Задача
Нужно сделать дизайн «цветочного» сайта.
Из ТЗ: «очень нравится и структура и оформление и тона и стилистика одним словом восхищён, хотелось бы что нибудь очень похожее».
Цветовая гамма: в соответствии с фирменным стилем — чёрная. Форма элементов: острые, прямоугольные, плоские.
Решение
Для начала я предложил (если я вижу, что можно что-то улучшить, промолчать — не дождетесь) изменить логотип.

Тут все плохо. Во-первых, рубленый шрифт. Он подходит для стройки, и чего-то брутального мужского: автозапчасти, строительство домов, ремонт и тд. Во-вторых, жирные буквы, которые только усиливают проблему из первого пункта. Третье — знак. Читается буква О, конечно, без проблем. Только на цветок это уже не похоже. Это уже какой-то салон свадебных колец. Не обязательно выгибать стебель в букву, чтобы получить О. Запросто можно использовать сам цветок вместо буквы, чтобы не было никаких колец. А еще лучше вообще сделать без знака. Вот в 100500 раз лучше:

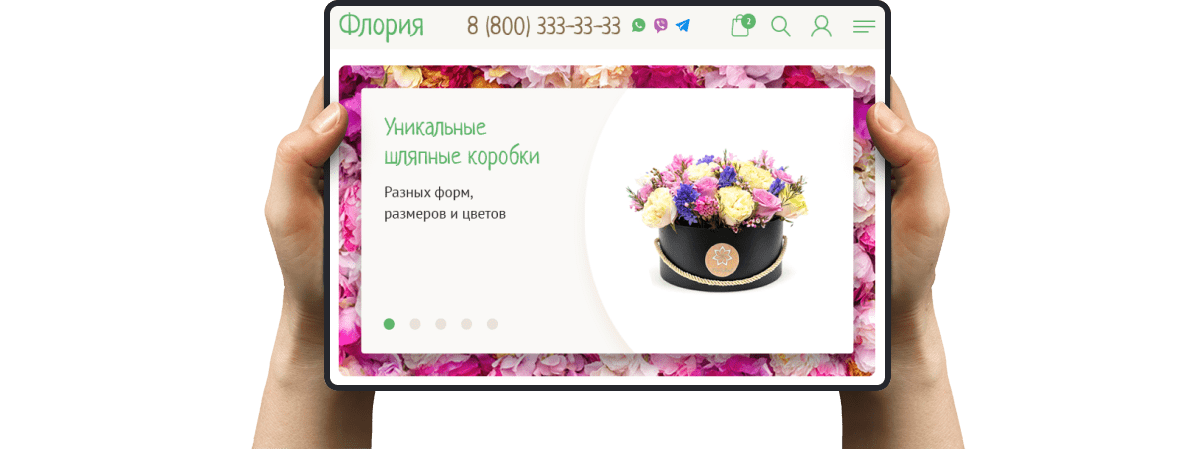
А что там с сайтом?
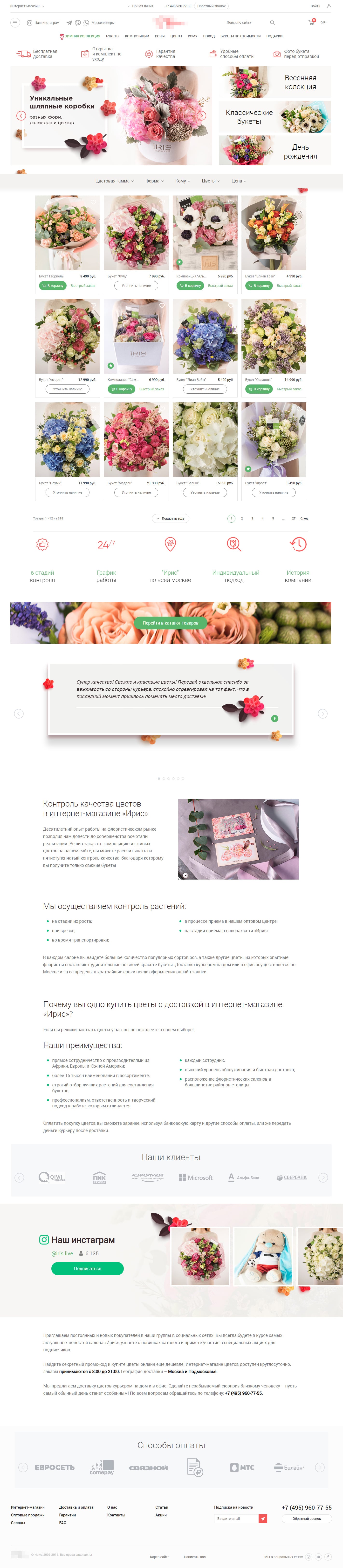
Копировать дизайн конкурента, конечно же, мы не будем. Возьмем плюс-минус такую же цветовую гамму, раз от нее без ума заказчик, а все остальное сделаем лучше!
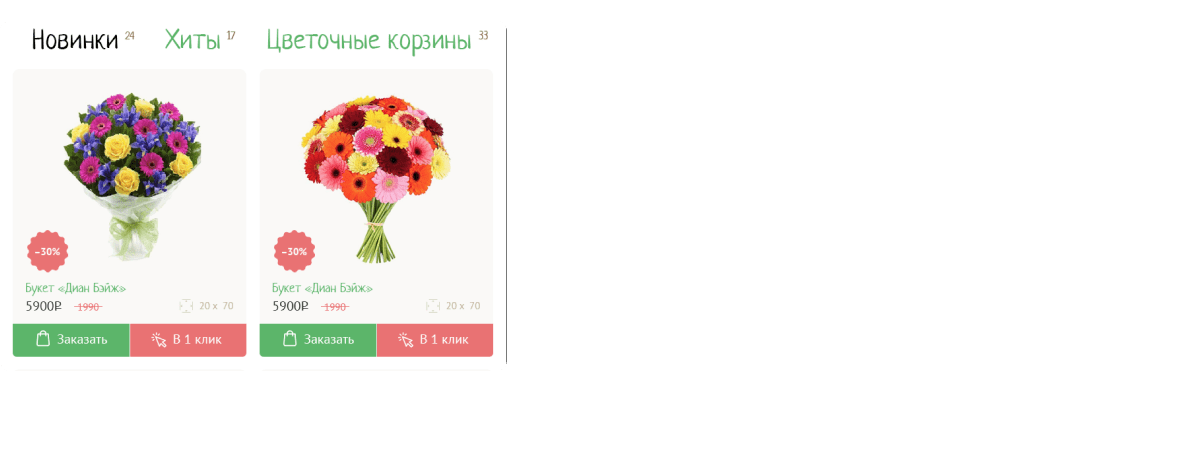
Все элементы оформим закругленными, а не острыми (по ТЗ) — они лучше подходят для цветочной тематики. Да-да, у роз ведь есть колючие шипы? Но и их обрезают! Основной фон — белый, а не черный (по ТЗ). Он максимально клевый и современный. Лучше белого фона никто ничего не придумал еще. На нем круто смотрятся цветы. Да и вообще он няшка)) А если к нему добавить еще бежевые «воздушные» карточки с букетами — конкуренты обзавидуются!
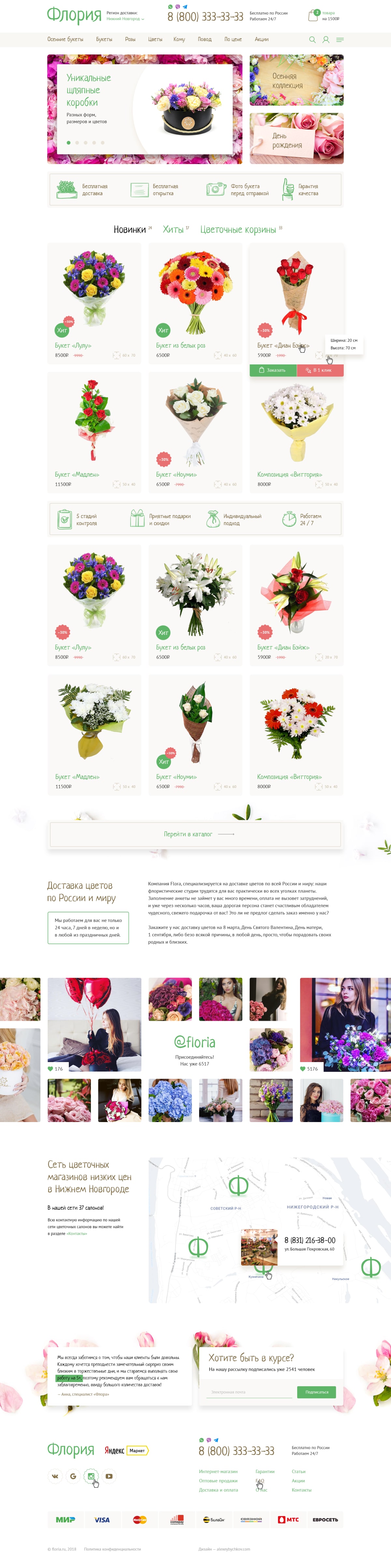
Вместо черного сайта по ТЗ — сделал белый, вместо острых углов по ТЗ — плавные... Ты там нормальный вообще?!
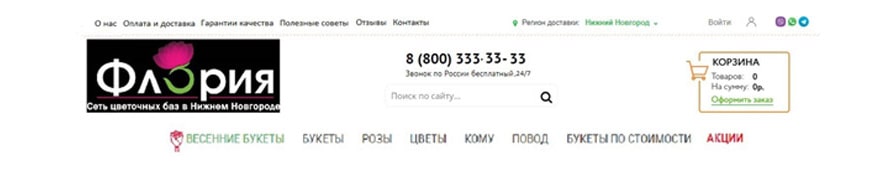
Нуууу я такой ߘʠСоветую, предлагаю, улучшаю и вот это вот все. Вот только про хедер сколько всего я написал дорогому заказчику:

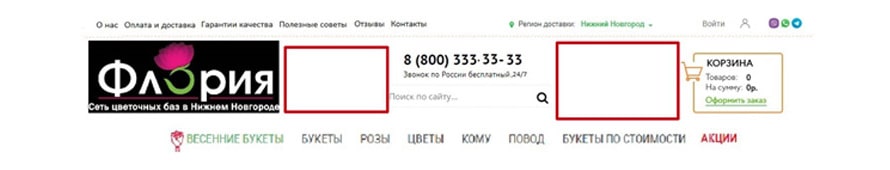
Тут все плохо. Две огромные дырищи:

Трех-четырехэтажные блоки:

Кнопки телеграмма, вайбера улетели за километр от телефона. Все как-то навалено друг на друга. Куча инфы добавлена просто абы была.
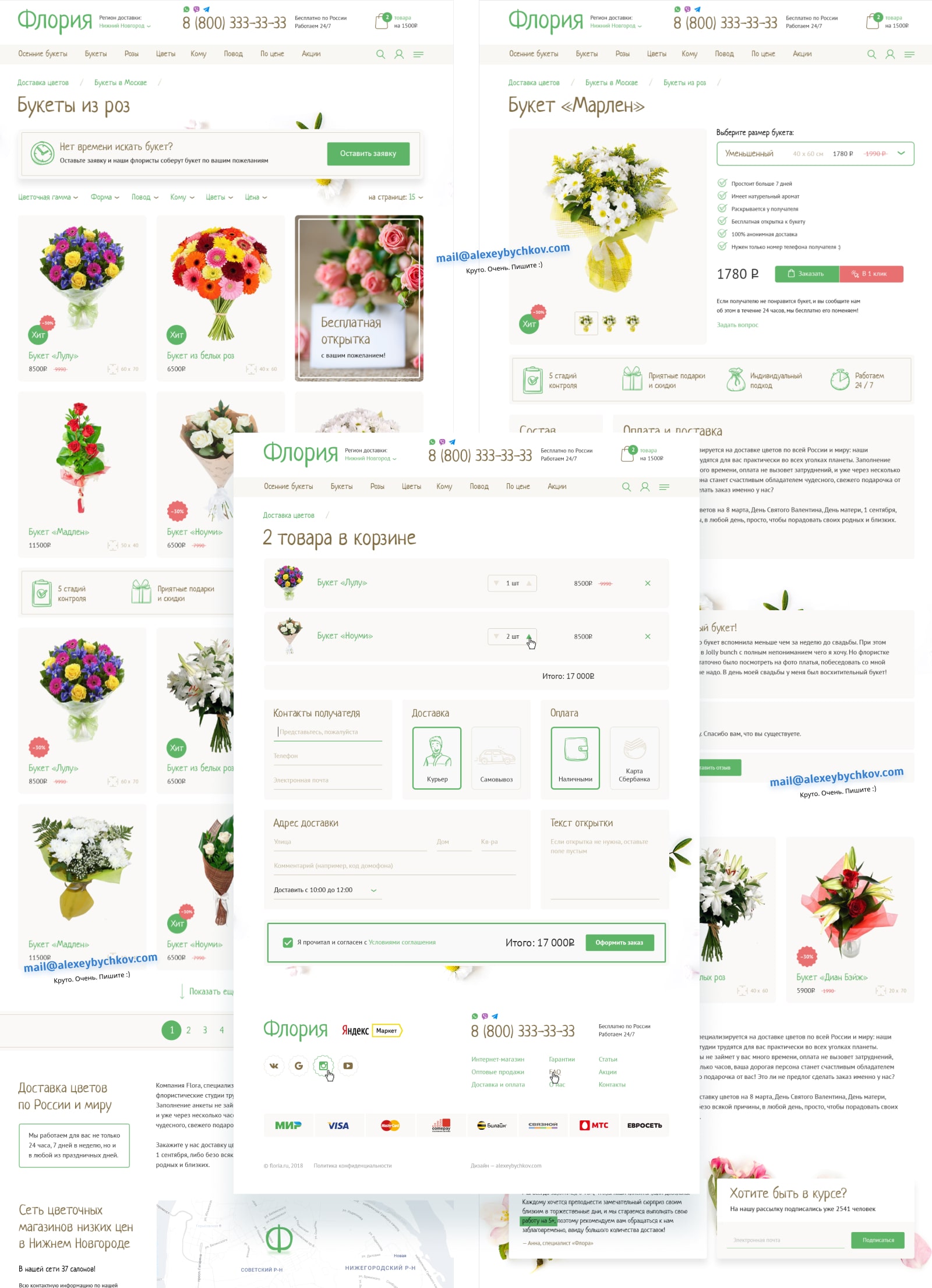
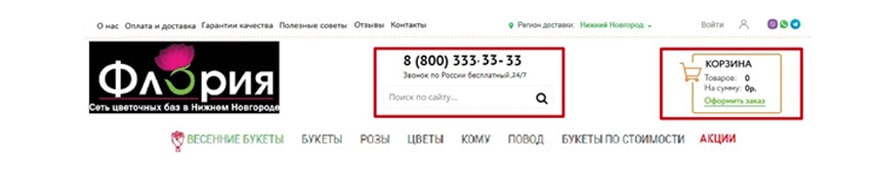
В общем все надо упростить. Расставить акценты, и сделать аккуратно и современно. А главное, чтобы глаза не разбегались. Вот например, зачем нам в корзине слово «корзина» и фраза «оформить заказ». Это лишний визуальный мусор, который только усложняет восприятие. Рамка тоже не нужна. Так уже лет 5 не выделяют корзины. Если сделать хорошо, то будет вот так:

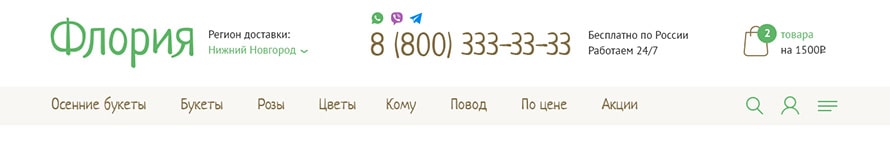
Под логотипом можно выпилить сильно шумящую фразу про Нижний Новгород (прочитать ее сложно), а шумит очень сильно. Лучше поставить сразу за логотипом доставку. Из двух зайцев сделали одного. Или как там говориться ߘʼ/p>
Делаем крупный телефон, иконки рядом с ним.
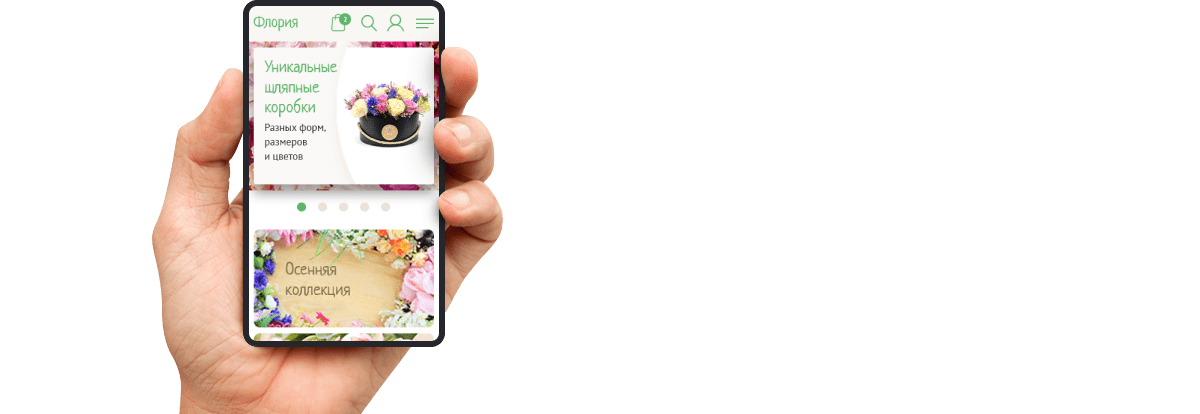
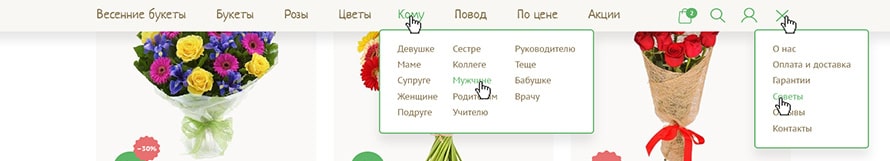
Дополнительную навигацию скрываем в гамбургер (3 полоски). Она на таком сайте не нужна. В плане можно смело скрыть. Оставим только навигацию по продукции. К слову, у сайта-образца из ТЗ скрыта. Саму полоску меню можно сделать липкой. Вот примеры поведения.
Показал в отдельном файле. В эту полоску прыгает наша корзина:

Получается у нас всегда доступна вся нужная нам инфа сверху экрана. В одной полоске. А не в 3-4 этажных блоках. И иконку корзины лучше сделать в виде пакета, а не телеги. Не та тематика сайта.
Ну и так далее по каждому блоку подробненько для заказчика.