Задача
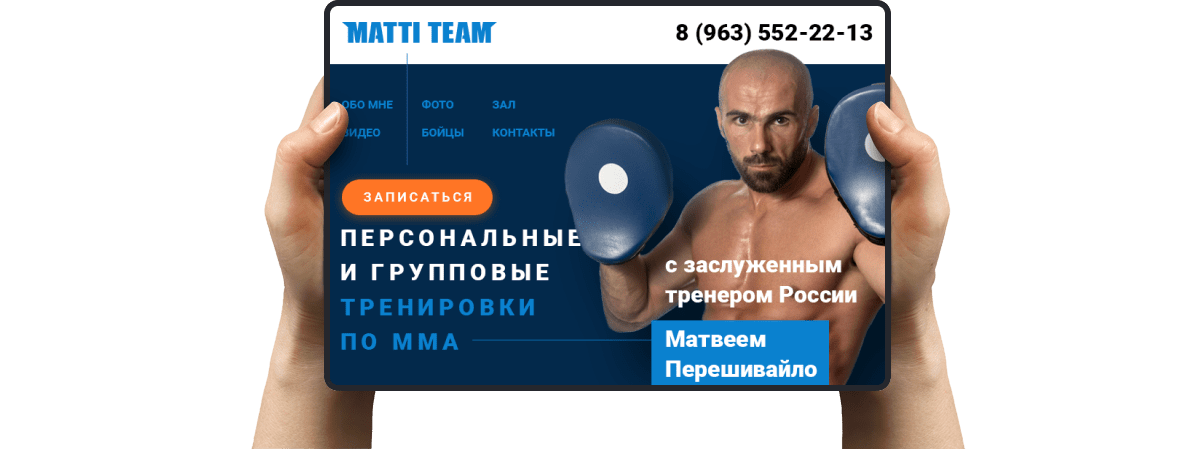
Нужен адаптивный лендинг для тренера по ММА Матвея Перешивайло.
Все сайты данной тематики красно-черные. Давай сделаем так, чтобы выделялся? Например, в бело-синей цветовой гамме. Форма элементов — на свой выбор.
Решение
Проанализировав более десятка страниц гугла по тематике тренировок ММА, пришел к выводу, что какой дизайн не сделай, он все равно будет лучше остальных. Но мы же легких путей не ищем?
Вместо красного цвета брутальность и надежность можно показать крупными заголовками с разрядкой. Чтобы не было скучно для синего цвета добавил контрастный оранжевый для акцентов. Предложил заказчику заморочиться на фотографии (он изначально говорил, что сфотографировать — не проблема) как тренера, так и его чемпионов. Во-первых, кмк, они (чемпионы) не появляются каждый день, да и есть же аккаунт на бирже, где в любой момент обработают фото парней и уберут фон. Во-вторых, фотографии в прямоугольниках — такое себе… слишком шаблонно и неинтересно. Ну, а в-третьих, это же не фото юристов в костюмах. Спортивный голый мужской торс показать не стыдно. Да и какая никакая мотивация будет.
Оу! А давай сделаем кнопку заявки частью заголовка в каждом блоке? Она не будет напрягать рядом с крупными буквами, а наоборот будет дополнять их и являться частью дизайна. К тому же, так никто еще не делал! Ну, и это клево, я считаю =)
В итоге, все «зашло» с первого раза, и я ушел делать адаптив:

В блоке галереи сделаем горизонтальную прокрутку фотографий. Которая меняет вертикальный скрол, как только попали в этот блок, и возвращает вертикальное направление, когда долистали до конца. Думаю, фотографий 5-8 будет достаточно на переднем плане, чтобы не надоело скролить до следующих блоков. «Заднюю» линию заблюрим немного и снизим у нее скорость, тогда получится эффект объема в галерее.