Ленд о бамперболе
День добрый.
Мой первый лендинг, понимаю что работа сырая… Но хотелось бы получить критику от профессионала и узнать какие допущены самые большие ошибки. Уже леща получил от вас, но хотелось бы понять за какой конкретный выпердыш) Тут даже может интересует не оценка, сам понимаю что уг, а скорее всего направлении как исправится)
То, что делает этот лендинг кандидатом номер один на замену, когда появится следующий претендент на попадание в ваше портфолио:
- Разрядка текста. Сложно читать текст с разрядкой. Я использую разрядку текста только в заголовках, кнопках и логотипах. Любой другой вариант применения разрядки — ф топку
- Фоновые картинки, которые рябят и мешают читать текст. Текст контента на фоновой картинке располагать можно в крайне редких и оправданных случаях. Лучше использовать либо практический однотонную фотографию, либо затемненную, либо положить между текстом и фоном однотонную плашку (цвет такой плашки лучше использовать отличающийся от цвета основного фона страницы, чтобы не получилась «дырка» в фотографии)
- Отсутствие сетки. Даже сетка из 3-х колонок будет ок для товарного ленда. Но лучше всего использовать 12-колоночную сетку
То, почему этот дизайн плох:
- Речь о больших круглых штуковинах, а в дизайне много острых элементов, которые так и норовят проткнуть эти шары. Контраст? Оставив углы по 90 градусов, они так же останутся острыми, но при этом не будут спешить проколоть продукт, о котором идет речь
- Нет акцентов. Речь и о заголовках и о третьем цвете. 2 цвета мало для продающего дизайна. Нужен отдельный цвет для CTA элементов (например, для кнопок, которые кричали бы «эй! тебе нужно нажать на меня!»)
Немного о каждом блоке.
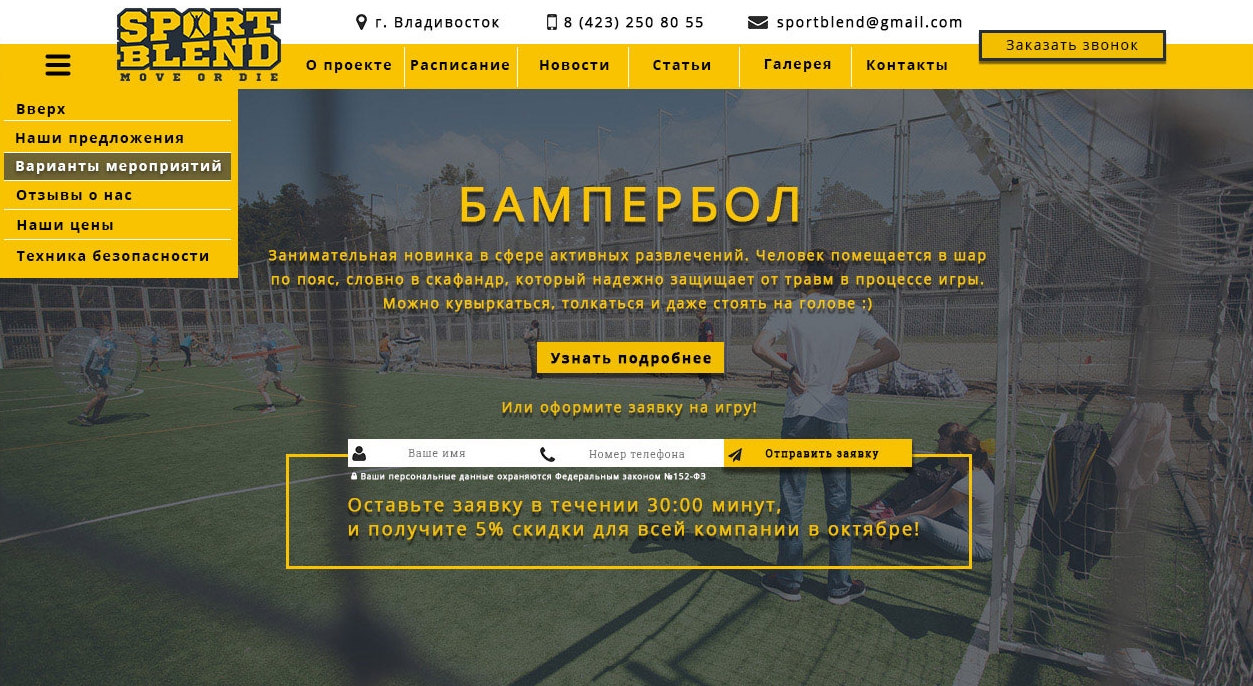
Первый экран

- Фоновая картинка. Ни о чем. Она должна быть вкусная, должно хотеться пойти и поиграть в эти шары. Тут же какая-то клетка, в которой заперты пацаны. То, что на этой фотке есть шары — еще приглядеться нужно, чтобы заметить.
- Текст с тенью. Если вы используете у текста тень, значит, вы что-то делаете не правильно. Текст должен читаться хорошо без тени.
- Нет акцентов. На экране 3 кнопки и все они равнозначны. Хотя кнопка «Отправить заявку» должна орать на ссылку «Узнать подробнее»: «ты немощная ссылка по сравнению со мной».
- Орфография. Ну какое еще «в течении»? Река-то тут при чем.
Кмк, для продающего ленда слишком много менюх 🙂
Наши предложения

- Контент. Есть 3 абзаца текста, которые не хочется читать. Нужно в каждом из абзацев выделить главную мысль и оформить как подзаголовок. 1−2 слова.
- Дизайн. Выпиливаем эти ужасные тени у фотографий и больше так никогда не делаем 🙂 Убираем выравнивание по правому краю и стараемся так никогда не делать (лучше поработать с переносами, ведь контент не динамический)
- Расстояния между строками у контента должны быть одинаковыми. Нужно сразу привыкать на это обращать внимание.
Чтобы заказать игру нужно

- Убрать рябящий фон. Как вариант вырезать мяч, как другой вариант оставить мяч для футбола, а тут показать и мяч, и тех кто в шарах пинает этот мяч.
- Перекомпоновать блок. Футбольный мяч на треть экрана — неоправданная роскошь, ведь речь не о футболе. Можно шаги 1, 2, 3 сделать горизонтально с пиктограммами. А под ними еще дополнительно показать «наш зал» обязательно с фотой и рассказать про возможность выезда, и аренду.
- Форма. Никогда так не делайте: 2 инпута, а затем кнопка между ними. Форма должна быть прямоугольной, а не треугольной. Когда инпутов всего два, то лучше всего сделать их один под одним и под ними кнопку.
Варианты мероприятий

- Убираем острые углы и тени, которые так больше никогда не используем, да?
Я бы попробовал сделать тут слайдер на весь экран. Фотки вкусные, позволяют. 5 кадров — самый ок для слайдера. Сэкономим 2 экрана.
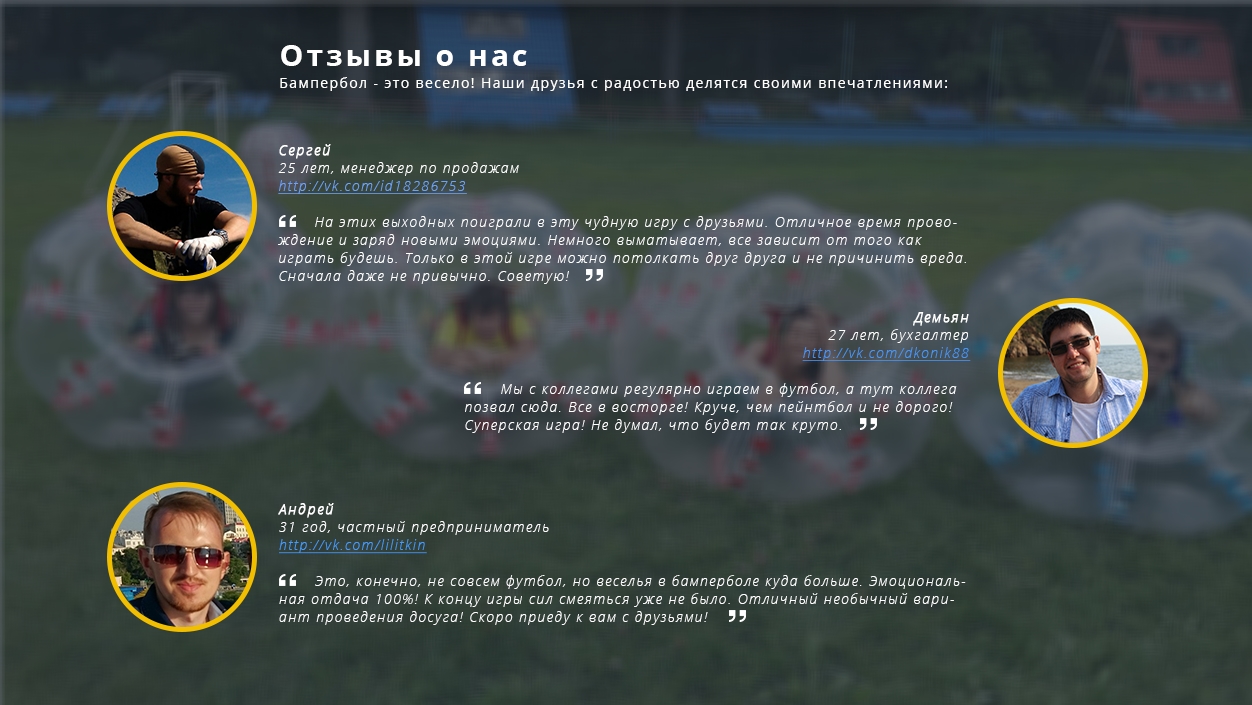
Отзывы

- Акцент должен быть на тексте отзыва, а не на фотографии. Либо на фотках, если это «живые» фотографии: чувак в шаре, а не чувак на пляже. Сначала показал бы текст отзыва, а потом кто сказал и ссылку на вк.
- Италик — ф топку. Италик хорошо использовать только для доп. инфы (например, дата, или время), а не для основного контента.
Наши цены

- Оформлено в лучших традициях конца прошлого века. Примерно тогда популярна была табличная верстка 🙂
- Ховер не должен так отличаться по размеру от обычного состояния.
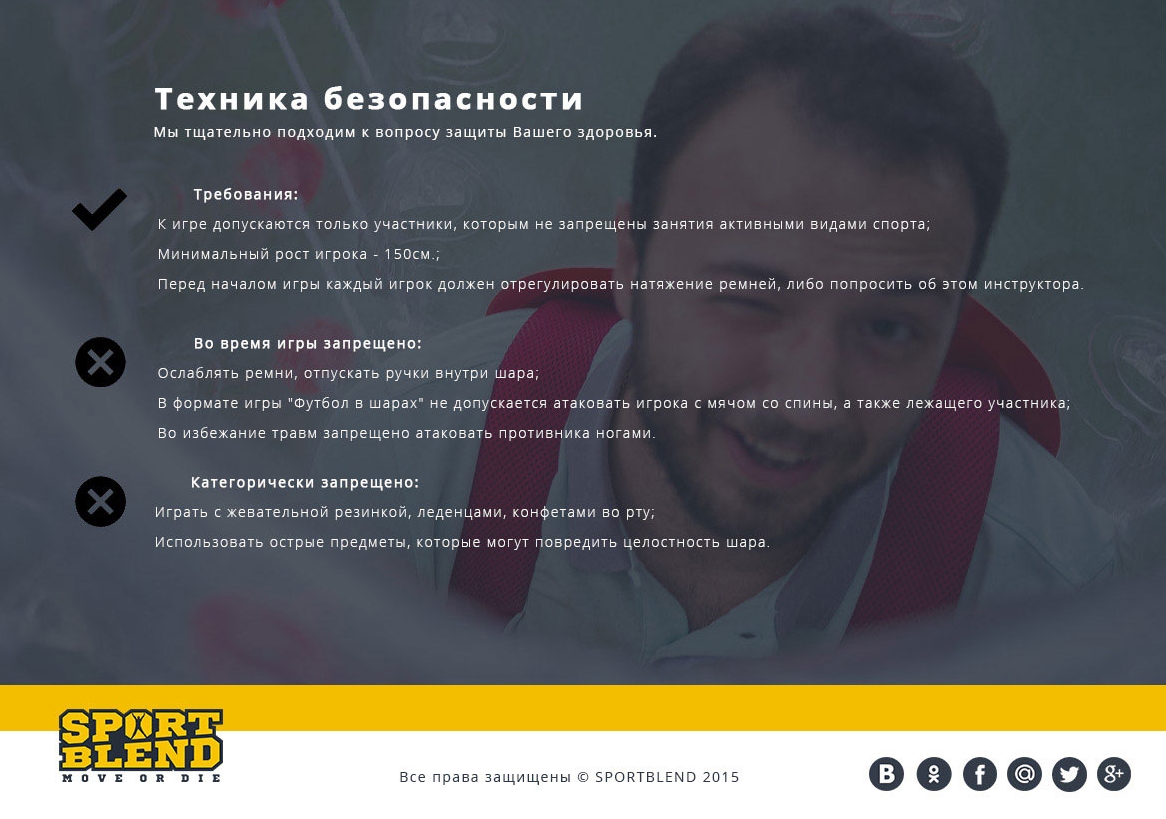
Техника безопасности

- Фоновая картинка мешает тексту, текст мешает фоновой картинке. Если оставить текстовый блок слева (и чтобы не наезжал на правую часть), а фотку справа (ее можно будет не делать затемненной), то было бы лучше.
- Лучше не использовать черный цвет для того, что означает «ок». Да и вообще черная пиктограмма на темной фоне — не очень)
- Красную строку убираем, это не художественная литература.
Нельзя запрещать и запрещать категорически одновременно 🙂 Поэтому оставляем только абзац «ок», а абзацы «не ок» объединяем в один.
Примерно через 50 выполненных работ, можно будет загоняться на мелочи вроде толщины линии иконки или расстояния от кнопки до текста.
Совет
Пока же советую начать с прочтения «Недизайнерской книги для дизайнеров» Робин Уильямс. Читается налегке за 1−2 вечера. Это лучшая книга, кмк, для начала.
Хочешь получить совет? Пиши 🙂







День добрый! Спасибо за разбор полетов! Действительно есть хорошие советы, которые уже применяю на практике! Уже для заказчика вношу изменения, скину результат)
П.с. удачи с блогом и линч маст хев!
П.с.с. пол книги уже прочитал)
Спасибо, взаимно)
Отличный разбор! Бизнес-линч от Лебедева отдыхает. И отдельное спасибо за Уильямса – не читал эту книгу, с удовольствием восполню пробел.
Не за что.