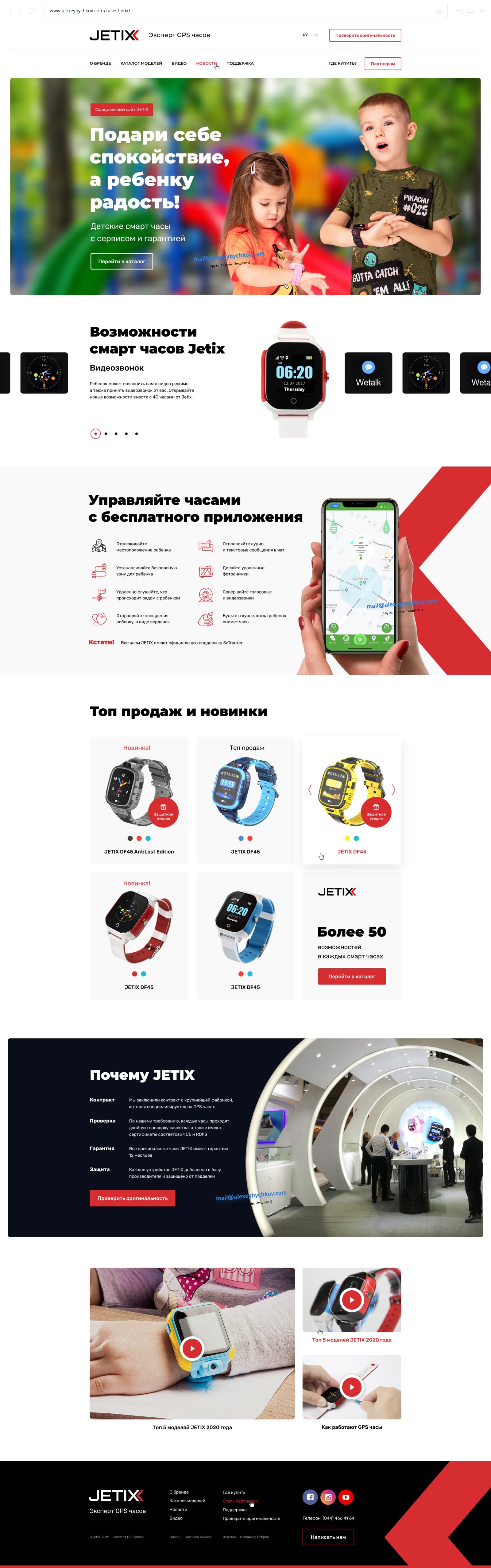
В ТЗ еще синий цвет указывался, но учитывая, что лого черно-красный, можно сделать стильный сайт без синего цвета. Вообще учитывая, что речь про официальный сайт, но при этом он все равно для детей — не будем делать никакие рюшечки, фигулины и прочее детское оформление. Вместо этого сделаем клевый, современный, аккуратный стильный сайт, но у блоков закруглим углы сильнее обычного и сделаем очень крупные жирные заголовки — этого хватит, чтобы подчеркнуть детскую тематику, и не сделать при этом отдел детского мира, как у конкурентов.
А еще в оформлении использовал стрелку из логотипа, чему заказчик очень обрадовался — ведь появился свой фирменный стиль!
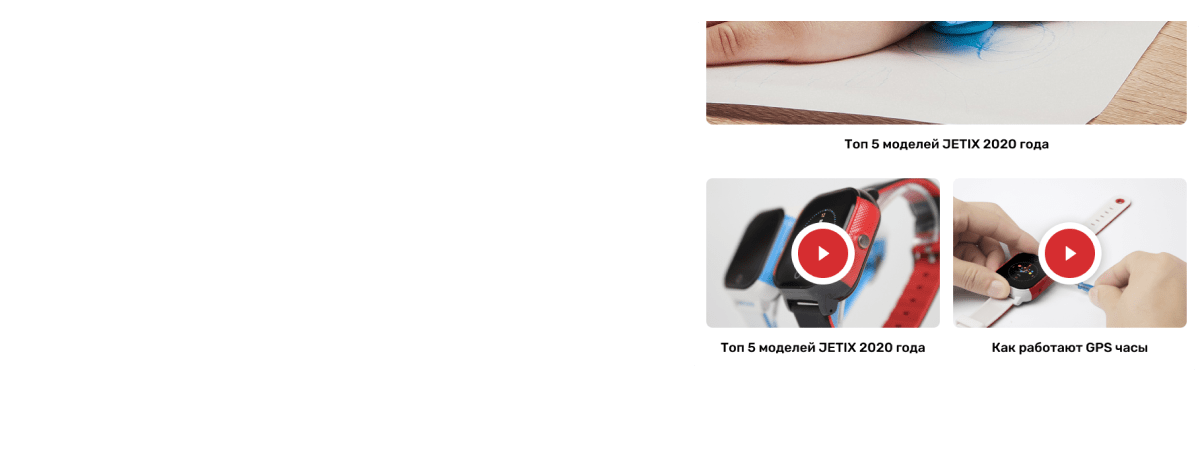
У себя на ютуб-канале в рубрике «Как я это нафрилансил» подробно разобрал этот проект.
Первая часть:
1:05 — чатик с заказчиком
6:58 — обзор брифа
9:38 — история версий дизайна главной страницы
Вторая часть:
1:15 — обзор файла с описанием дизайна
10:58 — переписка с заказчиком
19:28 — правки макета в фигме
Третья часть:
0:35 — как я делаю внутренние страницы
19:11 —адаптивы. Почему нужно делать 4 файла адаптива, а не 2
27:24 — чатик