Текст можно изнасиловать. Трижды
Оказывается, текст можно изнасиловать. Причем трижды в одном блоке.

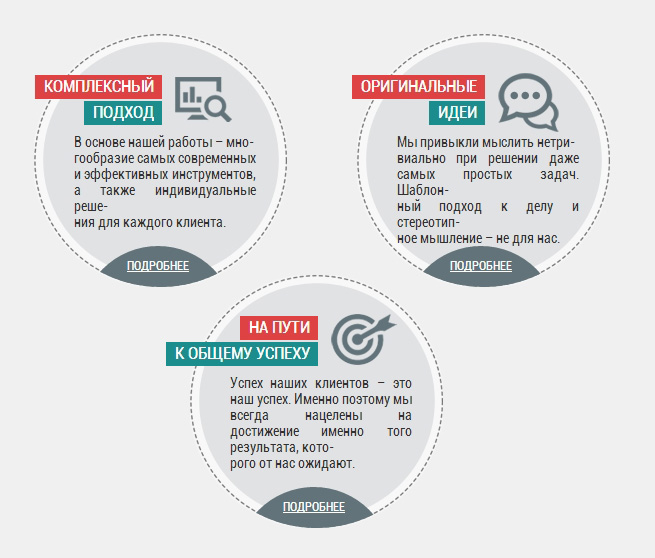
Вы только посмотрите на это выравнивание, переносы, пробелы. Красотища. Если бы был каталог пиздеца по оформлению текста, то вот это можно было бы использовать для обложки.
Мы привыкли мыслить нетривиально при решении даже самых простых задач. Шаблонный подход к делу — это не для нас.
И не поспоришь ведь 🙂
Из комментов
Прежде всего спасибо за выявление косяка. Что касается «пиздеца», то у автора его своего навалом, если внимательно посмотреть на работы. И это несмотря на то, что тов. Бычков повсеместно кричит о дьяволе в мелочах. Так что, любезный, сперва разберитесь в своем огороде, а потом пытайтесь смешно подражать Лебедеву. То, что это смешно, — очевидно 🙂
Привет
Критика она такая, да? Не умеем ее воспринимать) Но это приходит с опытом. Так что агриться в корне не правильно. Я вот люблю, когда мне пишут «Блин, ну и пиздец у тебя тут :)» или «Хаха, а ты заказчику уже показывал?» Без таких фидбеков профессионального роста не будет.
Поэтому круто, когда есть кто-то, кто может поговнить твою работу. Но только не для ГлобалИдеи
Пусть это коллега, друг (особенно круто, когда есть друг, который шарит в дизайне и поржать над косяками — многого стоит) или даже заказчик. Например, заказчикам я так и пишу: «К критике я отлично отношусь, поэтому в выражениях не стесняйтесь» когда отправляю работу.
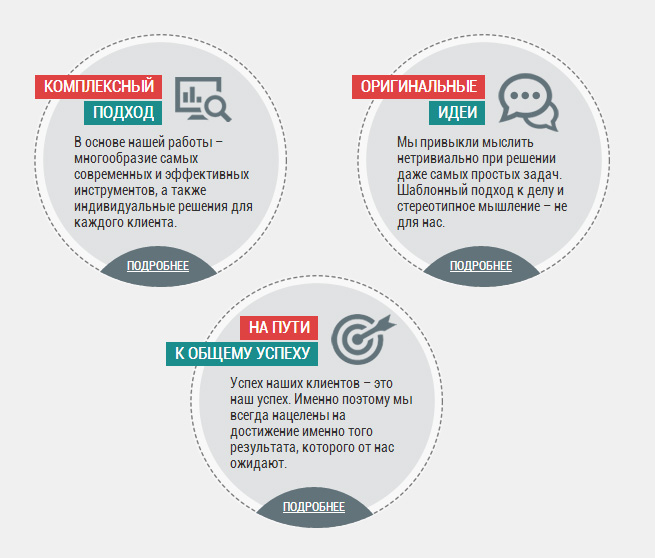
Если про Лебедева была попытка меня зацепить чем-то, то, считайте, что она засчитана 🙂 Поставлю плюсик) Ну, а если по делу, то да, вижу поправили:

Вот только визуально ничего не изменилось же: справа слишком кривой «огрызок», а «для» и «не», «мы», «от нас» так и просятся перепрыгнуть на следующую строку, чтобы хоть как-то улучшить дело. Вот вы пишите про нестандартный подход, так сделайте его тут. Пусть все выравнивают по правому краю, а вы возьмите и сделайте по центру. Тем более отлично впишется в круг. С поиском начала строк не будет никакой сложности, так как колонки не широкие. И уберите точки в конце — лишний ненужный мусор.

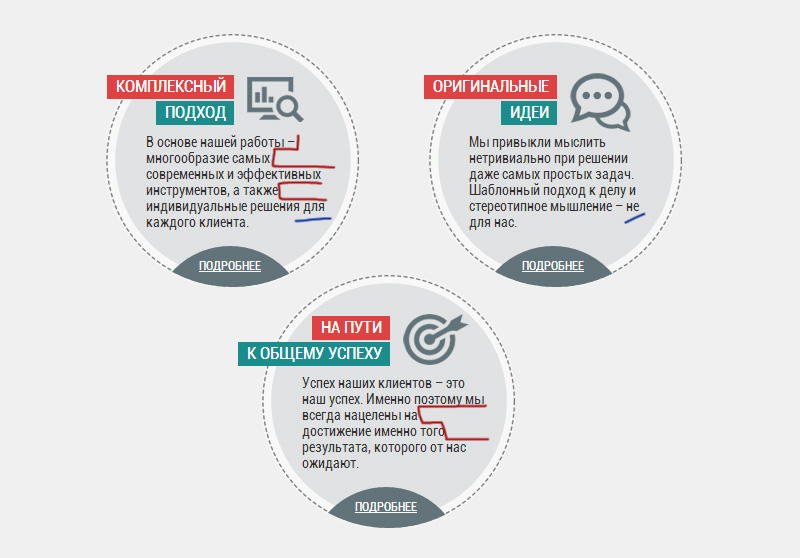
Ну и если интересно, почему же первоначальный вариант был «пиздецом», то: невероятно, как можно сверстать сайт, запустить его и ни разу не посмотреть на этот блок. Ведь там не то, что висящий предлог, там взрыв текстовой бомбы произошел. Трижды. При этом я на личности не переходил, и даже не указывал ссылку на ваш сайт. Но в любом случае, не за что 🙂







Тут всем ввалить нужно, что не проследили. Но руки вырывать контентщику, однозначно. Ну, или кто там копипастил текст из ворда на сайт.
Тут ворд не причём) Само выравнивание по обоим краям должно быть только или в книгах или газетах, тем более должны присутствовать переносы слов.
Виноват верстальщик на 95% Если конечно его не заставили так сделать.
Если только верстал верстальщик конкурентов)) Или перед увольнением)
А, точно, не подумал... Ну, значит всем руки долой!))
Дружок, я на личности тоже не переходил. И заметь - обратился к тебе изначально на Вы. А ты с ходу фамильярничать. Ребенок ибо еще 🙂 Только дети ведут себя так обиженно на ответную критику: удаляют комменты и срочно строчат апдейты к своим писулькам. То, что тебе лично понравилось центрирование текста, это не означает, что это так и надо делать. Ты удивишься, но в мире есть мнения, отличные от тебя, и они тоже могут быть правильными 🙂 Но ты возомнил себя истиной в последней инстанции и позволяешь себе хамить людям. Я ведь тоже могу перейти на личности и разнести в пух и прах твои работы, в которых куча косяков, твою писанину, в которой море ошибок, и т.д., и т.п. Но это твои работы и твое дело. Только умничать не надо, а то корона с фрилансерской головы упадет :)))
Ой, так, пожалуйста. Разносите мои работы и в прух, и в прах, и в прабабах. Я же говорю — я отлично отношусь к критике. Сделайте мне подарок на Новый год. Получу много экспы! Можете прям в этой заметке. Буду очень ждать.
Про ошибки — я не копирайтер, но стараюсь писать правильно. Если где-то (даже если везде) не удается, пишите — буду исправляться.
Мнений ровно столько, сколько их. Так бы сказал мэр Киева 🙂 Так что тут ни сколько не новость.
А коммент я не удалял, я его перенес в заметку, сохранив каждый символ.
Ну, и не трудно сделать вывод кто из нас хамло, верно?
Прежде чем учить других правописанию - выучи русский язык сам.
1. http://pix.my/z88rDNBJ - со склонениями явные проблемы.
2. http://pix.my/zrIv2SzW - что такое абзац, тебе не известно.
3. http://pix.my/xRdw48Kl - зачем люди придумали точку в конце предложения? На фиг, это ведь "лишний ненужный мусор".
4. http://pix.my/L3rF56oB - ты же у нас мастер по переносу строк, что же здесь такой прокол? Надо исправить. А еще лучше - сделать по центру, ага 🙂
Все это я нашел с ходу, навскидку. Но подобное у тебя - повсеместно.
Что касается дизайна, то ты пишешь много полезных вещей. Но немало и спорных. Случаются и совершенно абсурдные. Разбирать их я не стану, просто восприми это как данность. Проблема в том, что ты любое свое мнение возводишь в аксиому. Перечитай свой блог. Ты поучатель 85-го уровня 🙂
Наконец, о любимом тобой дьяволе в мелочах. Если у тебя бзик на этой почве, почему ты позволяешь себе такое?
1. http://pix.my/hz1zr85Y - где отступ в сумме после единицы?
2. http://pix.my/zns9rvaE - знак доллара пишется перед суммой (в отличие, например, от евро).
3. http://pix.my/vpr0qjBO - в блоке отступы сверху и снизу - разные почему-то.
4. http://pix.my/w6Lz8lyC - сверху отступ 12 px, снизу - 15px. Глазомер сбился?
Думаю, достаточно. Взял только лишь три первые работы. Дальше - не меньше.
Вывод прост. В чужом глазу соринку увидишь, у себя - бревна не заметишь. Ежели взялся учить других - не делай сам таких ошибок.
Кстати, если бы у всех было одно и то же мнение, вы бы меня еще и в плагиате и воровстве чужих мнений обвиняли бы) Так что я рад, что у меня есть свое мнение. Иначе какой тогда был бы смысл в этом блоге?
Я считаю, что ацтой — вот это, а пиздец — вот тут, и про это пишу. Если кто-то считает, что ацтой вот там, а пиздец на самом деле вон где — ну круто же! А у вас есть выбор, что читать и к чьему мнению прислушиваться, ну или кому похамить в комментах 🙂 Я как-то писал уже: нет никаких правил и никогда не будет. Есть только мнение и советы.
Класс, спасибо!
Тексты поправилю.
По мелочам в работах — спасибо)
Про 85 уровень я услышал, так же спасибо 🙂
Точки нужно ставить в контенте, а не в заголовках (подзаголовках) или в цитатах или еще в чем-то отличном от контента. Заголовок с точкой — ацтой. А на скрине ничто иное, как подзаголовок.
Судя по ширине контента монитор не широкий. Потому как у меня вот так http://prntscr.com/9hmjvx А контент всего 1040 пх. Меня бесят висящие слова и предлоги и я их переношу руками (нажимаю Enter) на новую строку. Поэтому если сузить окно браузера еще меньше, таких «почему ты позволяешь себе это» будет еще больше. Кстати, раньше не знал про это (что на мелких мониторах так), так что еще раз спасибо 🙂 Но я думаю о большинстве, поэтому забиваю на 1-2% пользователей (меньше 1040 отступы еще по 30 должны хотя бы быть), и буду дальше переносить всякую висящую мелочь на свои строки. Тут уж сорри) Сорри = ко всем, кто увидит эти адовые разрывы строк у меня сайте, знайте: я не хотел, и даже не знал про них, и у меня их нет!
Так я нормально отделался, что ли?) На 3 работы 4 прям-таки «бревна»?)
Про заголовки никто не говорит. http://pix.my/Mu0Obvu9 - это явно не заголовок. http://pix.my/xRdw48Kl - здесь, судя по структуре, тоже мало похоже на заголовок (скорее, это пояснение, аннотация или сноска). У тебя даже в коде класс этого блока называется "warning" 🙂 Лично я считаю, что заголовками не могут быть сложные предложения с деепричастными оборотами и прочими конструкциям. К тому же у тебя на сайте есть иерархия заголовков: "Прайс" - это Н1, "Порядок выполнения проекта" - Н2 и т.д. А блок, который ты называешь заголовком, - это банальный "варнинг" и призыв к "этеншену", так что лукавишь ты 🙂
17 дюймов, 1600х900.
Если бы вы читали не через слово, то заметили бы фразу «или еще в чем-то отличном от контента», а так же заметили бы, что я назвал это подзаголовком, а не заголовком. Варнинг — это не контент. А на той странице и вовсе в роли подзаголовка. Ставить H2 сразу после H1 — некрасиво. Но нужно было выделить ибо заипали) поэтому поставил варнинг.
Еще раз: ставить точки в конце фразы где-либо не в контенте — унылый ацтой. Это мое мнение и я так буду делать дальше. И ребятам, которые прокачиваются в вебе буду это дальше советовать. Есть кто-то с другим мнением? Отлично, это хорошо. И у вас свое мнение — ну класс же!
Окей, налепите тогда еще точек после слова «подробнее» в ссылке. Ведь это по-вашему контент. Почему же он без точки, ая-яй.
Т.е. вы просто умньшили окно браузера меньше, чем на 1040 пх и сделали скрин?
Это сути не меняет.
Глупости. Все, что вы размещаете на сайте (текст, картинки, видео и пр.) - это контент. Похоже, тебе надо и английский подучить 🙂
Я ничего не уменьшал, снимок экрана был сделан при полном размере окна браузера.
Ну конечно, не меняет. Сначала говорю про одно, цитирую другое, пишу про третье, а думаю еще про восемьдесят четвертое. Отличный подход.
Да, не отказался бы. И прокачал бы английский с удовольствием.
Есть заголовки, подзаголовки, цитаты, варнинги, картинки, видео, и есть текст контента. Так я называю стену текста определенного стиля, которая идет по всему сайту. Кто-то может называть как-то по-другому. Бога ради.
Ну, это немного печалит, но кроме вас никто пока не писал. Писали про орфографию, про разные расстояния в работах, про неработающую пагинацию на главной, а про адовые разрывы пока никто не писал. Напишут — задумаюсь, а пока все устраивает: у меня все ок, у всех все ок, а на вас мне просто пофиг.
http://pix.my/Mu0Obvu9
Это не контент? 🙂 Просвяти неразумного меня, что же это тогда? 🙂
Согласен, выглядит как контент. Вернее он даже мельче контента. Ведь текстовый блок над ним и разница хорошо видна. В этом и проблема. Я бы настолько важный текст (текст преимуществ) не оформлял бы как даже мельче контента. Но, видимо, всем пофиг, раз уж за столько времени не посмотрели на этот блок ни разу (при этом одна из услуг ребят — аудит сайтов, да уж). Возможно, не в курсе, что там важный текст написан. Но опять же, у всех свое мнение.
Не передергивай. Я с самого начала и по сей момент говорю об одном и том же: то, что ты считаешь (под)заголовком и убираешь в конце точку - таковым не является. А то, что ты при своем багаже опыта работы видишь логическую разницу между заголовком и подзаголовком, - это уже тревожный знак. Это тебе экспы стопудово не добавляет 🙂
Устал я от вас. Еще что-то?
А ты думал, совершенствоваться легко? Это труд. И гораздо более тяжелый, нежели вести обличающий блог.
Сам реши. Ты же начал со мной бодаться.
Судя по форуму веблансера, у вас там в ГлобалИдее одни неадекваты. Хорошо, что таких банят не только тут, но и на веблансере))
Отнюдь, никогда не говорил, что это легко. Я другое повторяю: вы человек, который сначала говорит «А», а потом «Б», а думает о воробьях. Еще несколько комментариев назад было все не так плохо, и в блоге у меня было много полезных вещей ©
Да уж. Я сам себе в заметке написал первый комментарий и показал какое я хамло (показал, правда, хорошо уже втором), и зовут меня Андрей? Приписав сюда Татьяныча.
Ок, раз уж все выяснили, пусть будет по-лебедевски: тупых в бан © Татьяныч хамов и мудаков в бан
Жжете, ребята)) Причем здесь верстальщик, если такой была рыба на макете? Иногда присылают такой psd-пиздец, что я вообще отказываюсь от проекта. Самое интересное, что, примерно, в 60% случаев никакие взывания к голосу разума не канают - верстай, как нарисовано. И выравнивание по обеим краям с жуткими пробелами (причем даже не дают скриптом переносы расставить - для сео плохо) тоже.
Особо доставляет, когда в ТЗ с такими макетами есть пунктик про pixel perfect.
Установил вчера 10-ку и появился этот http://pix.my/L3rF56oB адовый разрыв из скриншота Андрея. Повылазили и другие =( Придется, теперь все заметки просмотреть. Вероятно, после этого, могут повылазить на 7-ке 🙂
Под Windows 7 (смотрела тогда и на 64, и на 32-разрядной) у меня тоже раньше отображались в Ваших заметках разрывы строк (как на скрине). Без разрывов было только на слабеньком нетбуке с Win XP. Теперь всё ок :).
Хотела еще спросить про скрин блоков в Вашей заметке (3-х кружков с текстом). Как понимаю, там использован "Roboto Condensed", но на картинке он немного не такой, более жесткий, чем обычно, линии в буквах разной толщины... В принципе, браузеры всегда немного по-разному выводят текст, применяют разное сглаживание, но такого вывода "Roboto Condensed" я еще не встречала. В каком браузере у Вас отображается именно так?
Я решил просто прогнать через типограф все заметки со временем, чтобы не было висящих предлогов, но висящие слова останутся. Посмотрел блоги других дизайнеров, они на это не загоняются: висит слово и висит, контент то динамический по сути (ширина зависит от монитора, поэтому контент двигается). Меня это бесит, но, вероятно, для блога можно пренебречь этим, и я пренебрегу. А вот в макетах вне контента (заголовки, цитаты, важная инфа и тд) все равно нужно следить за переносами и разрывами.
По поводу скрина — делал еще на 7-ке в хроме.
Кстати, типограф все того же Татьяныча, решает проблему. Без адовых разрывов строк, но и без висящих предлогов. Теперь нужно найти неделю времени, чтобы все через этот типограф прогнать 🙂