Список не по сетке
Как оказалось, для некоторых настоящая проблема расположить «несеточное» количество элементов по сетке (например, запихнуть 4 одинаковых столбика в 5-колоночную сетку). На само деле, все очень просто.
Сначала планировал видео записать, но не уверен, что десятисекундный ролик передал бы в полной мере суть. Поэтому ловим картинки!
Условие
Есть макет главной страницы сайта, сделанный по 10-колоночной сетке:

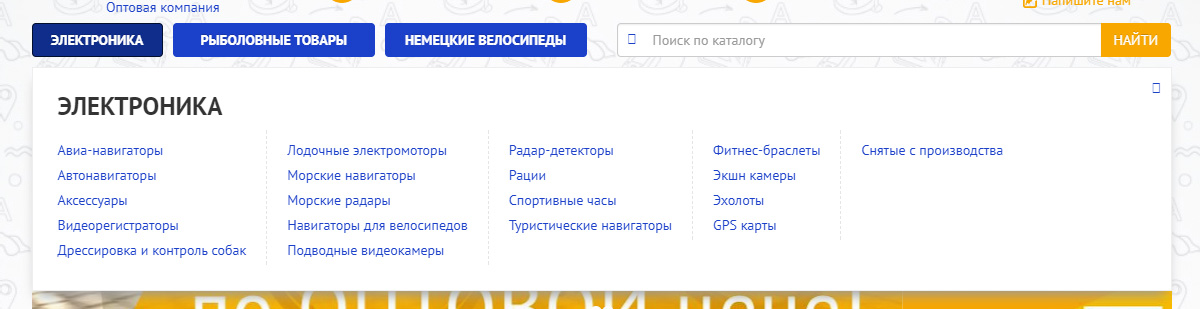
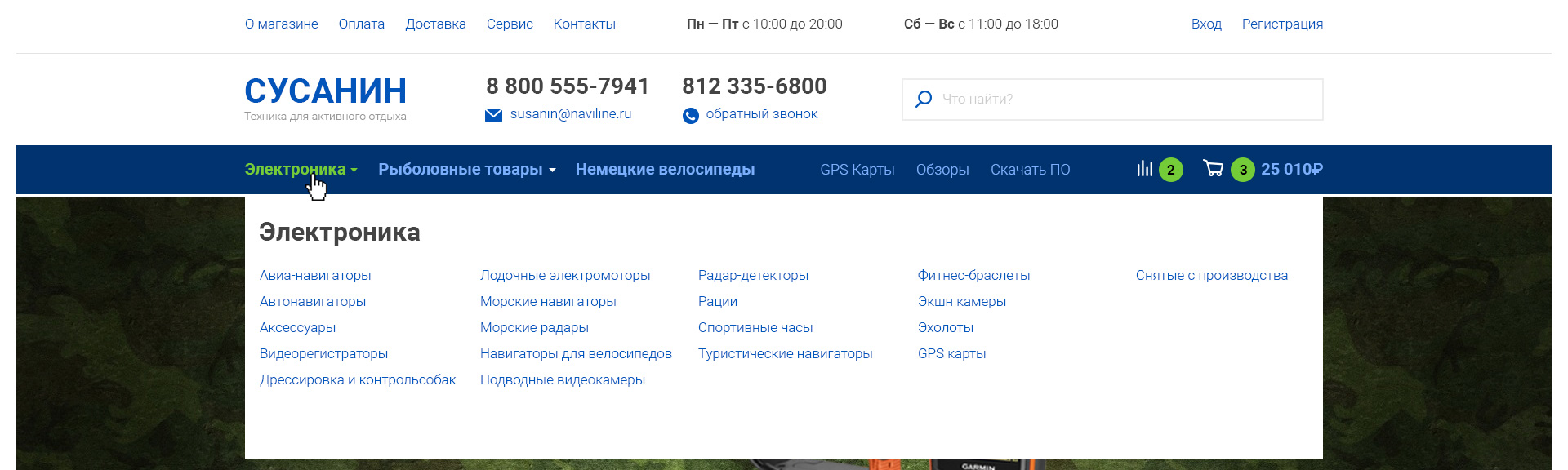
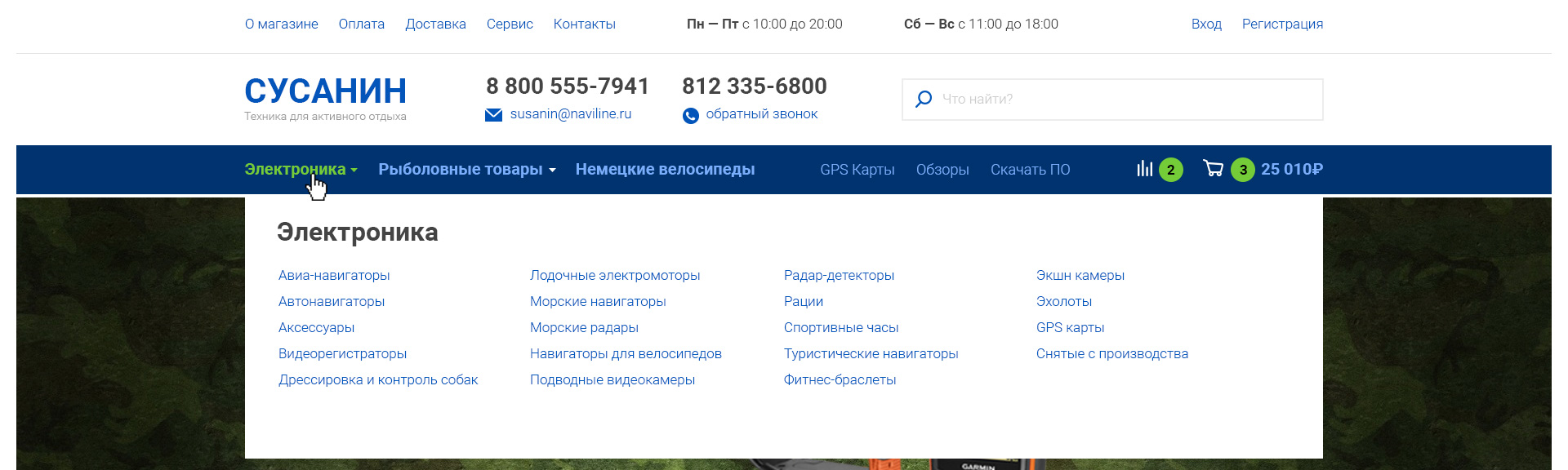
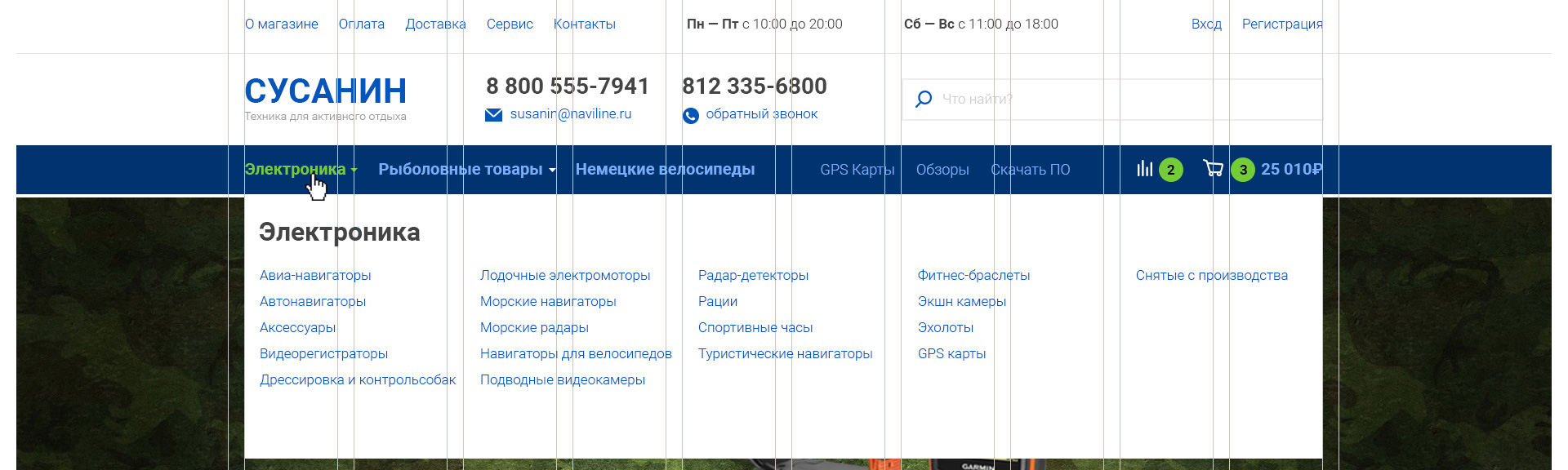
Нужно показать выпадающее меню, как на текущем сайте:

Решение
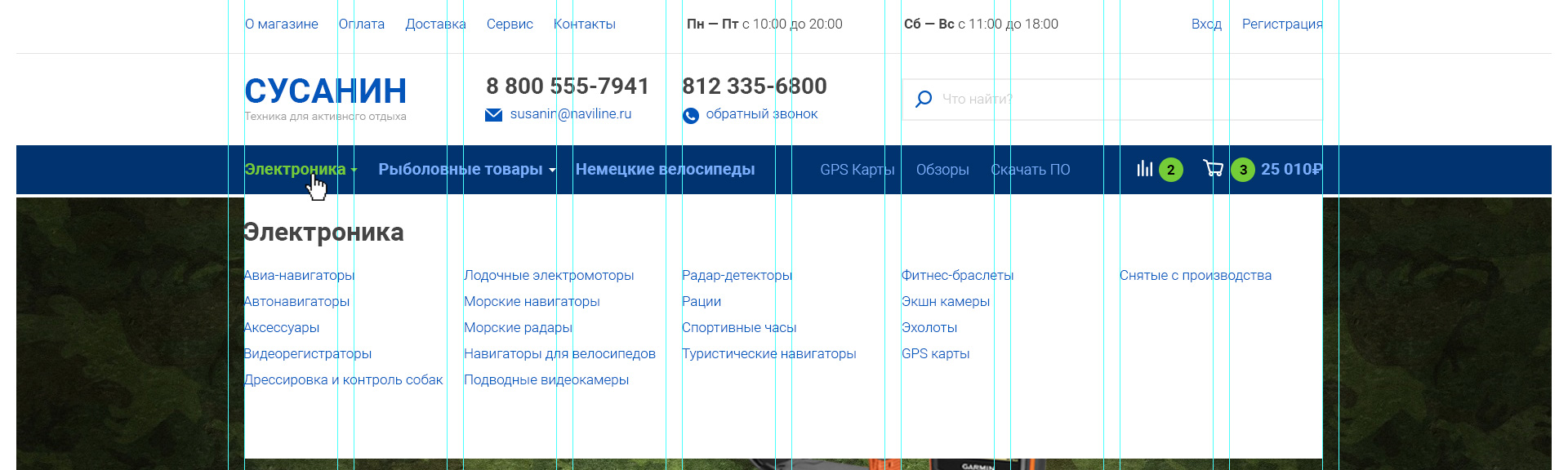
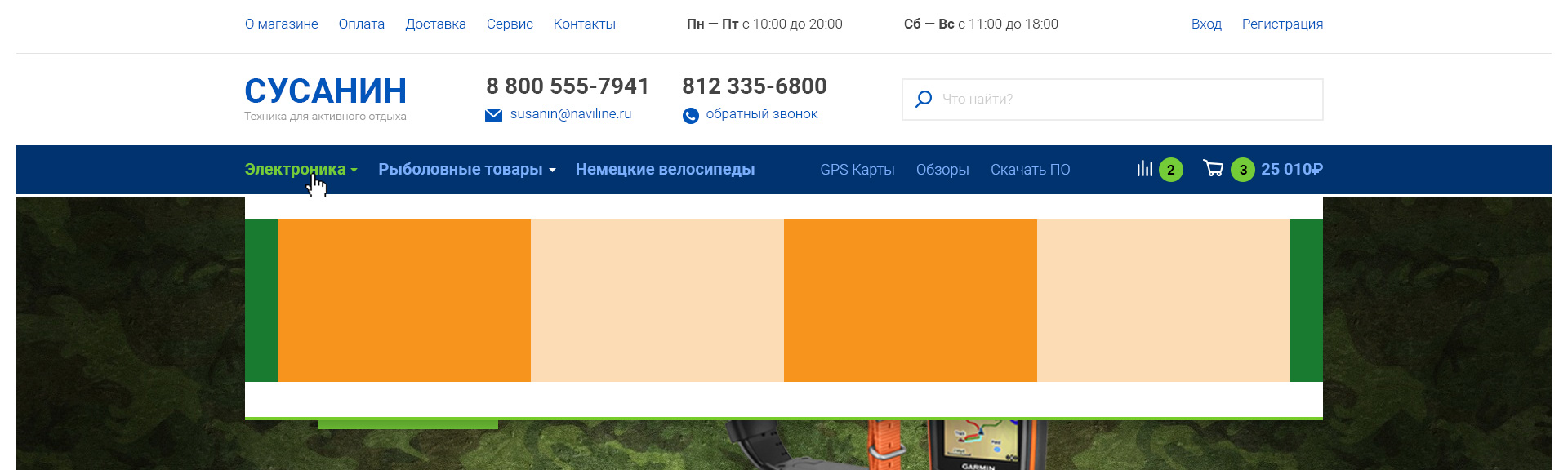
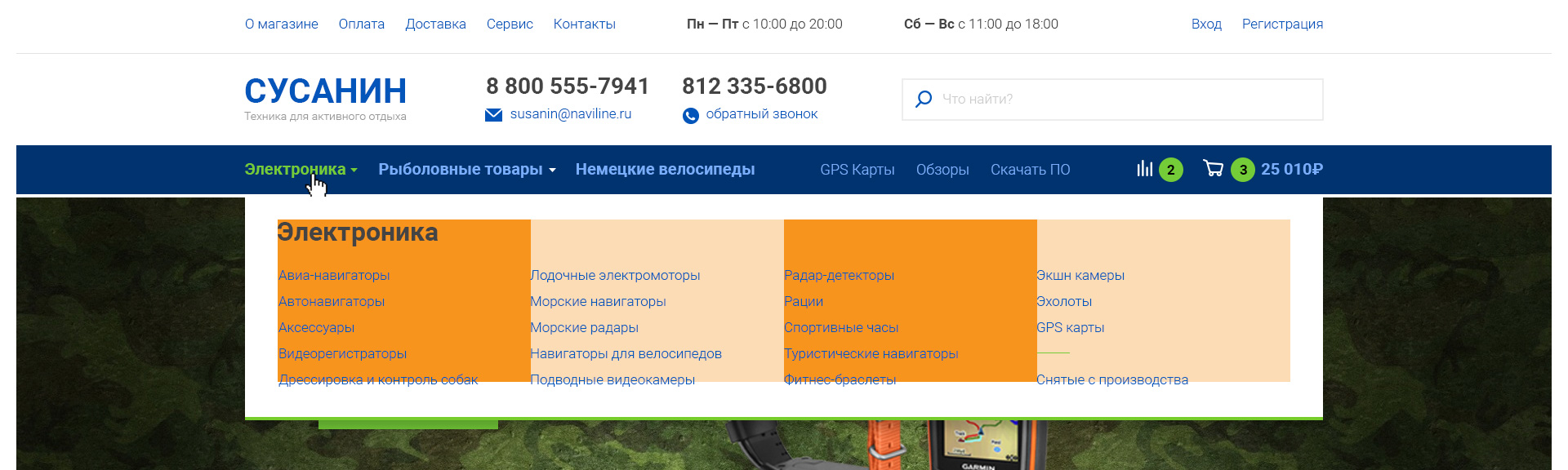
И так, у нас 10 колонок и 5 столбиков ссылок. Казалось бы, что тут сложного: просто располагаем все по сетке и профит. Да, но слева не будет отступа:

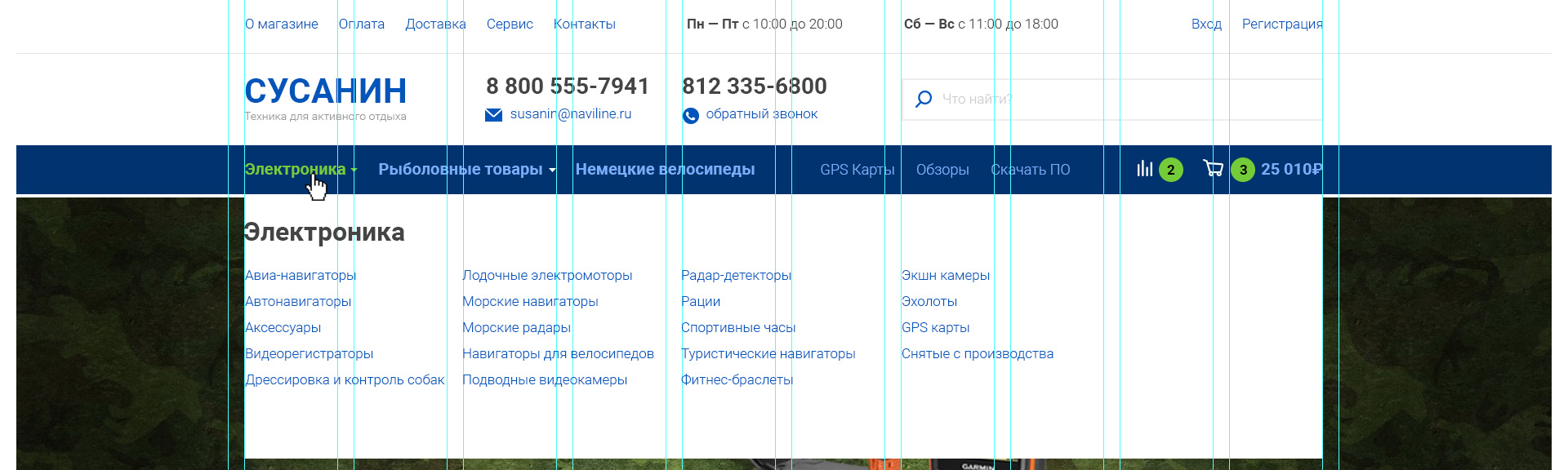
Окей, сдвигаем левый столбик вправо немного — появляется некрасивая двухуровневая ссылка. А это так себе история:

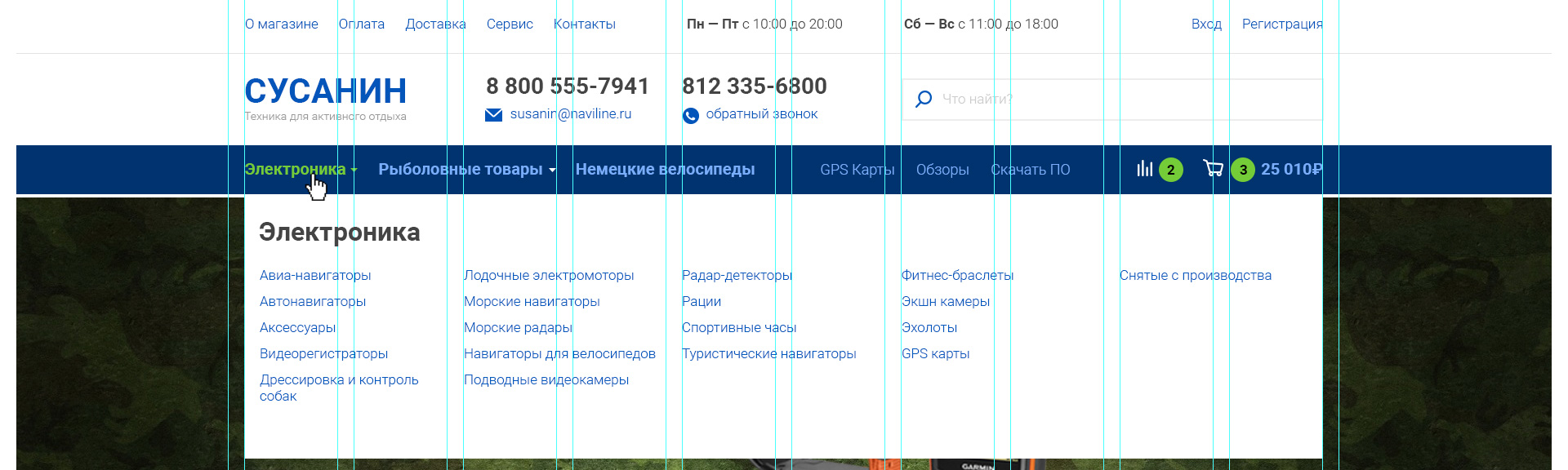
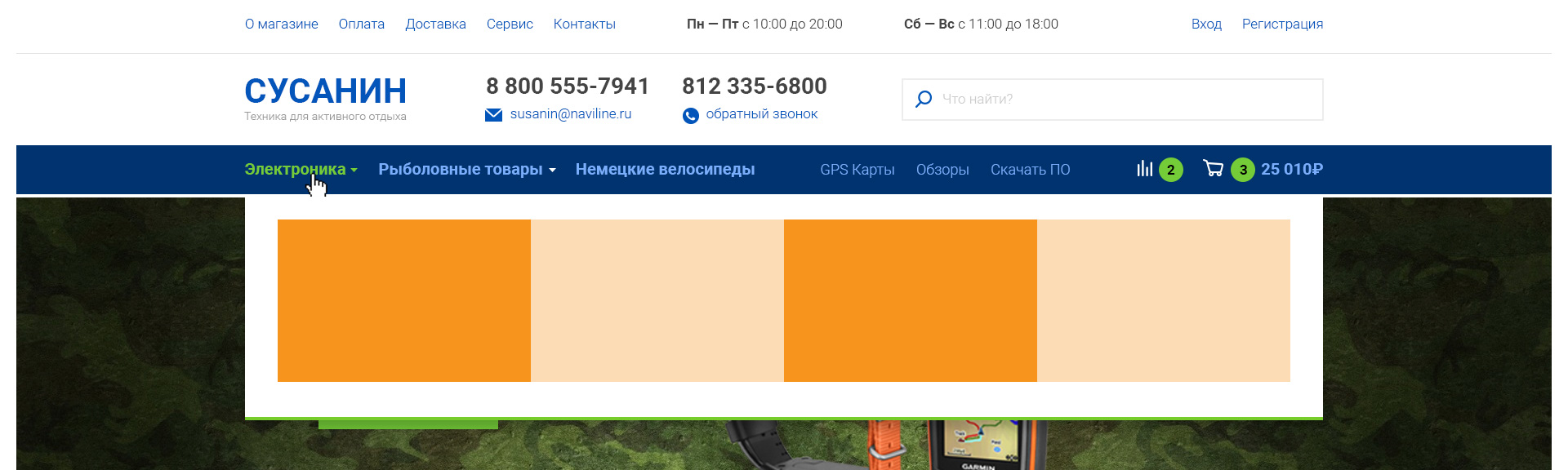
Тогда сдвинем все столбцы вправо, а не только первый!

Ну вроде готово? Останется только по высоте отредактировать выпадашку и можно отправлять заказчику. Можно. Сделали, что просили. Как принято утверждать, становясь в позу: «Все по ТЗ!»
Но давай немного улучшим?
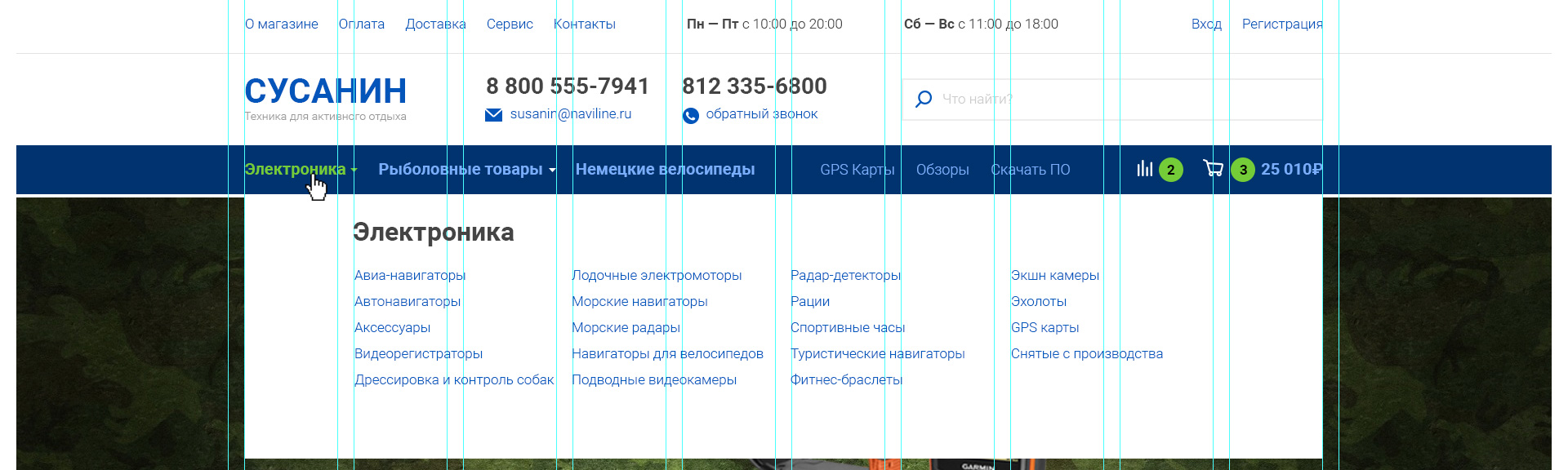
Для начала надо разрулить количество строк в столбцах: 5 / 5 / 4 / 4 / 1 — я так и не понял какая тут закономерность. Но очевидно, что вместо пятого набора ссылок тут одна большая дырка. Вообще 19 ссылок гораздо лучше поделить на 4, а не на 5, чтобы получилось: 5 / 5 / 5 / 4. Вот только победив одну проблему, придумали себе другую: как разместить все это в 10-ти колоночной сетке:
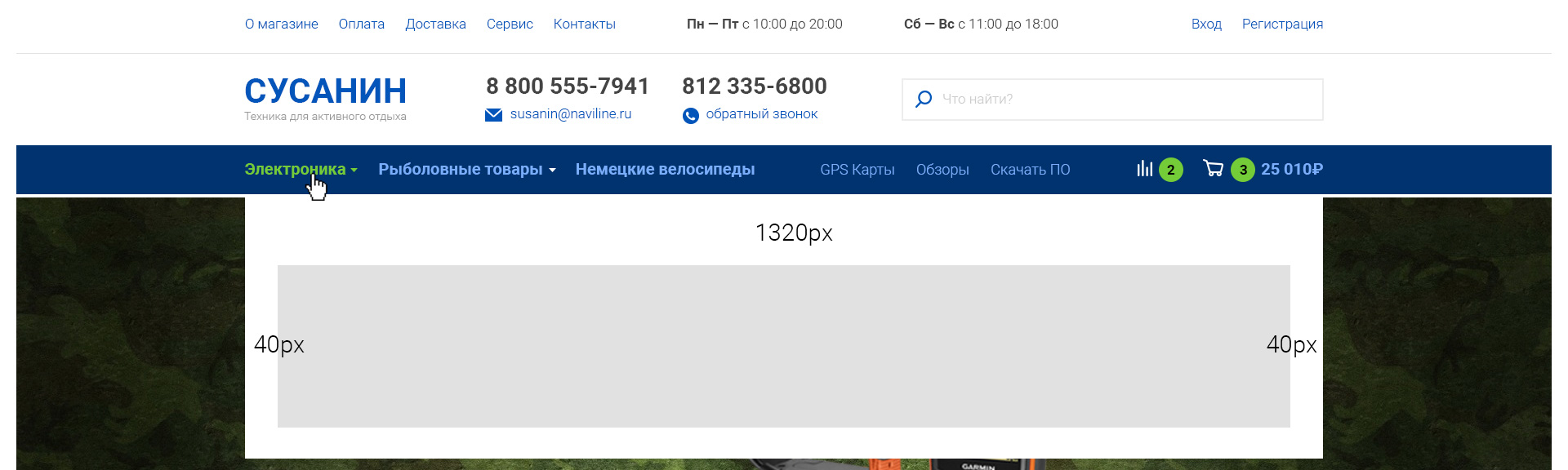
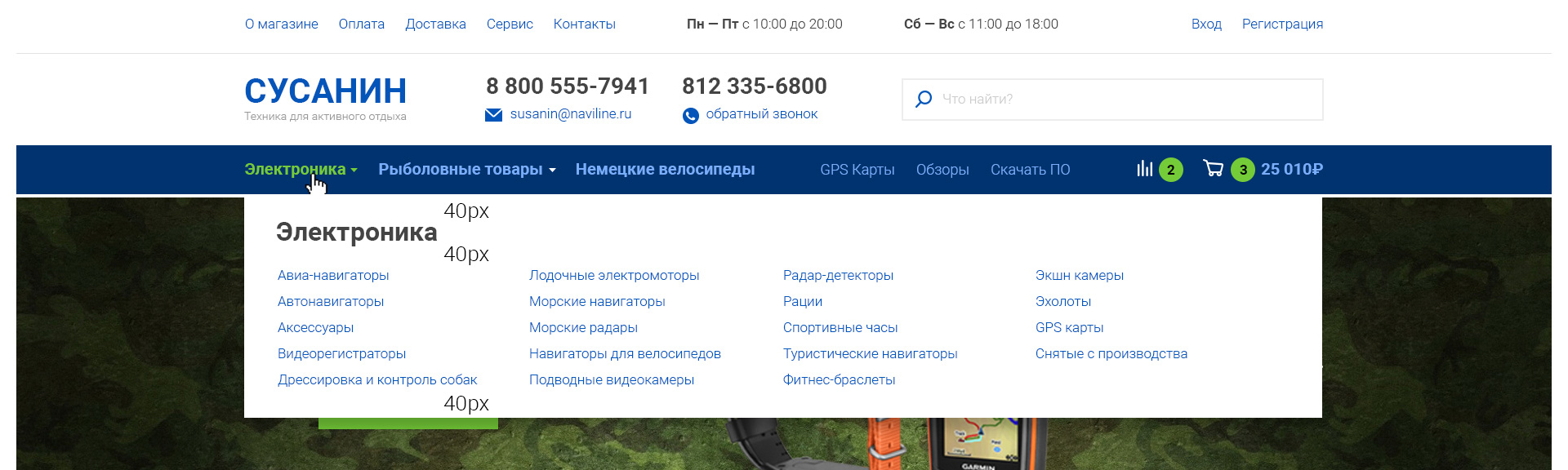
Как не крути — не получается. Поэтому замутим то, что некоторые дизайнеры почему-то боятся или просто стесняются сделать: самостоятельную сетку для отдельного блока сайта. Сначала прикинем внешние отступы. Мне кажется 40px отлично подойдут, учитывая расстояние между колонками основной сетки в 20 пх.

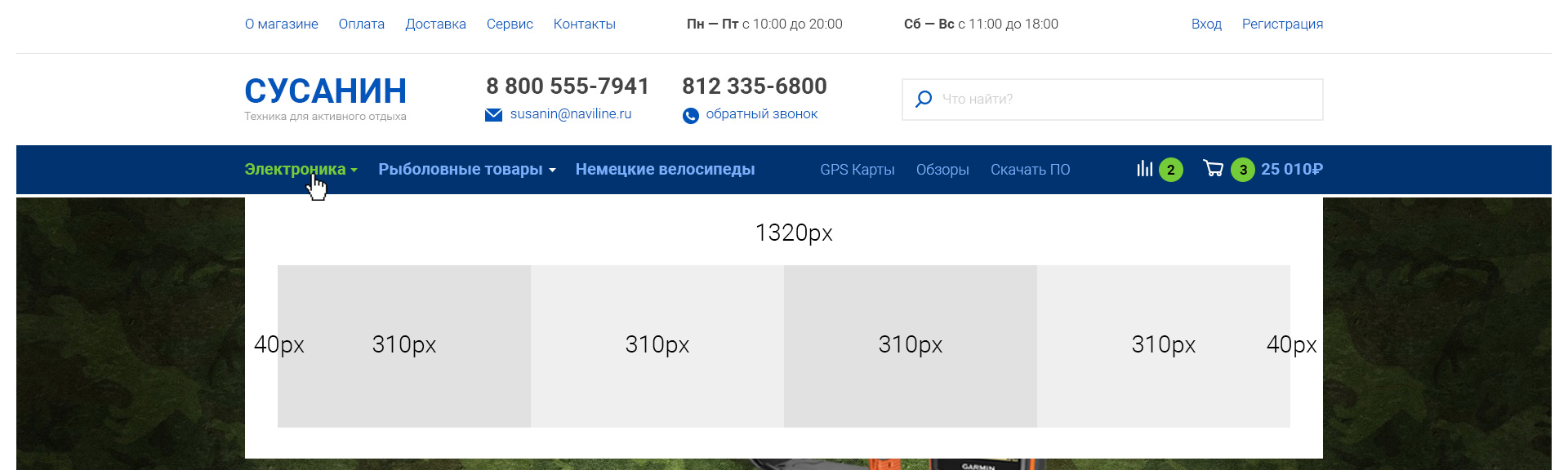
Достаем калькулятор и считаем: (1320 — 40 — 40) / 4 = 310 пх.


Сравни промежуточные результаты пяти- и четырех-колоночного варианта:

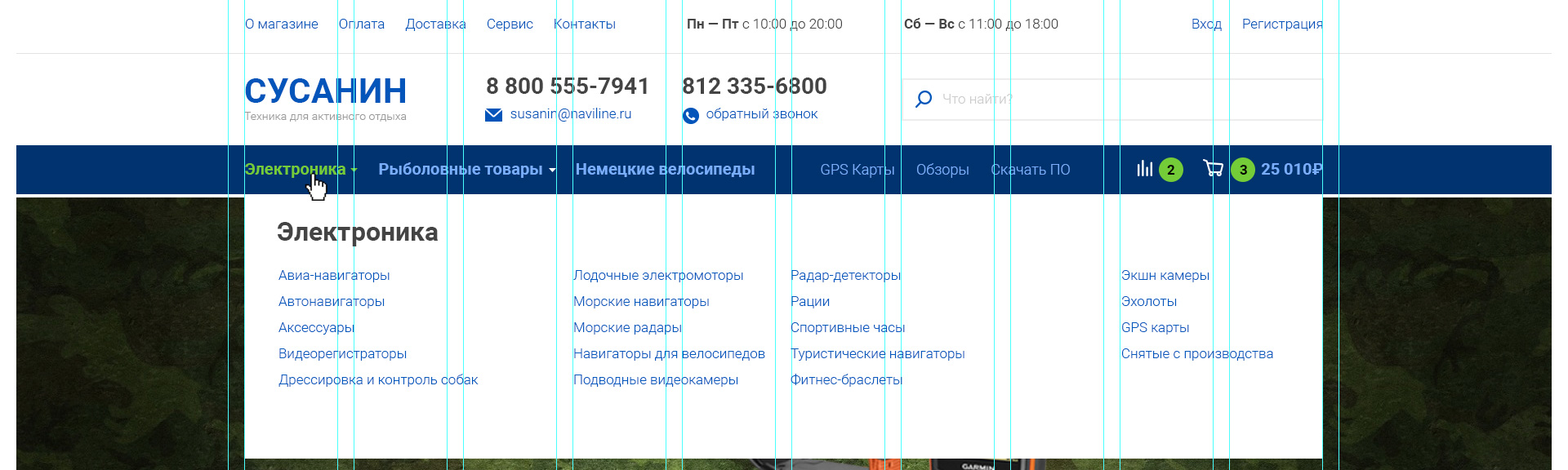
Подтюним вертикальные отступы:

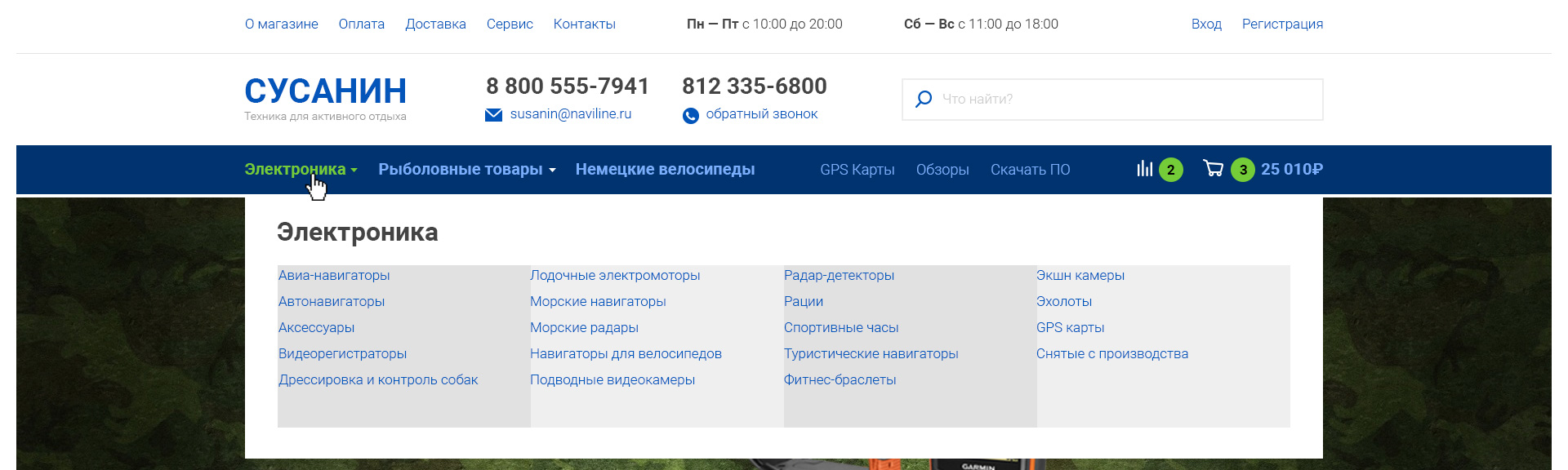
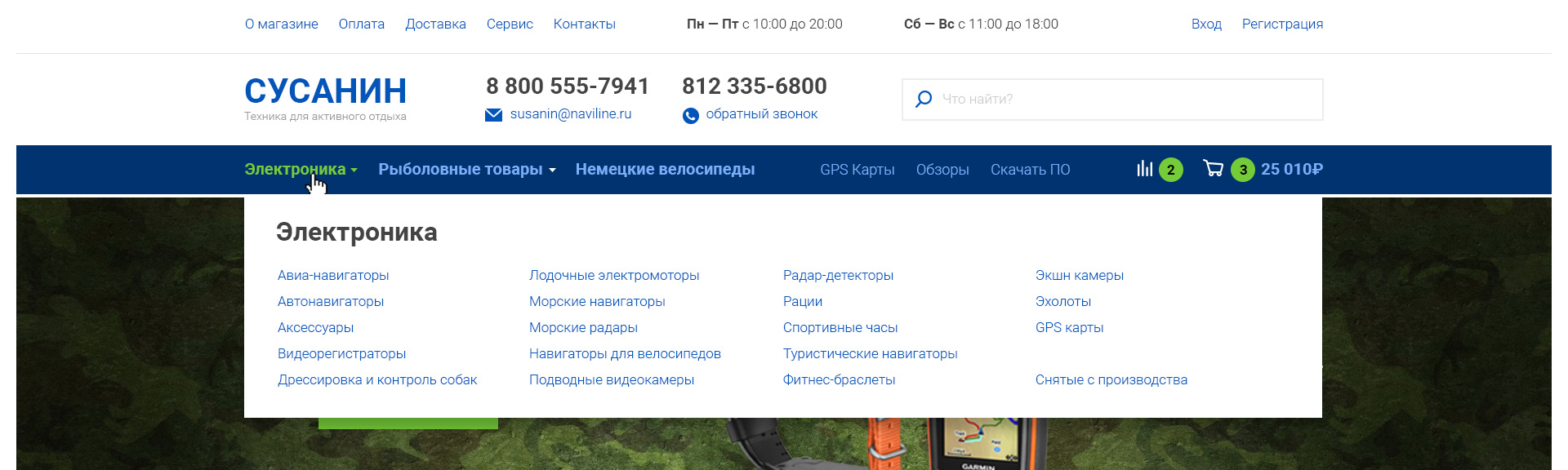
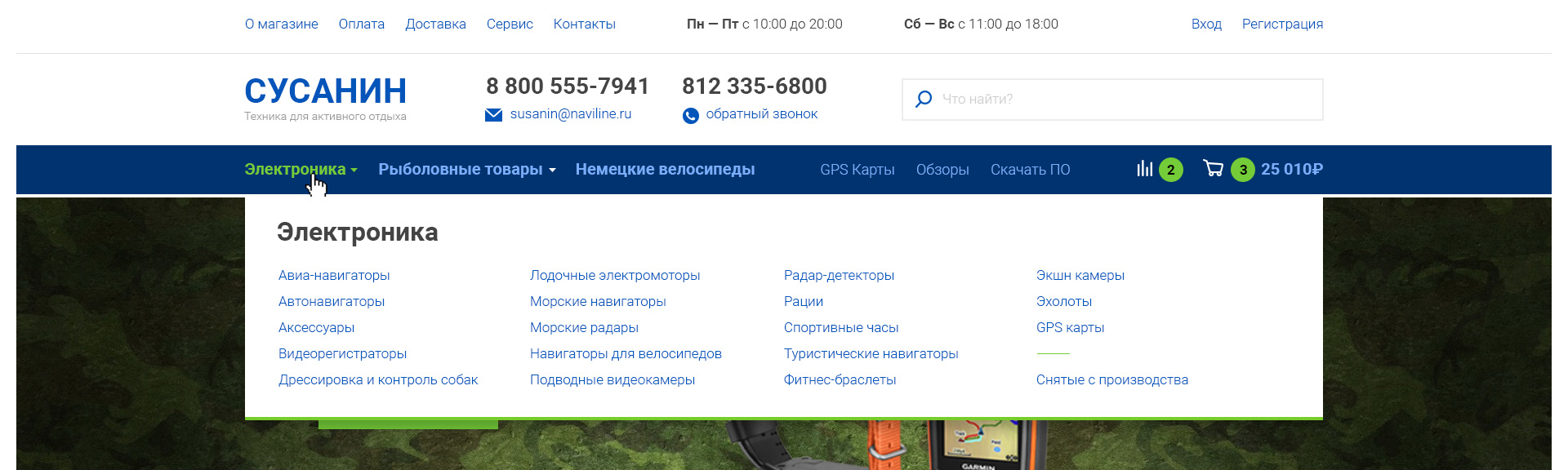
И получим аккуратное выпадающее меню без каких-либо явно выраженных дырок с равномерно заполненным контентом.
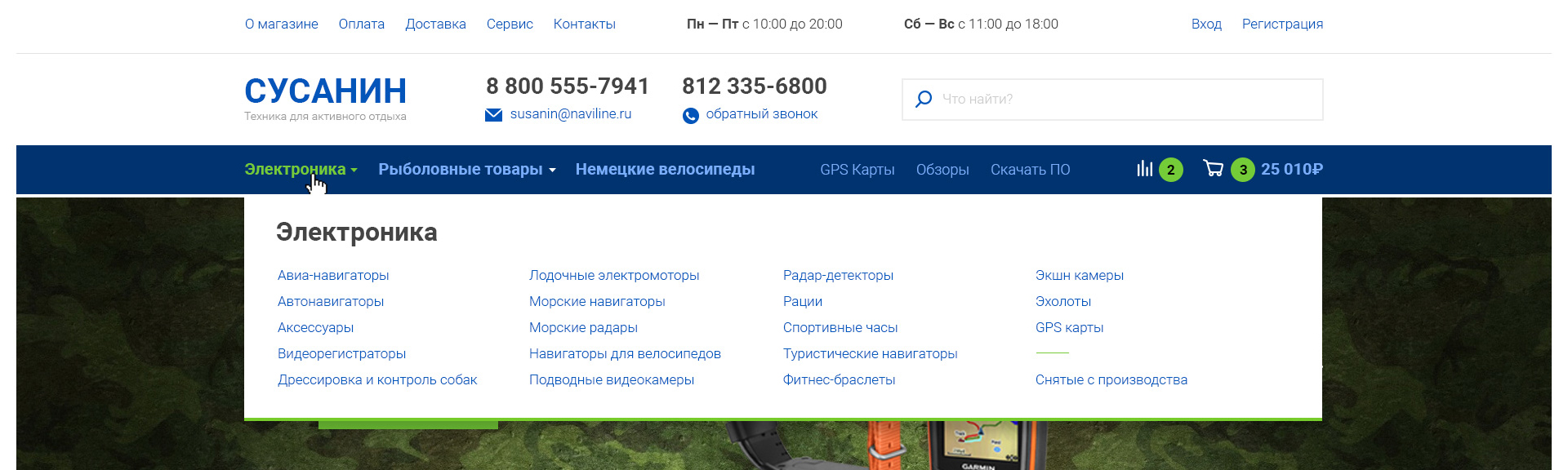
Справа последняя ссылка «Снятые с производства» немного отличается по смыслу от всех остальных. И ей можно добавить визуальную отбивку, дабы подчеркнуть особенность:

Но чтобы это не казалось багом, а было частью замысла дизайнера — сделаем черточку шириной 40пх вместо просто пустой строки. К нижней части выпадашки тоже можем добавить зеленую полоску. Ширинрй 4пх, именно такой толщины белая полоска, отделяющая меню и слайдер.

Каеф, да?
Альтернативный способ создания сетки
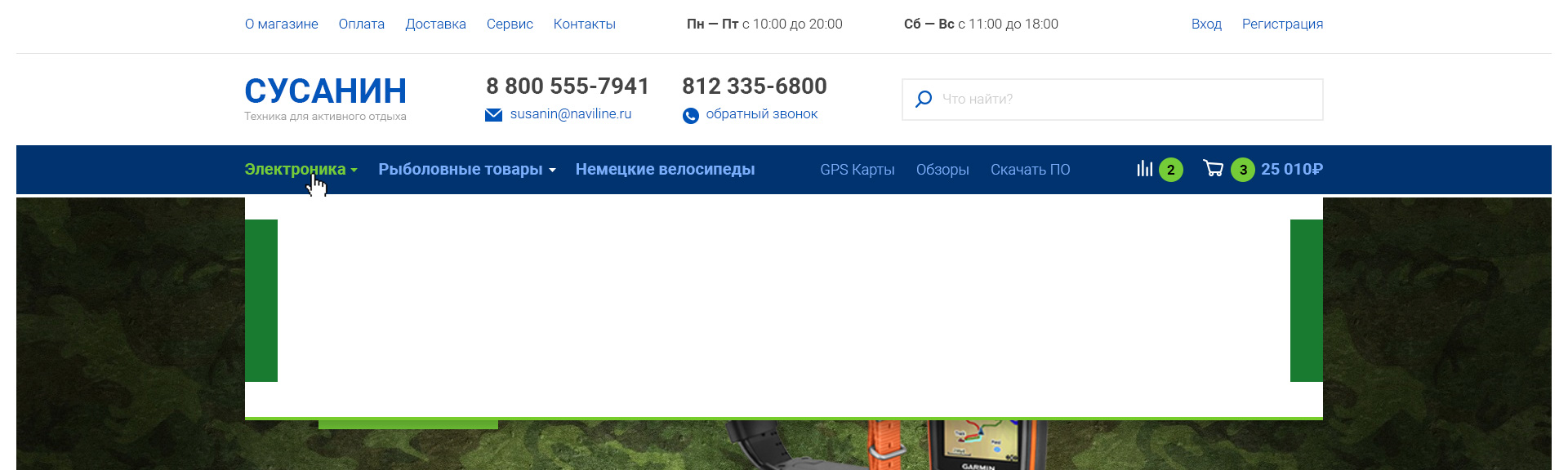
Этот способ быстрее и проще, и сам я пользуюсь им. Но вариант с калькулятором сначала нужно было показать, чтобы лучше передать суть происходящего. Создать сетку очень просто обычными прямоугольниками. Для начала прикидываем отступы слева и справа. Пусть будут тоже по 40пх. Делаем два сорокопиксельных прямоугольника:

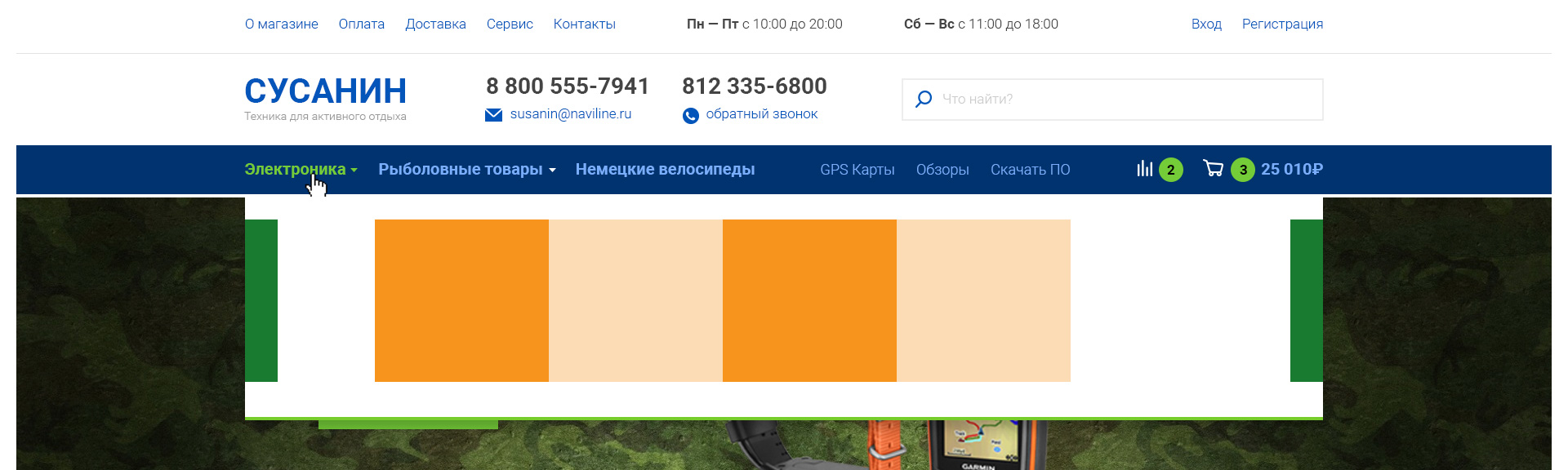
Добавляем 4 одинаковых прямоугольника между ними (любой ширины):

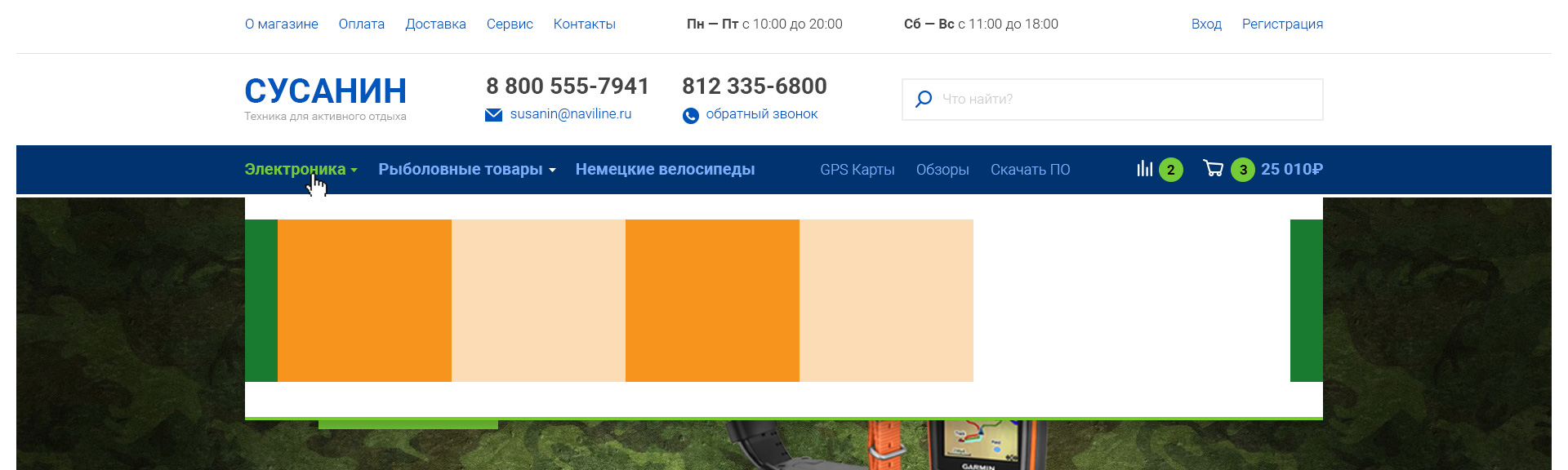
Ставим их вплотную к левому:

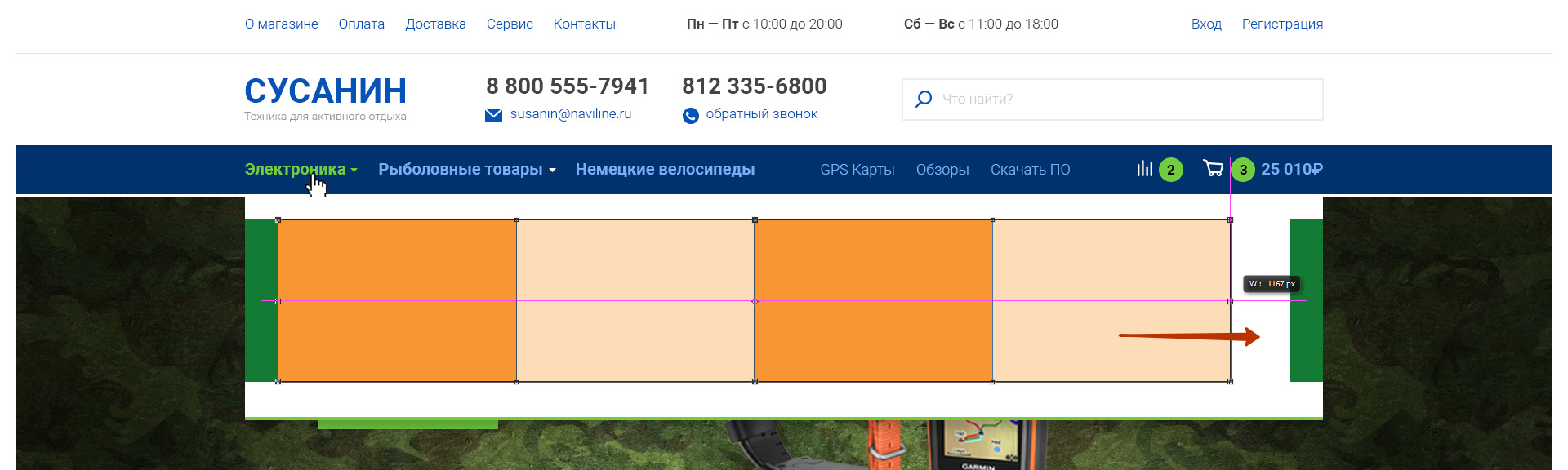
И растягиваем до правого:


И за пять-шесть секунд наша сетка готова:

Ну, а дальше ты уже знаешь:


Профит!










Спасиб, такой формат по "злободневным" проблемам очень ок, продолжай и почаще!
ЗЫ-книгу прочитал, понятно написана, без воды, жаль только раньше за неё не взялся, быстрее бы прояснил всякие моменты, а не рылся по сети. Более глубокое продолжение будет?
К сожалению, не буду оригинальным, сказав, что ни на что не хватает времени.
Раньше в блоге чаще писал, теперь хорошо, если раз в неделю-две.
В портфолио несколько работ висят с декабря оформленных, но не публикую, потому что не сделал еще видосы, а без видосов не хочу.
На одном популярном (ну в своих кругах) футбольном сайте зимой предложил дизайн обновить бесплатно, взамен на копирайт в футере. Сделали пару страниц и как-то тоже подвисло все по той же причине.
А еще ремонт сделал и теперь фильмы посмотреть, в плойку поиграть, днем поспать — милое дело.
Тут еще и весну завезли, что совсем все усложняет 🙂
Поэтому я пока не буду отвечать на твой вопрос…
Ну хотя бы новую работу запили что ли 😀

А на плойке да, щас вон чего выходит!
Да, вот тоже жду 🙂 Люблю такое!
Крутой лайфхак, спасибо,
Взял на заметку!
Пожалуйста