Задача
Необходим красивый, современный дизайн сайта, максимально удобный для восприятия пользователей, понятный для пользования. В светлых лёгких тонах, фон белый или светло-серый. Хотелось бы несколько цветов в составе: конечно чёрный шрифт, акценты в цветах логотипа (тёмно-синий, зеленый). Элементы плавные, и чтобы параллакс на главной был! Но сначала нужен лого.
Решение
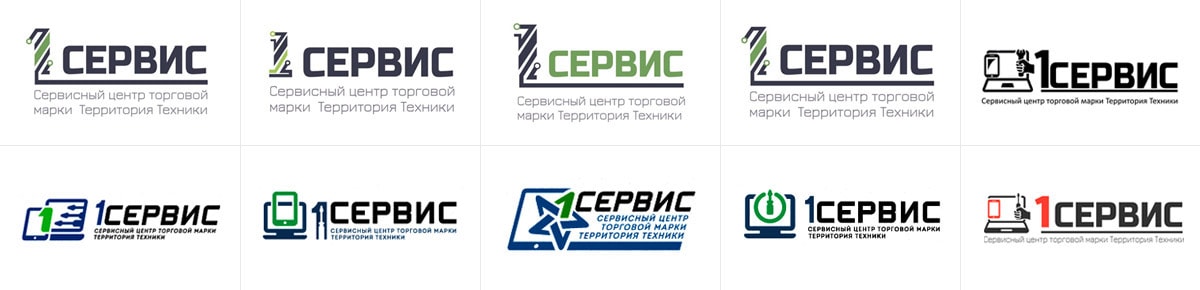
Работу над дизайном сайта решили начать с логотипа. И так как для меня это хобби, на этот этап я уступил место тем, кто занимается логотипами профессионально. Но Сергею (заказчику) было интересно мое мнение, и он скидывал по скайпу на «посмотреть». Их было много. Очень много. От разных дизайнеров. И все как-то душа не лежала ни у него, ни у меня: то в знаке «переборщ» с элементами, то подпись просто не читабельна, то вместо знака используется кривой со всех сторон значок, то все настолько мелко, что при уменьшении получится каша. Вот некоторые из них:

А главное, ни один из представленных вариантов не был на мой взгляд (конечно, я помню поговорку про вкус и цвет, поэтому я очень толерантно вещаю со своей колокольни) современным, чистым, и с какой-нибудь фишечкой.
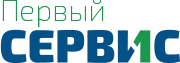
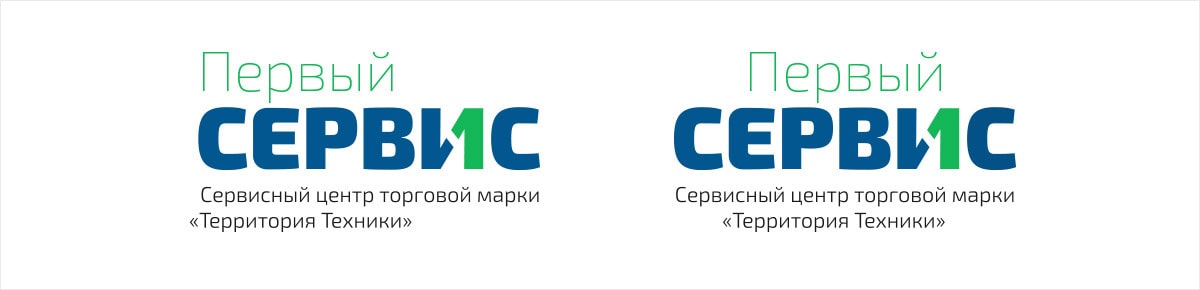
Когда Сергей уже вроде как поборол свои сомнения и почти остановился на одном из вариантов, я решил предложить свой. В названии компании есть слово «первый», и я сделал шрифтовой лого (помните все эти легко запоминающиеся бренды? Нокия, Самсунг, Сони и др.), а букву «И» составил из двух единичек («Первый» же).

Ту самую «1» можно удачно использовать в виде метки на карте или как фоновый элемент в блоках. В общем, логотип «зашел» сразу и все остались довольны. А это для меня главное!

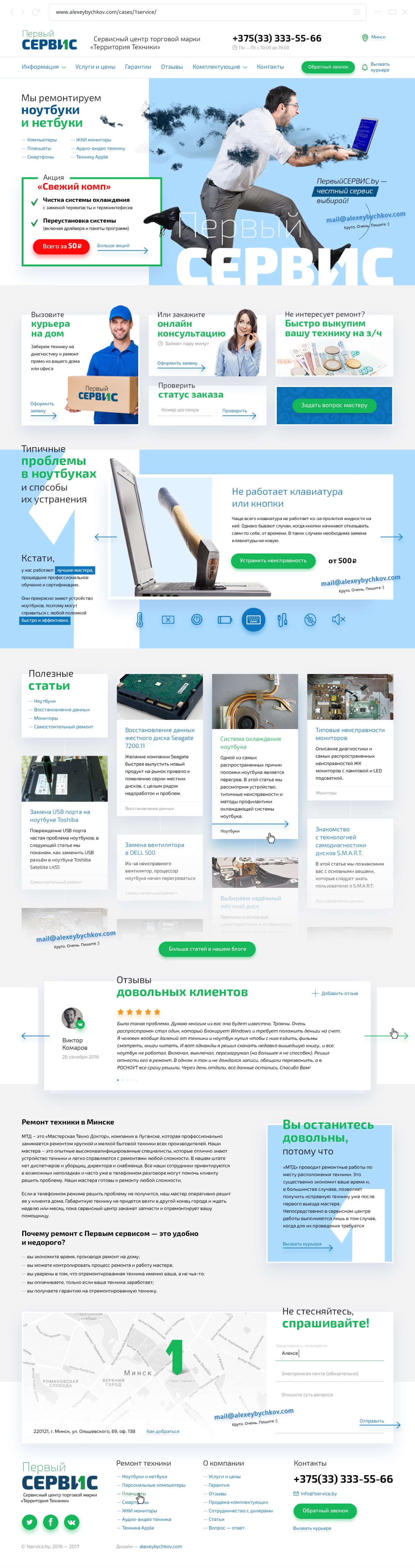
Признаться, было немного стремновато начинать: если с логотипом такая длинная история вышла, много вариантов, много дизайнеров, много «что-то все-таки не то», то что же будет на этапе дизайна сайта? А я вам расскажу что было! Все прошло чудесно! Сайт же получился легким, удобным и информативным, с большим количеством интересных микроанимашек. Весь контент оформлен не шаблонно: чего стоит только «съехавшие» чуть выше заголовки или выступающие за пределы блока стрелочки-кнопки!